css3渐变特性
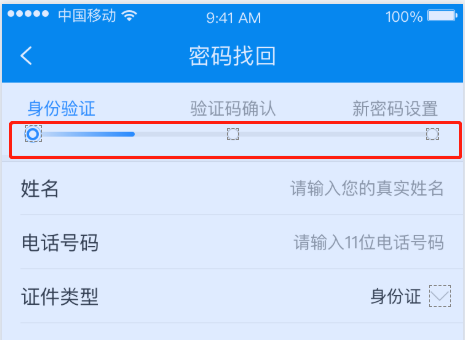
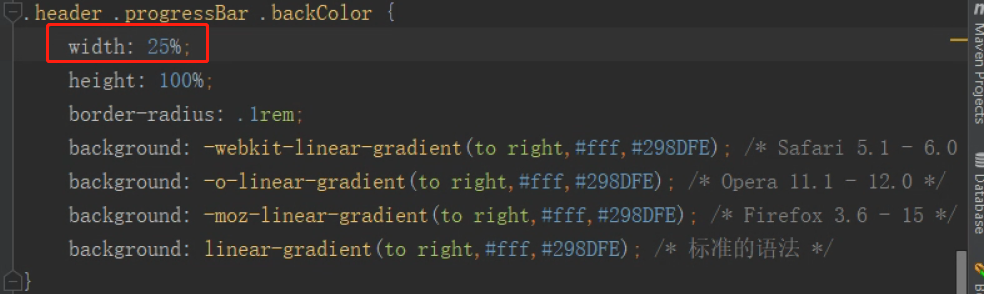
项目中,一般用于业务办理的进度条,设置背景色,纯背景色可以直接设置,如果是渐变色,那使用line-gradient渐变特性就需要设置渐变的位置了入下图

方法一、直接在进度条轨道上面再加一个元素,用于设置渐变进度条,进而控制这个元素的长度值,可以实现

2、方法二,就是使用line-gradient 的位置参数
background: linear-gradient(#f00 0%,#ff0 50%,#0f0 100%);
此时,如果想实现以上效果图,就用设置位置达到100%,不能只设置其中的一段,否则不会起作用
正确做法:
div {
width: 200px;
height: 5px;
background: linear-gradient(to right,#fff 0%,blue 50%,#fff 50%,#fff 100%);
}
即后面没有进行到的部分,需用和父元素轨道背景色相同的色值进行渐变配置,不能不写,如下是错误做法:
div {
width: 200px;
height: 5px;
background: linear-gradient(to right,#fff 0%,blue 50%);//会默认渲染到100%
}
接下来,具体看一下linear-gradient()的用法
语法
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color>[<length>|<percentage>]?
用法参数说明
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
<color-stop> 用于指定渐变的起止颜色:
<color>: 指定颜色。
<length>:用长度值指定起止色位置。不允许负值,与前面色值由空格隔开
<percentage>:用百分比指定起止色位置。
css3渐变特性的更多相关文章
- CSS3渐变——径向渐变
上节在<再说CSS3渐变——线性渐变>和大家一起学习了CSS3 Gradient中径向渐变最新语法(称得上是W3C的标准语法)相关知识以及其基本使用.今天我们在这一篇中主要和大家一起来了解 ...
- CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3与页面布局学习总结(六)--CSS3新特性(阴影.动画.渐变.变形.伪元素等) 目录 一.阴影 1.1.文字阴影 1.2.盒子阴影 二.背景 2.1.背景图像尺寸 2.2.背景图像显示的原 ...
- HTML5和CSS3新特性一览
HTML5 1.HTML5 新元素 HTML5提供了新的元素来创建更好的页面结构: 标签 描述 <article> 定义页面独立的内容区域. <aside> 定义页面的侧边栏内 ...
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- Atitti css3 新特性attilax总结
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- 01-移动端开发教程-CSS3新特性
1. 移动端开发课程概述 移动互联网的兴起,让移动端的开发迅速蹿红.对于前端开发者来说,移动端的开发已经占据了他们大部分工作时间.接下来老马带大家一起学习移动端开发的相关前端开发技术. 这边课程内容包 ...
- CSS3新增特性详解(二)
上篇博文主要介绍了CSS3新增特性中的静态特性,比如新的选择器.多背景图.阴影.渐变等.本文主要介绍CSS3中新增的动态特性,如过度.动画.变形等. transitian: -webkit-tran ...
- CSS3新增特性详解(一)
注:由于CSS3的新特性较多,所以分两篇博文来说明.第一篇主要包括新的选择器.文字及块阴影.多背景图.颜色渐变.圆角等.第二篇主要细说CSS3的各种动画效果,如:旋转.移动.缩放等,还包括图标字体的应 ...
随机推荐
- Java中,类与类,类中的代码执行顺序
代码的执行顺序如下: 1.一个类的静态代码块.构造代码块.构造方法的执行流程为: 静态代码块 > 构造代码块 > 构造方法 2.静态的内容是随着类的加载而加载,静态代码块的内容会优先执行 ...
- 【Mybatis】一对一实例
①创建数据库和表,数据库为mytest,表为father和child DROP TABLE IF EXISTS child; DROP TABLE IF EXISTS father; CREATE T ...
- echarts2.0仪表盘
option = { backgroundColor: '#0e0b2a', tooltip : { formatter: "{a} <br/>{b} : {c}%" ...
- Python 练习:使用 * 输出直角三角形
正方向 height = int(input("please input height: ")) tmp = 1 while tmp <= height: width = t ...
- TP5手动引入PHPEXCEL的方法
1.先在github里面下载PHPexcel这个类库 2.解压之后把它复制到extend里面 控制器代码如下: 1 <?php 2 /** 3 * Created by PhpStorm. 4 ...
- win7 x64 +vs2015 + cmake3.10.3编译opencv-3.4.1+opencv_contrib-3.4.1源码,并进行配置
简介: 一直以来都是在ubuntu下使用opencv,最近因为有<图像处理与模式识别>这门课,需要使用vs2015+opencv提交课程作业,因为opencv官方编译好的exe没有cont ...
- loadrunner 脚本开发-参数化之将内容保存为参数、参数数组及参数值获取Part 2
脚本开发-参数化之将内容保存为参数.参数数组及参数值获取 by:授客 QQ:1033553122 ----------------接 Part 1--------------- 把内容保存到参数数组 ...
- Git服务器配置及本地克隆提交、服务器获取
1.服务器Git安装配置 相关链接 相关链接 注意ssh-keygen .修改权限 权限: 相关链接 2.本地获取 git clone name@ip:服务器项目位置 相关链接 3.创建 ...
- 慕学在线网0.4_xadmin后台管理
admin是基于Django开发的后台管理框架,方便,快捷,而且简单: 而xadmin就相当于admin的升级版,更加强大. 1.安装xadmin(源码安装方式) 教程 PS: - 卸载pip安装的x ...
- mysql常见的错误代码
如果安装时或者工作中有问题,可以看错误日志分析问题原因: 1005:创建表失败 1006:创建数据库失败 1007:数据库已存在,创建数据库失败 1008:数据库不存在,删除数据库失败 1009:不能 ...
