webpack学习笔记(三)
访问网址: https://github.com/webpack/analyse
"scripts": {
"dev-build": "webpack --profile --json > stats.json --config ./build/webpack.dev.js",
}
执行上述语句,指的是 将打包的进程放入 stats.json 文件中
如果不能访问给出的网址:
使用翻墙软件 shadowsock ------ https://jingyan.baidu.com/article/8065f87f412d93233024987f.html
或者用IE 浏览器打开:http://webpack.github.com/analyse
其它的可视化分析工具,详见官方网站 https://github.com/webpack-contrib/webpack-bundle-analyzer
"analyz": "cross-env npm_config_report=true npm run build"
使用方法:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
if(process.env.npm_config_report){
prodConfig.plugins.push(new BundleAnalyzerPlugin());
}
1 js压缩!
webpack4中如果使用 production 模式,默认是开启js压缩功能的。
默认optimization.minimize是true,所以js可以自动帮你压缩
但是自定义minimizer后,webpack默认配置会取消掉。
文档还很皮的告诉你,如果你用了css压缩,记得自己用uglifyjs压缩js呀。。。
optimization:{
minimizer:[
new TerserPlugin(),//删除后发现文件变大,确实进行了压缩
]
}
PS附上尚未压缩和压缩js后的文件代码对比图,文件是vendor.js
图一是尚未压缩的代码:

图二是压缩后的代码:

2. 使用preloading 和 prefetching
官方建议配置代码分割是 async 而不是 all
optimization: {
splitChunks: {
chunks: 'all' //默认的是async 只对异步代码进行分割
}
}
因为对于同步代码进行代码分割,第一次加载后有缓存,只有再第二次访问还会有效果;但这个初衷是第一次访问的时候就要是最快的。
看下面的例子:
点击一屏幕,生成一个元素,在index.js 文件中:
document.addEventListener('click',()=>{
const element = document.createElement('div');
element.innerHTML = 'Dell Lee';
document.body.appendChild(element);
})
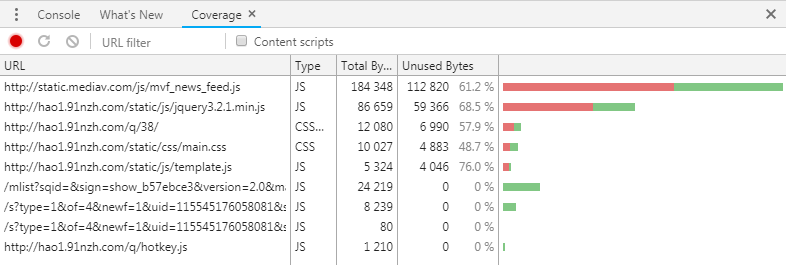
在控制台中 ctrl + shift +p 输入 cover 打开的show coverage 面板:

可以看到当前操作 代码的利用率情况,点击某一个文件 红色的表示没有被利用 绿色的表示使用了的,这样上述代码中,由于点击屏幕加载的 生成元素的代码 就是没有被利用的。
只有点击屏幕生成元素的代码 才变成 绿色 表示被利用了

所以建议这样去写:
document.addEventListener('click', () =>{
import('./click.js').then(({default: func}) => {
func();
})
});
对应的click.js 写法:
function handleClick() {
const element = document.createElement('div');
element.innerHTML = 'Dell Lee';
document.body.appendChild(element);
}
export default handleClick;
这个js文件会被单独打包成一个js文件,点击屏幕的时候 才会加载进来 比如要引入 日历组件;
预加载:
document.addEventListener('click', () =>{
import(/* webpackPrefetch: true */ './click.js').then(({default: func}) => {
func();
})
});
这样就会在网络空闲的时候,加载click.js文件。再如异步加载的第三方库
async yibuTest(){
let _ = await import(/* webpackPrefetch: true *//*webpackChunkName:"lodash" */'lodash');
let newStr = _.join([1,2],'%');
console.log(newStr);
}
3 打包出来的配置 使用 chunkFilename
module.exports = {
entry: {
main: './src/index.js'
},
optimization:{
splitChunks:{
chunks:'all'
}
},
output:{
filename:'[name].js',
chunkFilename:'[name].chunk.js',
path:path.resolve(__dirname,'../dist')
