SkylineGlobe 如何使用二次开发接口创建粒子效果
SkylineGlobe在6.6版本,ICreator66接口新增加了CreateEffect方法,用来创建粒子效果对象;
以及ITerrainEffect66对象接口,可以灵活设置粒子效果对象的相关属性;
下图是TerraExplorer Pro中对应的菜单界面:

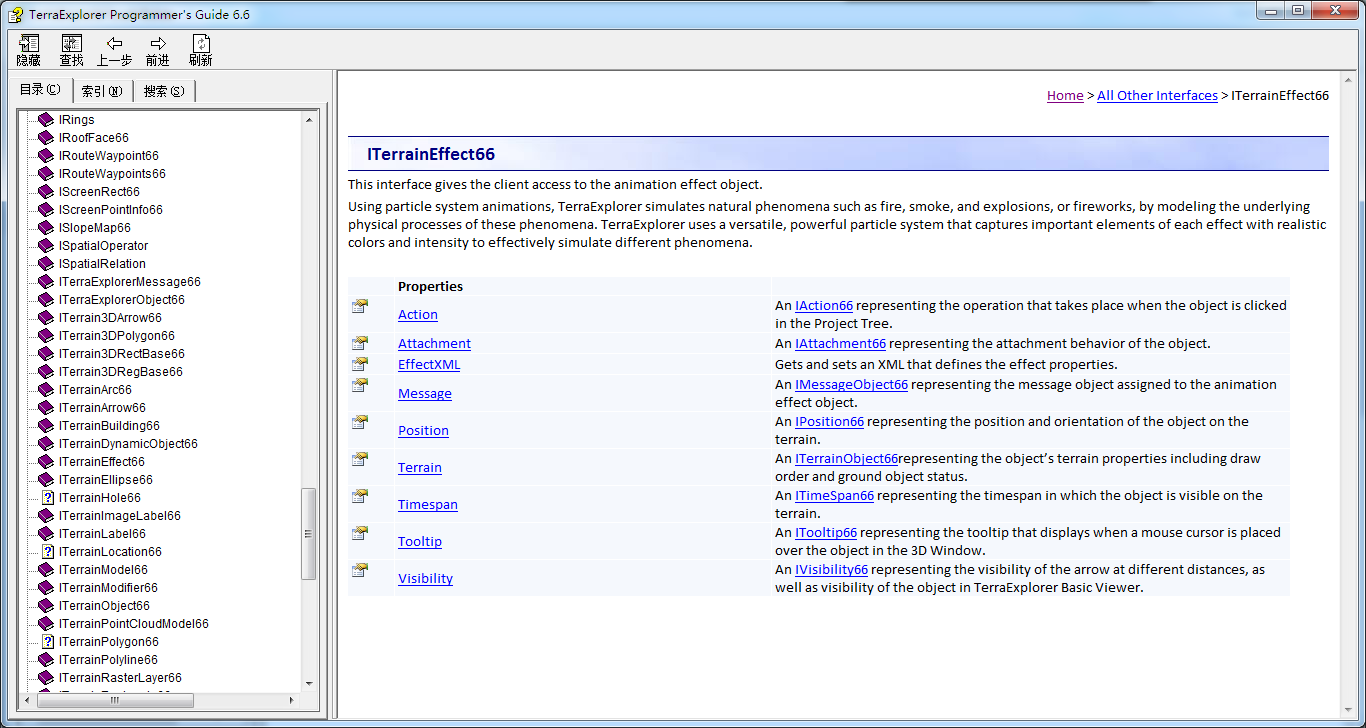
下图是ITerrainEffect66接口的属性:

SkylineGlobe提供的示例代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ToolTitle</title>
<meta http-equiv="X-UA-Compatible" content="IE=9" />
<link href="css/cupertino/jquery-ui-1.10.4.custom.css" rel="stylesheet"> <script src="js/jquery-1.10.2.js"></script>
<script src="js/jquery-ui-1.10.4.custom.js"></script>
<!--<script language="javascript" src="jquery-1.5.min.js"></script>-->
<script language="javascript" src="ToolsCommon-NoJQ.js"></script>
<link href="jquery-ui-Override.css" rel="stylesheet"> <link rel="StyleSheet" href="Style.css" type="text/css">
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" style="border: 0; overflow: auto; background-color: #ffffff" id="Body" onload="Init()" onunload="Reset(0,1)" >
<!--oncontextmenu="return false;" onclick="bHide=true;HideOptionsNow()" > -->
<!--<table border="0" width="100%" cellspacing="0" cellpadding="2">
<tr>
<td id="TopAreaTD" height="50px" width="100%" valign="middle" style="background-color: #CAD8E2">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="12px"></td>
<td width="55px"><img src="ParticleEditor.ico" align="absmiddle" /></td>
<td id="TitleTD" align="center" class="s12b i18n">ToolName</td>
<td valign="top" align="right" id="CloseHelpTd"></td>
</tr>
</table>
</td>
</tr> <tr height="1px">
<td style="background-repeat: repeat-x;" background="Iamges/separator.gif">
</td>
</tr>
<tr>
<td>
<br />
</td>
</tr>
</table> -->
<!--Was in place of ** in the above id="CloseHelpTd">**</td> : <img src="../CommonImg/help.gif" border="0" class="i18n" alt="help" title="help" onclick="DisplayHelpPopup6 (SGLang.i18nFile('help.html'),SGLang.i18n('help'))" style="cursor: pointer;">-->
<table border="0" cellspacing="1" cellpadding="3" bgcolor="#ffffff" class="s8" width="100%"> <tr>
<td>
<div id="tabs">
<ul>
<li style="list-style: none;"><a href="#tabs-1">1</a><input id="tabsCheck-1" name="tabs-1" type="checkbox" value="1" style="width:20px;" checked></li>
<li style="list-style: none;"><a href="#tabs-2">2</a><input id="tabsCheck-2" name="tabs-2" type="checkbox" value="2" style="width:20px;"></li>
<li style="list-style: none;"><a href="#tabs-3">3</a><input id="tabsCheck-3" name="tabs-3" type="checkbox" value="3" style="width:20px;"></li>
<li style="list-style: none;"><a href="#tabs-4">4</a><input id="tabsCheck-4" name="tabs-4" type="checkbox" value="4" style="width:20px;"></li>
