Cesium简单使用
CesiumJS是一个基于javascript的浏览器器3d地图引擎
下载 https://cesiumjs.org/downloads/
下载的Cesium-1.56.1,解压后的结构为

1.设置Web服务器
为了运行Cesium的应用,需要一个本地Web服务器的主机文件
下载安装所需要的模块
npm install
启动Web服务器
node server.js
注:
node server.js --port -- public 192.168.1.100
2.helloworld
新建html页面并引用Cesium.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: %; height: %; margin: ; padding: ; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
cesiumContainer为html中的地图显示div的id
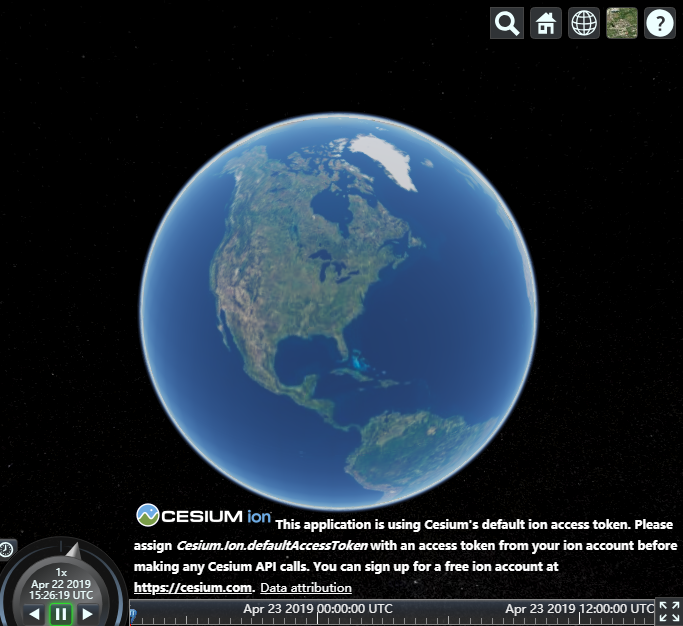
用浏览器打开 http://localhost:8080//Apps/HelloWorld.html

3.基本知识
(1)Viewer
Cesium的核心
可以在调用的时候添加参数,设置了地图浏览中某个控件是否显示
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: true, //是否显示动画控件(左下方那个)
baseLayerPicker: true, //是否显示图层选择控件
geocoder: true, //是否显示地名查找控件
timeline: true, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: true, //是否显示点击要素之后显示的信息
});
baseLayerPicker——设置图层选择空间是否可见,如果设置不可见,则需要设置自定义图层作为默认图层。设置可见之后也可以更改其中的图层为自定义图层
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false, //是否显示动画控件(左下方那个)
baseLayerPicker: false, //是否显示图层选择控件
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: false, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: true, //是否显示点击要素之后显示的信息
});
//// 去除左下角的logo
viewer._cesiumWidget._creditContainer.style.display="none";

定义初始化时的镜头、视角
将镜头定位在济南,经纬度为(117.13, 36.68)的地方,高度为1万公里,下面的heading、pitch和roll就是镜头相对于xyz轴的角度,比如pitch为-90°而另外两个为0时,就是90°向下俯视地球
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(117.13, 36.68, 10000000),
orientation: {
heading : Cesium.Math.toRadians(),
pitch : Cesium.Math.toRadians(-),
roll : Cesium.Math.toRadians()
}
});

