简单的使用gulp生成雪碧图
有一个在线工具:https://www.toptal.com/developers/css/sprite-generator。生成雪碧图是极其方便的。
现在呢,我们来试试用gulp来生成雪碧图。
第一步:去淘宝镜像地址(http://npm.taobao.org/)里安装cnpm。
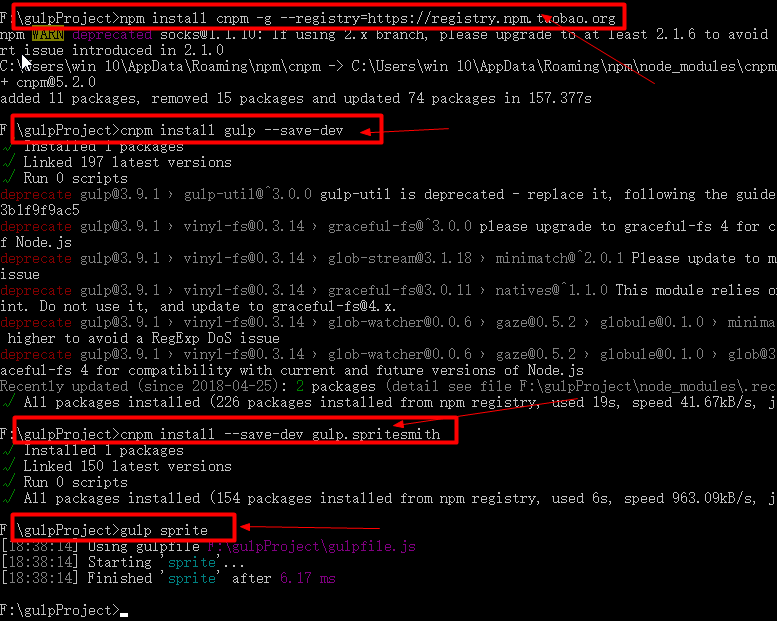
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
由于npm安装插件是从国外服务器下载,受网络影响很大,所以我们可以选装淘宝的cnpm
cnpm和npm用法完全一致,只需将命令中npm换为cnpm即可
第二步:使用cnpm 安装gulp
$ cnpm install gulp --save-dev
全局安装gulp:cnpm install gulp -g[全局安装gulp是为了执行gulp任务]
本地安装gulp:cnpm install gulp --save-dev[本地安装gulp则是为了调用gulp插件的功能]
第三步: 安装雪碧图需要的插件:cnpm install --save-dev gulp.spritesmith
(记得package.json文件的生成,由于我的是自动生成的,所以没有使用cnpm init)
第四步:gulpfile.js里面的东西为

第五步:合并你想要的雪碧图
根据gulpfile.js建立对应的文件夹,将小icon放入src/images/中,当然也要建立一个输出sprite图的文件夹dist。
然后运行命令:
$ gulp sprite就可以了
最后看看我的成果