<li style="list-style: none;"><a href="#tabs-5">5</a><input id="tabsCheck-5" name="tabs-5" type="checkbox" value="5" style="width:20px;"></li>
</ul>
<div id="Div1" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-1" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div>
<div id="Div2" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-2" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div>
<div id="Div3" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-3" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div>
<div id="Div4" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-4" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div>
<div id="Div5" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-5" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div>
</div>
</td>
</tr>
<tr id="buttonsRow">
<td colspan="2" valign="top" class="s8b i18n" align="center"> <button id="groupButton" class="MenuButton" onclick="AddFinishObject()"><img src="data:images/AddObject.gif" /><br /> <span id="startstopSpan" class="i18n">Text11</span></button>
<button id="editButton" class="MenuButton" onclick="EditExisting(null)"><img src="data:images/AddObject.gif" /><br /> <span id="existingStartstopSpan" class="i18n">Text34</span></button>
</td>
</tr> </table>
<object id="SGWorld" classid="CLSID:3a4f9199-65a8-11d5-85c1-0001023952c1"> </object> <script language="JavaScript">
function DetectTEMode() {
var vMode = document.documentMode;
var rMode = 'IE5 Quirks Mode';
if (vMode == 8) {
rMode = 'IE8 Standards Mode';
} else if (vMode == 7) {
rMode = 'IE7 Strict Mode';
} else if (vMode == 9) {
rMode = 'IE9 Strict Mode';
}
//alert('Rendering in: ' + rMode);
}
DetectTEMode(); var inEdit = false;
var gParticleLabel = null;
var gMaxEmmiters = 5;
var gCurrentShowIndex = 1; //--------------
// EditExisting
function EditExisting(ObjectID) {
//if (ObjectID === undefined) alert("EditExisting: undefined");
if (inEdit)
Reset(false, false);
else LoadExistingObject(ObjectID);
} //--------------
// LoadExistingObject
function LoadExistingObject(ObjectID) {
var selectedItemID;
//if (ObjectID == null) alert("LoadExistingObject: null"); if (ObjectID == null)
selectedItemID = SGWorld.ProjectTree.GetNextItem("", 10);
else
selectedItemID = ObjectID; if (selectedItemID == "") {
alert(SGLang.i18n("Text39"));
return;
}
gParticleLabel = SGWorld.ProjectTree.GetObject(selectedItemID);
var xml = gParticleLabel.EffectXML; if (!xml || xml.indexOf("$$PARTICLE$$UserDefine") != 0) {
alert(SGLang.i18n("Text36"));
Reset(false, false);
return;
}
//inEdit = true; Moved to 2nd line from the end, otherwise many updates are sent to TE while loading the XML to the propery sheets in the HTML.
