记一次wepy里面的渲染问题(this.$apply()的使用)
今天在用wepy搞小程序的时候遇到了一个小坑,卡了我好一会,因为之前在做React,所以对wepy的了解不是特别深入,所以导致了这个问题的发生
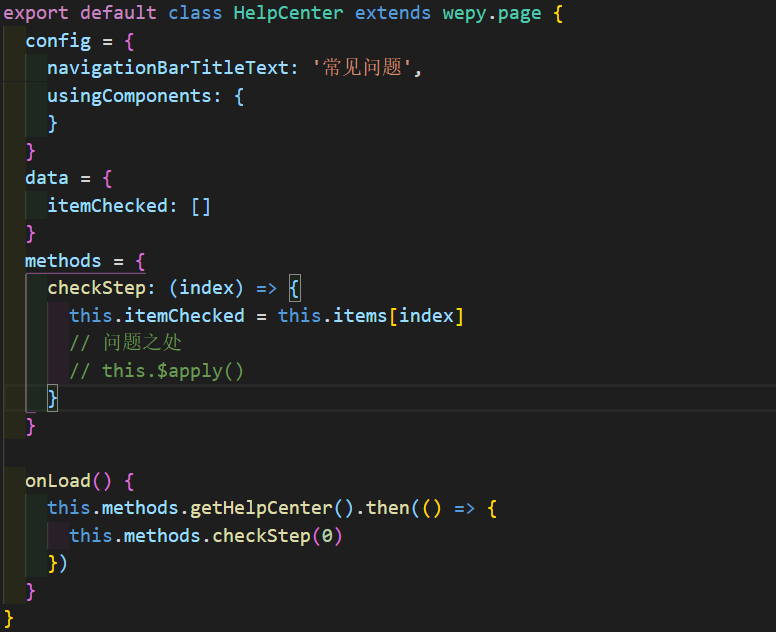
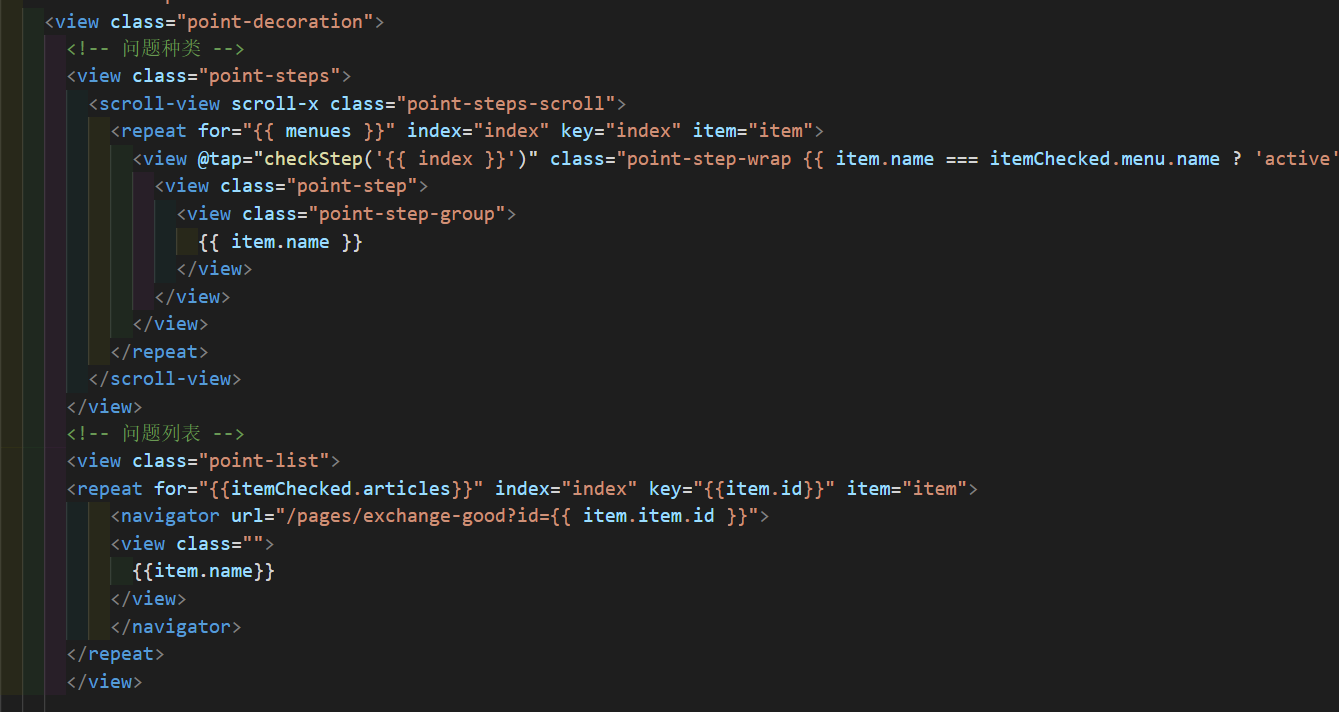
先贴上来关键代码让大家看一看(备注之处是问题解决的方法)


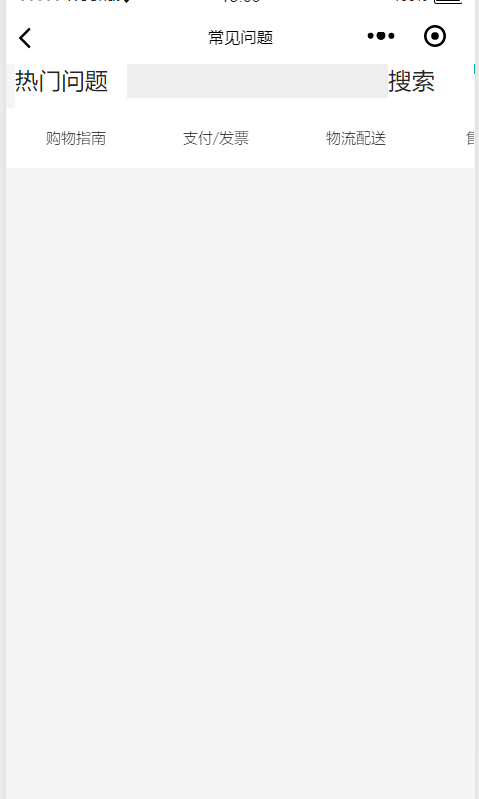
效果:

我们可以看到刚进来时整个页面都没数据,但我点别的选项之后数据又会出来
why?当时我真的是满脸懵逼啊,数据也获取到了就是第一次不渲染,给我急得差点把自己的头发都薅干净了
经过我一番调试,发现他奶奶的checkStep里面的赋值附近有问题,当时我脑子一热把赋值改成了用setData()结果一点效果没有,用this.itemchecked赋值还是第一次不出来,
在我即将把头发薅干净之际,我的大腿过来帮我看了一眼,轻飘飘的来了句你缺了this.$apply(),我日,我赶紧试了试,还真是

!!!!!一切正常
那为啥需要调用this.$apply()呢,
可以看到methods里面的方法被bindtap调用之后触发了页面渲染,而当我在onLoad()里面调用时却没有触发页面渲染
经过我一番搜索和查证得到以下结果:
使用wepy框架写小程序,data赋值这里不需要使用this.setData({}),例如:data:{x:''1"},
比如data里面你定义了一个x='',然后你在自定义的方法里面用this.x=200 之后,需要用this.$apply()来进行数据绑定。这样你在view中绑定data中的x变量时,才会有200,不然就是空
(特别注意:)
不过有个前提,method里面的方法是不用这个的,但methods里面只能放bindtap这类方法,所以你自己定义的其他方法,或者写在onshow里面,就必须得用this.$apply()。
this.$apply()使用场景:
1.异步更新数据
2.手动刷新DOM
哈哈哈,有一个小坑被我踩过了,美滋滋!
记一次wepy里面的渲染问题(this.$apply()的使用)的更多相关文章
- 小程序和wepy做循环渲染如何点击拿到相对应的值
数据和其他的就忽略,简单上手,wepy的for渲染方式改成对应的就行,传参触发不用改 <view wx:for="{{list}}"> {{item.title}} & ...
- Salesforce随笔: 将Visualforce Page渲染为PDF文件(Render a Visualforce Page as a PDF File)
参照 : Visualforce Developer Guide 第60页 <Render a Visualforce Page as a PDF File> 你可以用PDF渲染服务生成一 ...