(2)图层
分类:
普通图层,包含影像、线划等普通显示图层;
地形图层,用于真实的模拟地球表面的场景
在基本图层上添加一个图层
A.imageryLayers直接添加
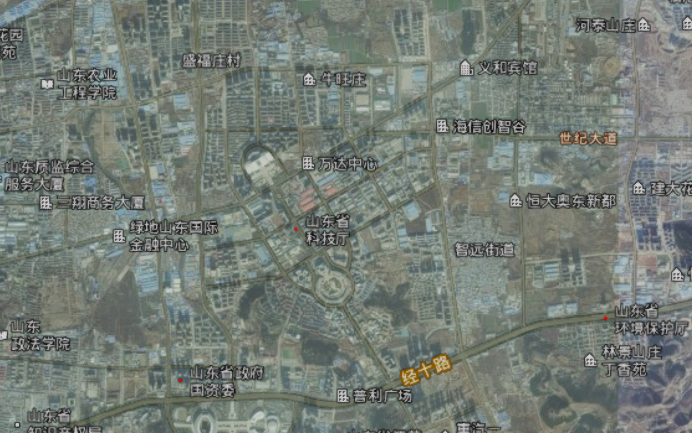
在影像的基础上叠加天地图注记层,高度为10公里
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(117.13, 36.68, ),
orientation: {
heading : Cesium.Math.toRadians(),
pitch : Cesium.Math.toRadians(-),
roll : Cesium.Math.toRadians()
}
});
//加载影像注记
var layer1= new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t7.tianditu.gov.cn/cia_w/wmts?tk=10e4a33383d86f868e6c5748e8f6cbb5',
layer:'cia',
style:'default',
tileMatrixSetID:'w',
format:'tiles',
subdomains: ["t0","t1","t2","t3","t4","t5","t6","t7"],
maximumLevel:
});
viewer.imageryLayers.addImageryProvider(layer1);

B.scene的imageryLayers
var my_layer = viewer.scene.imageryLayers.addImageryProvider(
new Cesium.UrlTemplateImageryProvider({
url : 'http://{s}.tianditu.gov.cn/img_w/wmts?tk=10e4a33383d86f868e6c5748e8f6cbb5',
credit : '@123.',
subdomains:["t0","t1","t2","t3","t4","t5","t6","t7"],
maximumLevel :
})
);
图层对象:
UrlTemplateImageryProvider
WebMapTileServiceImageryProvider
createTileMapServiceImageryProvider
SingleTileImageryProvider
eg:
Esri ArcGIS 在线服务图层
var layerProvider = new Cesium.WebMapTileServiceImageryProvider({
url : '//services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer'
});
var viewer = new Cesium.Viewer('cesiumContainer', {
baseLayerPicker: false,
imageryProvider: layerProvider
});

(3)默认图层设置
可以设置baseLayerPicker为false或true来控制图层选择控件是否可见
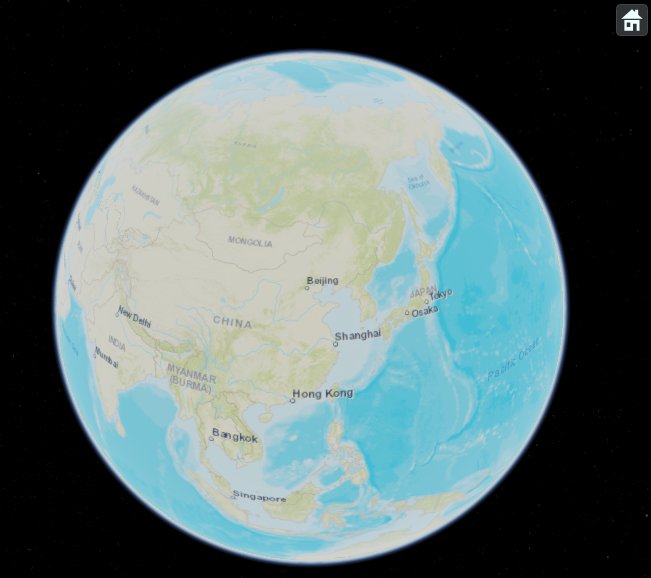
当设置为false的时候可以在创建viewer时添加一项来设置默认显示的底图,否则仍然显示微软的默认影像
var viewer = new Cesium.Viewer('cesiumContainer',{
baseLayerPicker: false, //是否显示图层选择控件
imageryProvider : new Cesium.WebMapTileServiceImageryProvider({
url: "http://t7.tianditu.gov.cn/vec_w/wmts?tk=10e4a33383d86f868e6c5748e8f6cbb5",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
})
});
(4)坐标
坐标系
屏幕坐标系——二维
三维空间坐标
new Cesium.Cartesian2(,) //表示一个二维笛卡尔坐标系,也就是直角坐标系(屏幕坐标系)
new Cesium.Cartesian3(,,) //表示一个三维笛卡尔坐标系,也是直角坐标系(就是真实世界的坐标系)
二维到三维
var pick1= scene.globe.pick(viewer.camera.getPickRay(pt1), scene) //其中pt1为一个二维屏幕坐标。
三维到地理坐标
var geoPt1= scene.globe.ellipsoid.cartesianToCartographic(pick1) //其中pick1是一个Cesium.Cartesian3对象。
地理坐标到经纬度
var point1=[geoPt1.longitude / Math.PI * ,geoPt1.latitude / Math.PI * ]; //其中geoPt1是一个地理坐标。
经纬度转地理坐标
var cartographic = Cesium.Cartographic.fromDegree(point) //point是经纬度值
var coord_wgs84 = Cesium.Cartographic.fromDegrees(lng, lat, alt);//单位:度,度,米
经纬度转三维
var cartesian = Cesium.Cartesian3.fromDegree(point)
计算距离(三维)
var d = Cesium.Cartesian3.distance(
new Cesium.Cartesian3(pick1.x, pick1.y, pick1.z),
new Cesium.Cartesian3(pick3.x, pick3.y, pick3.z)
); //pick1、pick3都是三维坐标系
(5)加载3D对象(Entity)
通过Cesium将一个三维模型加载到地球中
A.直接添加
var entity = viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706),
model : { uri : '../Apps/SampleData/models/ShadowTester/Shadow_Tester.gltf' }
});
viewer.trackedEntity = entity; // 镜头追踪,将镜头固定在对象上

