react中改变echart图表的形状
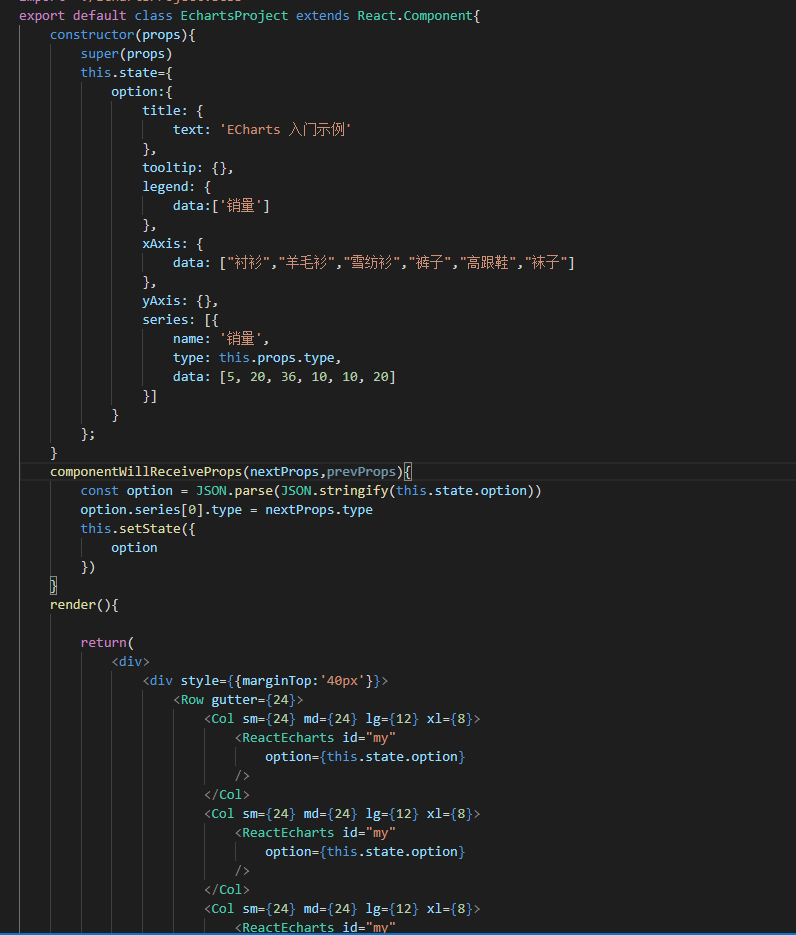
首先说明一点constructor中的只会渲染一次。

父组建是两个点击按钮,点击一个传过来bar,和一个line,子组件也就是当前组建通过this.props.type接收。
渲染是通过;;;;;;this.state.option
这里要用到一个监听props变化的方法
componentWillReceiveProps(nextProps,prevProps){
const option = JSON.parse(JSON.stringify(this.state.option)) //////////////////////////////////这里进行序列化也就是深拷贝
option.series[0].type = nextProps.type
this.setState({
option
})
}
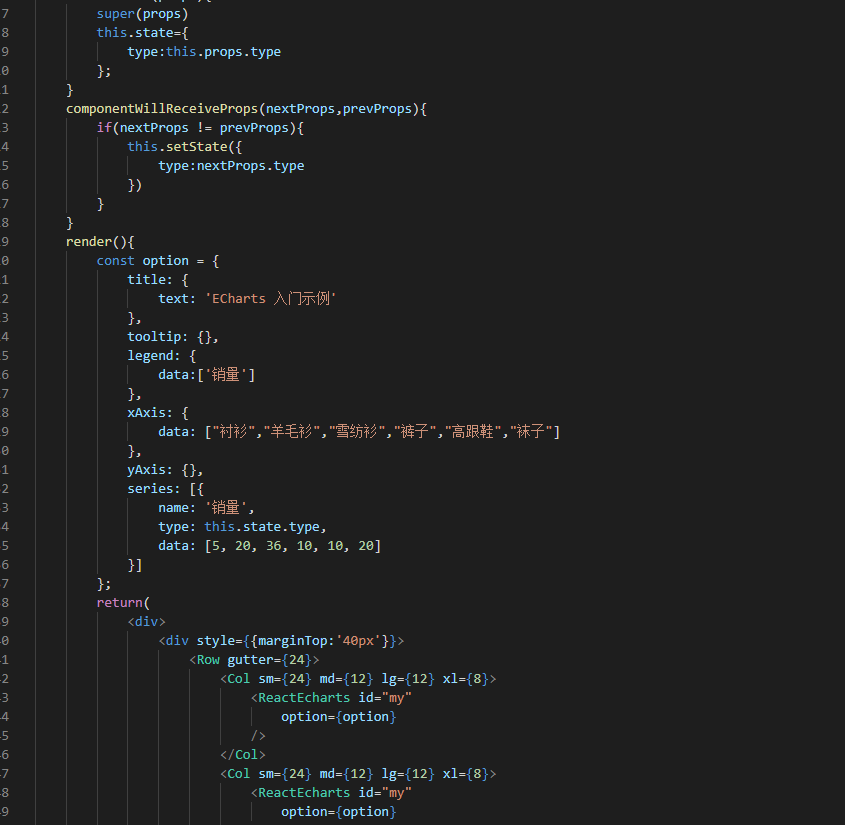
当然也有其他方法,那就是将option定义再render函数里面

this.state={
type:this.props.type //////////////////子组件传过来的
}
componentWillReceiveProps(nextProps,prevProps){
this.setState({
type:nextProps.type
})
}
当然地下的渲染部分就是option={option}了
通过实际打印两种方法中的这个nextProps是有值的,而那个prevProps是一个空对象。
react中改变echart图表的形状的更多相关文章
- vuejs中使用echart图表
首先安装echart npm i echarts -S 加下来以使用这个图表为例 在vue组件中像这样使用: <template> <div :class="classNa ...