}
}
分析: 入口文件的key值是 main,所以走output中的 filename中main.js;由于配置的 splitChunks 的chunks是all,所以会默认打包 间接引入的文件 import文件,默认在vernders组下,这里配置的chunkFilename即间接打包生成的文件名字,所以生成的文件是:
-dist
-index.html
-main.js
-vendors~lodash.chunk.js
4. 打包css文件,生成css文件
如果不做配置,import引入的css文件会默认打包到js文件中,所以要使用官方推荐的css打包插件: mini-css-extract-plugin
但是该插件暂时不支持 HRM 热更新,所以只在线上版本上使用。也就是在 webpack.prod.json 文件中进行配置:
首先安装该插件 npm install --save-dev mini-css-extract-plugin //安装插件
然后在配置文件中使用:
{
module: {
rules:[{
test: /\.scss$/,
use: [
MiniCssExtractPlugin.loader, //在上线配置文件中对css和scss文件,用插件替换原来的 style.loader
{
loader: 'css-loader',
options: {
importLoaders: 2
}
},
'sass-loader',
'postcss-loader'
]
}, {
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'postcss-loader'
]
}]
},
plugins: [
new MiniCssExtractPlugin({ //插件在这里使用
filename: '[name].css',
chunkFilename: '[name].chunk.css' //css文件import进来的文件在这里配置文件名
})
]
}
此外,由于之前在配置 tree-shaking 也就是 使用到代码 才进行打包:
optimization:{
usedExports:true //即对所有的模块都进行tree-shaking
}
还在package.json中进行配置:
{
"sideEffects":false
}
表示对所有的文件进行tree-shaking,所以对inport的css文件发现没有使用,则删除了。
所以要进行配置:
{
"sideEffects": [
"*.css"
]
}
对生成的css文件,进行压缩,使用插件 optimize-css-assets-webpack-plugin
npm install --save-dev optimize-css-assets-webpack-plugin
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
{
optimization: { //对抽离出来的css文件进行合并和压缩
minimizer: [new OptimizeCSSAssetsPlugin({})]
}
}
更多配置详见官网:(比如多个css入口打包成多个文件或者一个文件)
https://webpack.js.org/plugins/mini-css-extract-plugin/
附:
使用ExtractTextWebpackPlugin单独抽取css注入
5 打包生成的文件中带上hash值
{
output: {
filename:'[name].[contenthash].js',
chunkFilename:'[name].[contenthash].js'
}
}
webpack中hash、chunkhash、contenthash区别
https://www.cnblogs.com/raind/p/9750586.html
简单来说:
1.hash 如果都使用hash的话,因为这是工程级别的,即每次修改任何一个文件,所有文件名的hash至都将改变。所以一旦修改了任何一个文件,整个项目的文件缓存都将失效
2.chunkhash 根据不同的入口文件(Entry)进行依赖文件解析、构建对应的chunk,生成对应的哈希值。在生产环境里把一些公共库和程序入口文件区分开,单独打包构建,接着我们采用chunkhash的方式生成哈希值,那么只要我们不改动公共库的代码,就可以保证其哈希值不会受影响。因为我们是将样式作为模块import到JavaScript文件中的,所以它们的chunkhash是一致的;
3.contenthash 是针对文件内容级别的,只有你自己模块的内容变了,那么hash值才改变.
注意事项:
新版本的webpack可以,但是旧版本的webpack,即使这样配置后,如果修改一处代码,生成的js名字还会发生变化,需要做下面的配置:
{
optimization: {
runtimeChunk:{
name:'runtime'
}
}
}
这样一些关联 vendor.js和main.js之间关联的代码就会生成在 runtime.js 中,这样修改业务代码,就不会再影响vendor代码了。
webpack学习笔记(三)的更多相关文章
- webpack学习笔记 (三) webpack-dev-server插件和HotModuleReplacementPlugin插件使用
webpack-dev-server插件 webpack-dev-server是webpack官方提供的一个小型Express服务器.使用它可以为webpack打包生成的资源文件提供web服务. we ...