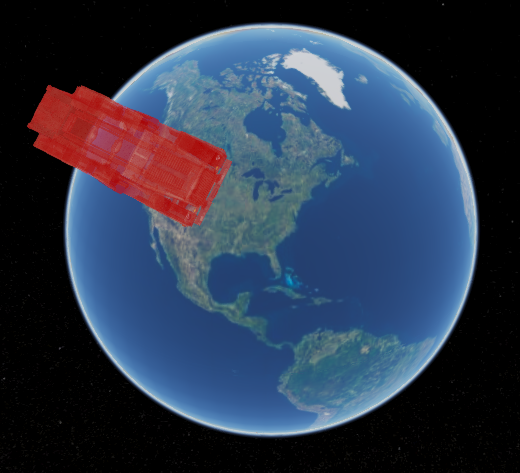
B.添加primitives
var scene = viewer.scene;
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(Cesium.Cartesian3.fromDegrees(-123.0745725, 44.0503706));
var model = scene.primitives.add(Cesium.Model.fromGltf({
url: '../Apps/SampleData/models/GroundVehicle/GroundVehicle.glb',
//以下这些信息也均可在entity中设置
color : Cesium.Color.fromAlpha(Cesium.Color.RED, parseFloat(0.5)),//模型颜色,透明度
silhouetteColor : Cesium.Color.fromAlpha(Cesium.Color.GREEN, parseFloat(0.5)),//轮廓线
colorBlendMode : Cesium.ColorBlendMode.MIX,//模型样式['Highlight', 'Replace', 'Mix']
modelMatrix: modelMatrix,
minimumPixelSize : , // 最小的缩放尺寸,256个像素,就是一个瓦片的尺寸。
maxiumScale: // 最大的缩放倍数
}));
//添加动画
Cesium.when(model.readyPromise).then(function (model) {
model.activeAnimations.addAll({
loop: Cesium.ModelAnimationLoop.REPEAT,//控制重复
speedup: 0.5, // 速度,相对于clock
reverse: true // 动画反转
})
});

