css样式——选择器(三)
https://www.cnblogs.com/haiyan123/p/7552235.html
1.怎么找到标签
2.如何操作标签的对象
一、css概述
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局,用来控制网页的数据表现,
可以使网页的表现与数据内容分离
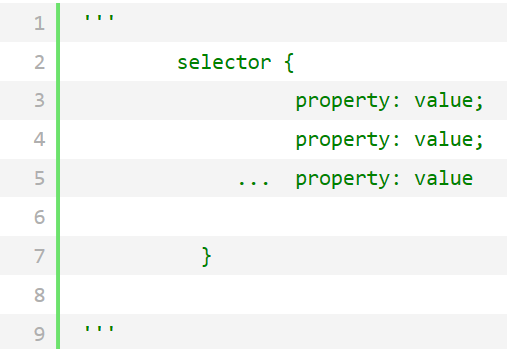
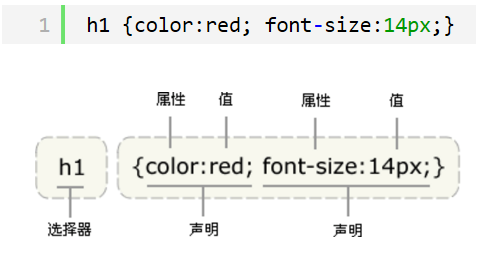
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。

例如

二、css的四种引入方式
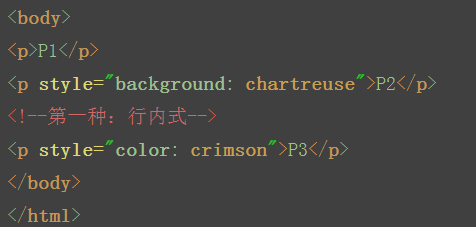
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。

2.内嵌式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:

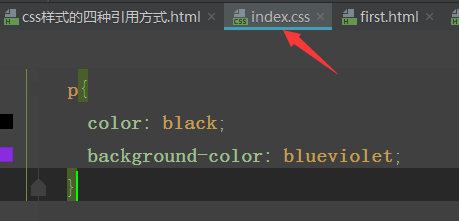
3.链接式
建一个index.css的文件,存放样式

在主页面中吧index.css引入

4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
 要注意导入的路径。。。。
要注意导入的路径。。。。
注意啦:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
所以还是推荐用链接式
三、注意嵌套规则
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
三、 css的选择器
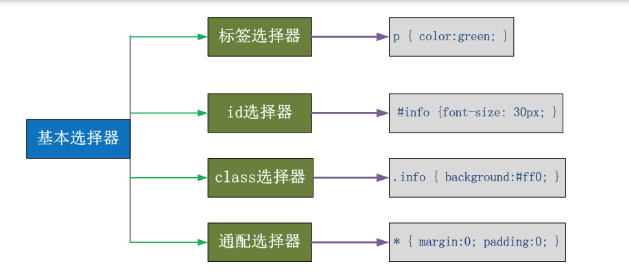
1.基础选择器

