JS--轻松设置获取表单数据
接触过Angularjs的都知道,ng支持双向绑定,我们可以轻轻松松的通过ngModel将我们的值绑定到界面,当修改了值提交表单的时候不需要再重新通过ID去重新抓取输入框信息了。那对于我们开发前台网站,不用ng一类的MVVM框架,只引用了Jquery,那么在处理表单的时候该怎么做呢。
一. 原始做法
<div id="form">
<select id='select1'>
<option value="">--请选择--</option>
<option value="1">--1--</option>
<option value="2">--2--</option>
<option value="3">--3--</option>
</select>
<input id='radio1' type="radio" />
<input id='text1' type="text" />
<textarea id='textArea1' ></textarea>
</div>
程序员A会说,So easy,通过Jquery id 去获取每个输入框的值就OK。多简单。
function getEntity(){
return {
select1:$("#select1").val(),
radio1:$("#radio1").prop('checked'),
text1:$("text1").val(),
textArea1:$("textArea1").val()
}
}
二. 升级做法.
程序员B说, 这样不行哦,很多页面都有表单提交, 那不是每个地方都要用Jquery去获取值,如果以后新增了输入框,每次HTML修改了,还要修改对应的JS,多麻烦。于是爱偷懒的程序员B想到了一种方法,通过自定义标签来实现。
2.1 我们将表单包装到一个form的div下,每个输入的控件新增一个data-field属性. data-field里面写构建实体的属性名称,考虑到会出现嵌套的对象。所以data-field 里面属性名称通过 . 点来隔开,譬如 data-field='Person.Name' 后面就会构建出 { Person:{ Name:xxx }} .下面的是没有嵌套的对象的例子
<div id="form">
<select data-field='select1'>
<option value="">--请选择--</option>
<option value="1">--1--</option>
<option value="2">--2--</option>
<option value="3">--3--</option>
</select>
<input data-field='radio1' type="radio" />
<input data-field='text1' type="text" />
<textarea data-field='textArea1'></textarea>
</div>
2.2 提供一个getEntity方法。 读取外层的Form然后找到所有的data-field 属性去遍历. 因为输入框有checkbox和radio,input和select, 所以判断类型先取出值。然后调用getField方法构建实体。代码就不做详细解答了。应该都能看懂。只是想表达一下思路想法而已。
function getEntity(form) {
var result = {};
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
var val;
if ($(this).attr('type') == 'checkbox') {
val = $(this).prop('checked');
} else if ($(this).attr('type') == 'radio') {
val = $(this).prop('checked');
} else {
val = $(this).val();
}
// 获取单个属性的值,并扩展到result对象里面
getField(field.split('.'), val, result);
});
return result;
}
function getField(fieldNames, value, result) {
if (fieldNames.length > 1) {
for (var i = 0; i < fieldNames.length - 1; i++) {
if (result[fieldNames[i]] == undefined) {
result[fieldNames[i]] = {}
}
result = result[fieldNames[i]];
}
result[fieldNames[fieldNames.length - 1]] = value;
} else {
result[fieldNames[0]] = value;
}
}
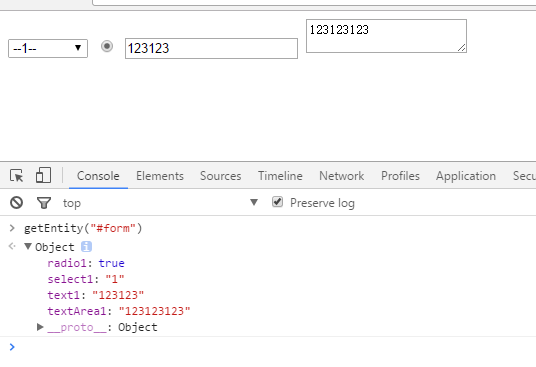
2.3 下面来看看上面输出的结果,哈哈值取到了。

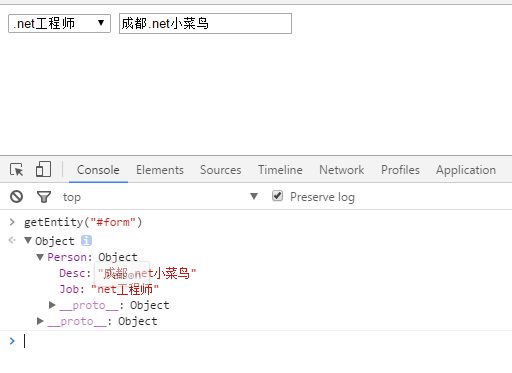
2.4 下面我们来看看看嵌套的对象
<div id="form">
<select data-field='Person.Job'>
<option value="">--职位--</option>
<option value="java工程师">java工程师</option>
<option value="net工程师">.net工程师</option>
<option value="python工程师">python工程师</option>
</select>
<input data-field='Person.Desc' type="text" />
</div>

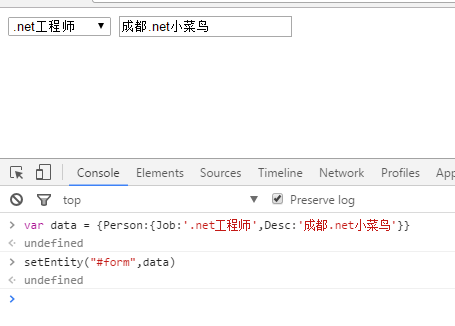
2.5 提供了获取实体的方法,当然也要提供赋值的方法呀。下面来看看赋值的方法
function setEntity(form, entity) {
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
fieldNames = field.split('.');
var value = JSON.parse(JSON.stringify(entity));
for (var index = 0; index < fieldNames.length; index++) {
value = value[fieldNames[index]];
if (!value) {
break;
}
}
if ($(this).attr("type") === "checkbox" ||
$(this).attr("type") === "radio") {
$(this).attr('checked', Boolean(value));
} else {
if (value) {
$(this).val(value);
} else {
$(this).val("");
}
}
})
}
呵呵,值附上去了.