下图就是完整的几行命令行

简单的使用gulp生成雪碧图的更多相关文章
- gulp 制作雪碧图
雪碧图:sprite 是把多张图片拼到一张图中,提升性能的一种做法.把合并的图片一次性加载到内存中,需要时只渲染一部分. 我们选择gulp.spritesmith插件. 使用gulp时首先要在指定的任 ...
- 关于vue-eslint自动补全代码,以及自动生成雪碧图
一.配置eslint module.exports={ "printWidth": 240, //一行的字符数,如果超过会进行换行,默认为80 "tabWidth&quo ...
- gulp将多张小图自动合成雪碧图
最近一直在做移动端的改版项目,做之前老大就跟我说了好几次,说这次改版一定要用雪碧图减少一个页面的图片的请求次数,能加快页面的加载速度就一定要加快,我说可以.因为之前的项目开发时间过短,也没有时间去慢慢 ...
- css sprite,css雪碧图生成工具V3.0更新
V3.0主要改进 1.增加了单独添加单张图片以及删除单张图片的功能 2.增加了生成.sprite文件用以保存雪碧图信息 3.增加了打开.sprite文件功能 什么是css sprite CSS spr ...
- CSS雪碧图自动生成软件
下载地址 http://www.99css.com/1524/ 包含详细的下载地址.下载步骤以及使用教程 亮点:自动合成雪碧图+自动生成雪碧图background-position代码 简单过程 下载 ...
- gulp填坑记(二)——gulp多张图片自动合成雪碧图
为优化图片,减少请求会把拿到切好的图标图片,通过ps(或者其他工具)把图片合并到一张图里面,再通过css定位把对于的样式写出来引用的html里面,对于一些图片较多的项目,这个过程可能要花费我们一天的时 ...
- compass Sprites 雪碧图 小图片合成[Sass和compass学习笔记]
demo 源码 地址 https://github.com/qqqzhch/webfans 什么是雪碧图? CSS雪碧 即CSS Sprites,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法 ...
- compass做雪碧图
由于最近没什么时间好好写博文,我把用sass做雪碧图的关键点贴出来方便自己记忆: config.rb注释 # Set this to the root of your project when dep ...
- gulp-css-spriter 雪碧图合成
一.配置 gulp的雪碧图功能没有grunt那么强大,但是类似功能也支持,功能稍微弱一些,但是也很棒 npm地址:https://www.npmjs.com/package/gulp-css-spri ...
随机推荐
- MRT与MRTS工具官宣退休,推荐使用HEG
今天错误的删除搞丢了之前下载的MRT与MRTS工具,浏览Modis官网下载时发现找不到了,后来在其官网上发现了这则通知,原来早已停止更新的MRT这次彻底退修了.通知原文如下~~~ The downlo ...
- 太白教你学python---博客分类目录
太白非技术类随笔(持续更新中...猛击这里!!!) python基础 python基础一 pytcharm安装详细教程 python基础二 python基础数据类型 Python最详细,最深入的代码块 ...
- tableView优化思路
一般优化的思路: 提前计算并缓存好高度(布局),因为heightForRowAtIndexPath:是调用最频繁的方法. 复杂界面可采用异步绘制. 在大量图片展示时,可以滑动时按需加载. 尽量少用或不 ...
- C语言与汇编衔接1
研究实验二 问题研究过程: 发问:C语言中的变量究竟是什么,通过下面的程序进行C语言中的变量的学习 图1 URL.EXE函数 为了研究main函数的首地址,我首先自作聪明的用了一条_DX=main, ...
- LINUX内核分析第八周学习总结
LINUX内核分析第八周学习总结 标签(空格分隔): 20135328陈都 陈都 原创作品转载请注明出处 <Linux内核分析>MOOC课程 http://mooc.study.163.c ...
- 正则表达式(java)
概念: 正则表达式,又称规则表达式.(英语:Regular Expression,在代码中常简写为regex.regexp或RE),计算机科学的一个概念. 正则表通常被用来检索.替换那些符合某个模式( ...
- [转帖]ASP.NET的版本?
ASP.NET的版本? https://www.cnblogs.com/guogangj/p/8526365.html 问题源于这么一本书: <ASP.NET 4 解密(卷1)>,这本书大 ...
- Ionic3.x设置启动页与图标
由于手机有很多不同的尺寸与版本,所以图标尺寸也是大小不一,但是如果手动每一个尺寸都制作一个图标,那估计美工会吐血吧,不过幸好,ionic只需要一个图标就可以制作不同尺寸的图标. 添加一个ionic项目 ...
- YII2十三大特性
第一(框架&项目) 1. 框架安装 2. 框架扩展安装 3. 项目初始化-->php yii init 4. 美化URL配置 'urlManager' => [ 'enablePr ...
- 常见的HTTP报头(头参数)
本内容摘抄自<RESTful WebServices> 中文译本附录C '常见的HTTP报头'. 原文作者:Leonard Ricbardson & Sam Ruby 翻译:徐涵. ...