- Oracle学习笔记三 SQL命令
SQL简介 SQL 支持下列类别的命令: 1.数据定义语言(DDL) 2.数据操纵语言(DML) 3.事务控制语言(TCL) 4.数据控制语言(DCL)
- [Firefly引擎][学习笔记三][已完结]所需模块封装
原地址:http://www.9miao.com/question-15-54671.html 学习笔记一传送门学习笔记二传送门 学习笔记三导读: 笔记三主要就是各个模块的封装了,这里贴 ...
- JSP学习笔记(三):简单的Tomcat Web服务器
注意:每次对Tomcat配置文件进行修改后,必须重启Tomcat 在E盘的DATA文件夹中创建TomcatDemo文件夹,并将Tomcat安装路径下的webapps/ROOT中的WEB-INF文件夹复 ...
- java之jvm学习笔记三(Class文件检验器)
java之jvm学习笔记三(Class文件检验器) 前面的学习我们知道了class文件被类装载器所装载,但是在装载class文件之前或之后,class文件实际上还需要被校验,这就是今天的学习主题,cl ...
- VSTO学习笔记(三) 开发Office 2010 64位COM加载项
原文:VSTO学习笔记(三) 开发Office 2010 64位COM加载项 一.加载项简介 Office提供了多种用于扩展Office应用程序功能的模式,常见的有: 1.Office 自动化程序(A ...
- Java IO学习笔记三
Java IO学习笔记三 在整个IO包中,实际上就是分为字节流和字符流,但是除了这两个流之外,还存在了一组字节流-字符流的转换类. OutputStreamWriter:是Writer的子类,将输出的 ...
- NumPy学习笔记 三 股票价格
NumPy学习笔记 三 股票价格 <NumPy学习笔记>系列将记录学习NumPy过程中的动手笔记,前期的参考书是<Python数据分析基础教程 NumPy学习指南>第二版.&l ...
- Learning ROS for Robotics Programming Second Edition学习笔记(三) 补充 hector_slam
中文译著已经出版,详情请参考:http://blog.csdn.net/ZhangRelay/article/category/6506865 Learning ROS for Robotics Pr ...
- Learning ROS for Robotics Programming Second Edition学习笔记(三) indigo rplidar rviz slam
中文译著已经出版,详情请参考:http://blog.csdn.net/ZhangRelay/article/category/6506865 Learning ROS for Robotics Pr ...
随机推荐
- 给<input type="color">设置默认值
参考:https://stackoverflow.com/questions/14943074/html5-input-colors-default-color?utm_medium=organic& ...
- angular2-4 之动效-animation
提示: angular2 时animation代码在核心模块里面(@angular/core里面);到了angular4.0时animation从核心模块中提取出来作为一个单独的模块, 这样可以在 ...
- Python使用ldap3认证
一.安装ldap3模块(python版本为python3以上,Django=1.11.8)pip install ldap3 二.相关代码 from ldap3 import Server, Conn ...
- ionic3 双向数据绑定失效 脏值检测失效
最近在使用ionic3过程中,使用了eval()方法进行字符串拼接成一个function使用 在eval()方法中,只能使用局部变量,全局变量无法使用,ionic3的this在eval中失效(unde ...
- 『Python』源码解析_源码文件介绍
本篇代码针对2.X版本,与3.X版本细节不尽相同,由于两者架构差别不大加之本人能力有限,所以就使用2.X体验python的底层原理了. 一.主要文件夹内容 Include :该目录下包含了Python ...
- 【JS】【5】request.getHeader("referer")的作用
正文: request.getHeader("referer"):获取来访者地址 注意:只有通过链接访问当前页的时候,才能获取上一页的地址,以下情况是获取不到值的: 只有通过链接访 ...
- vue.config.js初始化配置
let path = require('path')function resolve (dir) { return path.join(__dirname, dir)} module.exports ...
- MQTT简介
MQTT简介 MQTT是IBM开发的一个即时通讯协议,该协议支持所有的平台,几乎可以把所有联网的物品和外部连接起来,被用来当做传感器和致动器(比如通过Twitter让房屋联网)的通信协议 MQTT的特 ...
- [poj P1141] Brackets Sequence
[poj P1141] Brackets Sequence Time Limit: 1000MS Memory Limit: 65536K Special Judge Description ...
- MVC模式和MVP模式的区别
MVC模式: 1. MVC的所有通信都是单向的. 2. view传送指令到controller(用户也可以直接将指令传到controller). 3. controller完成业务逻辑后要求model ...
