关于UIPageViewController那些事
一、前言
这些天有新生问及UIPageViewController这个视图控制器,自己原来没有用过,所以就看了一下相关的知识,就写了下来,分享一下经验。
主要的关于这个控制器的内容就从例子中去解说了。
再插一句:这个UIPageViewController一般用于引导页,就是第一次打开软件的时候显示的滑动页简介等。
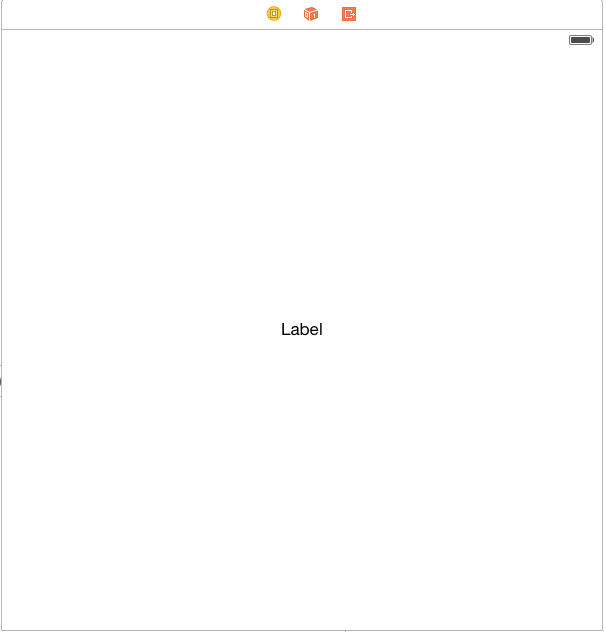
二、最终效果



三、制作步骤:
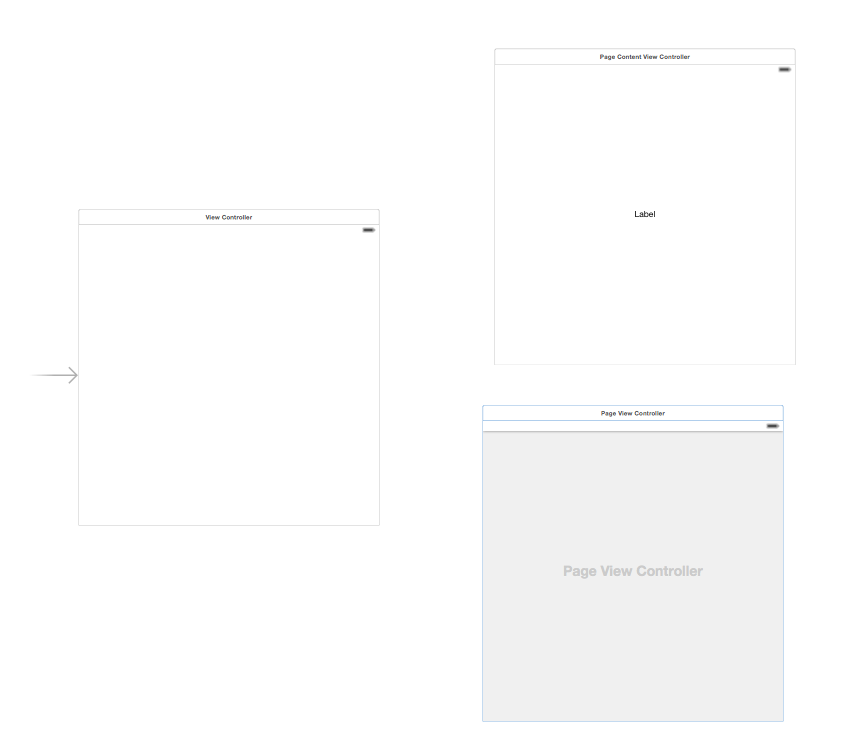
第一步:我们首先新建一个SingleViewApplication。然后打开storyboard,在storyboard中 拖进来一个UIViewController 和一个UIPageViewController.如下图所示:

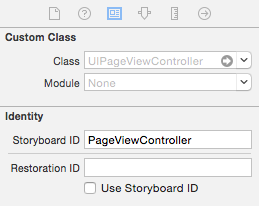
第二步:新建一个PageContentViewController,它是继承与UIViewController,这个视图用于控制显示的内容,同时设置刚才拖到storyboard中的UIViewController的class为PageContentViewController


同时设置Storyboard ID为PageContentController(可以随便设置),同时也设置刚才拖到storyboard的UIPageViewController的storyboard ID为PageViewController
,如上图所示。
第三步:在storyboardb中,在PageContentViewController中添加控件UILabel.并定义输出口。

在PageContentViewController.h中代码如下:
#import <UIKit/UIKit.h> @interface PageContentViewController : UIViewController @property(nonatomic,assign)NSUInteger pageIndex; //当前页面索引值 @property(nonatomic,strong)NSString *titleText; @property (weak, nonatomic) IBOutlet UILabel *contentLabel; @end
其中,pageIndex用来标识当前页的索引值,就是当前页面显示的第几页的页码。titleText就是contentLabel的内容。这时,在PageContentViewController.m中代码如下:
#import "PageContentViewController.h"
@interface PageContentViewController ()
@end
@implementation PageContentViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.contentLabel.text = self.titleText;
}
@end
我们把titleText的内容给contentLabel。
接下来就是重头戏了。
第四步:我们在ViewController中(系统初始时的那个ViewController),新建一个NSArray用于盛放每一页显示的内容,即titleText的值数组。然后再实例化一个UIPageViewController。最后在ViewController中实现代理。
ViewController.h中代码如下:
#import <UIKit/UIKit.h> #import "PageContentViewController.h" @interface ViewController : UIViewController<UIPageViewControllerDataSource> @property(nonatomic,strong)NSArray *pageTitles; @property(nonatomic,strong)UIPageViewController *pageViewController; @end
第五步:主要在ViewController.m中操作:
1、实例化pageTitles:
self.pageTitles = [[NSArray alloc] initWithObjects:@"我是第一页",@"我是第二页",@"我是第三页",@"我是第四页", nil];
2、实例化pageViewController:
self.pageViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"PageViewController”];
这里用storyboard初始化该pageViewController。PageViewController为拖到storyboard中的UIPageViewController的storyboard ID。
3、实现协议:
self.pageViewController.dataSource = self;
在该类中主要有一下几种方法:
1、
-(PageContentViewController *)vidwControllerAtIndex:(NSUInteger)index
{
if (self.pageTitles.count== || index>=self.pageTitles.count) {
return nil;
}
PageContentViewController *pageContentViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"PageContentController"];
