VUE + vue-cli + webpack 创建新项目
首先记录一下命令。
这是一个睿智新手的笔记。
p.s.这是配置好环境以后的命令。
-----------------------------------------------
$ npm install -global vue-cli //手脚架先装好
$ vue init webpack my-project //创建个存放项目的目录
$ cd my-project //进入此目录
$ npm install
$ npm run dev //运行项目
//安装插件
$ npm install iview --save
$npm install vuex --save
...
具体步骤参考 https://www.jianshu.com/p/f82d55df7e54
这篇博客很详尽,感恩作者,啵啵啵啵
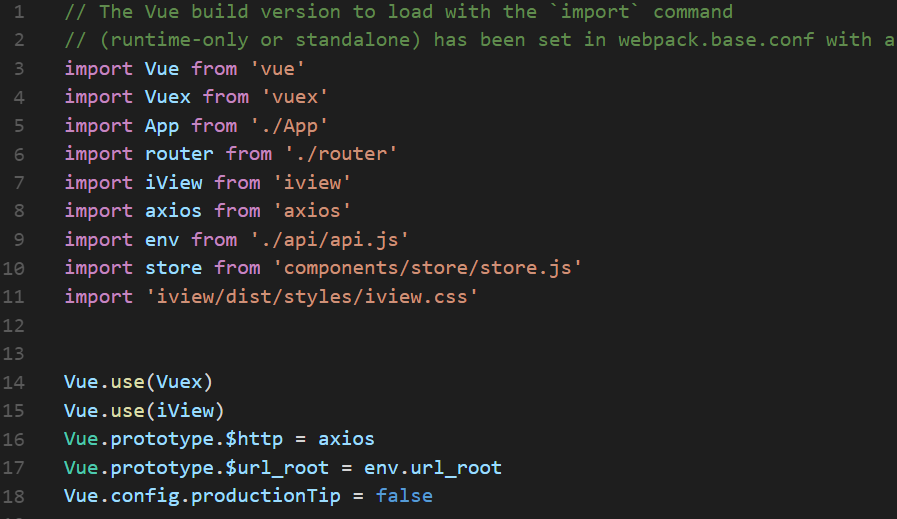
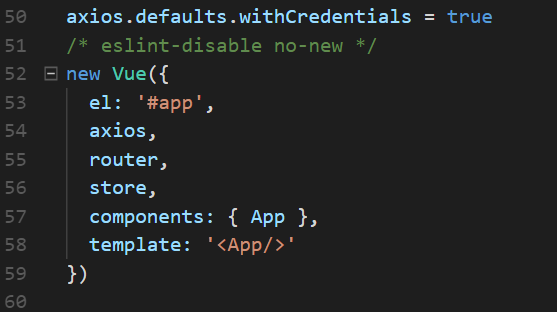
基本要用的东西安装配置完后,main.js里是这样的:


可以看到我们的接口调用使用axios,这里需要配置接口的域名(前缀),可以方便接口域名的更改:config下的dev.env.js


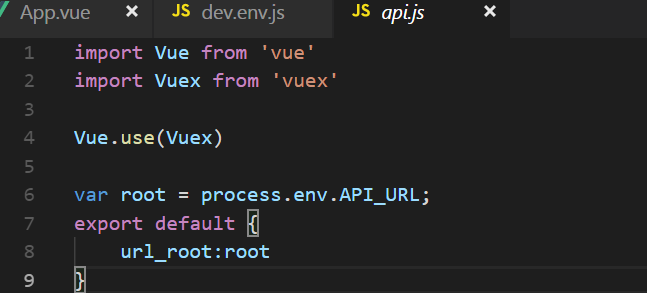
然后在scr文件夹下新建api文件夹,里面新建api.js,配置url_root:

此时main.js里的第17行就可以理解了:

ps:后端也需要处理请求头以及Access-Control-Allow-Credentials为true,保证跨域资源共享
再ps:关于axios为我们做了什么,可以参看大佬的github分享的:https://github.com/leer0911/myXHR/blob/master/doc/README.md#typescript-%E9%87%8D%E6%9E%84-axios-%E5%85%A8%E6%94%BB%E7%95%A5
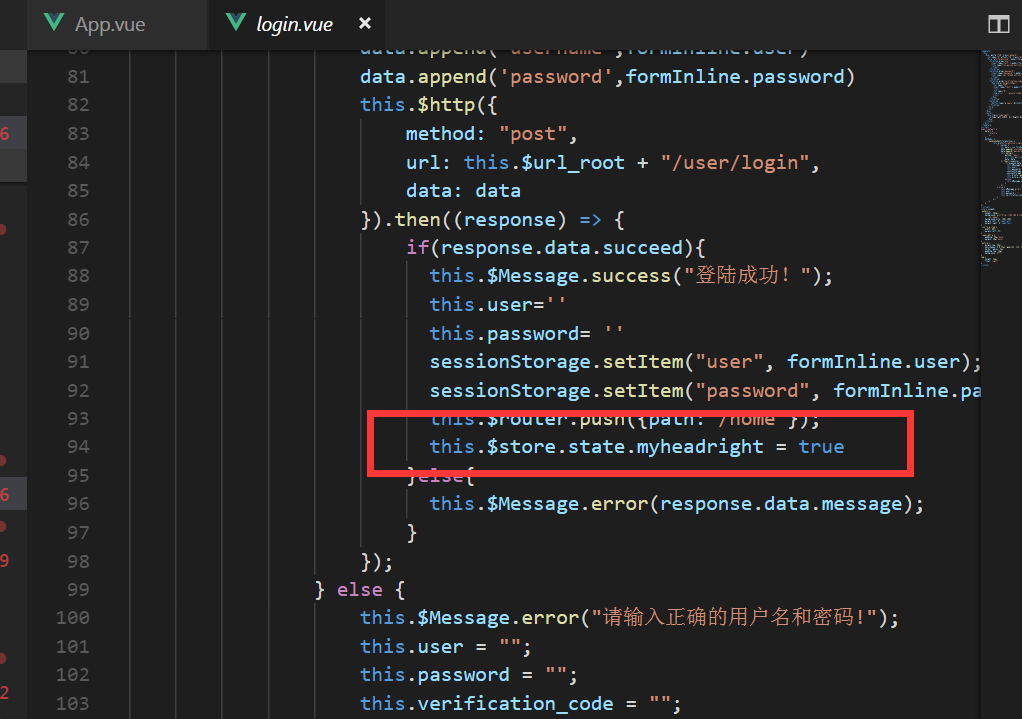
而我们在调用接口的时候就可以这么写了: ↓ 下面是login.vue:
this.$refs["formInline"].validate(valid => {
if (valid) {
var data = new FormData();
data.append('username',formInline.user)
data.append('password',formInline.password)
this.$http({
method: "post",
url: this.$url_root + "/user/login",
data: data
}).then((response) => {
if(response.data.succeed){
this.$Message.success("登陆成功!");
this.user=''
this.password= ''
sessionStorage.setItem("user", formInline.user);
sessionStorage.setItem("password", formInline.password);
this.$router.push({path:'/home'});
this.$store.state.myheadright = true
}else{
this.$Message.error(response.data.message);
}
});
} else {
this.$Message.error("请输入正确的用户名和密码!");
this.user = "";
this.password = "";
this.verification_code = "";
}
});
其实一般来说登陆成功后台应该返回一个AccessToken,非常方便,但是由于这个项目是个非常粗糙的项目,所以不要指望后台来适应咱了,我忍。
这里还涉及到了登陆与否的某些通用组建的变化,比如在登录页面没有侧边栏,在登陆之后头部要出现“注销”按钮,这里的实现使用了两种方式。
侧边栏的隐藏和显示使用了v-if + watch。因为我们统一在APP.vue进行显示,所以在这里可以看到如何实现:
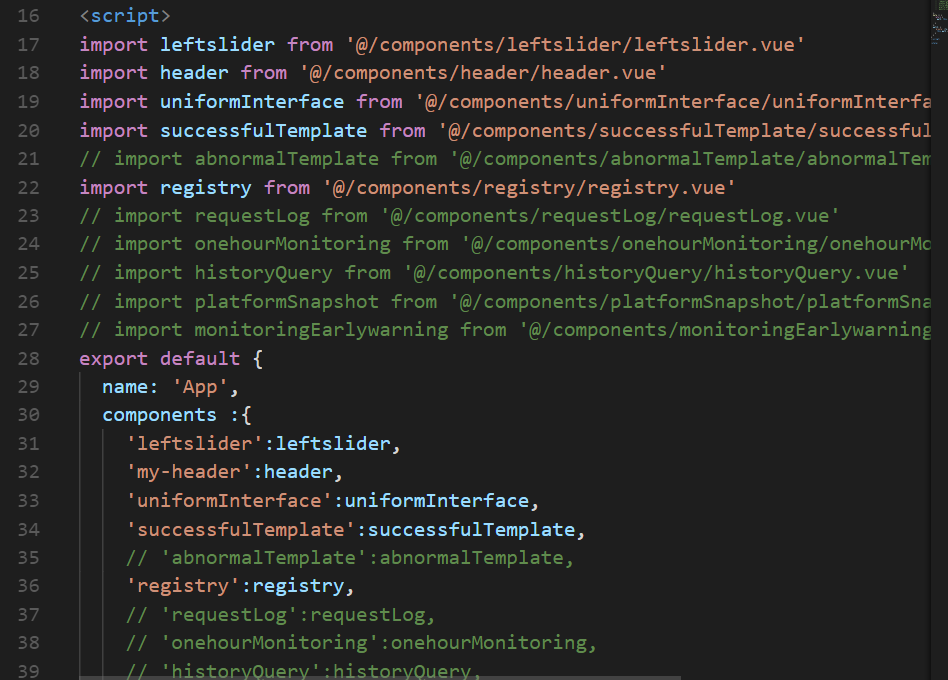
首先APP.vue要引一下我们写好的组件:

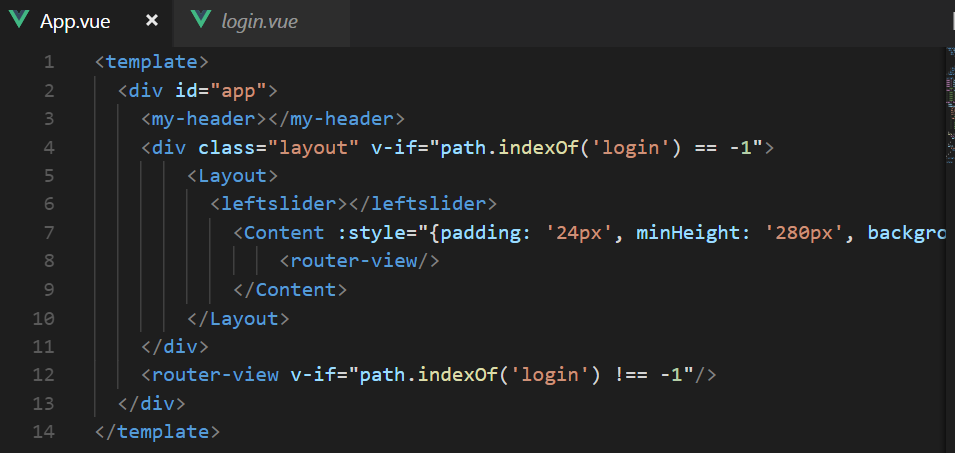
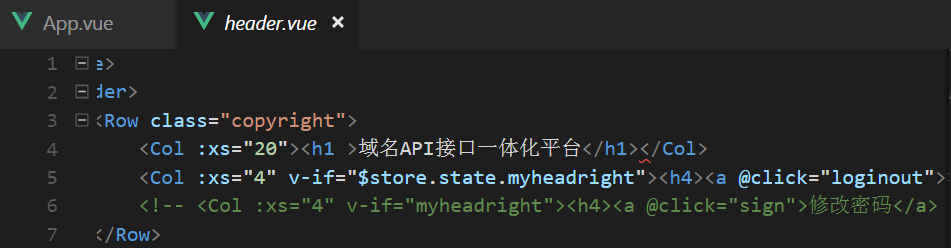
这里是我们的页面DOM:(可以看到class为layout的div使用了v-if进行控制)