$("#existingStartstopSpan").text(SGLang.i18n("Text12")); xml = xml.substring(xml.indexOf("<?xml version")); //was 27 then 23 xmlDoc = $.parseXML(xml);
$xml = $(xmlDoc); //debugger;
var frameNum = 1;
$xml.find("Particle>ParticleEmitter").each(function () {
document.getElementById("tabs-" + frameNum.toString()).contentWindow.LoadParticle($(this)); //$("#tabsCheck-" + frameNum).attr('checked', 'checked');
$("#tabsCheck-" + frameNum).prop('checked', true);
$('#tabs').tabs("enable", frameNum-1); frameNum++;
}); for (var i = frameNum; i <= 5; i++) { //$("#tabsCheck-" + i).removeAttr('checked');
$("#tabsCheck-" + i).prop('checked', false);
$('#tabs').tabs("disable", i-1);
}
$('#tabs').tabs({ active: 0 });
inEdit = true;
UpdateParticle();
} //--------------
// Init
function Init() {
$("#tabs").tabs();
$("#tabs").tabs("option", {
//"selected": 0,
"active":0,
"disabled": [1, 2, 3, 4]
});
$("input[type=checkbox]").click(function () {
if ($(this).is(':checked')) {
// $('#tabs').tabs("enable", $(this).val());
// $('#tabs').tabs("select", $(this).val());
$('#tabs').tabs("enable", $(this).val());
$('#tabs').tabs({ active: parseInt($(this).val()) - 1 });
}
else {
var checkedTabs = 0;
for (var i = 1; i <= 5; i++) {
if ($("#tabsCheck-" + i).prop('checked')) checkedTabs++;
}
if (checkedTabs == 0) {
$(this).prop('checked', true);
return;
}
$('#tabs').tabs("disable", $(this).val());
//$(this).val()debugger;
if ($("#tabs").tabs("option", "active") == ($(this).val() - 1)) {
for (var i = 1; i <= 5; i++) {
if ($("#tabsCheck-" + i).prop('checked')) {
$('#tabs').tabs("enable", i);
$('#tabs').tabs({ active: i - 1 });
break;
}
}
}
}
UpdateParticle();
}); rootId = GetParamValue("rootId", "");
groupID = -1; Reset(true, false); objectID = GetParamValue("ObjectID", "");
if (objectID != "") {
document.getElementById("buttonsRow").style.display="none";
EditExisting(objectID);
}
} //------------------
// Reset
//------------------
function Reset(FirstTime, FromMouseInputMode) {
try {
inEdit = false;
gParticleLabel = null; $("#startstopSpan").text(SGLang.i18n("Text11"));
$("#existingStartstopSpan").text(SGLang.i18n("Text34")); if (FirstTime != 1 && FromMouseInputMode == 0) {
// alert("input");
SGWorld.Window.SetInputMode(0);
}
}
catch (err) { isStart = false; }
} //--------------------
// AddFinishObject
function AddFinishObject() {
if (inEdit)
Reset(false, false);
else AddNewObject();
} //--------------------
// AddNewObject
function AddNewObject() {
$('#tabs').tabs("refresh");
inEdit = true;
$("#startstopSpan").text(SGLang.i18n("Text12")); //Create label style
var centerPos = SGWorld.Window.CenterPixelToWorld(-1).Position;
centerPos.Altitude += 100;
var labelStyle = SGWorld.Creator.CreateLabelStyle(0);
labelStyle.LockMode = 1;
labelStyle.Scale = 0.3; gParticleLabel = SGWorld.Creator.CreateEffect(centerPos);
document.getElementById("tabs-1").contentWindow.UpdateParticle();
UpdateParticle(); } //-------------
//UpdateParticle
function UpdateParticle() { if (!inEdit)
return; var colorR ;
var colorG ;
var colorB ;
var size;
var sizeRatio;
var sizeWithRatioX;
var sizeWithRatioY;
var particleSpeed;
var speedX;
var speedY;
var speedZ;
var imageName ;
var shape;
var speedShape;
var rotationSpeed;
var rotationTime;
var rotationNodeConditional;
var randomizeRotation;
var render;
var gravityX;
var gravityY;
var gravityZ;
var force;
var overrideRotation;
var scaleX;
var scaleY;
var scaleZ;
var drag;