pageContentViewController.view.backgroundColor = [UIColor lightGrayColor];
pageContentViewController.contentLabel.text = self.pageTitles[index];
pageContentViewController.pageIndex = index;
return pageContentViewController;
}
刚开始看这个方法好像很复杂的样子,其实很简单。就是根据index去得到想要显示的PageContentViewController.如果index=0或者超过了最大的页数,就返回空。
如果index没有越界,就实例话一个PageContentViewController,然后设置背景色,设置显示的页面的contentLabel.text,设置pageContentViewController的pageIndex。然后返回设置好的pageContentViewController。
2、
#pragma mark - PageViewControllerDataSource
-(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController
{
NSUInteger index = ((PageContentViewController *)viewController).pageIndex;
if (index==||index==NSNotFound) {
return nil;
}
index--;
return [self vidwControllerAtIndex:index];
}
-(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController
{
NSUInteger index =((PageContentViewController *)viewController).pageIndex;
if (index==NSNotFound) {
return nil;
}
index++;
if (index==[self.pageTitles count]) {
return nil;
}
return [self vidwControllerAtIndex:index];
}
//显示点的数量
-(NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController
{
// NSLog(@"%lu",(unsigned long)self.pageTitles.count);
return [self.pageTitles count];
}
//初始化选择哪一页
-(NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController
{
return ;
}
很明显,这两个是UIPageViewController的代理方法。第一个是用于加载前一个pageContentController,该代理方法在向右滑动的时候触发。第二个是用于加载后一个pageContentController,该代理方法在向左滑动时触发。
就拿第一个来说吧。首先得到将要显示的viewController的pageIndex。因为需要判断是否到达第一个viewController.首先得到index,然后判断。然后加载要显示的页。
第二个方法是用于加载后一个viewController,其操作与第一个相反。就不多说了。
再后面的那两个方法一个用来设置需要显示的页数,一个用于设置初始化显示的第几页。
然后你可能会疑惑我们的显示内容的viewController是怎么加载到当前的页面的呢?其实也很简单。主要用到了下面的几个方法:(在viewdidload中)
PageContentViewController *startingViewController = [self vidwControllerAtIndex:];
NSArray *viewControllers = @[startingViewController];
[self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionForward animated:NO completion:nil];
self.pageViewController.view.frame = CGRectMake(, , self.view.frame.size.width, self.view.frame.size.height-);
[self addChildViewController:self.pageViewController];
[self.view addSubview:self.pageViewController.view];
[self.pageViewController didMoveToParentViewController:self];
因为我们只是用了一个PageContentViewController,所以先得到该pageContentViewController。然后装入数组。
下面这个方法:
[self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionForwardanimated:NO completion:nil];
其作用就是把所有的pageContentViewContoller放到self.pageViewController。然后设置The navigation direction.