- 在Vue中使用Echart图表库。【全网最简单】
使用npm安装echart npm install echarts --save 然后在使用的页面上直接import import echarts from "echarts"; ...
- echart 图表 在.net中生成图片的方法
经过中午近两个小时的努力,终于可以实现了:echart 图表 在.net中生成图片 以下源代码: 前台页面: <!DOCTYPE html><html><head> ...
- 在同一页面中显示多个echart图表
整理了一下大概有两种做法来实现在同一个页面中显示多个echart图表,废话不说直接上代码. 在同一个echart对象中绘制多个图表 <!DOCTYPE html> <html lan ...
- 用React 中的useState改变值不重新渲染的问题
不渲染 const [lists,setLists] =useState([]); ..... const arr = lists; arr.splice(index,1) //根据删除index下标 ...
- echart图表控件配置入门(二)常用图表数据动态绑定
上一节 <echart图表控件配置入门(一)>介绍了echarts图表控件的入门配置,使开发人员可以快速搭建出一个静态的图表.但是在实际开发过程这还是不够的,不可能所有的图表控件都是静态数 ...
- 切换tab页时,tab页中的echart变形问题
本文为博主原创,未经允许,不得转载: 在两个tab页中,分别展现了两个echart图表,同样的格式与写法,但只有在默认选中的tab页中的图表显示的是正常的, 但进入另一个tab页中时,图表则产生了变形 ...
- ng2 中使用echart
1.首先创建echarts指令 //echart.directive.ts important { Directive,ElementRef,Input,Ouput,Onchanges,OnInit, ...
- 如何在vue中使用echart
1.安装echarts依赖 npm install echarts --save 2.在main.js中全局中引用 import echarts from 'echarts' Vue.protot ...
随机推荐
- 【前端酷站】分享一个纯 Javascript 的图表库与立体像素风制作~
今天小编为大家推荐一个神奇的酷站.ECharts,一个纯 Javascript 的图表库. 以下是各个几个不错的界面的介绍: 首页:http://echarts.baidu.com/ 在首页有完整的说 ...
- 《闲聊 ASP.NET Core》系列直播清单
[闲聊 ASP.NET Core]第一期:项目与应用结构 [闲聊 ASP.NET Core]第二期:Web Host 初始化与生命周期事件 [闲聊ASP.NET Core]第三期:应用程序配置 [闲聊 ...
- CentOS7配置MySQL5.7主备
1:主库设置(1)修改配置文件vi /etc/my.cnf[mysqld]log-bin=master-binserver-id=1 (2)创建用户#mysql -u root -pmysql> ...
- c#中@标志的作用 C#通过序列化实现深表复制 细说并发编程-TPL 大数据量下DataTable To List效率对比 【转载】C#工具类:实现文件操作File的工具类 异步多线程 Async .net 多线程 Thread ThreadPool Task .Net 反射学习
c#中@标志的作用 参考微软官方文档-特殊字符@,地址 https://docs.microsoft.com/zh-cn/dotnet/csharp/language-reference/toke ...
- [HDFS Manual] CH7 ViewFS Guide
ViewFS Guide ViewFS Guide 1 介绍 2. The Old World(Prior to Federation) 2.1单个Namenode Clusters 2.2 路径使用 ...
- FastDFS特性及问题思考
FastDFS是国人开发的一款分布式文件系统,目前社区比较活跃.系统中存在三种节点:Client.Tracker.Storage,在底层存储上通过逻辑的分组概念,使得通过在同组内配置多个Storage ...
- ng-repeat 的重复问题
如果ng-repeat绑定的数组中元素有重复, 如 $scope.data = [1,2,2] ng-repeat="value in data" //这种写法就会报错,ngRe ...
- 记一次wordpress安装过程中遇到的问题及解决办法
Q:无法建立目录wp-content/uploads/2017/03.有没有上级目录的写权限?A:执行chmod 777 wp-content/ 提升目录权限 Q:安装主题或安装插件的时候,用到FTP ...
- 04Hadoop中的setPartitionerClass/SortComparator/GroupingComparator问题
map阶段 1. 使用job.setInputFormatClass(TextInputFormat)做为输入格式.注意输出应该符合自定义Map中定义的输出. 2. 进入Mapper的map()方法, ...
- 使用python脚本实现iOS图片资源压缩
最近公司有一个新的需求,要把代码进行瘦身,这篇博客记录下如何对图片进行压缩的. 原理: 写一个脚本,把图片文件夹'.xcassets'的所有文件遍历出来,然后使用一个第三方的算法把图片压缩后再替换回去 ...