var maxParticles ;
var rate ;
var timeSpan ;
var fadeIn ;
var fadeOut ;
var maxFade;
var blend; var particleText = "$$PARTICLE$$UserDefine: \r\n <?xml version='1.0' encoding='UTF-8'?> \r\n <Particle ID='Custom'>"; for (var i = 1; i <= 5; i++)
{ if ($("#tabsCheck-" + i).prop('checked'))
{
//Set label style params
colorR = document.getElementById("tabs-"+i).contentWindow.gColorR;
colorG = document.getElementById("tabs-"+i).contentWindow.gColorG;
colorB = document.getElementById("tabs-"+i).contentWindow.gColorB;
scaleX = document.getElementById("tabs-" + i).contentWindow.gScaleX;
scaleY = document.getElementById("tabs-" + i).contentWindow.gScaleY;
scaleZ = document.getElementById("tabs-" + i).contentWindow.gScaleZ;
size = document.getElementById("tabs-" + i).contentWindow.gSize;
sizeRatio = document.getElementById("tabs-" + i).contentWindow.gSizeRatio;
particleSpeed = document.getElementById("tabs-" + i).contentWindow.gParticleSpeed;
speedX = document.getElementById("tabs-" + i).contentWindow.gSpeedDirX;
speedY = document.getElementById("tabs-" + i).contentWindow.gSpeedDirY;
speedZ = document.getElementById("tabs-" + i).contentWindow.gSpeedDirZ;
imageName = document.getElementById("tabs-"+i).contentWindow.gImageName;
shape = document.getElementById("tabs-" + i).contentWindow.gShape;
speedShape = document.getElementById("tabs-" + i).contentWindow.gSpeedShape;
rotationSpeed = document.getElementById("tabs-" + i).contentWindow.gRotationSpeed;
rotationTime = document.getElementById("tabs-" + i).contentWindow.gRotationTime;
randomizeRotation = document.getElementById("tabs-" + i).contentWindow.gRandomizeRotation;
render = document.getElementById("tabs-" + i).contentWindow.gRender;
gravityX = document.getElementById("tabs-" + i).contentWindow.gGravityX;
gravityY = document.getElementById("tabs-" + i).contentWindow.gGravityY;
gravityZ = document.getElementById("tabs-" + i).contentWindow.gGravityZ;
force = document.getElementById("tabs-" + i).contentWindow.gForce;
overrideRotation = document.getElementById("tabs-" + i).contentWindow.gOverrideRotation;
drag = document.getElementById("tabs-" + i).contentWindow.gDrag;
maxParticles = document.getElementById("tabs-"+i).contentWindow.gMaxParticles;
rate = document.getElementById("tabs-"+i).contentWindow.gRate;
timeSpan = document.getElementById("tabs-"+i).contentWindow.gTimeSpan;
fadeIn = document.getElementById("tabs-"+i).contentWindow.gFadeIn;
fadeOut = document.getElementById("tabs-"+i).contentWindow.gFadeOut;
maxFade = document.getElementById("tabs-" + i).contentWindow.gMaxFade;
blend = document.getElementById("tabs-" + i).contentWindow.gBlend; rotationNodeConditional = (rotationSpeed == 0 || rotationTime == 0) ? "" : ("<Rotation Speed='" + rotationSpeed + "' Time='" + rotationTime + "' Initial='" + randomizeRotation + "' />" + "\r\n")
sizeWithRatioX = (sizeRatio >= 1) ? size : size / sizeRatio;
sizeWithRatioY = (sizeRatio > 1) ? size * sizeRatio : size; particleText += "<ParticleEmitter ID='ring' NumParticles='" + maxParticles + "' Texture='" + imageName + "'>" + "\r\n" +
"<Emitter Rate='" + rate + "' Shape='" + shape + "' SpeedShape='" + speedShape + "' Scale='"+scaleX+","+scaleY+","+scaleZ+"' Speed='"+speedX+","+speedY+","+speedZ+"' />" + "\r\n" + // shape:(Cone, Sphere, ShellCone, ShellSphere, Ring, Disc, Cube), scale:the size of the shape in meters, speed:(X,Alt,Z) disform the shape like it is in radius=1.
