MUI学习03-弹出菜单(弹出列表)
弹出菜单HTML代码如下:
<div class="mui-content">
<!--弹出列表-----------start-->
<button id="menu-btn" type="button" class="mui-btn mui-btn-success mui-btn-block" style="padding: 10px;">
列表<span class="mui-icon mui-icon-arrowdown"></span>
</button>
<div id="menu-wrapper" class="menu-wrapper hidden">
<div id="menu" class="menu">
<ul class="mui-table-view mui-table-view-inverted">
<li class="mui-table-view-cell">
<a href="javascript:;">温室 1</a>
</li>
<li class="mui-table-view-cell">
<a href="javascript:;">温室 2</a>
</li>
<li class="mui-table-view-cell">
<a href="javascript:;">温室 3</a>
</li>
<li class="mui-table-view-cell">
<a href="javascript:;">温室 4</a>
</li>
</ul> </div>
</div>
<div id="menu-backdrop" class="menu-backdrop"></div> <div class="item-title"><span id="info">温室 1</span> <span class="time" id="time"></span></div>
<!--弹出列表-----------end-->
</div>
引入JS:<script src="../js/mui.min.js"></script>
JS代码如下:
//弹出列表
mui.init({
swipeBack: true //启用右滑关闭功能
});
var menuWrapper = document.getElementById("menu-wrapper");
var menu = document.getElementById("menu");
var menuWrapperClassList = menuWrapper.classList;
var backdrop = document.getElementById("menu-backdrop");
var info = document.getElementById("info");
var time = document.getElementById("time");
time.innerHTML = "数据时间:" + getNowFormatDate();
backdrop.addEventListener('tap', toggleMenu);
document.getElementById("menu-btn").addEventListener('tap', toggleMenu);
document.getElementById("icon-menu").addEventListener('tap', toggleMenu)
//下沉菜单中的点击事件
mui('#menu').on('tap', 'a', function() {
toggleMenu();
info.innerHTML = this.innerHTML;
//info.innerHTML = '你已选择:'+this.innerHTML;
time.innerHTML = "当前时间:" + getNowFormatDate();
});
var busying = false; function toggleMenu() {
if(busying) {
return;
}
busying = true;
if(menuWrapperClassList.contains('mui-active')) {
document.body.classList.remove('menu-open');
menuWrapper.className = 'menu-wrapper fade-out-up animated';
menu.className = 'menu bounce-out-up animated';
setTimeout(function() {
backdrop.style.opacity = 0;
menuWrapper.classList.add('hidden');
}, 500);
} else {
document.body.classList.add('menu-open');
menuWrapper.className = 'menu-wrapper fade-in-down animated mui-active';
menu.className = 'menu bounce-in-down animated';
backdrop.style.opacity = 1;
}
setTimeout(function() {
busying = false;
}, 500);
} // 获取当前日期与时间函数
function getNowFormatDate() {
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if(month >= 1 && month <= 9) {
month = "0" + month;
}
if(strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate +
" " + date.getHours() + seperator2 + date.getMinutes() +
seperator2 + date.getSeconds();
return currentdate;
}
引入CSS:<link rel="stylesheet" href="../css/mui.min.css">
CSS添加代码如下:
html,
body {
min-height: 100%;
background-color: #efeff4;
}
.animated {
-webkit-animation-duration: 0.5s;
animation-duration: 0.5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
@-webkit-keyframes bounceInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity:;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
60% {
opacity:;
-webkit-transform: translate3d(0, 25px, 0);
transform: translate3d(0, 25px, 0);
}
75% {
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
90% {
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@keyframes bounceInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity:;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
60% {
opacity:;
-webkit-transform: translate3d(0, 25px, 0);
transform: translate3d(0, 25px, 0);
}
75% {
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
90% {
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
.bounce-in-down {
-webkit-animation-name: bounceInDown;
animation-name: bounceInDown;
}
@-webkit-keyframes fadeInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity:;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
60% {
opacity:;
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
}
75% {
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
}
90% {
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@keyframes fadeInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity:;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
60% {
opacity:;
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
}
75% {
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
}
90% {
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
.fade-in-down {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown;
}
@-webkit-keyframes bounceOutUp {
20% {
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
40%,
45% {
opacity:;
-webkit-transform: translate3d(0, 20px, 0);
transform: translate3d(0, 20px, 0);
}
100% {
opacity:;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
}
@keyframes bounceOutUp {
20% {
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
40%,
45% {
opacity:;
-webkit-transform: translate3d(0, 20px, 0);
transform: translate3d(0, 20px, 0);
}
100% {
opacity:;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
}
.bounce-out-up {
-webkit-animation-name: bounceOutUp;
animation-name: bounceOutUp;
}
@-webkit-keyframes fadeOutUp {
20% {
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
}
40%,
45% {
opacity:;
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
}
100% {
opacity:;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
}
@keyframes fadeOutUp {
20% {
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
}
40%,
45% {
opacity:;
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
}
100% {
opacity:;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
}
.fade-out-up {
-webkit-animation-name: fadeOutUp;
animation-name: fadeOutUp;
}
.menu-open {
height: 100%;
width: 100%;
}
.menu-open .mui-scroll-wrapper {
position: absolute;
top:;
bottom:;
left:;
z-index:;
width: 100%;
overflow: hidden;
-webkit-backface-visibility: hidden;
}
.menu-backdrop {
display: none;
}
.menu-open .menu-backdrop {
position: fixed;
top:;
bottom:;
height: 100%;
width: 100%;
display: block;
z-index:;
}
.menu-wrapper {
position: absolute;
top: 48px;
left:;
right:;
z-index:;
text-align: center;
background-color: #333;
width: 100%;
}
.menu-wrapper.hidden {
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
z-index: -1;
}
.menu {
width: 100%;
}
.menu .mui-table-view-inverted {
color: gray;
font-size: 19px;
}
.menu .mui-table-view-inverted .mui-table-view-cell:after {
height: 2px;
left:;
right:;
}
.menu-wrapper.mui-active,
.menu-wrapper.mui-active .menu {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
#info{
padding: 20px 10px ;
}
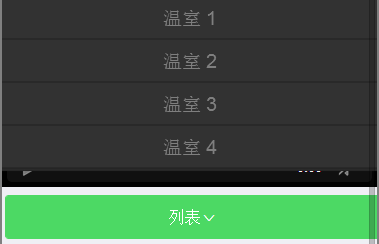
效果如下:


注:弹出的列表是从上向下弹出的。
MUI学习03-弹出菜单(弹出列表)的更多相关文章
- 解决Mui中popover 顶部弹出菜单弹出位置不准确以及无法收回的问题
前言 最近公司的项目转向使用Hbuilder开发移动端项目,其中想要通过在顶部标题栏加入弹出菜单的方式,来定位长列表的位置,如图所示. 问题 Mui的功能貌似还不是很完善,在使用这个弹出菜单的时候,发 ...