“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1.通用元素选择器 *: 所有的标签都变色
2.标签选择器:匹配所有使用p标签的样式 p{color:red}
3.id选择器:匹配指定的标签 #p2{color:red}
4.class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red}
可以对块级标签设置长宽 不可以对内联标签设长宽(它只会根据他的文字大小来变)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器*/
/*所有标签是div的都变了*/
div{
font-family: Courier;
}
/*id选择器*/
/*给id='c2'的设置样式,id一般不常用。因为id是不能重复的。*/
#c2{
background-color: cornsilk;
font-size: 50px;
}
/*calss类选择器*/
.a1{
color: aqua;
}
p.a2{
color:blue;
}
/*通用元素选择器*/
*{
background-color: aquamarine;
color: red;
}
</style> </head>
<body> <p>hello world</p> <div id="c1">
<div id="c2">
<p>你好世界</p>
<div class="a1">类id</div>
</div>
</div> <span>哈哈哈</span> <p>p2</p> <div class="a1">
<p class="a2">你好啊</p>
<h1>我是h1标签</h1>
</div> </body>
</html>
2.组合选择器
1.后代选择器 (不分层级,只让p标签变色) .c2 p{color:red}
2.子代选择器(只在儿子层找) .c2>p{color:red}
3.多元素选择器:同时匹配所有指定的元素 .div,p{color:red}
或者
.c2 .c3,.c2~.c3{
color: red;
background-color: green;
font-size: 15px;
}
不常用
3.毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red}
4.兄弟选择器:同一级别的,离得很近的.c2~p{color:red}
5.多元素选择器: .c2 .c3,.c2~ .c3{ color:red }
.a1 .a2, .a1~p{
color: blue;
font-size: 15px;
background-color: red;
}
#下面的两个就相当于上面的一个,用逗号隔开可以减少代码的重用
.a1 .a2{
color: blue;
font-size: 15px;
background-color: red;
}
.a1~p{
color: blue;
font-size: 15px;
background-color: red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*后代选择器(部分层级):选择所有类为a1的p标签*/
.a1 p{
color:rebeccapurple;
}
/*子代选择器*/
#c1>div{
background: aquamarine;
}
/*毗邻选择器*/
#c1+span{
color: cadetblue;
}
/*兄弟选择器:同一级别的,离得很近的*/
.a2~h1{
background-color: darkmagenta;
}
/*多元素选择器:同时匹配所有指定的元素*/
p, .a1{
color: coral;
}
</style> </head>
<body> <p>hello world</p> <div id="c1">
<div id="c2">
<p>你好世界</p>
<div class="a1">类id</div>
</div>
</div> <span>哈哈哈</span> <p>p2</p> <div class="a1">
<p class="a2">你好啊</p>
<h1>我是h1标签</h1>
</div> </body>
</html>
3.属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; } E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; } E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;} E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
/*1.匹配所有haiyan属性的,并且只是在div标签的*/
div[haiyan]{
color: yellowgreen;
} /*2.匹配所有haiyan=wawa的并且只是在div标签的*/
div[haiyan=wawa]{
color: aqua;
} /*2.上面的优先级和下面的优先级本应该是一样的*/
/*应该显示下面的,但是,由于上面查找的范围
比下面的范围广,所以它会把上面的也显示了。*/ /*3.匹配所有属性为haiyan,并且具有多个空格分割的值,*/
/*其中一个只等于wawa的*/
div[haiyan~=wawa]{
color: blueviolet;
} /*4.匹配属性值以指定值开头的每个元素,
并且是在div标签里的*/
div[haiyan^=w]{
background-color: aquamarine;
}
div[egon^=w]{
background-color: aquamarine;
} /*5.匹配属性值以指定值结尾的每个元素 */
div[haiyan$=a]{
background-color: blueviolet;
} /*6.匹配属性值中包含指定值的每个元素 */
div[haiyan*=a]{
background-color: blueviolet;
}
4.伪类
anchor伪类:专用于控制链接的显示效果
'''
a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; } '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*没访问之前*/
a:link{
color: grey;
}
/*鼠标放在链接上的状态*/
a:hover{
color: darkslategrey;
}
/*访问过后*/
a:visited{
color: black;
}
/*鼠标点击的时候*/
a:active{
color: red;
}
/*在p标签属性为c2的后面加上内容*/
p.c2:after{
content: 'hello';
color: yellow;
}
/*在所有的p标签的前面加上内容*/
p:before{
content: '你是谁';
color: blue;
}
p:hover{
color: blue;
} span{
background: beige;
width: 100px;
height: 100px;
/*span标签是一个内联标签,设置了窗宽不起作用*/
/*它是跟着你设置的文本的大小变化的*/
} </style>
</head>
<body>
<p>who are you</p>
<p class="c2">who are you</p>
<p class="c3">who are you</p>
<a href="http://www.baidu.com" target="_blank" id="c1">hahahaha</a>
<span>my god</span>
</body>
</html>
before after
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}
5.css优先级和继承
css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
div{
border:1px solid #222
}
<div>hello <p>hello</p> </div>
css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 ------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
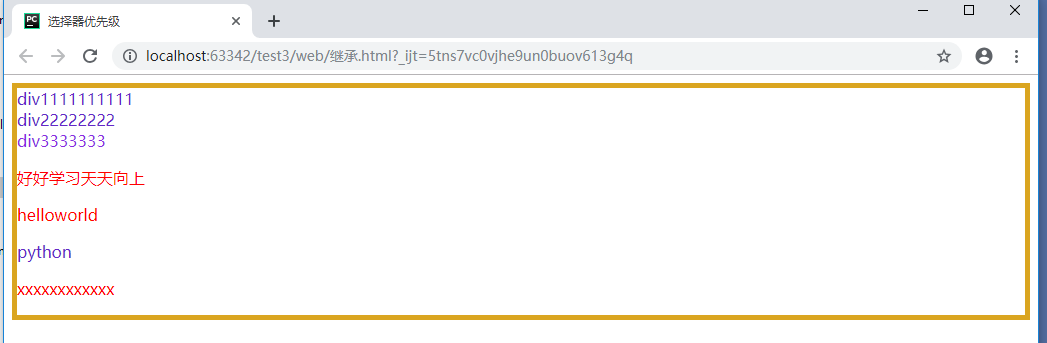
继承实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器优先级</title>
<style>
/*给body的所有内容加上样式*/
body{
color: rgb(100,40,200);
border: 5px solid goldenrod;
}
/*子类有设置样式就用子类的,没有就继承了父类的*/
p{
color: red;
}
#d3{
color: blueviolet;
}
</style>
</head>
<body> <div id="d1" class="c1">
div1111111111
<div id="d2" class="c2">
div22222222
<div id="d3" class="c3">div3333333</div>
<p>好好学习天天向上</p>
</div>
<p>helloworld</p>
</div> <div>python</div>
<p>xxxxxxxxxxxx</p> </body>
</html>