"<Cycle Value='1' />" + "\r\n" + // 0=one time , 1=loop
"<Sort Value='1' />" + "\r\n" +
rotationNodeConditional+ "<Render Value='" + render + "' />" + "\r\n" +
"<Gravity Value='" + gravityX + ", " + gravityY + ", " + gravityZ + "' />" + "\r\n" + // Gravity in X, Altitude and Z directions
"<Force Value='" + force + "' OverrideRotation='" + overrideRotation + "' />" + "\r\n" + // Gravity in X, Altitude and Z directions
"<Position Value='0, 0, 0' />" + "\r\n" + // doesn;t work
"<Life Value='" + timeSpan + "' />" + "\r\n" + // life of each particle in seconds
"<Speed Value='" + particleSpeed + "' />" + "\r\n" + // this value multiply the Emitter speed values (x,y,z)
"<Color Value='20," + colorR + "," + colorG + "," + colorB + "' />" + "\r\n" +
"<Size Value='" + sizeWithRatioX /*size*/ + "," + sizeWithRatioY /*size * sizeRatio*/ + "' />" + "\r\n" + // size of the particle image 1=original image size. Format: SizeX, SizeY
"<Drag Value='" + drag + "' />" + "\r\n" + // drag force (units like graviy)
"<Blend Type='" + blend + "' />" + "\r\n" +
//*** "<Rotation Speed='0' Time='1.7' />" + "\r\n" + // optional: should be in a checkbox
"<Fade FadeIn='" + fadeIn + "' FadeOut='" + fadeOut + "' MaxFade='" + maxFade + "' />" + "\r\n" + // fade of each particle. FadeIn/fade out in seconds. Max fade - the maximum fade value (alpha 0-1)
"</ParticleEmitter>" + "\r\n";
}
} particleText += "</Particle>";
gParticleLabel.EffectXML = particleText;
} </script> </body>
</html> <!--Sig:00000040PACTVv.HC6Si7Qa6ezNdgCsjOp1A3GSsG7PGgWx8Lk6TFiqoR8FrYSnASLeOSAllh3Z0FCCFgRBBg6LMEvQ4JmJJ-->
SkylineGlobe 如何使用二次开发接口创建粒子效果的更多相关文章
- EasyDSS点播与直播服务器软件-二次开发接口对接说明示列
EasyDSS流媒体服务器软件,提供一站式的转码.点播.直播.时移回放服务,极大地简化了开发和集成的工作.其中,点播版本主要包含:上传.转码.分发.直播版本,主要包含:直播.录像, 直播支持RTMP输 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器软件二次开发接口对接说明示列
EasyDSS相关功能 EasyDSS流媒体服务器软件,提供一站式的转码.点播.直播.时移回放服务,极大地简化了开发和集成的工作.其中,点播版本主要包含:上传.转码.分发.直播版本主要包含:直播.录像 ...
