第二章 JavaScript文档(上)
JavaScript
1.JavaScript简介
- 起源
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。Netscape在最初将其脚本语言命名为LiveScript,因为Netscape与Sun合作,网景公司管理层希望它外观看起来像Java,因此取名为JavaScript。- 作用:
- 在前段页面中验证用户提交信息是否符合要求
- 和服务器发生交互,判断用户名是否存在
- 作用:
- 特性
- ①脚本语言。JavaScript是一种解释型的脚本语言,C、C++、Java等语言先编译 后执行, 而JavaScript是在程序的运行过程中逐行进行解释。
- ②基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也 能使用现有的对象。
- ③简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做 出严格的要求,是基于Java基本语句和控制的脚本语言。
- ④动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务 器就可以对用户的输入做出响应。
- ⑤跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因 此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
2.JavaScript基本语法
- 编写位置
- ① 编写到HTML中
<script>标签中。

- ②写在外部的.js文件中。然后通过script标签引入。

- ① 编写到HTML中
- 变量
- ①变量的声明
- [1]变量声明时不需要指定类型,可以为其赋值任何类型的数据。
- [2]JavaScript严格区分大小写,Num和num是完全不同的两个变量。
- ②变量的使用:变量在使用过程中可以接受不同类型的值。
- ①变量的声明
- 函数
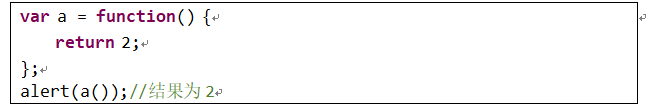
- ①函数声明
- [1]使用function关键字
- [2]不需要指定形参类型
- [3]不需要指定返回值

- ②函数调用
- 调用JavaScript函数时系统不检查传入参数的个数和类型。
- ③函数也是对象
- 在JavaScript中,函数也作为一种数据类型存在,而且是引用数据类型,函数名就是指向其内存空间地址的引用。

- 在JavaScript中,函数也作为一种数据类型存在,而且是引用数据类型,函数名就是指向其内存空间地址的引用。
- ④函数的执行
- 函数名 + ( )。

- 函数名 + ( )。
- 对象
- ①对象的创建
第一种,使用new Object()创建

第二种,使用{}创建

- ②为对象添加属性
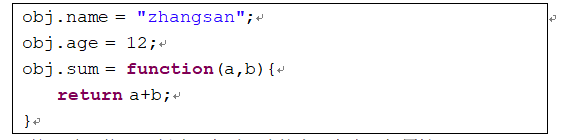
- 第一种,通过 对象.属性名 = “属性值” 添加

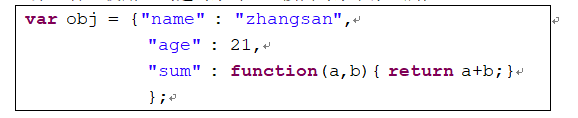
- 第二种,使用{}创建对象时,直接向对象中添加属性

- 第一种,通过 对象.属性名 = “属性值” 添加
- ①对象的创建
- this关键字
- 在JavaScript函数中,this关键字指向的是调用当前函数的对象。

- 在JavaScript函数中,this关键字指向的是调用当前函数的对象。
JavaScript事件驱动
- 事件 用户的操作,当操作发生时js如何给用户反馈需要自定义事件的响应函数
- ①用户事件:用户操作,例如单击、鼠标移入、鼠标移出等。
- ②系统事件:由系统触发的事件,例如文档加载完成。
- 自定义事件响应函数
- ①从文档对象模型中获取控件对象[借助DOM API实现]
- ②声明一个事件响应函数
- ③将事件响应函数的引用赋值给控件对象的事件属性
- 例如:window.onload = function(){}
- 取消控件默认行为
- ①默认行为
- [1]超链接跳转页面
- [2]submit按钮提交表单
- ②取消方式:return false
- ①默认行为
JavaScript嵌入方式
- 浏览器加载顺序
- ①按从上到下的顺序加载
- ②遇到script标签先执行脚本程序,执行完成后再继续加载
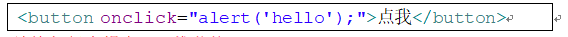
- 嵌入HTML标签的事件属性中

