获取url "?" 后面的字符串
今天写了一个URL “?” 后面的字符串 来改变当前页面的状态
首先需要获取当前页面的URL
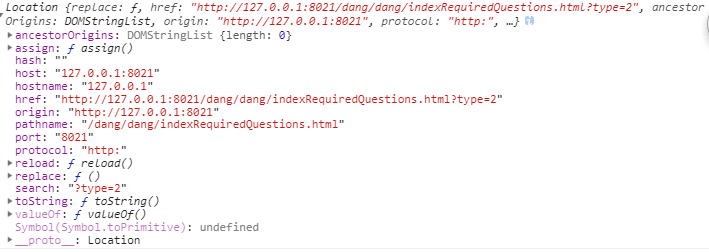
console.log(widow.location)
之后页面就会打印出来当前的URL

之后我们获取URL后面的字符串
var url =location.search // 获取url后面的字符串
console.log(url) //打印url
打印结果:

之后我们需要截取“?””后面的字符串
var str =url.substr(1) //获取“?”后的字符串
console.log(str)//打印
打印结果:

这样就获取到了“?”后面的字符串
之后需要分割字符串
strs = str.split("&");
console.log(strs)
打印结果:

所以整体下的代码如下:
console.log(window.location)
var url = location.search; //获取url中"?"符后的字串
console.log(url)
if (url.indexOf("?") != -1) {
var str = url.substr(1);
console.log(str)
strs = str.split(" ");
console.log(strs) userId = decodeURIComponent(strs[0].replace("userId=",""));
// userName = decodeURIComponent(strs[1].replace("userName=","")); }
if(str=="type=1"){
$(".toptext").text("11111")
}else{
$(".toptext").text("22222")
}
其中里面可会会有和我一样刚学前端的同学们会弄不清substr和substring的区别
所以我百度了一下顺便也在这里说一下
substring(from to) 从from位置截取到to-1的位置
eg:此时相当于从from位置截取到原字符串末尾
var a="beautiful" a.substring(1) //就是从下标为1的字符(这里是'e')开始起到字符串末尾全部截取,最终获得子串"eautiful"
从from位置截取到to-1的位置
var a ="beautiful" a.substring(1,5) //相当于从位置为1的字符截取到位置为2的字符,得到子串为:"eaut"
substr(start length)
var a ="beautiful" a.substr(1,3)// 得到的字符串:“eau”
还有两种特殊情况
当后面的长度超出字符串剩余的长度
var a =“beautiful” a.substr(3,10)//得到的字符串:“utiful”
另外一种情况是
第一个数字为负数
var a="beautiful" a.substr(-5,3) //即从倒数第五个字符开始起截取3个长度,获得:"tif"
不带length参数,默认指代从start位置截取到字符串末尾
var a = “beautiful” a.substr(4)//得到字符串:“tiful”
谢谢大家 这就是我今天要和分享的东西 希望可以帮助到你
2019-04-09
获取url "?" 后面的字符串的更多相关文章
- 获取url中查询字符串参数
// 获取url中查询字符串参数 例如http://www.test.com?a=1&b=2 function RequestParamete() { var url = window.loc ...
- 获取url传参
function urlparameterforkey(name) { //读取html 数据 ); //待处理的字符串 var patt = new RegExp(name); //要查找的字符串 ...
- nodejs(14)express获取url中的参数
问号传参获取参数 获取 http://127.0.0.1:3001/user?id=10&name=zs 中的查询参数: 直接使用 req.query 获取参数即可: 注意:URL 地址栏中通 ...
- js中获取URL中指定的查询字符串
js中获取URL中指定的搜索字符串,主要利用location对象实现,废话少说,上代码. function getSearchString(key) { // 获取URL中?之后的字符 var str ...
- 替换所有字符串,获取url参数值
替换所有的字符串: var newStr = str.replace(/null/g, ""); 获取url参数值 <script type="text/javas ...
- 如何获取浏览器URL中查询字符串的参数
首先要知道Location这个对象以及这个对象中的一些属性: href:设置或返回完整的url.如本博客首页返回http://www.cnblogs.com/wymninja/ host:设置或返回主 ...
- 【本周面试题】第1周 - 获取URL中的查询字符串参数、get和post的区别
[此系列优先解决自己经历的面试题] 2018.11.16 面试题一:你如何获取浏览器URL中查询字符串中的参数? 题目代码: 测试地址为 https://www.sogou.com/tx?query= ...
- JS获取浏览器URL中查询字符串的参数
首先要知道Location这个对象以及这个对象中的一些属性: href:设置或返回完整的url.如本博客首页返回http://www.cnblogs.com/wymninja/ host:设置或返回主 ...
- 如何获取浏览器URL中查询字符串的参数?
如何获取浏览器URL中查询字符串的参数? 想要知道怎样解决这个问题,首先我们先认识一下Location对象. Location对象包含了当前页面与位置(url)相关的信息 URL示例:http://w ...
随机推荐
- spark-sql中的DataFrame文件格式转储示例
SparkConf sparkConf = new SparkConf() // .setMaster("local") .setAppName("DataFrameTe ...
- VS统计项目代码行数
ctrl + shift + F 输入:b*[^:b#/]+.*$ 选项图如下
- 为什么分布式数据库中不使用uuid作为主键?
分布式数据库当然也有主键的需求,但是为什么不直接使用uuid作为主键呢?作为曾经被这个问题困惑过的人,试着回答一下 1. UUID生成速率低下 Java的UUID依赖于SecureRandom.nex ...
- 17.3-uC/OS-III消息管理(消息队列使用)
多值信号量和和互斥信号量主要用来标志事件是否发生和协调资源的访问.如果要给资源赋予内容进行传递, 信号量就力有所不及了.这时候就需要用到 uC/OS 操作系统的另一个内核机制了,那就是消息队列. 2. ...
- Selenium IDE
Selenium IDE : Selenium IDE作为Firefox浏览器的一款插件,依附于firefox浏览器,打开它的录制功能,它会忠实的记录,你对firefox的操作,并可以回放它所记录的你 ...
- windows更改Jupyter Notebook工作的目录
1.将打开的Jupyter Notebook程序关闭,然后找到桌面快捷方式,右键=>属性,然后把目标后面输入框最后的“%USERPROFILE%”这个参数去掉后,确定.否则之后做的其它修改无法生 ...
- WinDBG相关
WinDBG 技巧:如何生成Dump 文件(.dump 命令) 程序崩溃(crash)的时候, 为了以后能够调试分析问题, 可以使用WinDBG要把当时程序内存空间数据都保存下来,生成的文件称为d ...
- Linux平台 Oracle 18c RAC安装Part3:DB配置
四.DB(Database)配置 4.1 解压DB的安装包 4.2 DB软件配置 4.3 ASMCA创建磁盘组 4.4 DBCA建库 4.5 验证crsctl的状态 Linux平台 Oracle 18 ...
- 如何为 SpringMVC 编写单元测试:普通 Controller 测试(转)
前一篇文章我们已经知道如何配置使用了 SpringMVC 测试框架的单元测试. 现在我们就该亲身实践下如何为普通 Controller 编写单元测试了. 接下来一个很明显的问题就是: 什么是普通 Co ...
- Objective-C RunTime 学习笔记 之 基础结构体
1.OC 运行期常用对象结构体 基本的结构体定义 typedef objc_class Class; /* 类 */ typedef objc_object *id; /* 各种类型,只要第一个字段为 ...