- Wepy-小程序踩坑记
引言 用过原生开发的小程序也知道除了api 其他功能性的内容并不多对于需要做大型项目来说是比较难入手的,因此朋友推荐的wepy我就入坑鸟...这么一个跟vue的开发方式类似的框架,不过说起来跟vue类 ...
- 前端工程之模块化(来自百度FEX)
模块化 是一种处理复杂系统分解成为更好的可管理模块的方式,它可以把系统代码划分为一系列职责单一,高度解耦且可替换的模块,系统中某一部分的变化将如何影响其它部分就会变得显而易见,系统的可维护性更加简单易 ...
- angularjs -- 路由监听
前几天,项目在做一个功能时需要在页面切换之前关闭正在执行的函数.尝试了几种方式都不行,最后想到既然angularjs是通过理由切换页面,那就在路由上面做文章吧.AngularJS在路由发生改变时,可以 ...
- mvvm的初步思想
1.Object.defineProperty(obj,key,desc); 用法:1.给对象新增属性和特性 2.修改对象属性值和特性 desc(属性特性): 1.enumerable:boolean ...
- angularjs脏检查
angularjs实现了双向绑定,与vue的defineProperty不同,它的原理在于它的脏检查机制,以下做了一些总结: angular.js介绍 AngularJs是mvvm框架,它的组件是vm ...
- 使用wepy框架搭建微信小程序采坑记(一)
1.什么是wepy 这个框架是腾讯内部出的一个类MVVM的小程序开发框架.大体上来说语法是类VUE的,所以如果有VUE开发经验的话迁移成本会低一些.至于具体的怎么使用我就不赘言了,有问题查文档(官方文 ...
- 为什么wepy的数据无法渲染到实例里面去
为啥明明WEPY是将数据渲染到视图还会出这个问题呢? 因为只是类似于 Vue 框架,所以不能完全实现数据渲染,尤其当异步操作的时候. (1)WePy 普通数据绑定. WePY使用脏数据检查对setDa ...
随机推荐
- Mybatis延迟加载、缓存
一.Mybatis中的延迟加载 1.延迟加载背景:Mybatis中Mapper配置文件中的resultMap可以实现高级映射(使用association.collection实现一对一及一对多(多对多 ...
- 3.html基础标签:表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Eclipse 中 Debug 调试 java 代码一直报 Source not found
今天使用eclipse的debug调试代码,一直没法正常调试,一按F6就提示Source not found 根据提示发现可能是另一个项目影响了,所以把另一个项目Close Project,这次直接t ...
- 利用nodejs安装并运行express的三个坑
概述 这是我安装并运行express的三个坑,应该是比较常见的,在此记录一下. 内容 express不是内部或外部命令 输入命令:express -V 报错:'express' 不是内部或外部命令,也 ...
- 详解 leetcode 猜数字大小 II
375. 猜数字大小 II 原题链接375. 猜数字大小 II 题目下方给出了几个提示: 游戏的最佳策略是减少最大损失,这引出了 Minimax 算法,见这里,和这里 使用较小的数开始(例如3),看看 ...
- LabVIEW(十):数组和簇
一.数组 1.创建数组 (1).前面板右键>“数组.矩阵与簇”>数组. (2).前面板右键>(选择要添加的数组数据类型,比如创建数值数组)数值>将“数值输入控件”拖入数组中. ...
- Python基础入门教程(3)
人生苦短,我学Pyhton Python(英语发音:/ˈpaɪθən/), 是一种面向对象.解释型计算机程序设计语言,由Guido van Rossum于1989年底发明,第一个公开发行版发行于199 ...
- Java线程池种类、区别和适用场景
newCachedThreadPool: 底层:返回ThreadPoolExecutor实例,corePoolSize为0:maximumPoolSize为Integer.MAX_VALUE:keep ...
- linux中crontab的使用方法
crontab参数说明: -e : 执行文字编辑器来设定时程表,内定的文字编辑器是 VI,如果你想用别的文字编辑器,则请先设定 VISUAL 环境变数来指定使用那个文字编辑器(比如说 setenv V ...
- Ubuntu18.04 安装 VMwareTools
VMwareTools作用: 1.增强虚拟显卡和硬盘性能.以及同步虚拟机与主机时钟的驱动程序. 2.可以从物理主机直接往虚拟机里面拖文件. 3.鼠标进入虚拟机后可以直接出来,无需按CTRL+ALT才可 ...