- 结构与行为耦合,不推荐使用
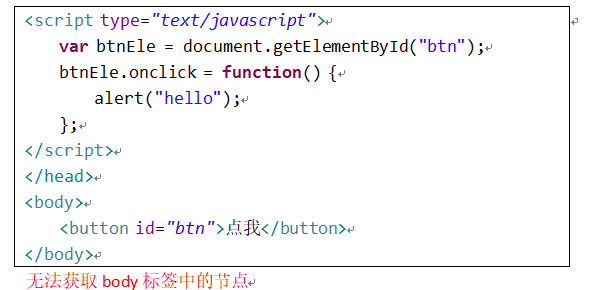
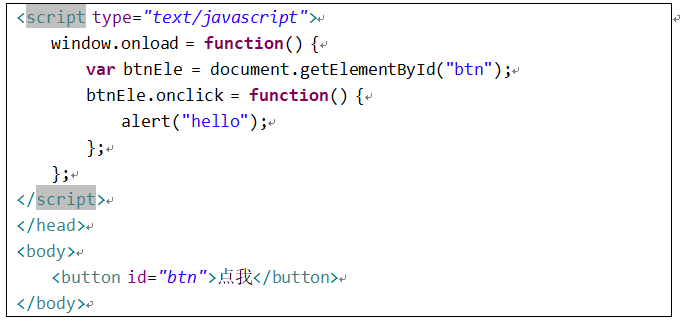
- 嵌入head标签内

- 嵌入body标签后面
- 可以获取节点,但是不符合常规习惯
- window对象
- 代表当前浏览器窗口
- onload事件
- 将整个文档加载完成后触发
使用window.onload完美解决问题

- DOM
- DOM标准
- Document Object Model:文档对象模型 定义了访问和处理 HTML 文档的标准方 法。是W3C国际组织制定的统一标准,在很多计算机语言中都有不同实现如C#、PHP、 Java、Ruby、perl、python等
- document对象
- window对象的一个属性,代表当前HTML文档,包含了整个文档的树形结构。获 取document对象的本质方法是:window.document,而“window.”可以省略。
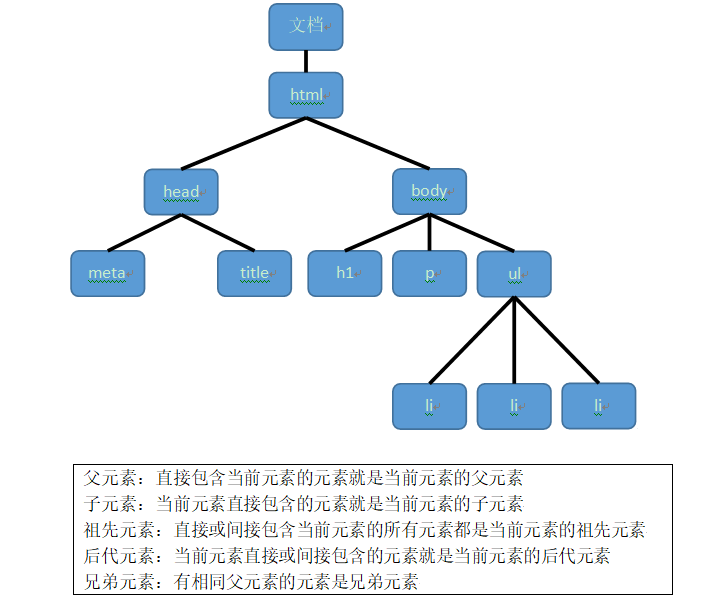
- DOM树