- mui学习
改变状态栏的颜色 <meta name="apple-mobile-web-app-capable" content="yes"> <me ...
- Mui --- 弹出菜单
mui框架内置了弹出菜单插件,弹出菜单显示内容不限,但必须包裹在一个含.mui-popover类的div中,如下即为一个弹出菜单内容: <div id="popover" c ...
- PyQt(Python+Qt)学习随笔:设定toolButton弹出菜单的方法
在Qt Designer中toolButton可以通过popupMode设定菜单弹出的模式,但并不能在Qt Designer中指定toolButton的弹出菜单,toolButton只能通过代码来指定 ...
- win32进阶之路:程序托盘图标+右键弹出菜单
开场白 本次介绍两个非常棒且实用的技巧:程序托盘图标和右键弹出菜单,效果如下图. 程序托盘图标用了迅雷的图标,右键点击时候会弹出三个选项的菜单. 程序托盘图标设置 我会用尽可能清晰明了的步骤介绍方式 ...
- web标准(复习)--4 纵向导航菜单及二级弹出菜单
今天我们开始学习纵向导航菜单及二级弹出菜单,包含以下内容和知识点: 纵向列表 标签的默认样式 css派生选择器 css选择器的分组 纵向二级列表 相对定位和绝对定位 一.纵向列表纵向列表或称为纵向导航 ...
- mui-popover显示、隐藏弹出菜单的方法
一.mui-popover要显示.隐藏弹出菜单,可使用锚点方式. <div id="popover" class="box mui-popover mui-popp ...
- 向上弹出菜单jQuery插件
插件名:柯乐义英文名:Keleyijs文件名称:jquery.keleyi.js插件功能:该插件可以让你轻易地在页面上构建一个向上弹出的二级菜单. 示例查看:http://keleyi.com/kel ...
- html5手机端遮罩弹出菜单代码
效果体验:http://hovertree.com/texiao/html5/17/ 效果图: 代码如下: <!doctype html> <html lang="zh&q ...
随机推荐
- MUI组件四:选择器、滚动条、单选框、区域滚动和轮播组件
目录(?)[+] 1.picker(选择器) mui框架扩展了pipcker组件,可用于弹出选择器,在各平台上都有统一表现.poppicker和dtpicker是对picker的具体实现.*pop ...
- 055 kafka可靠性与高性能
一:可靠性 1. 二:高性能 1.
- 树莓派3 B+ 的串口(USART)使用问题
转载:http://ukonline2000.com/?p=880 最新64位树莓派3已经发布快两周了,玩家们陆陆续续也开始使用上树莓派3了,随着玩家的增多,虽然拥有强大硬件配置的树莓派3也出现了各种 ...
- centos7下docker启动失败解决
docker启动失败解决 could not change group /var/run/docker.sock to docker: gr... not found 如果出现:Job for doc ...
- exporter API(导出、输出器api)moodel3.3
Moodle[导出器]是接收数据并将其序列化为一个简单的预定义结构的类.它们确保输出的数据格式统一,易于维护.它们也用于生成外部函数的签名(参数和返回值) 外部函数定义在moodle/lib/exte ...
- 最小生成树-QS Network(Prim)
题目大意: 给出的案例结果得出步骤,如下图所示,从结点1开始查找,找出的一条路径如绿色部分所标注.(关键处在于连接每条路径所需要的适配器的价格得加上去) 代码实现: #include<iostr ...
- UVa 679 - Dropping Balls【二叉树】【思维题】
题目链接 题目大意: 小球从一棵所有叶子深度相同的二叉树的顶点开始向下落,树开始所有节点都为0.若小球落到节点为0的则往左落,否则向右落.并且小球会改变它经过的节点,0变1,1变0.给定树的深度D和球 ...
- UVA136 Ugly Numbers【set】【优先队列】
丑数 丑数是指不能被2,3,5以外的其他素数整除的数.把丑数从小到大排列起来,结果如下: 1,2,3,4,5,6,8,9,10,12,15,… 求第1500个丑数. 提示:从小到大生成各个丑数.最小的 ...
- docker eureka 注册中心 服务提供者通信机制
docker run -d --name gateway9527 -p 9527:9527 --add-host=eureka7001.com:192.168.1.15 -v /var/jen ...
- SpringBoot统一处理异常
在springboot项目,报错有着默认的提示,这篇文章介绍一下如何统一处理异常. 新建项目,pom文件如下: <?xml version="1.0" encoding=&q ...