(6)加载矢量数据
当然数据量特别大的时候就需要考虑矢量瓦片
先读取矢量瓦片而后转换成GeoJson进行加载
A.GeoJson是较为通用的一种网络矢量数据传输方案
viewer.dataSources.add(Cesium.GeoJsonDataSource.load('../Specs/Data/test.geojson', {
stroke: Cesium.Color.BLUE.withAlpha(0.8),
strokeWidth: 2.3,
fill: Cesium.Color.RED.withAlpha(0.3),
clampToGround : true
}
));
Cesium.GeoJsonDataSource.load函数即为加载geojson数据,并配置相关属性。
通过这种方式就可将数据加载到三维地球中,并设置边线以及填充等,clampToGround用于设置对象是否贴着地形,如为true则对象会随地势起伏而变化。
Cesium.Math.setRandomNumberSeed();
var promise = Cesium.GeoJsonDataSource.load('../Specs/Data/test.geojson'); // load完之后即为一个promise对象
promise.then(function(dataSource) { // 此处类似于添加3D对象中的动画。
viewer.dataSources.add(dataSource); // 先添加对象
var entities = dataSource.entities.values; // 获取所有对象
var colorHash = {};
for (var i = ; i < entities.length; i++) { // 逐一遍历循环
var entity = entities[i];
var name = entity.properties.GB1999; // 取出GB1999属性内容
var color = colorHash[name]; // 如果GB1999属性相同,则赋同一个颜色。
if (!color) {
color = Cesium.Color.fromRandom({
alpha : 1.0
});
colorHash[name] = color;
}
entity.polygon.material = color; // 设置polygon对象的填充颜色
entity.polygon.outline = false; // polygon边线显示与否
entity.polygon.extrudedHeight = entity.properties.POPU * ; // 根据POPU属性设置polygon的高度
}
});
viewer.zoomTo(promise);
先load数据,而后逐一设置load后数据的entity

B.KML是Google Earth定义的一种矢量数据组织方式
var promise = Cesium.KmlDataSource.load('SampleData/kml/eiffel-tower-flyto.kml');
使用
dataSource = new Cesium.KmlDataSource();
var kmz = '../Specs/Data/KML/multilevel.kmz';
var promise = dataSource.load(kmz);
promise.then(function(dataSource) { // 此处类似于添加3D对象中的动画。
viewer.dataSources.add(dataSource); // 先添加对象
});
viewer.zoomTo(promise);

c.CZML
CZML是一种JSON格式的字符串,用于描述与时间有关的动画场景,CZML包含点、线、地标、模型、和其他的一些图形元素,并指明了这些元素如何随时间而变化。
dataSource = new Cesium.CzmlDataSource();
var czml = 'SampleData/ClampToGround.czml';
dataSource.load(czml); viewer.dataSources.add(dataSource);
使用
Cesium.Math.setRandomNumberSeed();
dataSource = new Cesium.CzmlDataSource();
var czml = 'SampleData/ClampToGround.czml';
var promise = dataSource.load(czml);
promise.then(function(dataSource) {
viewer.dataSources.add(dataSource);
});
viewer.zoomTo(promise);

(7)加载3D Tile
3D瓦片可以显示建筑物、地标乃至森林广告牌等等以及其对应的属性信息。
每个3D瓦片就是一个3D对象,具体的数据范围等等信息在tileset.json中定义。
var tileSet = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
// 同样url只定义编号前面的部分,具体的编号(数字或者非数字都有可能)在此URL下的tileset.json文件中定义,包括此3d瓦片图层的范围等等。
url:'SampleData/Cesium3DTiles/Hierarchy/BatchTableHierarchy/tileset.json'
}));
tileSet.readyPromise.then(function (tileset) {
viewer.camera.viewBoundingSphere(tileset.boundingSphere, new Cesium.HeadingPitchRange(, -0.5, ));
viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY);
});