css样式——选择器(三)的更多相关文章
- CSS样式选择器优先级
CSS样式选择器分为4个等级,a.b.c.d,可以以这四种等级为依据确定CSS选择器的优先级. 1.如果样式是行内样式(通过Style=””定义),那么a=12.b为ID选择器的总数3.c为Class ...
- JS实战 · 仿css样式选择器
代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/ ...
- CSS样式选择器
<!-- css样式选择器 HTML选择器 类选择器 ID选择器 关联选择器 组合选择器 伪元素选择器 selector{ /* selector是样式选择器 property:value; / ...
- python 中增加css样式的三种方式
增加css样式的三种方式: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- 使用CSS样式的三种方法
一.内联样式 内联样式通过style属性来设置,属性值可以任意的CSS样式. 1 <!DOCTYPE html> 2 <html lang="en"> 3 ...
- Web前端新人之CSS样式选择器
最近在学习css样式.那么我就想先整理一下css样式的选择器 规则结构: 每个规则都有两个基本部分:选择器和声明块.声明块由一个或者多个声明组成,每个声明则是一个属性—值对(property-valu ...
- html添加css——样式选择器
如何给html添加样式.两种方法: 一.新建立一个css样式表,与原html同目录,然后通过link标签链接.如:<link type="text/css" rel=&quo ...
- CSS ID选择器(三)
一.ID选择器 ID选择器使用"#"前缀标识符进行标识,后面紧跟指定的元素的ID名称. 如 #box{ width:100px; height:100px;} 元素的ID名称是唯一 ...
随机推荐
- SCRUM 12.20
以下为我们爬虫遇到问题的报告 我们团队的m2阶段原本计划是爬取美团的信息以支持我们的app对比功能,但在这一阶段遇到很多问题,主要表现如下: 美团反爬机制: 由于我们团队人员在事先并不知道美团具有反爬 ...
- Github链接及git学习心得总结
众所周知GitHub已经是当下非常流行的代码托管库了,全世界有无数的程序员把他们的代码放在GitHub里.那比起云盘之类的工具,用GitHub有什么好处呢:1. 以后在帖子里只需要扔一个链接,大家就能 ...
- OSG中距离转像素公式(PIXEL_SIZE_ON_SCREEN)
osgearth_computerangecallback.cpp 中 下面的代码假设:range模式是PIXEL_SIZE_ON_SCREEN,根据距视点的距离计算在屏幕中的像素大小. 像素大小转距 ...
- [转帖]Linux内核为大规模支持100Gb/s网卡准备好了吗?并没有
Linux内核为大规模支持100Gb/s网卡准备好了吗?并没有 之前用 千兆的机器 下载速度 一般只能到 50MB 左右 没法更高 万兆的话 可能也就是 200MB左右的速度 很难更高 不知道后续的服 ...
- 判断Excel版本信息
可以通过获取application对应的Version属性获取当前打开的Excel的版本信息(Application.Version).
- scope 前缀开头的方法
https://learnku.com/docs/laravel/5.6/eloquent/1403 本地范围 本地范围允许定义通用的约束集合以便在应用中复用. 例如, 你可能经常需要获取「受欢迎的」 ...
- codeforces742B
Arpa’s obvious problem and Mehrdad’s terrible solution CodeForces - 742B There are some beautiful gi ...
- Luogu4512 【模板】多项式除法(多项式求逆+NTT)
http://blog.miskcoo.com/2015/05/polynomial-division 好神啊! 通过翻转多项式消除余数的影响,主要原理是商只与次数不小于m的项有关. #include ...
- PythonProject(1)vim的Hustoj插件
打算写一个vim的插件,或者emacs的插件.可以在编辑器里打比赛,看rank,交代码.总之相当于一个桌面版的hustoj 这是上学期就有的一个脑洞产物,昨天学了Python的爬虫,发现这个东西很有实 ...
- BZOJ3456 城市规划 【生成函数】【FFT】
题目分析: 容易想到生成函数的构造方法. 令g(n)表示n个点的无向图个数,f(n)表示n个点的无向连通图的个数.式子是显然的. 容易发现式子是卷积的形式,写出生成函数,然后多项式求逆后多项式乘法即可 ...