- DOM标准
- 节点(Node)
- HTML文档中的每个成分都是一个节点,HTML文档是由DOM节点构成的集合。
- 节点的分类
- ①文档节点(Document):DOM标准将整个HTML文档的相关信息封装后得到的对象。
- ②元素节点(Element):DOM标准将HTML标签的相关信息封装后得到的对象。
- ③属性节点(Attribute):DOM标准将HTML标签属性的相关信息封装后得到的对象。
- ④文本节点(Text):DOM标准将HTML文本的相关信息封装后得到的对象。
- 节点的属性
- ① nodeName: 代表当前节点的名字,只读属性。如果给定节点是一个文本节点,nodeName 属性将返回内容为 #text 的字符串。
- ② nodeType:返回一个整数, 这个数值代表着给定节点的类型,只读属性。
- 1 -- 元素节点 2 -- 属性节点 3 -- 文本节点
- ③ nodeValue:返回给定节点的当前值(字符串),可读写的属性。
- 1) 元素节点, 返回值是 null
- 2) 属性节点: 返回值是这个属性的值
- 3) 文本节点: 返回值是这个文本节点的内容

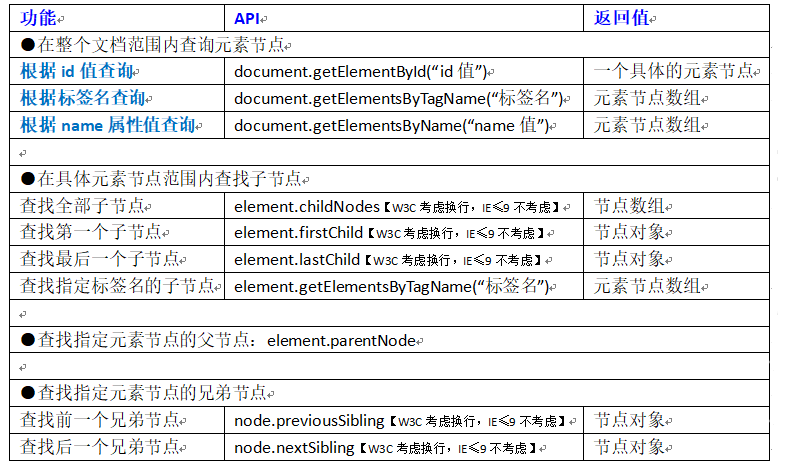
- DOM查询API
- ①元素查询

- ②属性操作
- [1]读取属性值
- 元素对象.属性名
- [2]修改属性值
- 元素对象.属性名=新的属性值
- [1]读取属性值
- ③文本操作
- [1]读取文本值:element.firstChild.nodeValue
- [2]修改文本值:element.firstChild.nodeValue=新文本值
- ①元素查询
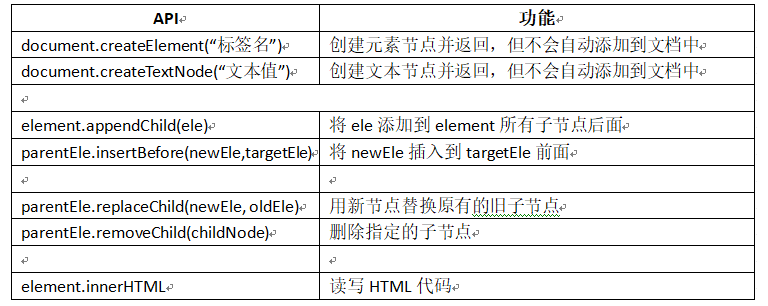
- DOM增删改API

