vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据。在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取。所以,获取的方法有以下几种:
1、父子组件之间通信:
1.1 父组件 → 子组件
父组件传值给子组件:通过自定义属性传值。
父组件:
<template>
<div class="home">
<p>这是Home页面</p>
<p>组件A页面:</p>
<button @click="commitVal">父组件传值给子组件</button>
<br /><br />
<!-- :commitVal是定义的属性-->
<com-a :commitVal='fatherVal'></com-a>
</div>
</template> <script>
import comA from '../components/comA.vue'
import comB from '../components/comB.vue'
export default{
components:{
'com-a':comA,
'com-b':comB,
},
data(){
return{
fatherVal:'aaa'
}
},
methods:{
commitVal(){
//这里点击 “父组件传值给子组件”按钮将值传递给子组件A
this.fatherVal='这是父组件传过来的值';
}
}
}
</script> <style>
</style>
子组件:
<template>
<div class="box-1">
这是组件一:{{data}}
{{requestData}}
</div>
</template> <script>
export default{
data(){
return{
data:10,
requestData:''
}
},
props:['commitVal'],
watch:{
//props中的 commitVal 就是来自父组件自定义的属性,这里通过监听将值转化为子组件A的值。
commitVal(newVal,oldVal){
this.requestData=this.commitVal;
}
}
}
</script> <style>
.box-1{
border: 1px solid lightsteelblue;
height: 100px;
}
</style>
结果:点击按钮后子组件页面获取到了父组件的值。

1.2 子组件 → 父组件:通过自定义方法。
父组件页面:
<template>
<div class="home">
<p>这是Home页面</p>
<p>组件A页面:</p>
<button @click="commitVal">父组件传值给子组件</button>
<br /><br />
<p>来自子组件的值:{{sonVal}}</p>
<!-- :commitVal是定义的属性-->
<!--requestSonData是自定义的方法,在requestMethod中获取子组件传过来的值-->
<com-a :commitVal='fatherVal' @requestSonData='requestMethod'></com-a>
</div>
</template> <script>
import comA from '../components/comA.vue'
import comB from '../components/comB.vue'
export default{
components:{
'com-a':comA,
'com-b':comB,
},
data(){
return{
fatherVal:'aaa',
sonVal:null
}
},
methods:{
commitVal(){
//这里点击 “父组件传值给子组件”按钮将值传递给子组件A
this.fatherVal='这是父组件传过来的值';
},
requestMethod(val){
console.log(val);
//将传过来的值转换成自己的值
this.sonVal=val.value;
}
}
}
</script> <style>
</style>
子组件页面:
<template>
<div class="box-1">
这是组件一:{{data}}
{{requestData}}
<button @click="commitToFather">子组件传值给父组件</button>
</div>
</template> <script>
export default{
data(){
return{
data:10,
requestData:''
}
},
