在Vue中如何使用axios跨域访问数据
最近在项目中需要用到axios,所以就恶补一下这个axios到底是什么东东。越来它是vue-resource的替代品,官网也说了,以后都用axios,
vue-resource不在维护。那么这个axios怎么用呢,上网搜索了一大堆,基本上都是雷同,我也不知道那些作者有没有在本地测试过。至少我按照网上的做法,总不能成功。经过几天的奋斗,我终于把它搞清楚了,为了不让其他的小伙伴们走弯路,我把我在实际操作中的例子分享给大家,希望对大家有用。
一、安装axios
老规矩,要想使用axios,我们得安装它,安装方式:npm install axios
二、客户端使用方式
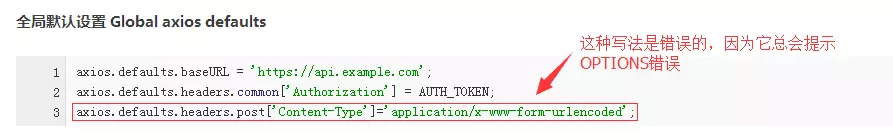
先来看看网上的答案,如图所示,我已经在图上标识过了,这种做法是错误的

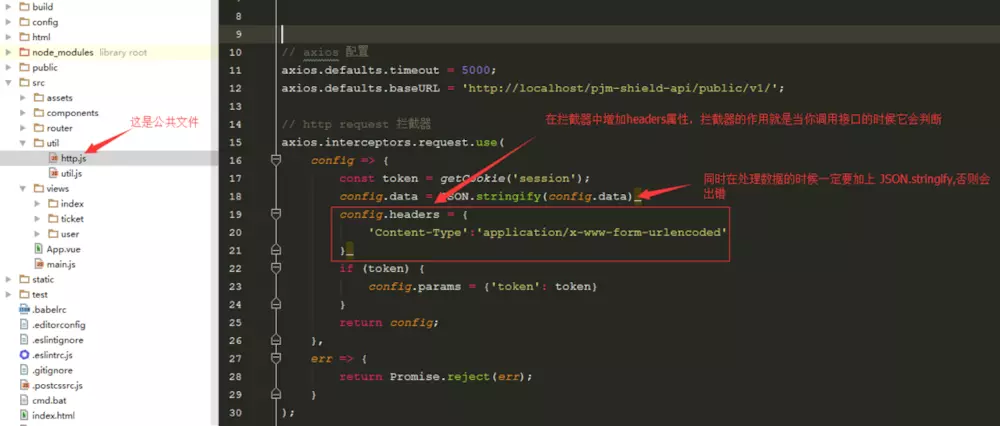
正确的做法是去掉post,如图所示:


三、服务器端设置
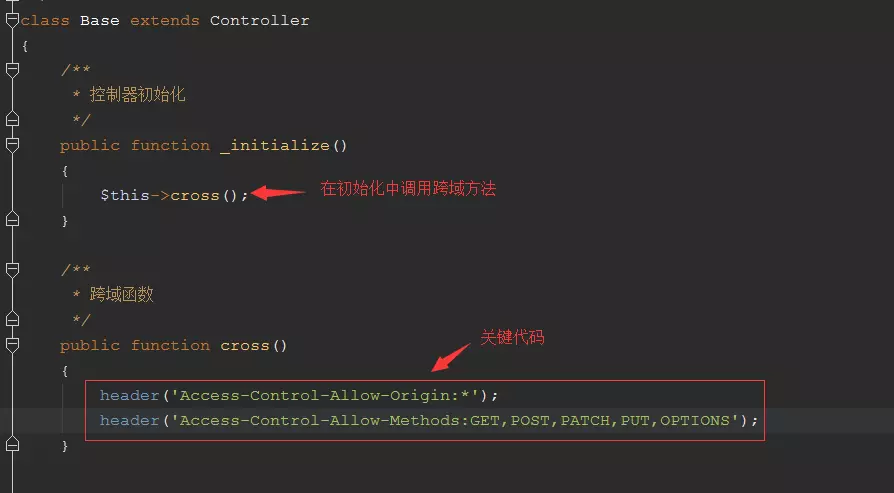
虽然客户端跨域设置好了,但是你还是不能访问接口数据,必须在服务器端设置header属性,如图所示:

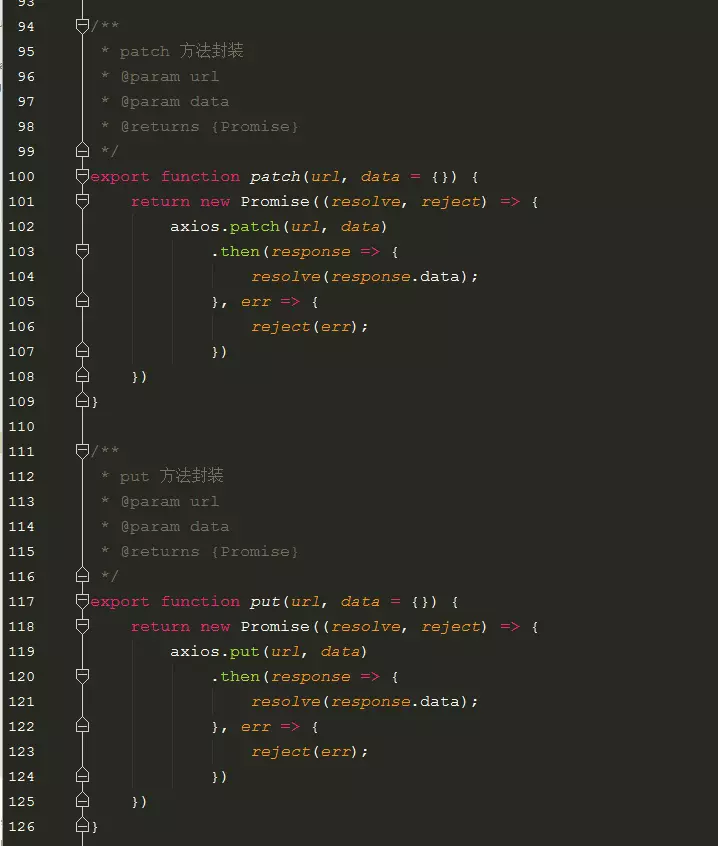
四、axios方法封装
一般情况下,我们会用到的方法有:GET,POST,PUT,PATCH,封装方法如下:


五、封装后的方法的使用
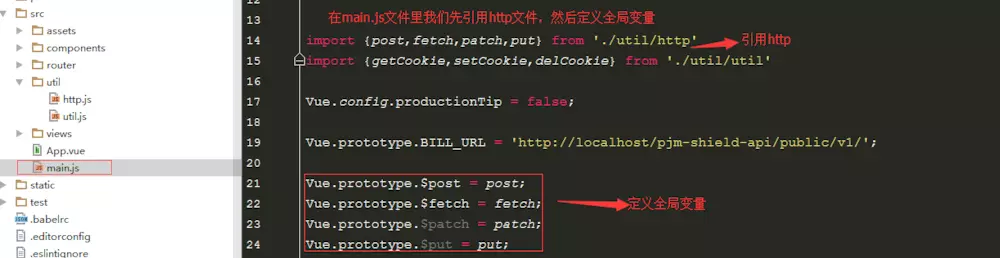
1、在main.js文件里引用之前写好的文件,我的命名为http.js

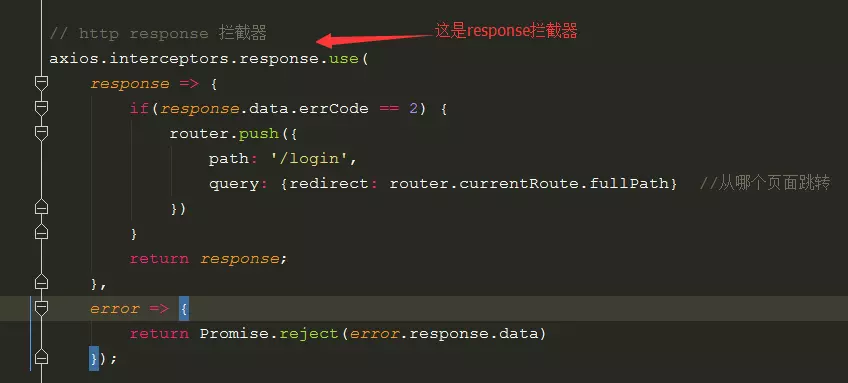
2、在需要的地方之间调用,如图所示:

说明:
GET调用方法如下,其中url是接口地址
this.$get(url).then((res) {
//代码
});
POST调用方法如下,其中url是接口地址,data是请求的数据。
this.$post(url,data).then({
//代码
});
PATCH调用方法如下,其中url是接口地址,data是请求的数据
this.$patch(url,data).then({
//代码
});
PUT调用方法如下,其中url是接口地址,data是请求的数据
this.$put(url,data).then({
//代码
});
看了以上内容,是不是很简单,其实也没啥的,但是就是这个问题卡了我好久,在看看网上的答案,真的是不堪一击。问题解决了,内心真的好激动啊 O(∩_∩)O哈!
在Vue中如何使用axios跨域访问数据的更多相关文章
- 在Vue中如何使用axios跨域访问数据(转)
最近在项目中需要用到axios,所以就恶补一下这个axios到底是什么东东.越来它是vue-resource的替代品,官网也说了,以后都用axios, vue-resource不在维护.那么这个axi ...
- Vue用axios跨域访问数据
Vue用axios跨域访问数据axios是vue-resource的替代品,vue-resource不再维护.安装axios:npm install axios使用vue-cli开发时,由于项目本身启 ...
- $Django 前后端之 跨域问题(同源策略) vue项目(axios跨域请求数据)
1 跨域问题(多个域之间的数据访问) #同源策略(ip port 协议全部相同) #本站的只能请求本站域名的数据 #CORS实现(跨域资源共享) #实现CORS通信的关键是服务器.只要服务器实现了CO ...
- react axios 跨域访问一个或多个域名
1.react + axios 跨域访问一个域名 配置非常简单,只需要在当前的 package.json 文件里面配置: "proxy":"http://iot-demo ...
- 设置IE浏览器跨域访问数据
在开发中,经常会遇到多站点跨域访问后台服务获取数据的情况,解决方法有两种 自己写代理服务,访问代理服务,代理服务请求服务获取数据再返回: 设置浏览器可以跨域访问数据. 本文来讲如何设置IE浏览器跨域访 ...
- axios跨域访问eggjs的坑egg-cors egg-passport passport-local session传递问题
在同一机器上写前端和后端,前端使用webpack-dev-server启动,后端直接在eggjs项目目录下使用npm run dev启动,这种情况下,前端访问后端就是跨域访问.eggjs提供了一个跨域 ...
- 在dotnet core web api中支持CORS(跨域访问)
最近在写的Office add-in开发系列中,其中有一个比较共性的问题就是在add-in的客户端脚本中访问远程服务时,要特别注意跨域访问的问题. 关于CORS的一些基本知识,请参考维基百科的说明:h ...
- 在ABP的Web层中实现复杂请求跨域访问
在最近的项目中,后端使用ABP,前端采用React,前后端完全分离.其中大部分接口都通过WebApi层调用,项目中未使用Session.但最后在添加一个网站的验证码验证留言功能时,使用了Session ...
- Vue之通过代理设置跨域访问
我们使用脚手架创建的项目,可以在config项目中看到
随机推荐
- LDAP学习笔记总结
一.LDAP概念LDAP是轻量目录访问协议,英文全称是Lightweight Directory Access Protocol,一般都简称为LDAP.它是基于X.500标准的,但是简单多了并且可以根 ...
- <<浪潮之巅>>阅读笔记一
第一次的阅读就想读这本书的,却因为很多愿意一直拖到现在,因为听说这本书在李开复先生 的微博上有推荐,更是增加了我的阅读兴趣.可能是因为在网上找的电子版的原因,通篇阅读的速度很快,但是没有纸质数那种细嚼 ...
- 美团外卖app可行性分析
美团外卖app可行性分析 1 引言 1.1编写目的 年轻人追求时尚,快捷,因此外卖行业拥有广阔的消费群体:团购的兴起,也促进了人们的消费欲望,人们继续一个外卖平台,来满足他们的欲望.O2o模式的日渐完 ...
- Practice5.1 测试与封装5.1
结对同伴: 姓名 学号 博客地址 叶子鹏 201306114420 http://www.cnblogs.com/kazehanaai/ 王佳宁 201306114434 http://www.cnb ...
- Beta之后的想法
软件工程如果没选实践,单纯在理论课上面对教条化的理论,这些理论都是很有指导意义的,但没有实践课带来的切实的多人团队合作开发项目的实际体会,很难能领会到其中的深意.知行合一,才能发现软件工程里的知识都是 ...
- TestNG—学习笔记2
关于TestNG,也是一边学一边总结,对于TestNG和Junit的比较其实也没有什么意义,都是一种测试框架,都是为了应用而生的东西,没有必要说谁好谁不好了.用的熟练用的好就是真的好啊. 下面简单的总 ...
- 自己站点的nginx 配置信息
user www www; worker_processes auto; error_log /home/wwwlogs/nginx_error.log crit; pid /usr/local/ng ...
- [转帖]召冠总的 SQLSERVER常用的性能诊断语句. --保存学习备查
CopyFrom https://www.cnblogs.com/zhaoguan_wang /*常规服务器动态管理对象包括:dm_db_*:数据库和数据库对象dm_exec_*:执行用户代码和关联的 ...
- Jquery 组 tbale表格隔行变色
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8&qu ...
- React 表单refs
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
