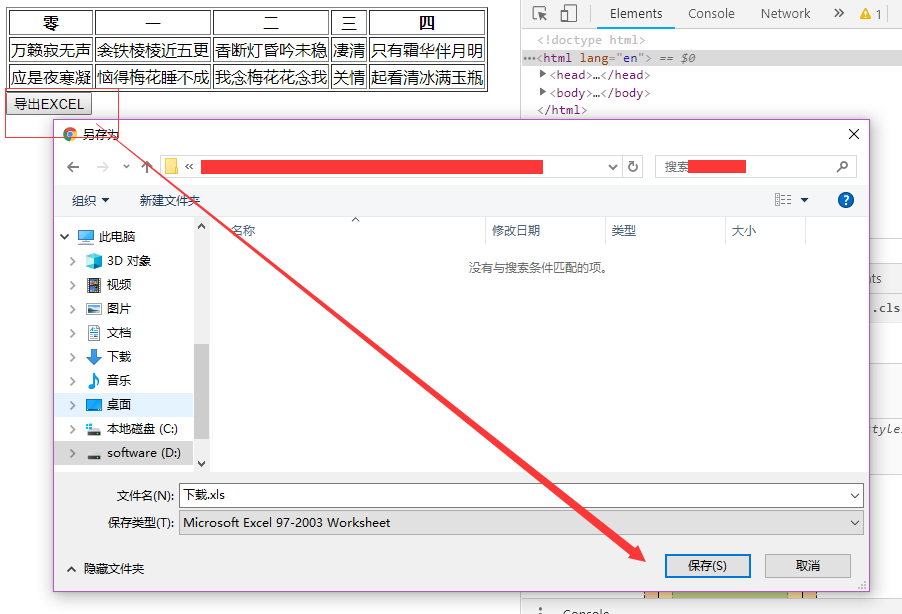
将表格导出为excel
<table id="tableExcel" border="1">
<tr>
<th>零</th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
</tr>
<tr>
<td>万籁寂无声</td>
<td>衾铁棱棱近五更</td>
<td>香断灯昏吟未稳</td>
<td>凄清</td>
<td>只有霜华伴月明</td>
</tr>
<tr>
<td>应是夜寒凝</td>
<td>恼得梅花睡不成</td>
<td>我念梅花花念我</td>
<td>关情</td>
<td>起看清冰满玉瓶</td>
</tr>
</table>
<input type="button" value="导出EXCEL" onclick="exportExcel('tableExcel')"/>
var idTmr;
//获取当前浏览器类型
function getExplorer() {
var explorer = window.navigator.userAgent;
//ie
if (explorer.indexOf("MSIE") >= 0) {
return 'ie';
}
//firefox
else if (explorer.indexOf("Firefox") >= 0) {
return 'Firefox';
}
//Chrome
else if (explorer.indexOf("Chrome") >= 0) {
return 'Chrome';
}
//Opera
else if (explorer.indexOf("Opera") >= 0) {
return 'Opera';
}
//Safari
else if (explorer.indexOf("Safari") >= 0) {
return 'Safari';
}
}
//获取到类型需要判断当前浏览器需要调用的方法,目前项目中火狐,谷歌,360没有问题
//win10自带的IE无法导出
function exportExcel(tableid) {//整个表格拷贝到EXCEL中
if (getExplorer() == 'ie') {
var curTbl = document.getElementById(tableid);
var oXL = new ActiveXObject("Excel.Application");
//创建AX对象excel
var oWB = oXL.Workbooks.Add();
//获取workbook对象
var xlsheet = oWB.Worksheets(1);
//激活当前sheet
var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
//把表格中的内容移到TextRange中
sel.select;
//全选TextRange中内容
sel.execCommand("Copy");
//复制TextRange中内容
xlsheet.Paste();
//粘贴到活动的EXCEL中
oXL.Visible = true;
//设置excel可见属性
try {
var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
//xls.visible = false;
oXL.Quit();
oXL = null;
//结束excel进程,退出完成
//window.setInterval("Cleanup();",1);
idTmr = window.setInterval("Cleanup();", 1);
}
} else {
tableToExcel(tableid)
}
}
function Cleanup() {
window.clearInterval(idTmr);
CollectGarbage();
}
/*
template : 定义文档的类型,相当于html页面中顶部的<!DOCTYPE> 声明。(个人理解,不确定)
encodeURIComponent:解码
unescape() 函数:对通过 escape() 编码的字符串进行解码。
window.btoa(window.encodeURIComponent(str)):支持汉字进行解码。
\w :匹配包括下划线的任何单词字符。等价于’[A-Za-z0-9_]’
replace()方法:用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
{(\w+)}:匹配所有 {1个或更多字符} 形式的字符串;此处匹配输出内容是 “worksheet”
正则中的() :是为了提取匹配的字符串。表达式中有几个()就有几个相应的匹配字符串。
讲解(/{(\w+)}/g, function(m, p) { return c[p]; } :
/{(\w+)}/g 匹配出所有形式为“{worksheet}”的字符串;
function参数: m 正则所匹配到的内容,即“worksheet”;
p 正则表达式中分组的内容,即“(\w+)”分组中匹配到的内容,为“worksheet”;
c :为object,见下图3
c[p] : 为“worksheet”
*/
//判断浏览器后调用的方法,把table的id传入即可
var tableToExcel = (function () {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html><head><meta charset="UTF-8"></head><body><table border="1">{table}</table></body></html>',
base64 = function (s) {
return window.btoa(unescape(encodeURIComponent(s)))
},
// 下面这段函数作用是:将template中的变量替换为页面内容ctx获取到的值
format = function (s, c) {
return s.replace(/{(\w+)}/g,
function (m, p) {
return c[p];
}
)
};
return function (table, name) {
if (!table.nodeType) {
table = document.getElementById(table)
}
// 获取表单的名字和表单查询的内容
var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML};
// format()函数:通过格式操作使任意类型的数据转换成一个字符串
// base64():进行编码
window.location.href = uri + base64(format(template, ctx))
}
})()

将表格导出为excel的更多相关文章
- 纯JS 将table表格导出到excel
html <div > <button type="button" onclick="getXlsFromTbl('tableExcel','myDiv ...
