animate.css做点赞效果
花了一晚上研究出来的,感觉还行吧。。。

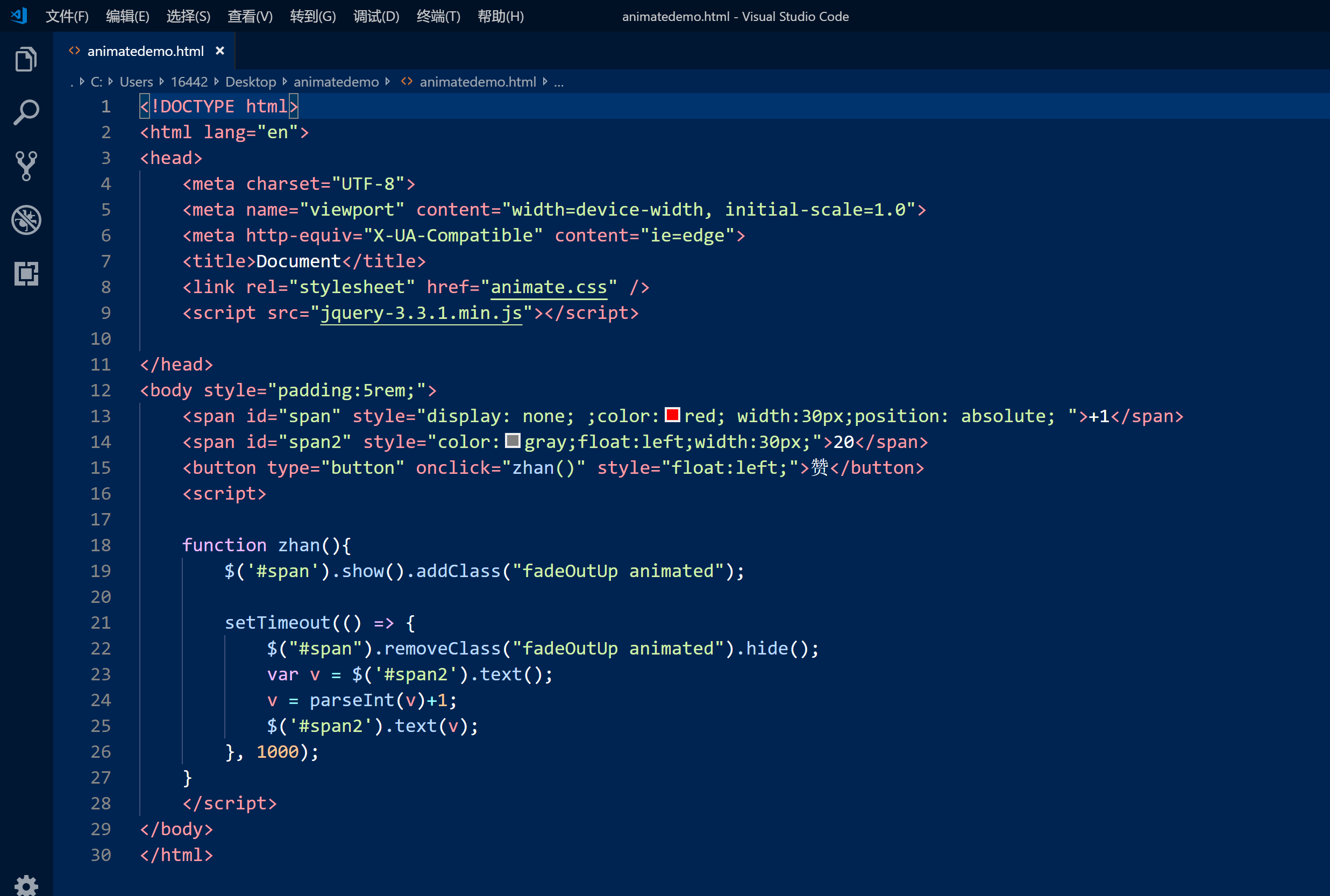
代码:

源码下载:
http://image.niunan.net/animatedemo.zip
animate.css做点赞效果的更多相关文章
- React 系列教程 1:实现 Animate.css 官网效果
前言 这是 React 系列教程的第一篇,我们将用 React 实现 Animate.css 官网的效果.对于 Animate.css 官网效果是一个非常简单的例子,原代码使用 jQuery 编写,就 ...
