vuex的使用
vue现在越来越火,不单单可以写简单的小项目,也可以写大中型的项目。但是项目大了,项目之间的数据传递就会变得复杂,那么问题来了?在一个大型项目中,多个组件要公用同一个或多个数据,我们如何保证每个组件获取到的数据都是预期对的值呢?这就要用到vuex了。
学习一样新的东西,我的学习思路一般有三步:
1、它是什么?
2、它是做什么的?
3、它有什么用处?
下面,我们就按照以上三点,来学习一下vuex。
一、vuex是什么
vuex是一个专门为vue.js设计的集中式状态管理架构。如果不明白这句话,我们做一个比喻,首先我们设置一个情景:有一个村子,村子里有5户普通人家和一户村长家,村长负责管理村子里所有的粮食,每次有人家要吃饭,这家人都要先告诉村长,我们这次需要吃多少斤,然后村长称出等量的粮食交给要吃饭的这家人。这样,村长随时都知道村里粮食有多少,但是,如果突然又搬来了几十户人家,每家每次吃饭都要这样村长会很麻烦,所以呢,村长就想出一个办法,在村子里建一个仓库,把村子里所有的粮食都放进仓库里,有哪家人要吃饭了,就自己到仓库里去取,这样,村长就不用那么累了。在这个例子里,一个村子就是一个vue项目,村长就是项目的一个父组件,5户普通人家就是5个子组件,他们吃的粮食就是组件之间共同的一个数据,那么那个存放粮食的仓库就是我们所说的vuex架构。所谓的状态自然就是公用数据的状态了。简言之就是把多个组件公用的数据放到一个公用的仓库去管理,这样说不知道会不会好理解一些。
二、vuex是做什么的
就像上面的例子所描述的,vuex就是一个专门管理vue项目数据的一个架构,它的工作就是定义并初始化所有公用数据、定义对数据的同步和异步操作。如果有组件要使用这里的数据,直接调用定义好的操作方法即可。
三、vuex有什么用
之前我们说如果项目较大,数据传递复杂的情况下,我们可以使用vuex来同意管理数据状态。它的作用就是将项目的公用数据及对数据的操作封装到一个单独的管理器中,这个管理器只定义对数据有关的操作,不包含其他任何与dom或与数据无关的代码。所以从数据管理的角度来说,vuex使得数据管理更加方便明了,从使用数据的组件角度来说,也更方便快捷,如果想使用数据了,那么我直接引入并调用vuex给定的操作方法,使程序代码可读性更强。
好,大体了解了vuex之后,我们就要看看怎么使用vuex吧!
第一步:安装
npm install vuex --save
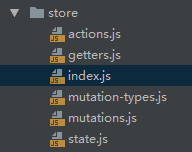
第二步:定义路径,填写内容

以上目录是我在一个项目中用到的,
state用于记录state数据的状态
mutations用于定义数据的同步操作
mutation-types用于映射mutation的操作, 存储mtation操作的相关常量(名)
gettesr用于获取state中数据的状态
actions用于定义对mutation的封装或对数据的异步操作
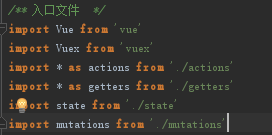
index.js是vuex的入口文件,其他操作文件都要在这里引入,并赋值给store实例

注意:这里在引入vuex后一定要加入这句话:Vue.use('vuex')

第三步:在main.js中引入:import store from './store'
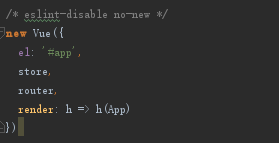
然后挂在到vue实例上:

最后:使用
在组件中用vuex提供的语法糖mapActions,mapGetters,mapMutations等引入store方法并调用
vuex的使用到此就结束了,另外需要注意两点:(一)vuex适用于中大型vue项目,小的项目,数据操作简单的就没必要使用vuex了
(二)一个应用只能有一个store实例,这个store实例要统一管理应用所有公用的数据
好了,今天就写这么多,以上都是我在写项目的时候自己的总结,如果有什么不足之处还请各位大神指正,另外别忘记关注我哦,后续还有更多知识分享,谢谢
vuex的使用的更多相关文章
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- vuex复习方案
这次复习vuex,发现官方vuex2.0的文档写得太简略了,有些看不懂了.然后看了看1.0的文档,感觉很不错.那以后需要复习的话,还是先看1.0的文档吧.
- vuex 初体验
vuex是vue的状态管理工具,vue进阶从es6和npm开始,es6推荐阮一峰大神的教程. vuex学习从官方文档和一个记忆小游戏开始.本着兴趣为先的原则,我先去试玩了一把-->. Vuex ...
- vuex(1.0版本写法)
Vuex 是一个专门为 Vue.js 应用所设计的集中式状态管理架构. 官方文档:http://vuex.vuejs.org/zh-cn/ 2.0和1.0都能在此找到 每一个 Vuex 应用的核心就 ...
- 关于Vue vuex vux 文档
01. vue 链接 http://vuejs.org.cn/guide/ 02. vuex ----->>状态管理模块儿<<------- https://vuex.vue ...
- vuex
英文:(Introduction)中文:https://github.com/vuejs/vuex/issues/176(贡献者努力中)
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- Vue2.X的状态管理vuex记录
记住上述的顺序情况:想要改变state,只能通过Mutation,虽然action可以直接改变state,这样会使每个状态可以方便的跟踪和记录(用Devtools跟踪) vue Method -- ...
- 在vue1.0遇到vuex和v-model的坑
事情是这样的,在开发项目的过程中我使用了vuex并且在store中定义了一个保存用户信息的对象 userInfo : { 'nickName' : '', // 昵称 'password' :'', ...
- vuex 笔记
Vuex 笔记 一个简单的状态管理 单一数据源: const sourceOfTruth = {} const vmA = new Vue({ data: sourceOfTruth }) const ...
随机推荐
- 命令行执行Django脚本的方法
update.py import os import sys import django sys.path.append(r'C:\Users\Administrator\PycharmProject ...
- 消费五分钟,小白也能了解的经典技术:关于IP负载均衡(LVS之NAT)
这里准备以两篇文章来大概讲述一下LVS负载均衡 NAT TUN/DR和共享存储 前言: 为什么搭建LVS: 若一台服务器只能支持10人在线.那么有100人访问,则需要多少台服务器. 这个不言而喻:10 ...
- 调用本地摄像头拍照(H5和画布)
关于H5 和 画布 调用本地摄像头拍照功能的实现 1.代码的实现(html部分) <input type="button" title="开启摄像头" v ...
- Mtklog 分析(学习)
常见log异常类型: JE NE KE EE(external(modem) exception) 一.常见应用异常搜索关键信息 1. 常见应用crash的(系统提示***已停止运行) ,可以在ma ...
- 【分块】BZOJ2821 作诗(Poetize)
2821: 作诗(Poetize) Time Limit: 50 Sec Memory Limit: 128 MBSubmit: 3265 Solved: 951[Submit][Status][ ...
- PE文件详解(三)
本文转自小甲鱼的PE文件详解系列传送门 PE文件到内存的映射 在执行一个PE文件的时候,windows 并不在一开始就将整个文件读入内存的,二十采用与内存映射文件类似的机制. 也就是说,windows ...
- SAP HANA中的SLT简介
在以SAP系统作为主要ERP的企业中,不同系统之间的数据库数据同步是个重要的工作.对于这种需求,除了开发ABAP接口之外,也有高效的工具可用.SLT就是其中之一. SLT是SAP的第一个ETL(Ext ...
- java web 之 listen 与 filter
一.Listener监听器 Javaweb开发中的监听器,是用于监听web常见对象 HttpServletRequest HttpSession ServletContext 监听它们的创建与销毁.属 ...
- Apache kafka 工作原理介绍
消息队列 消息队列技术是分布式应用间交换信息的一种技术.消息队列可驻留在内存或磁盘上, 队列存储消息直到它们被应用程序读走.通过消息队列,应用程序可独立地执行--它们不需要知道彼此的位置.或在继续执行 ...
- LevelDB的源码阅读(二) Open操作
在Linux上leveldb的安装和使用中我们写了一个测试代码,内容如下: #include "leveldb/db.h" #include <cassert> #in ...
