css的再深入6(更新中···)
- background-position 雪碧图
我们的html和css中有三个属性可以向服务器发送请求,src href url。
- overflow
(1) 值hidden 超出就隐藏
(2) 值scroll 出现滚动条
visibility:hidden; 可见的 (消失但是占用位置)
display:none;消失但不占用位置
为什么使用雪碧图?
因为我们使用雪碧图之后,本来需要多次请求的图片,我们一次就请求过来了,然后使用background-position调位置,从而减少了该页面向服务器请求的次数,间接的优化了该页面的性能。
1.如何实现浏览器title中的小图标

我们需要借鉴link标签
link标签的标签属性有哪些? rel type href
rel 是当前页面和url之间的关系 rel=”stylesheet”
type 是资源文件的mime类型 .html文件mime类型是text/html 图片的mime类型
image/jpg(png/gif) css的mime类型是text/css js的mime类型是text/javascript。
mime类型,客户端和服务器之间的暗号,根据拓展名而定。

title中的小图标就出来了,href这里不能写成 ./
2.meta 元信息标签
分析里面的属性
3.矢量图标 http://www.iconfont.cn/
阿里云矢量图库。
转义字符
空格的字符
4.项目的完整目录

5. textarea{
resize: none;
}
这个属性不让文本域被人为拉伸
6.table{
border-collapse: collapse;
}
这个属性让表格的边框变细
7.font的简写

8.清除浮动的兼容性

清除浮动在低版本浏览器不行,需要处理兼容性:
加一个.clearfix{*zoom:1;}
9.cursor 光标属性值有
pointer 抓手 指针 wait help
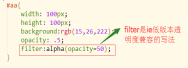
10. rgb()颜色的表示方法值是0-255如background:rgb(12,15,16);
opacity表示透明度 值是0-1;

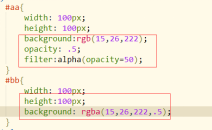
rgba() r是red 0-255 g是green 值是0-255 b是blue值是0-255 a是opacity值是0-1;
但是ie低版本不支持

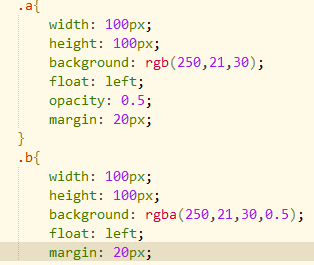
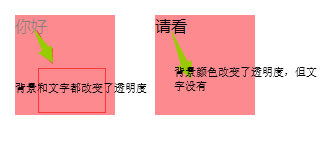
rgb和opacity 与rgba的区别?
前者的内容也跟着透明,后者的内容不跟着透明。(注:内容包含图片和文字)


css的再深入6(更新中···)的更多相关文章
- CSS的再深入(更新中···)
在上一章我们提到了一个新的概念,叫做块级样式,讲到这里就要科普一下: 标签又分为两种: (1)块级标签 元素特征:会独占一行,无论内容多少,可以设置宽高··· (2)内敛标签(又叫做行内标签) 元素特 ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- less.css基础学习,陆续更新中
//基础//概念:动态样式语言,有很多语言的特性:变量,函数,运算等 //变量:通过一个简单的@+字母,数字下划线等,但不能以数字开头,不能关键字,保留字等//注意less.css是全局变量,除在函数 ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- CSS效果集锦(持续更新中)
高亮光弧效果 使用CSS3实现的一个高亮光弧效果,当鼠标hover到某一个元素上时,一道光弧从左向右闪过,效果如下: 代码如下: <!DOCTYPE html> <html lang ...
- css:使用笔记(不断更新中...)
1,inline-block Inline :1是不支持宽高的 2 在一行内显示 span 啥的~ Block:1,占一行 2支持宽高 但是img因为在一行并排显示,我们归为行(内嵌)元素,但支持设置 ...
- CSS的进一步深入(更新中···)
在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性, 下面我们简单来学习一下为文本加样式和一些属性和属性值: 1.文本的样 ...
- HTML + CSS (下)【更新中】
弹性盒子: 定义:弹性盒子模型是css3中新提出的一种布局方案.是一种为了应对针对不同屏幕宽度不同设备的一整套新的布局方案. 主要是对一个容器中的子元素进行排列.对齐和分配空白空间的方案的调整. 新旧 ...
- CSS相关知识(持续更新中)
1. 弹性布局 一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式.引入弹性布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列.对齐和分配空白空间. 2. ...
- html2canvas - 项目中遇到的那些坑点汇总(更新中...)
截图模糊 原理就是讲canvas画布的width和height放大两倍. 后来学习canvas的时候,才了解到这种写法不同于css的宽高设置, 因为css里的只是展示画布显示的大小,不像这样是c ...
随机推荐
- SetTimer API函数
位于user32.dll中,可以每隔一段时间执行一段时间执行一件事的时候,可以使用它. 使用定时器,通常告诉Windows一个时间间隔,然后Windows以此时间间隔周期性触发程序. 发送WM_TIM ...
- Python学习之旅(十三)
Python基础知识(12):函数(Ⅲ) 高阶函数 1.map map()函数接收两个参数,一个是函数,一个是Iterable,map将传入的函数依次作用到序列的每个元素,并把结果作为新的Iterat ...
- FTPClient工具类
package com.vcredit.ddcash.server.commons.net; import com.vcredit.ddcash.server.commons.model.FtpPar ...
- 找不到 main 方法, 请将 main 方法定义为: public static void main(String[] args) 否则 JavaFX 应用程序类必须扩展javafx.应用程序类必 须扩展javafx.application.Application”
用eclipse写代码的时候,写了一个简单的程序,编译的时候突然出现“错误: 在类 com.test.demo 中找不到 main 方法, 请将 main 方法定义为: public static v ...
- sql server中的charindex函数用法解析(在一段字符中搜索字符或者字符串-----返回expression1在expression2出现的位置;反之,返回0)
https://blog.csdn.net/xinghuo0007/article/details/70651358 知识点一:charindex()语法 CHARINDEX ( expression ...
- 日期控件——my97
一.官网 http://www.my97.net/index.asp 下载: //下文已更新与bootstrap样式的结合 二.demo演示 实际使用时请注意文件引入的实际位置: [补充] 数据库字段 ...
- 分析Hello2代码
代码如下String username = request.getParameter("username"); if (username != null && us ...
- python基础之 while 逻辑运算符 格式化输出等
1.while循环 while 条件: 循环体 while 条件: 循环体 else: 循环体 重点: 当条件为真的时候,就进入循环体,从上到下依次执行,执行完最后一条语句时,while并不是直接退出 ...
- <c:forEach>详解
<c:forEach>详解 <c:forEach>标签的语法定义如下所示. <c:forEach var="name" items="exp ...
- AngularJS2 环境搭建:
AngularJS2 基础学习: 参考 mybase 3-26 文件 angular 环境的构建:( 由于 Angular 编写的代码不是 浏览器可以直接运行的,需要经过编译,所以需要构建一个环境) ...