然后设置pageViewController的frame大小。
[self addChildViewController:self.pageViewController];这个方法是用于把pageViewController作为当前controller的子controller。 [self.view addSubview:self.pageViewController.view];把pageViewController的view加载到当前控制器的view上。 [self.pageViewController didMoveToParentViewController:self];这个方法感兴趣的可以自己查一下.
第六步:
运行你会发现没有下面的导航点,进行如下设置即可:
在AppDelegate.m中:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
UIPageControl *pageControl = [UIPageControl appearance];
pageControl.pageIndicatorTintColor = [UIColor lightGrayColor];
pageControl.currentPageIndicatorTintColor = [UIColor blackColor];
pageControl.backgroundColor = [UIColor whiteColor];
return YES;
}
第七步:完成。
附viewController.m的源码:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.pageTitles = [[NSArray alloc] initWithObjects:@"我是第一页",@"我是第二页",@"我是第三页",@"我是第四页", nil];
self.pageViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"PageViewController"];
self.pageViewController.dataSource = self;
PageContentViewController *startingViewController = [self vidwControllerAtIndex:];
NSArray *viewControllers = @[startingViewController];
[self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionReverse animated:NO completion:nil];
self.pageViewController.view.frame = CGRectMake(, , self.view.frame.size.width, self.view.frame.size.height-);
[self addChildViewController:self.pageViewController];
[self.view addSubview:self.pageViewController.view];
[self.pageViewController didMoveToParentViewController:self];
}
#pragma mark - PageViewControllerDataSource
-(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController
{
NSUInteger index = ((PageContentViewController *)viewController).pageIndex;
if (index==||index==NSNotFound) {
return nil;
}
index--;
return [self vidwControllerAtIndex:index];
}
-(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController
{
NSUInteger index =((PageContentViewController *)viewController).pageIndex;
if (index==NSNotFound) {
return nil;
}
index++;
if (index==[self.pageTitles count]) {
return nil;
}
return [self vidwControllerAtIndex:index];
}
-(PageContentViewController *)vidwControllerAtIndex:(NSUInteger)index
{
if (self.pageTitles.count== || index>=self.pageTitles.count) {
return nil;
}
PageContentViewController *pageContentViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"PageContentController"];
pageContentViewController.view.backgroundColor = [UIColor lightGrayColor];
pageContentViewController.contentLabel.text = self.pageTitles[index];
pageContentViewController.pageIndex = index;
return pageContentViewController;
}
//显示点的数量
-(NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController
{
// NSLog(@"%lu",(unsigned long)self.pageTitles.count);
return [self.pageTitles count];
}
//初始化选择哪一页
-(NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController
{
return ;
}
@end
关于UIPageViewController那些事的更多相关文章
- 如何使用Storyboard创建UIPageViewController
之前我们已经讲过UIPageViewController,那篇文章演示了如何使用Interface Builder创建UIPageViewController.为了适配iOS7和Xcode5,我们重新 ...
- 【腾讯Bugly干货分享】H5 视频直播那些事
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57a42ee6503dfcb22007ede8 Dev Club 是一个交流移动 ...