第二章 JavaScript文档(上)的更多相关文章
- js仿百度文库文档上传页面的分类选择器_第二版
仿百度文库文档上传页面的多级联动分类选择器第二版,支持在一个页面同一时候使用多个分类选择器. 此版本号把HTML,CSS,以及图片都封装到"category.js"中.解决因文件路 ...
- 第一百一十四节,JavaScript文档对象,DOM进阶
JavaScript文档对象,DOM进阶 学习要点: 1.DOM类型 2.DOM扩展 3.DOM操作内容 DOM自身存在很多类型,在DOM基础课程中大部分都有所接触,比如Element类型:表示的是元 ...
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
- ElasticSearch查询 第二篇:文档更新
<ElasticSearch查询>目录导航: ElasticSearch查询 第一篇:搜索API ElasticSearch查询 第二篇:文档更新 ElasticSearch查询 第三篇: ...
- 第3章 ES文档和故障处理
第3章 ES文档和故障处理 一.ES网络配置表 ES网络配置表是ES的硬件和软件组成的列表.ES网络配置常包括以下项目: 分级 项目 杂项信息 系统名.系统厂商/型号.CPU速率.RAM.存储器.系统 ...
- [书籍翻译] 《JavaScript并发编程》 第二章 JavaScript运行模型
本文是我翻译<JavaScript Concurrency>书籍的第二章 JavaScript运行模型,该书主要以Promises.Generator.Web workers等技术来讲解J ...
- 对于Swift的Enum,文档上没有说的
今天无意发现一个东西, 但是在文档上看了很多遍都没找到, 但是亲测是可行的, 那到底是什么呢? 以前我们定义枚举 会这样: enum Hello { case Item( String, Int) c ...
- 如何使用Adobe Reader复制PDF文档上的文字
PDF文档大家常用,但是有没有简单的方法能够提取PDF文档上的文字,然后使用呢?除了将PDF转换成Word,这里介绍一种更为简单实用的方法复制PDF文本文字,Adobe Reader是大家都常用的PD ...
- Solr.NET快速入门(九)【二进制文档上传】【完】
二进制文档上传 SolrNet支持Solr"提取"功能(a.k.a. Solr"Cell")从二进制文档格式(如Word,PDF等)索引数据. 这里有一个简单的 ...
随机推荐
- Spring 中StopWatch用法
背景 有时我们在做开发的时候需要记录每个任务执行时间,或者记录一段代码执行时间,最简单的方法就是打印当前时间与执行完时间的差值,然后这样如果执行大量测试的话就很麻烦,并且不直观,如果想对执行的时间做进 ...
- 【转】 RGB各种格式
转自:https://blog.csdn.net/LG1259156776/article/details/52006457?locationNum=10&fps=1 RGB组合格式 名字 ...
- 缺陷管理工具Jira安装参考
1安装简介 1.1方案/流程简介 需要依赖安装数据库,可以是mysql,orace或sqlserver.以mysql为例说明. 各模块各阶段安装任务说明如下: 安装模块 说明 jira 项目与事务 ...
- HDU - 1061-快速幂签到题
快速幂百度百科:快速幂就是快速算底数的n次幂.其时间复杂度为 O(log₂N), 与朴素的O(N)相比效率有了极大的提高. HDU - 1061 代码实现如下: import java.util.Sc ...
- erlang调试方法
第一种方式,加打印记录 %%-define(debug, ok). -ifdef(debug). -define(LOG(X), io:format("pid:~p , {~p,~p}: ~ ...
- linux安装jdk及解压命令
注意事项:虚拟机安装的系统,不能从桌面直接拖拽传输文件,否则解压出错 查看系统自带安装的java rpm -qa | grep java 删除非.noarch文件 rpm -e --nodeps 文件 ...
- Nginx配置中的log_format用法梳理(设置详细的日志格式)
nginx服务器日志相关指令主要有两条:一条是log_format,用来设置日志格式:另外一条是access_log,用来指定日志文件的存放路径.格式和缓存大小,可以参加ngx_http_log_mo ...
- 多线程thread的使用
1.thread是多线程,凡是thread的子类都是一个线程. 2.thread必须调用start方法进开启线程,不能直接调用Runnable中的run方法,因为直接调用run方法没有创建新的线程,就 ...
- fiddler抓取用tomcat来部署的项目接口请求包
Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888. 当Fiddler退出的时候它会自动注销, 这样就不会影响别的程序.关于fiddler这个工具的使 ...
- LeetCode 总结,二叉树各种类型问题小结
三大遍历 前序遍历 中序遍历 后序遍历 关于三大基础遍历,必须要条件反射式的记住:三种遍历的迭代方式使用的都是栈,后序遍历必须使用了 两个栈,其余乱七八糟的解决方式统统就不要再记了. 广度遍历: 分析 ...