props:['commitVal'],
methods:{
commitToFather(){
//点击按钮时,通过$emit(val1,val2)去触发父组件自定义的方法requestSonData,顺便传一个obj过去,参数val1是方法名称,参数val2是需要传的值。
let obj={
title:'子组件的内容',
value:1111
}
this.$emit('requestSonData',obj)
}
},
watch:{
//props中的 commitVal 就是来自父组件自定义的属性,这里通过监听将值转化为子组件A的值。
commitVal(newVal,oldVal){
this.requestData=this.commitVal;
}
}
}
</script> <style>
.box-1{
border: 1px solid lightsteelblue;
height: 100px;
}
</style>
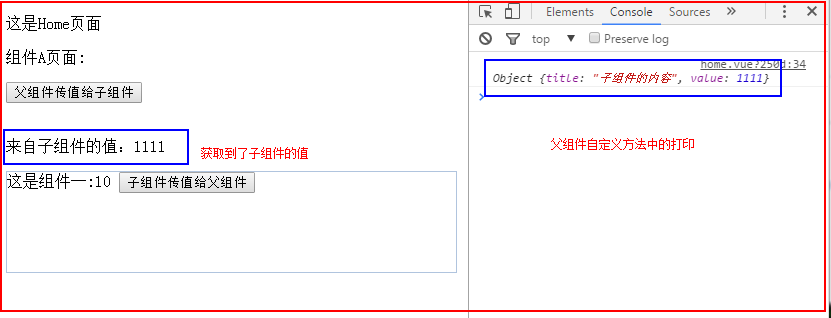
结果:点击按钮时父组件页面获取到了子组件的值。

1.3在父组件页面调用子组件页面的方法和获取其值:
1.3.1在父组件页面调用子组件页面的方法:通过refs属性调用
父组件页面:
<template>
<div class="home">
<p>这是Home页面</p>
<p>组件A页面:</p>
<button @click="commitVal">父组件传值给子组件</button>
<button @click="getComaData">父组件页面调用子组件页面的方法</button>
<br /><br />
<p>来自子组件的值:{{sonVal}}</p>
<!-- :commitVal是定义的属性-->
<!--requestSonData是自定义的方法,在requestMethod中获取子组件传过来的值-->
<com-a :commitVal='fatherVal' @requestSonData='requestMethod' ref='coma'></com-a>
</div>
</template> <script>
import comA from '../components/comA.vue'
import comB from '../components/comB.vue'
export default{
components:{
'com-a':comA,
'com-b':comB,
},
data(){
return{
fatherVal:'aaa',
sonVal:null
}
},
methods:{
commitVal(){
//这里点击 “父组件传值给子组件”按钮将值传递给子组件A
this.fatherVal='这是父组件传过来的值';
},
requestMethod(val){
console.log(val);
//将传过来的值转换成自己的值
this.sonVal=val.value;
},
getComaData(){
//给子组件加上ref属性,可以通过 this.$refs.coma.getData()调用了,coma是自定义的属性名称。
console.log(this.$refs.coma.getData());
}
}
}
</script> <style>
</style>
子组件页面:
<template>
<div class="box-1">
这是组件一:{{data}}
{{requestData}}
<button @click="commitToFather">子组件传值给父组件</button>
</div>
</template> <script>
export default{
data(){
return{
data:10,
requestData:''
}
},
props:['commitVal'],
methods:{
commitToFather(){
//点击按钮时,通过$emit(val1,val2)去触发父组件自定义的方法requestSonData,顺便传一个obj过去,参数val1是方法名称,参数val2是需要传的值。
let obj={
title:'子组件的内容',
value:1111
}
this.$emit('requestSonData',obj)
},
//这里将值返回给调用的对象
getData(){
return '这是通过父组件页面调用的';
}
},
watch:{
//props中的 commitVal 就是来自父组件自定义的属性,这里通过监听将值转化为子组件A的值。
commitVal(newVal,oldVal){
this.requestData=this.commitVal;
}
}
}
</script>