三. 总结:
上面只是提供了解决方案, 虽然前台系统,不会考虑像后台backend 系统那样,用react,angularjs这种MVVM框架, 虽然只是用了一个Jquery而已。不过我们还是可以通过一些方法来简化项目代码的。
JS--轻松设置获取表单数据的更多相关文章
- Servlet的5种方式实现表单提交(注册小功能),后台获取表单数据
用servlet实现一个注册的小功能 ,后台获取数据. 注册页面: 注册页面代码 : <!DOCTYPE html> <html> <head> <meta ...
- ASP.NET MVC 获取表单数据
public class Person { public string Name{get;set;} public string Phone{get;set;} } view层 @model Mode ...
- 1.3(学习笔记)Servlet获取表单数据
一.Servlet获取表单数据 表单提交数据经由Servlet处理,返回一个处理结果显示在页面上, 那么如何获取表单提交的参数进出相应的处理呢? 主要用到以下方法: String getParame ...
- JSP简单练习-获取表单数据
在JSP中,server端程序与client交互最经常使用的方法就是採用表单提交数据.表单提交的方法主要有两种,一种是get方法.还有一种是post方法.两者最大的差别:使用get方法提交的数据会显示 ...
- js 极简获取表单 元素 !
let s =[]; $.each($('#formSearch input'),(m,n)=>{s.push(n)}); //示例获取表单所有 input 下滑线分割的 name 集合.set ...
- Servlet 响应 响应相关与重定向 请求 获取表单数据2种方法
一.HttpServletResponse (响应) 包括下面三个: 1.响应消息行 HTTP/1.1 200 OK 200是HTTP状态码, 代表请求已成功. (查httpservletres ...
- FromData获取表单数据
一般想要不刷新页面提交数据时,可以使用ajax提交.如果数据量不大可以自己写json数据用ajax提交到后台服务,但是数据量多且需要动态添加数据时,自己写json格式数据就有点麻烦了,这时候就需要Fo ...
- 用Servlet获取表单数据
用Servlet获取表单数据 在webroot下新建userRegist2.jsp 代码如下: <%@ page contentType="text/html;charset=gb23 ...
- php学习笔记-获取表单数据
在网页上经常要填写用户名和密码,点击确认按纽之后,用户名和密码经过前端处理之后发送到了服务器上,那么服务器端怎么获取到这些用户提交的数据呢?就是通过超级全局变量 _POST和_GET 先拿_POST做 ...
随机推荐
- ASP.NET免费服务器~支持MVC和Net4.5
1.先注册一个号.地址:https://appharbor.com/ 2.看看有没有你需要的插件,基本上都是免费的 3.本地创建git库 4.复制git远程仓库的地址 5.推送到远程仓库 6.查看自己 ...
- ASP.NET OAuth:解决refresh token无法刷新access token的问题
最近同事用iOS App调用Open API时遇到一个问题:在access token过期后,用refresh token刷新access token时,服务器响应"invalid_gran ...
- Android消息传递之Handler消息机制
前言: 无论是现在所做的项目还是以前的项目中,都会遇见线程之间通信.组件之间通信,目前统一采用EventBus来做处理,在总结学习EventBus之前,觉得还是需要学习总结一下最初的实现方式,也算是不 ...
- .NET Core采用的全新配置系统[2]: 配置模型设计详解
在<.NET Core采用的全新配置系统[1]: 读取配置数据>中,我们通过实例的方式演示了几种典型的配置读取方式,其主要目的在于使读者朋友们从编程的角度对.NET Core的这个全新的配 ...
- 添加 Pool Member - 每天5分钟玩转 OpenStack(123)
我们已经有了 Load Balance Pool "web servers"和 VIP,接下来需要往 Pool 里添加 member 并学习如何使用 cloud image. 先准 ...
- PHP环境配置
PHP环境配置 1.Apache的安装 第一步: 1. 双击httpd-2.2.17-win32-x86-no_ssl.msi.出现 Windows 标准的软件安装欢迎界面,直接点“Next”继 ...
- iOS关于模块化开发解决方案(纯干货)
关于iOS模块化开发解决方案网上也有一些介绍,但真正落实在在具体的实例却很少看到,计划编写系统文章来介绍关于我对模块化解决方案的理解,里面会有包含到一些关于解耦.路由.封装.私有Pod管理等内容:并编 ...
- C# ShellExcute与Process
C#运行外部程序的两种方法 ShellExecute using System.Runtime.InteropServices; public enum ShowWindowCommands : in ...
- (0)ASP.NET Core 简单介绍 和开发环境搭建 - ASP.NET从MVC5升级到MVC6
ASP.NET从MVC5升级到MVC6 总目录 ASP.NET Core 首先,ASP原本只是一种技术,这种技术从上个世纪90年代就有了. Active Service Page 和 Java Ser ...
- 移动端API接口优化的术和结果
最近一直在忙工作的事情,所以文章写得有些少. 有3-5篇文章都是写到一半然后被别的事情给打断了,所以,我得找个时间好好补补. 最近一直在关注移动端接口API的可用性问题,在移动时代这个做这个优化能产生 ...