- CSharpGL(31)[译]OpenGL渲染管道那些事
CSharpGL(31)[译]OpenGL渲染管道那些事 +BIT祝威+悄悄在此留下版了个权的信息说: 开始 自认为对OpenGL的掌握到了一个小瓶颈,现在回头细细地捋一遍OpenGL渲染管道应当是一 ...
- TODO:字节的那点事Go篇
TODO:字节的那点事Go篇 (本文go version go1.7.3 darwin/amd64) 在Golang中string底层是由byte数组组成的. fmt.Println(len(&quo ...
- Microsoft Visual Studio 2013 — Project搭载IIS配置的那些事
前段时间在改Bug打开一个project时,发生了一件奇怪的事,好好的一直不能加载solution底下的这个project,错误如下图所示:大致的意思就是这个project的web server被配置 ...
- OpenNLP:驾驭文本,分词那些事
OpenNLP:驾驭文本,分词那些事 作者 白宁超 2016年3月27日19:55:03 摘要:字符串.字符数组以及其他文本表示的处理库构成大部分文本处理程序的基础.大部分语言都包括基本的处理库,这也 ...
- HTTPS那些事(一)HTTPS原理
转载来自:http://www.guokr.com/post/114121/ 谣言粉碎机前些日子发布的<用公共WiFi上网会危害银行账户安全吗?>,文中介绍了在使用HTTPS进行网络加密传 ...
- 做一个 App 前需要考虑的几件事
做一个 App 前需要考虑的几件事 来源:limboy的博客 随着工具链的完善,语言的升级以及各种优质教程的涌现,做一个 App 的成本也越来越低了.尽管如此,有些事情最好前期就做起来,避免当 ...
- Ctrl-A全选这点事(C#,WinForm)
所有的文本框,不管单行多行都Ctrl-A全选就好了吧?是啊,很方便.Windows的软件基本都是这样.可为什么我们自己制作的WinForm就默认不是这样呢?谁知道呢,可能是WinForm饱受诟病,要改 ...
随机推荐
- JavaWeb学习(二十二)———EL表达式
一.EL表达式简介 EL 全名为Expression Language.EL主要作用: 1.获取数据 EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数 ...
- [HEOI2016] 序列
Description 有n个数,每个数有若干取值,但是只能在原数列的一个位置变换取值,求一个最长上升子序列,满足无论数列如何变化,这都是一个最长上升子序列. Solution 记录 \(l[i],r ...
- 单机多实例mysq 8.0l部署安装
单机多实例mysql部署安装 目的需求 在单台虚拟机部署部署多实例mysql,用于配置mysql replication,MHA等. 思路 多实例安装mysql可以参考<源编译MySQL8.0的 ...
- python元祖操作和内置方法
1 元祖:元祖可以理解为一个不可变的列表 2 用途:用于存放多个值,当存放的多个值只有读的需求而没有改的需求时用元祖最合适 3 定义:在()内用逗号分隔开多个任意类型的值.注意:当只有一个元素的时候, ...
- GridView控件的属性、事件
GridView控件的属性 属性 描述 AllowPaging 指示该控件是否支持分页. AllowSorting 指示该控件是否支持排序. AutoGenerateColumns 指示是否自动地为数 ...
- JAVA的高并发基础认知 二
一.JAVA高级并发 1.5JDK之后引入高级并发特性,大多数的特性在java.util.concurrent 包中,是专门用于多线程发编程的,充分利用了现代多处理器和多核心系统的功能以编写大规模并发 ...
- sublime3 怎么快速自定义头部注释信息
装一个DocBlockr插件 具体操作流程看文档:https://packagecontrol.io/packages/DocBlockr
- React中props
今天让我们开启新的篇章好吧,来搞一搞React,以下所有操作都是我个人的一些理解,如果有错吴还请指出,想要看更全的可以去React官网可能一下子好吧 昨天按摩没到位,导致今天身体不太行,撸码千万别苦了 ...
- docker 搭建maven 私服
# 搜索镜像 docker search nexus; #拉取nexus镜像docker pull sonatype/nexus; #运行 -id 创建守护式容器--privileged=true 授 ...
- SuperMap iObject .NET开发完成后私有部署,打包安装
转载自:http://blog.csdn.net/supermapsupport/article/details/53319800 作者:皇皇 SuperMap iObjict .NET组件开发结束后 ...