- vue中使用第三方插件animate.css实现动画效果
vue中使用第三方插件animate.css实现动画效果1.首先先引入第三方类animated.css2.将你所需要动画的标签用包裹起来3.在transition元素中添加enter-active-c ...
- 纯css做幻灯片效果
css3里面有一个@keyframes动画功能. w3c上面的例子: 可以使用它来做一个幻灯片效果. <!DOCTYPE html> <html lang="en" ...
- CSS--使用Animate.css制作动画效果
一 使用Animate.css动画 // 通过@import引入外部CSS资源; // 引入线上图片及JS文件; // 通过更改CSS类名生成不同类型的CSS3动画; <!DOCTYPE h ...
- css 做幻灯片效果
设置一个div 盒子 <div class="ani"></div> 设置css 样式 .ani{ width:480px; height:320px; ...
- Animate.css(一款有意思的CSS3动画库)
官网:https://daneden.github.io/animate.css/ animate.css 是一款跨浏览器的动画库. 使用方式: 在页面的 <head>中引入样式文件: & ...
- animate.css总结
本文对animate.css的各个效果进行总结 bounce 从上掉落,在地上小幅度跳起 <!DOCTYPE html> <meta charset="utf-8" ...
- Animate.css 教程
animate.css 是一个有趣,酷炫的,跨浏览器的动画库,你可以将它用于你的项目中.不管是主页,滑动切换,又或者是其它方面,你都可以通过它来制作出惊人的效果. 基本用法 引入CSS文件 这个对你来 ...
- 基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
随机推荐
- BZOJ-2-4870: [Shoi2017]组合数问题 矩阵优化 DP
就 是 要 我 们 从 n k 件 物 品 里 面 选 出 若 干 件,使 得 其 数 量 模 k 等 于 r 的 方 案 数 . dp方程 f [ i , j ] 表示前 i 件物品拿了若干件使 ...
- Codeforces.1088D.Ehab and another another xor problem(交互 思路)
题目链接 边颓边写了半上午A掉啦233(本来就是被无数人过掉的好吗→_→) 首先可以\(Query\)一次得到\(a,b\)的大小关系(\(c=d=0\)). 然后发现我们是可以逐位比较出\(a,b\ ...
- 直接存储器存取(Direct Memory Access,DMA)详细讲解
一.理论理解部分. 1.直接存储器存取(DMA)用来提供在外设和存储器之间或者存储器和存储器之间的高速数据传输. 2.无须CPU干预,数据可以通过DMA快速移动,这就节省了CPU的资源来做其他操作. ...
- 读《31天学会CRM项目开发》记录2 - 企业信息管理系统
在信息技术的快速推动下,企业如果依然利用传统的管理方式,以人为主,那效率便会大打折扣.在此背景下,企业信息化系统得 到了高速发展.如我们常见的ERP系统.MES系统,都是提高公司运行效率,降低运营以及 ...
- [POJ1006]生理周期 (中国剩余定理)
蒟蒻并不会中国剩余定理 交的时候还出现了PE的错误 下面是AC代码 #include<iostream> #include<cstdio> using namespace st ...
- sublime text3中emmet插件的使用
首先,想要快速编码需 要在编辑器中安装常用插件,下面是emmet插件的使用: html5文档结构的生成方式: 1).!+tab键 2).html:5 +tab键 头部head中meta字符集的生成: ...
- 基于Two.js实现的一个小demo,星球环绕动画效果
下面是核心js code HTML就不贴了,需要引入two.js文件: var elem = document.getElementById('draw-animation'); var two = ...
- Mac使用Xcode配置openGL
Mac使用Xcode配置openGL 博主这学期有图形学课要用到OpenGL,于是首先就开始配置开发环境了.应该说网上Windows上配置OpenGL教程比较多,Mac版的比较少.博主特来分享配置过程 ...
- PAT Basic 1006
1006 换个格式输出整数 (15 分) 让我们用字母 B 来表示“百”.字母 S 表示“十”,用 12...n 来表示不为零的个位数字 n(<10),换个格式来输出任一个不超过 3 位的正整数 ...
- 深入理解JVM(2)——揭开HotSpot对象创建的奥秘
一.对象创建的过程:当虚拟机遇到一条含有New的指令时,会进行一系列对象创建的操作. 检查常量池中是否含有带创建对象所属类的符号引用 a) 如果含有的话,直接进行下一步 b) 如果常量池中没有这个符号 ...