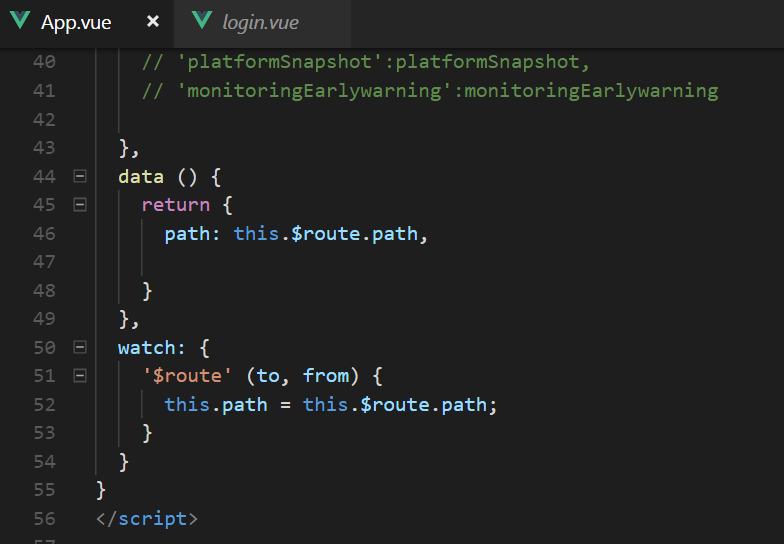
data里定义path,watch进行监控:

此时就可以看到区别了:(页面毫无ui设计,蓝瘦)



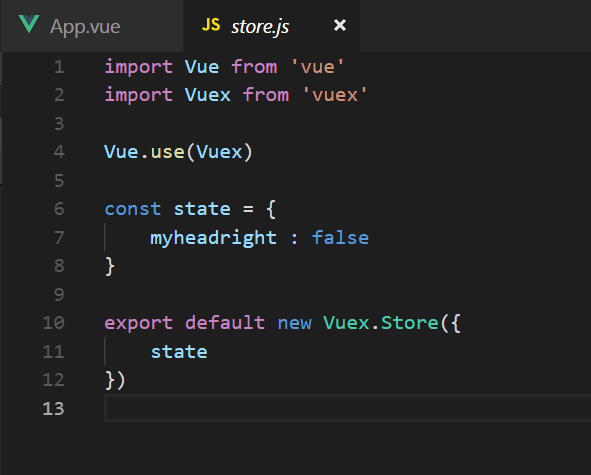
这个是我们在src中同样新建的store文件夹下的store.js配置的:

而里面的myheadright就是我们在header组件中写好的:

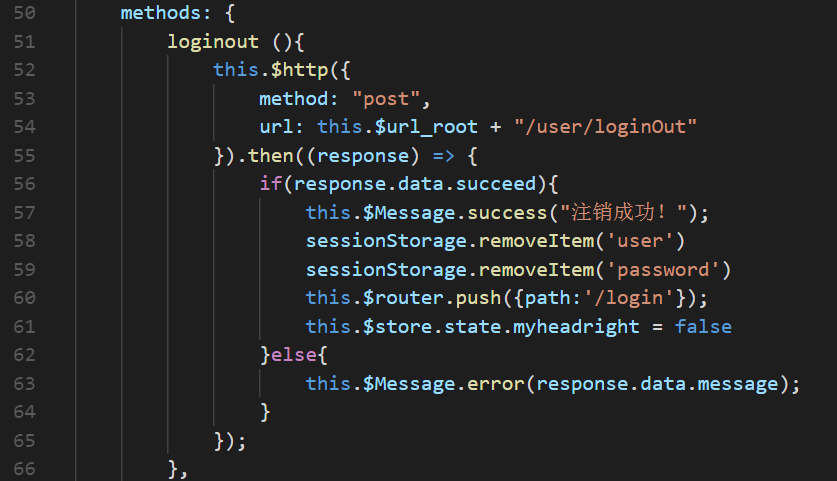
这里是写在注销方法里的控制:

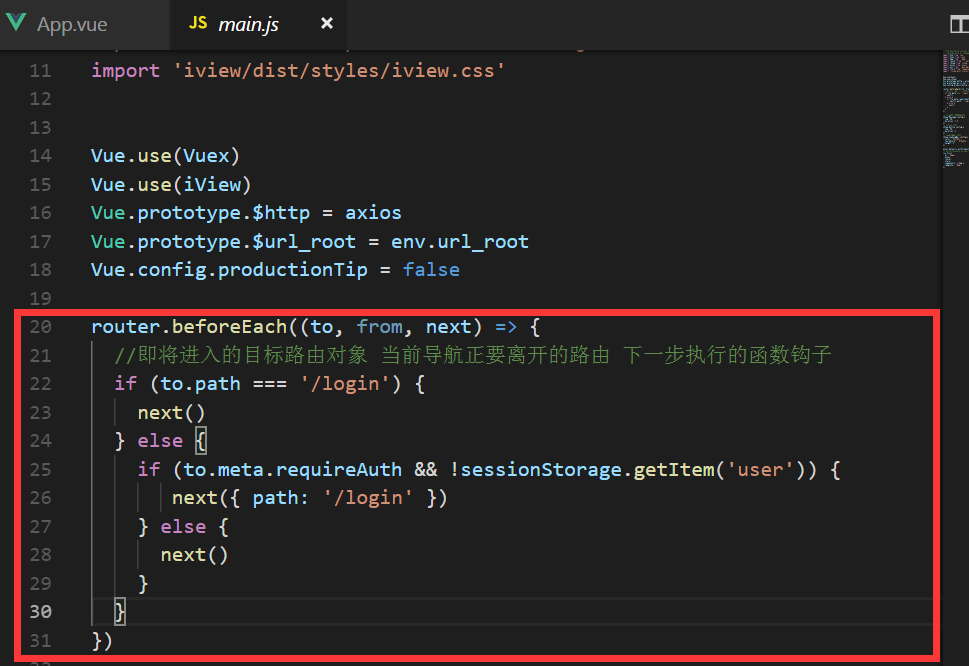
接下来关于登陆与否的验证,还有一条——当我们没有登陆却进了其他页面呢?此时需要立刻判断是否登录,并作出页面跳转,这里我们后台没有返回什么东西给我,我只好把账号密码存在本地,尴尬:

当然上面这段是抄的,忘记是哪位大神的博客了,很难过,感谢他,啾咪!
VUE + vue-cli + webpack 创建新项目的更多相关文章
- VUE + vue-cli + webpack 创建新项目(2)
上一篇其实没写完. 好吧这一篇其实也没啥. 就补充一些上一篇没写完的.(随时害怕笔记本丢失的人) 上一篇写完了登录验证的跳转,这一片首先补充一下接口(?). 在使用axios的过程中,我们家后台表示你 ...
- 用Kotlin开发Android应用(II):创建新项目
这是关于Kotlin的第二篇.各位高手发现问题,请继续“拍砖”. 原文标题:Kotlin for Android(II): Create a new project 原文链接:http://anton ...
- cocos2d-x3.2创建新项目失败的一种可能性(cygwin自带的python2.6被抢先执行)
之前一直使用cocos2d-x2.2写游戏,写了几个游戏后,想尝试下3.x版本的新功能,就下载了cocos2d-x3.2版本. 参照官方文档的说法,cocos2d-x3.x版本需要python2.7环 ...
- AndroidStudio创建新项目报错
创建新项目自动执行时报错: Failed to import new Gradle project: failed to find Build Tools revision 17.0.0 Consul ...
- cocos2dx 3.3创建新项目 和 VS2012解决方案加载失败问题
首先创建新项目,步骤如下: 1.进入cocos2d-x-3.3\tools\cocos2d-console\bin目录,按住shift+鼠标右键 2.输入 cocos new 项目名 –p 包名 – ...
- What?VS2019创建新项目居然没有.NET Core3.0的模板?Bug?
今天是个值得欢喜的日子,因为VS2019在今天正式发布了.作为微软粉,我已经用了一段时间的VS2019 RC版本了.但是,今天有很多小伙伴在我的<ASP.NET Core 3.0 上的gRPC服 ...
- android studio: 一个Android studio 3.3.2 无法创建新项目的问题
记录一个AS无法创建新项目的问题. 今天想写一个测试Demo,点击上面的“Start a new Android Studio Project” ,填写完包名和项目路径后,点“Finish”, AS无 ...
- Android Studio开发第二篇创建新项目
创建新项目很简单,File-New-New Project,这个没什么好说的跟Eclipse都差不都. 第二步SDK选择,有手机平板还有Wear,TV,汽车Auto,谷歌眼镜等几个种平台,这里就先选择 ...
- git 创建新项目,下载工程,合并和更新工程简单应用记录
以前使用SVN很顺手,现在公司使用git来管理代码,因此学习git的基本使用. 一.首先介绍下SVN和git的简单比较: SVN是使用得最多的版本控制管理工具. 1.是一个集中式的版本管理工具.所有的 ...
随机推荐
- Centos7.1环境下搭建SVN
环境准备: 系统 配置 IP Centos7.1 1核2G+60GB硬盘 10.10.28.204 1.安装 sudo yum install subversion 查看版本 svnserve –-v ...
- 自动化部署iptables防火墙脚本
#!/bin/sh # Remove any existing rules # 清除规则 /sbin/iptables -F # 清除用户自定义规则 /sbin/iptables -X # 清除链的计 ...
- 6种原型设计工具大比对! Axure,Invision, 墨刀……哪款适合你?
每一年的毕业季都是找工作高峰时期,产品经理.UI设计师这些岗位都会接触到原型设计工具.选择原型设计工具最重要的一点:适合自己的才是最好的! 下文将对目前超火的原型工具进行大对比,快来看看那一款于你而言 ...
- Intellij IDEA junit 使用之org.junit不存在
在IDEA里面已经新建好了一个类,并加入了内容,然后创建测试类,快捷键(Ctrl+Alt+T)或者如图右键 Goto Test 创建后运行报错: Error:(3, 24) java: 程序包org. ...
- java.lang.ClassCastException: com.sun.proxy.$Proxy* cannot be cast to***
Spring AOP 有两种代理方法, 一种是常规JDK,一种是CGLIB. 当代理对象实现了至少一个接口时,默认使用JDK动态创建代理对象: 当代理对象没有实现任何接口时,就会使用CGLIB方法. ...
- Shell 终端ANSI控制码
Shell 系统交互参数整理 输出颜色 格式: \033[字背景颜色;字体颜色m字符串\033[0m 背景颜色 字体颜色 40: 黑 30: 黑 41: 红 31: 红 42: 绿 32: 绿 43: ...
- kernel: INFO: task sadc:14833 blocked for more than 120 seconds.
早上一到,发现oracle连不上. 到主机上,发现只有oracleora11g一个进程,其他进程全没了. Nov 14 23:33:30 hs-test-10-20-30-15 kernel: INF ...
- shadows
http://blog.51cto.com/11975865/2308030 https://www.jianshu.com/p/247cdbabf389 https://baijiahao.baid ...
- Python入门 函数式编程
高阶函数 map/reduce from functools import reduce def fn(x, y): return x * 10 + y def char2num(s): digits ...
- Not supported for DML operations
问题原因 缺失@Modifying注解 问题解决 在自定义的修改方法(delete.update)上面除了@Transactional注解和@Query还需要@Modifying注解 Bug重现 or ...