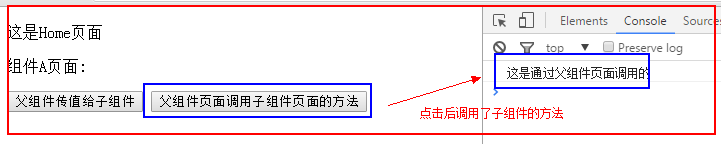
结果:

1.3.2在父组件页面获取子组件页面的值得另一种方法:通过refs属性获取
此方法类似于1.3.2的方法这里只展示部分代码:
this.$refs.coma.data; //10 获取到了子组件的值。
1.4在子组件页面如何获取父组件的中的值:通过$parent调用
父组件:只展示部分代码
getData(){
return '这是父组件的值'+this.fatherVal;
}
子组件:
<button @click="getFather">调用父组件的方法</button>
getFather(){
console.log(this.$parent.getData());
}
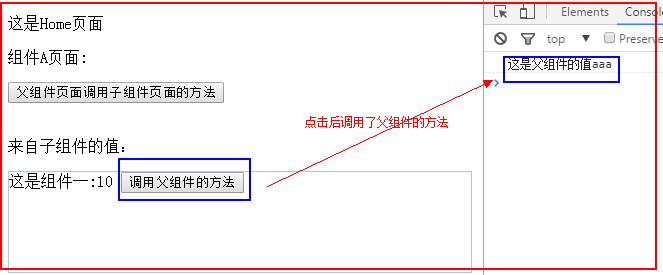
结果:

2、非父子组件的传值:可以通过子组件A将值传给父组件,父组件再将值传给子组件B,这样做很麻烦,我们可以借助中央事件总线($bus)来进行传值,$bus就像一个中间键。
main.js页面:新建一个vue空实例作为$bus挂载到原型链上。
Vue.prototype.$bus=new Vue();
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/index.js'
//将一个$bus挂载到vue实例的原型链上,在其它任何页面就可以直接使用了。
Vue.prototype.$bus=new Vue(); Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
组件A:
通过this.$bus.$emit()去触发 commitDataTo,同时自定义一个obj传过去。
<template>
<div class="box-1">
这是组件一:{{data}}
{{requestData}}
<!--<button @click="commitToFather">子组件传值给父组件</button>-->
<!--<button @click="getFather">调用父组件的方法</button>-->
<button @click="commitToB">传值给组件B</button>
</div>
</template> <script>
export default{
data(){
return{
data:10,
requestData:''
}
},
methods:{
commitToB(){
//通过this.$bus.$emit()去触发 commitDataTo,同时自定义一个obj传过去。
let obj={
title:'这是组件A传过来的值',
value:1111
}
this.$bus.$emit('commitDataTo',obj)
}
},
}
</script>
组件B:
通过this.$bus.$on()监听。
<template>
<div class="box-2">
这是组件二:{{data}}
这是组件一:{{valueOne}}
</div>
</template> <script>
export default{
data(){
return{
data:20,
valueOne:''
}
},
mounted(){
//通过this.$bus.$on监听commitDataTo,同时获取传过来的值。
this.$bus.$on('commitDataTo',(val)=>{
console.log(val);
this.valueOne=val.title;
});
},
methods:{
getDataTwo(){
console.log('组件二的值:'+this.data);
},
}, }
</script>
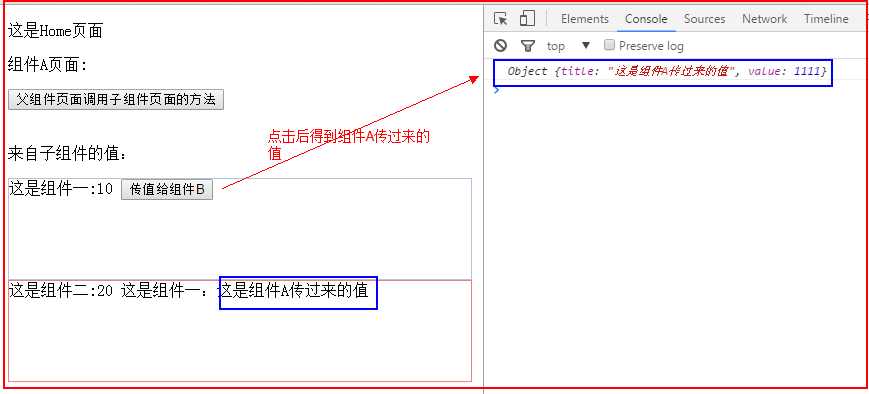
结果:

3、非父子组件之间方法的调用:
也是通过$bus.$emit和$bus.$on,将要调用的方法写在$bus.$on的回调方法里。
以上就是父子组件、非父子组件之间的传值和方法的调用。
vue中父子组件之间的传值、非父子组件之间的传值的更多相关文章
- Vue父子,子父,非父子组件之间传值
Vue组件基础 纯属随笔记录,具体详细教程,请查阅vue.js网站 子组件给父组件传值: <body> <div id="app"> <my-app& ...
- vue 2 使用Bus.js进行兄弟(非父子)组件通信 简单案例
vue2中废弃了$dispatch和$broadcast广播和分发事件的方法.父子组件中可以用props和$emit().如何实现非父子组件间的通信,可以通过实例一个vue实例Bus作为媒介,要相互通 ...
