Bootstrap Modal 使用remote从远程加载内容
一、页面的准备
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal --><!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button><button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
}); $("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">添加用户</h4>
</div>
<div class="modal-body">
<form id="addForm">
<div class="form-group">
<label for="account">账号</label>
<input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)">
</div>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="resetBtn" class="btn btn-default" >重置</button>
<button type="button" id="saveBtn" class="btn btn-primary">提交</button>
</div><div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">添加用户</h4>
</div>
<div class="modal-body">
<form id="addForm">
<div class="form-group">
<label for="account">账号</label>
<input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)">
</div>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="resetBtn" class="btn btn-default" >重置</button>
<button type="button" id="saveBtn" class="btn btn-primary">提交</button>
</div>
二、后台的介绍
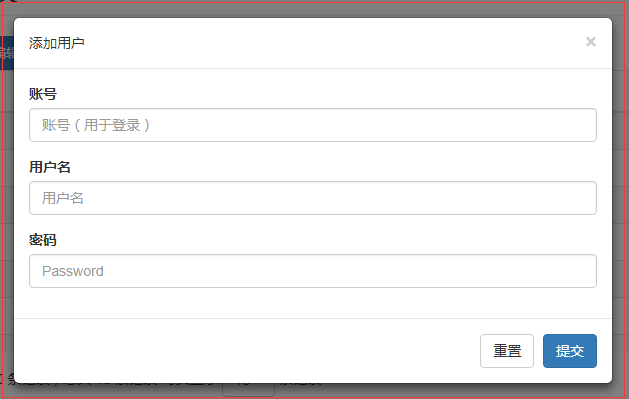
三、最终效果

四、解决下小bug
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});
五、说下注意事项
Bootstrap Modal 使用remote从远程加载内容的更多相关文章
- bootstrap模态框modal使用remote第二次加载显示相同内容解决办法
bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法 bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 ...
- bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法
bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 如果提供的是 URL,将利用 jQuery 的 load 方法从此 URL 地址加载要展示的内容 ...
- bootstrap模态框远程加载网页的正确处理方式
bootstrap模态框远程加载网页的方法 在bootsrap模态框文档里给出了这个方法: 使用链接模式 <a data-toggle="modal" href=" ...
- 在Unity中创建可远程加载的.unity3d包
在一个Unity项目中,发布包本身不一定要包括所有的Asset(译为资产或组件),其它的部分可以单独发布为.unity3d,再由程序从本地/远程加载执行,这部分不在本文讨论范围.虽然Unity并没有直 ...
- Ext2.0之Tabpanel AJAX远程加载多标签页面模式开发技巧
目前开发的方式是采用远程load页面来实现多页面效果,类似于126邮箱多标签页效果.但是比126邮箱的方式更好,因为页面打开后是load到本地的,126似乎还会重新请求.在近期项目该开发方式已经基本成 ...
- CSS远程加载字体
CSS 远程加载字体的方法,做网站CSS的都知道,用户浏览网站时,网页上的字体是加载本地的.换言之,如果网站使用了用户电脑所没有安装的字体,那显示字体就会被默认字体所代替了,自然效果就大受影响了. 上 ...
- 钓鱼攻击之远程加载恶意Word模版文件上线CS
0x00 前言 利用Word文档加载附加模板时的缺陷所发起的恶意请求而达到的攻击目的,所以当目标用户点开攻击者发给他的恶意word文档就可以通过向远程服务器请求恶意模板并执行恶意模板上的恶意代码.这里 ...
- Win8 Metro动态加载内容框架
制作背景 为了参加ImagineCup 2013 世界公民类比赛,我们设计制作了一个可动态扩展的幼教类App.这个App需要能动态加载内容,内容包括带动画可交互的电子书,动画,视频,游戏. 技术支持 ...
- paip.gui控件tabs控件加载内容的原理以及easyui最佳实现
paip.gui控件tabs控件加载内容的原理以及easyui最佳实现 //////////////tabs控件的加载 同form窗体一样,俩个方式 两个方式:一个是url,简单的文本可以使用这个,不 ...
随机推荐
- 【转】64位系统下无法使用libpam-mysql的md5
转自:http://superwf.dyndns.info/?p=331 Aug 23 09:05:57 wfoffice saslauthd[7235]: pam_mysql – non-crypt ...
- android 保存图片,及将图片更新到图库
**保存图片 public static File saveImage(Bitmap bmp) { File appDir = new File(Environment.getExternalStor ...
- Android View体系(三)属性动画
上一篇文章讲了View滑动的六种方法,其中一种是使用动画,这篇文章我们来讲一讲动画的其中一种:属性动画. 1.android视图动画和属性动画 视图动画我们都了解,它提供了AlphaAnimation ...
- python:异常处理、自定义异常、断言
什么是异常: 当程序遭遇某些非正常问题的时候就会抛出异常:比如int()只能处理能转化成int的对象,如果传入一个不能转化的对象就会报错并抛出异常 常用的异常有: ValueError :传入无效的错 ...
- tkinter中combobox下拉选择控件(九)
combobox控件,下拉菜单控件 combobox控件在tkinter中的ttk下 简单的实现下: import tkinter from tkinter import ttk # 导入ttk模块, ...
- MySQL面试题之死锁
什么是死锁?锁等待?如何优化这类问题?通过数据库哪些表可以监控? 死锁是指两个或多个事务在同一资源上互相占用,并请求加锁时,而导致的恶性循环现象.当多个事务以不同顺序试图加锁同一资源时,就会产生死锁. ...
- nginx 编译安装时的编译参数说明(不建议看)
https://www.cnblogs.com/wazy/p/8108824.html ./configure --user=www \ #worker进程运行用户 --group=www \ #wo ...
- linux 平均负载 load average 的含义【转】
文章来源: linux 平均负载 load average 的含义 load average 的含义 平均负载(load average)是指系统的运行队列的平均利用率,也可以认为是可运行进程的平均数 ...
- Linux 小知识翻译 - 「模块」
说起module(模块),有的像「可热插拔的零部件」的意思. 在讨论Linux时提到的模块一般是指可以组装到内核中的模块. 模块这个概念是在硬件和程序设计领域中广泛使用的概念.我们这次说的模块特指Li ...
- 【学习笔记】python 进阶特性
__slots__魔法 在Python中,每个类都有实例属性.默认情况下Python用一个字典来保存一个对象的实例属性.这非常有用,因为它允许我们在运行时去设置任意的新属性. 然而,对于有着已知属性的 ...