Cesium简单使用的更多相关文章
- Cesium基础使用介绍
前言 最近折腾了一下三维地球,本文简单为大家介绍一款开源的三维地球软件--Cesium,以及如何快速上手Cesium.当然三维地球重要的肯定不是数据显示,这只是数据可视化的一小部分,重要的应该是背后的 ...
- 【转载】Cesium基础使用介绍
既然给我发了参与方式,不参加似乎有点不给人面子,反正也没多少人看我的博客,那我就试试吧,也欢迎大家自己参与:2017年度全网原创IT博主评选活动投票:http://www.itbang.me/goVo ...
- cesium随笔 — 简单实现获取三维范围(包括相机高度)
代码 // 获取当前三维范围 function getCurrentExtent() { // 范围对象 var extent = {}; // 得到当前三维场景 var scene = viewer ...
- cesium自定义气泡窗口infoWindow
一.自定义气泡窗口与cesium默认窗口效果对比: 1.cesium点击弹出气泡窗口显示的位置固定在地图的右上角,默认效果: 2.对于习惯arcgis或者openlayer气泡窗口样式的giser来说 ...
- cesium核心类Viewer简介
1.简单描述Viewer Viewer类是cesium的核心类,是地图可视化展示的主窗口,cesium程序应用的切入口,扮演必不可少的核心角色. 官网的英文解析如下: A base widget fo ...
- Cesium简介以及离线部署运行
Cesium简介 cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎,一款开源3DGIS的js库.cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区 ...
- Cesium原理篇:GroundPrimitive
今天来看看GroundPrimitive,选择GroundPrimitive有三个目的:1 了解GroundPrimitive和Primitive的区别和关系 2 createGeometry的特殊处 ...
- Cesium原理篇:Batch
通过之前的Material和Entity介绍,不知道你有没有发现,当我们需要添加一个rectangle时,有两种方式可供选择,我们可以直接添加到Scene的PrimitiveCollection,也可 ...
- Cesium原理篇:Material
Shader 首先,在本文开始前,我们先普及一下材质的概念,这里推荐材质,普及材质的内容都是截取自该网站,我觉得他写的已经够好了.在开始普及概念前,推荐一首我此刻想到的歌<光---陈粒>. ...
随机推荐
- bootstrap-datetimepicker时间插件
bootstrap-datetimepicker时间插件 依赖的jar包 bootstrap的js和css jquery.js datetimepicker的js文件: bootstrap-datet ...
- 认证鉴权与API权限控制在微服务架构中的设计与实现(四)
引言: 本文系<认证鉴权与API权限控制在微服务架构中的设计与实现>系列的完结篇,前面三篇已经将认证鉴权与API权限控制的流程和主要细节讲解完.本文比较长,对这个系列进行收尾,主要内容包括 ...
- 【分治-前缀积后缀积】JS Window @2018acm徐州邀请赛G
问题 G: JS Window 时间限制: 2 Sec 内存限制: 512 MB 题目描述 JSZKC has an array A of N integers. More over, he has ...
- JAVA自学笔记09
JAVA自学笔记09 1.子类的方法会把父类的同名方法覆盖(重写) 2.final: 1)可修饰类.方法.变量 2)修饰类时:此时该类变为最终类,它将无法成为父类而被继承 3)修饰方法时:该方法将无法 ...
- nginx代理后,获取request的ip
应用程序部署上线,一般都会用nginx之类的来进行反向代理,而不是直接访问tomcat之类的容器. 这时候如果用平时的获取ip的代码,就只会获取到nginx所在服务器的ip, 就失去了本身的意义. 今 ...
- 我的第一个正式react demo
以前在看深入浅出react和redux的时候, 那个demo 总是用creat-react-app 创建的, 现在终于可以实现自己手动搭建一个简单的demo了. 1.首先新建一个文件夹, 执行npm ...
- 转自: linux svn命令行无法拉取中文名称的文件
转自: https://blog.csdn.net/shaohui/article/details/3996274#commentBox svn: Can't convert string from ...
- 【一天一个shell命令】【cut】
1. 命令简介 cut根据指定的定界符,切分文件,并将选中的列输出到标准输出. 2. 用法 cut [选项]... [文件]... 打印输入行的选中的parts 到标准输出 3. 选项 4. 示例 以 ...
- Python之基础练习代码
代码1: # -*- coding: utf-8 -*- def function(*numbers): sum = 0 for num in numbers: sum = sum + num*num ...
- Effective Java 第三版——79. 避免过度同步
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