- Revit二次开发之创建风管
在Revit中,风管用于连接管件,风道末端和机械设备,今天简单尝试了下使用RevitAPI创建风管,现分享下我的方法. 风管从类型上可分为三类:一般风管,软风管和风管占位符:从形状上也分为三类 ...
- Unity 游戏开发技巧集锦之使用忍者飞镖创建粒子效果
Unity 游戏开发技巧集锦之使用忍者飞镖创建粒子效果 使用忍者飞镖创建粒子效果 游戏中,诸如烟.火.水滴.落叶等粒子效果,都可以使用粒子系统(particle system)来实现.例如,<明 ...
- 邓_phpcms_二次开发_创建插件
Phpcms_V9 [test]测试 ================================================================ ====== ...
- Qt+QGis二次开发:创建临时图层并添加要素
开发环境:Win10 + VS2010 + Qt 4.8.6 + QGis 2.14.4 其实本文实现的功能类似于QGis中“添加文本数据图层”的一个简化版,本文不会涉及到对话框的使用,不通过与用户互 ...
- AutoCAD.NET二次开发:创建自定义菜单的两种方法比较
目前我已经掌握的创建CAD菜单方法有两种: COM方式: http://www.cnblogs.com/bomb12138/p/3607929.html CUI方式: http://www.cnblo ...
- AutoCAD.NET二次开发:创建自定义菜单(COM)
当我们要在CAD中创建自定菜单时,可以引用COM组件来实现. 下面是实现方式: 1.新建类库项目,并引用CAD目录(我这里用的是CAD2008)下的acdbmgd.dll.acmgd.dll,并将引用 ...
- AutoCAD.NET二次开发:创建自定义菜单(AcCui)
从CAD2007之后,Autodesk提供了一个新的程序集AcCui.dll,使用这个程序集,我们可以方便地做一些界面方面的操作,比如创建自定义菜单. 下面介绍一下菜单的创建过程: 1.在项目中添加引 ...
随机推荐
- canvas-5Bezier-QuadraticCurveTo.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- loadrunner 脚本开发-基本知识
脚本开发-基本知识 1)编码工具设置 自动补全输入Tools->General Options->Environment->Auto complete word 显示功能语法Tool ...
- js 监听事件的叠加和移除
html DOM元素有很多on开头的监听事件,如onload.onclick等,见DOM事件列表.但是同一种事件,后面注册的会覆盖前面的: window.onresize = function(){ ...
- Python 会是我们的未来吗?
Python 热度激增 根据 Stack Overflow 的一项调查显示,Python 不仅在专业领域的使用率得到增长,在普通开发上的使用率也有所提升,有 40% 的受访者表示他们现在正在使用 Py ...
- HTTP的Referrer和Referrer Policy设置
Referrer referrer是HTTP请求header的报文头,用于指明当前流量的来源参考页面.通过这个信息,我们可以知道访客是怎么来到当前页面的.这对于Web Analytics非常重要,可以 ...
- js,ajax,layer笔记(弹出层,在弹出一个弹框)
整体认识: 因为作用域的问题,js 在页面初次加载时已近加载好了,所以要有第二次弹窗的效果,必须得在第一次成功之后再次让他加载js 代码: /*shaun*/showdetailsPag: funct ...
- 【Linux】磁盘的分区与命名规则
1,Startx:切换到图形界面 2,Pwd:查看当前目录 3,Whoami:查看当前用户 4,Cd: 1. 命令格式: cd [目录名] 2. 命令功能: 切换当前目录至dirNam ...
- January 20th, 2018 Week 3rd Saturday
We may encounter many defeats but we must not be defeated. 我们可能会失败很多次,但决不能被打败. As long as we are con ...
- php数据库单例模式理解
单例模式(职责模式): 简单的说,一个对象(在学习设计模式之前,需要比较了解面向对象思想)只负责一个特定的任务: 单例类: 1.构造函数需要标记为private(访问控制:防止外部代码使用new操作符 ...
- JS获取本周、本季度、本月、上月的开始日期、结束日期
/** * 获取本周.本季度.本月.上月的开始日期.结束日期 */ var now = new Date(); //当前日期 var nowDayOfWeek = ...
