CNN卷积核反传分析
CNN(卷积神经网络)的误差反传(error back propagation)中有一个非常关键的的步骤就是将某个卷积(Convolve)层的误差传到前一层的池化(Pool)层上,因为在CNN中是2D反传,与传统神经网络中的1D反传有点细节上的不同,下面通过一个简单的例子来详细分解一下这个反传步骤。
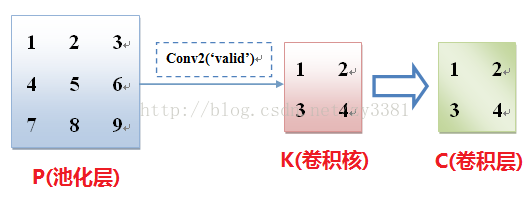
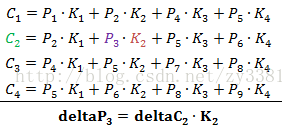
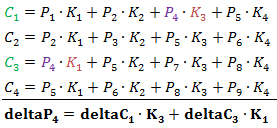
假设在一个CNN网络中,P代表某个池化层,K代表卷积核,C代表卷基层,首先来看一下前向(feed forward)计算,从一个池化层经过与卷积核(Kernel)的运算得到卷积层:

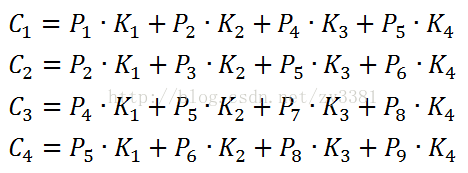
将前向计算的步骤进行分解,可以得到以下公式:

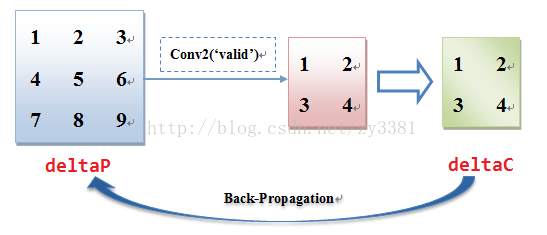
下面根据这个前向计算的步骤来分解出反向传播的步骤:

首先要确定误差传播的目的地,从deltaC到deltaP,所以先从deltaP1开始分析
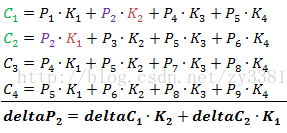
从前面的前向计算过程中可以找出P1参与了C中哪些元素的计算,并且可以根据对应的前向计算得出反向传播的计算公式:

依次类推,还有如下公式:
对于P2

对于P3

对于P4

对于P5

一直可以推到P9
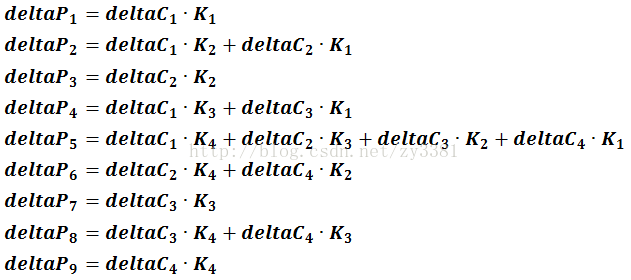
总结这9个反向传播的公式到一起:

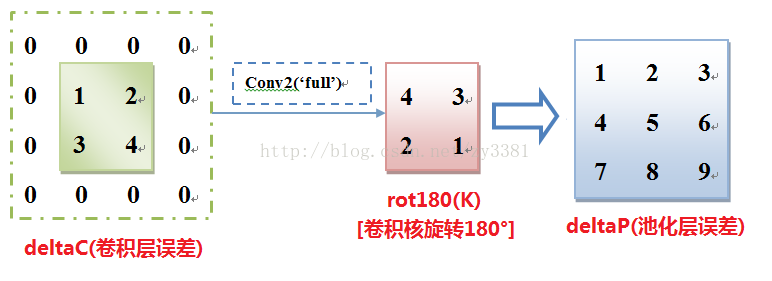
进一步可以发现,这9个公式可以用如下的卷积过程来实现:

至此,从计算的细节上解释了为什么反向传播的时候要把卷积核旋转180°,并采用full的形式来进行卷积运算。
(注:上文所说的“卷积”被认为是一种不会180°旋转第二个因子的的计算过程,实际上matlab中的的conv2(a,b)会自动180°旋转b,换句话说,在matlab中实现这个步骤的时候不用提前旋转,留给conv2函数自行旋转即可)
CNN卷积核反传分析的更多相关文章
- CNN误差反传时旋转卷积核的简明分析(转)
CNN(卷积神经网络)的误差反传(error back propagation)中有一个非常关键的的步骤就是将某个卷积(Convolve)层的误差传到前一层的池化(Pool)层上,因为在CNN中是2D ...
- 极简反传(BP)神经网络
一.两层神经网络(感知机) import numpy as np '''极简两层反传(BP)神经网络''' # 样本 X = np.array([[0,0,1],[0,1,1],[1,0,1],[1, ...
- Caffe学习笔记(二):Caffe前传与反传、损失函数、调优
Caffe学习笔记(二):Caffe前传与反传.损失函数.调优 在caffe框架中,前传/反传(forward and backward)是一个网络中最重要的计算过程:损失函数(loss)是学习的驱动 ...
- nProtect APPGuard安卓反外挂分析
工具与环境: IDA7.0 JEB2.2.5 Nexus 5 Android 4.4 目录: 一:app简单分析与java层反编译 二: compatible.so反调试与反反调试 三: compat ...
- 6. webshell文件上传分析溯源
这道题也是借助大佬的帮助才成功,具体我们来看: 既然人家扫描发现后台目录有文件上传,我们也不能落后,顺便拿出了传说中的御剑,并进行一波扫描: 发现了几个比较有用的目录,特别是upload1.php跟u ...
- php---文件上传分析
文件上传: 先抄一段:预定义变量$_FILES数组有5个内容: $_FILES['userfile']['name']——客户端机器文件的原名称 $_FILES['userfi ...
- CNN卷积核计算
作者:十岁的小男孩 目录 单层卷积核计算 三维卷积核计算 Padding=Valid&&Same 总结
- Python学习---抽屉框架分析[点赞功能/文件上传分析]0317
点赞功能分析 前台传递过来新闻id[new_id]和session[session内有用户ID和用户之间的信息]到后台 后台News数据库内用户和新闻是多对多的关系,查看第三张表中的内容,判读用户Id ...
- CNN卷积核
一.卷积操作有两个问题: 1. 图像越来越小: 2. 图像边界信息丢失,即有些图像角落和边界的信息发挥作用较少.因此需要padding. 二.卷积核大小通常为奇数 1.一方面是为了方便same卷积pa ...
随机推荐
- Beautifulsoup官方文档
Beautiful Soup 中文文档 原文 by Leonard Richardson (leonardr@segfault.org) 翻译 by Richie Yan (richieyan@gma ...
- SpringBoot使用数据库
这一篇简单介绍一下SpringBoot配置数据库的配置(依赖和application.properties),以下全是以本地数据库为例子,具体用户名密码地址都根据实际去修改. Mysql数据库: po ...
- XamarinSQLite教程Xamarin.iOS项目中打开数据库文件
XamarinSQLite教程Xamarin.iOS项目中打开数据库文件 以下是打开MyDocuments.db数据库的具体操作步骤: (1)将Mac电脑上的MyDocuments.db数据库移动到W ...
- 从香港机房引入google/bitbucket路由
首先说这种方法有一个局限性:只适用于非CDN网段的引入,比如Google自己足够大,所以用不到CDN,那在香港解析出来的就是Google在香港自己的AS number,因此不存在CDN干扰的问题.如果 ...
- 2018-6-8随笔-combox绑定-语音-删空格
1.下面介绍三种对comboBox绑定的方式,分别是泛型中IList和Dictionary,还有数据集DataTable ----->>>>>飞机票 2. 简单的语音播报 ...
- C#Windows窗体界面设计_05_添加菜单栏 工具栏 状态栏 按钮
- 在Node.js使用Promise的方式操作Mysql
最近在学习Node.js,虽然早就听说了回调地狱结果过了一周就遇到了.所以花时间学习了了一下Promise.虽然还有Async/await.co.生成器等选择,但是因为本人基础较差,以及时间问题所以决 ...
- 185. [USACO Oct08] 挖水井
185. [USACO Oct08] 挖水井(点击转到COGS) 输入文件:water.in 输出文件:water.out 时间限制:1 s 内存限制:128 MB 描述 农夫约翰决定给他 ...
- Java笔记(三)异常
异常 一.概念 一)为什么会有Java异常机制 在没有Java异常机制的情况下,唯一的退出机制就是返回值,判断是否异常的方法就是 返回值.方法根据是否异常返回不同的返回值,调用者根据不同的返回值进行判 ...
- 潭州课堂25班:Ph201805201 django框架 第五课 自定义简单标签,包含标签,模型类创建,梳理类创建 (课堂笔记)
自定义标签同自定义过渡器一样,要创建文件,在配置文件中以APP方法注册,对方法进注册,在 html 文件中引入,.. 由模板传参 在 在配置文件中改时区: 由视图函数传参 包含标签: 当有这种重复的代 ...