- 将HTML表格导出到EXCEL,兼容Firefox,支持中文
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 使用JavaScript把页面上的表格导出为Excel文件
如果在页面上展示了一个数据表格,而用户想把这个表格导出为Excel文件,那么在要求不高的情况下,可以不通过服务器生成表格,而是直接利用JavaScript的Blob和Object URL特性将表格导出 ...
- 网站开发进阶(三十一)js如何将html表格导出为excel文件(后记)
js如何将html表格导出为excel文件(后记) 前言 项目前期做了个导出Excel表格的功能,但是经过测试发现只有在IE上才可以正确实现,在Chrome等浏览器中无法实现导出效果.经过上网搜索,尝 ...
- 网站开发进阶(二十五)js如何将html表格导出为excel文件
js如何将html表格导出为excel文件 赠人玫瑰,手留余香.若您感觉此篇博文对您有用,请花费2秒时间点个赞,您的鼓励是我不断前进的动力,共勉! jsp页面数据导出成excel的方法很 ...
- vue将表格导出为excel
vue将表格导出为excel 一:在项目中需要安装2个依赖项,如下命令: npm install --save file-saver xlsx 二:在vue文件中如下使用即可: <templat ...
- 表格导出到excel的样式消失该如何修改
工作中遇到一需求,要将后台的表格导出到excel后的表格样式该如何修改呢? 其实表格导出首先需要了解两个插件:jquery.table2excel.js和tableExport.js 1.第一步,写一 ...
- JS 将页面上的表格导出为 Excel 文件
如果在页面上展示了一个表格,想把这个表格导出为Excel文件,那么在要求不高的情况下,可以直接利用 JavaScript 的 Blob 和 Object URL 特性将表格导出.不过,这就是利用了 E ...
- html页面表格导出到excel总结
转载:http://www.cnblogs.com/liuguanghai/archive/2012/12/31/2840262.html <table id="tableExcel& ...
随机推荐
- ReactNative学习笔记(七)Navigator的使用
前言 Navigator主要用于ReactNative中的跳转,中文文档: http://reactnative.cn/docs/0.39/using-navigators.html 懒得打字介绍更多 ...
- c++ 日志输出库 spdlog 简介(2)
继续上一篇,example.cpp解析. 1.set_pattern 自定义日志格式 官方参考:https://github.com/gabime/spdlog/wiki/3.-Custom-form ...
- TensorFlow 神经网络教程
TensorFlow 是一个用于机器学习应用程序的开源库.它是谷歌大脑的第二代系统,在取代了近源的 DistBelief 之后,被谷歌用于研究和生产应用.TensorFlow 提供了很多种语言接口,包 ...
- Java学习笔记28(集合框架二:Iterator迭代器)
Iterator接口,翻译成中文是迭代器 迭代器的概念通俗解释: java中有很多的集合,内部有各种存储方法,取出的方式也各不相同,是否可以有一种通用的方式来获取呢? 这种方式类似for循环遍历, 通 ...
- ElasticSearch权威指南学习(分布式集群)
空集群 只有一个空节点的集群 一个节点(node)就是一个Elasticsearch实例,而一个集群(cluster)由一个或多个节点组成,它们具有相同的cluster.name,它们协同工作,分享数 ...
- 机器学习技法笔记:14 Radial Basis Function Network
Roadmap RBF Network Hypothesis RBF Network Learning k-Means Algorithm k-Means and RBF Network in Act ...
- js深拷贝与浅拷贝
1 基础知识:基本类型与引用类型 JS中可以把变量分成两部分,基本类型和引用类型. 基本类型包括:Undefined.Null.Boolean.Number和String: 引用类型值可能由多个值构成 ...
- localStorage的存储、获取、删除操作
var store={ // 保存 save:function(key,value){ localStorage.setItem(key,JSON.stringify(value)); }, // 获 ...
- 如何更优雅的在kubernetes平台下记录日志
背景 传统项目里面记录日志大多数都是将日志记录到日志文件,升级到分布式架构以后,日志开始由文件转移到elasticsearch(es)中来存储,达到集中管理.在kubernetes平台里面把日志记录到 ...
- php上传大文件失败处理
下面分别是各种原因以及解决办法:第1种情况:文件上传时存放文件的临时目录必须是开启的并且是 PHP 进程所有者用户可写的目录.如果未指定则 PHP 使用系统默认值.php.ini文件中upload_t ...