- vue中通过修改element-ui的类修改相关组件的样式
可以在App.vue中的style中修改element-ui的样式. 注意:一定要在属性值后面加上 !important 使自己定义的css样式处于权重最高,不加的话在本地调试的时候是没有问题的,不过 ...
- Vue bus的使用(兄弟|非父子组件传值)-->可以使用一个空的Vue实例作为中央事件总线new Vue()
1.在main.js中注册全局的bus Vue.prototype.bus=new Vue(); 2.在组建中使用 子组建使用:this.bus.$emit('自定义事件名',data) metho ...
- vue 父子之间通信及非父子之间通信
直接看图说话 vue Bus总线 import Vue from 'vue';import VueBus from 'vue-bus';Vue.use(VueBus); 这是子组件要发到父组件的写法 ...
- vue中,使用element ui的弹窗与echarts之间的问题
今天项目中有个需求,就是在页面中点击一个图标,弹出一个抽屉式的弹窗(弹窗是element UI的抽屉),弹窗里边是echarts呈现的数据,当我直接用echarts的时候,报错dom没有获取到: 这就 ...
- 组件基础(非父子组件传值)—Vue学习笔记
最近几天忙着写Api去了,抽空把后面的内容下出来,然后再分享给大家web可以使用的api. 上次说了父子组件直接的传值,这次看一下非父子组件之间的传值(总线机制) 要实现非父子组件之间的传值非常重要的 ...
- Vue组件通信之非父子组件传值
前言: 如果想要了解非父子关系的组件传值,最好是在了解父传子和子传父的基础上在来了解非父子传值可能会有更透彻的思路. 因为非父子传值是通过定义事件总线来代理实现父传子+子传父从而实现的传值方式. 这是 ...
- Vue 非父子组件通信
组件是Vue核心的一块内容,组件之间的通信也是很基本的开发需求.组件通信又包括父组件向子组件传数据,子组件向父组件传数据,非父子组件间的通信.前两种通信Vue的文档都说的很清楚,但是第三种文档上确只有 ...
- vue.js 创建组件 子父通信 父子通信 非父子通信
1.创建组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
随机推荐
- java项目(学习和研究)
java项目就是研究,不断的对项目进行迭代,把产品做的越来越好,就是research. 自己想着做一个java项目把,可以类似牛客网,想好自己的预期产品,在设计的过程中可以不断改进和扩展,在做这个项目 ...
- Nestjs 设置静态文件,public
Docs: https://docs.nestjs.com/techniques/mvc main.js import { NestFactory } from '@nestjs/core'; imp ...
- 找不到main
用eclipse写代码的时候,写了一个简单的程序,编译的时候突然出现“错误: 在类 com.test.demo 中找不到 main 方法, 请将 main 方法定义为: public static v ...
- exe电子书制作教程(超详细)【申明:来源于网络】
exe电子书制作教程(超详细)[申明:来源于网络] 地址:http://wenku.baidu.com/view/0b046907eff9aef8941e0631.html
- 20175303 2018-2019-2 《Java程序设计》第2周学习总结
•总体的说,第2周主要学习了课本第二章第三章的内容,这周的学习简直比上一周的简单而且容易理解得多.上周的各种安装,注册,眼花缭乱,很早就开始弄,但各种出错,到最后都想放弃了,好在有同学的帮助,帮我正确 ...
- centos7编译安装Python3所需要的库(模块)依赖
在centos中编译安装python3环境,第三方的库 实战的编辑环境: 1.VMware虚拟机 2.centos7 依赖包经过百度搜集以及之前安装Python3报错搜集(centos7反反复复安 ...
- POJ3461 Oulipo 字符串
正解:kmp/哈希 解题报告: 传送门! 这题其实就kmp板子,,,用来复习下kmp的太久没打了QAQ 所以kmp做法就不港了放个代码就是了QAQ #include<algorithm> ...
- jmeter将JDBC Request查询出的数据作为下一个接口的参数
现在有一个需求,从数据库tieba_info表查出rank小于某个值的username和count(*),然后把所有查出来的username和count(*)作为参数值,用于下一个接口. tieba_ ...
- spring BeanFactory VS FactoryBean
一.FactoryBean示例 public class DateStringFactoryBean implements FactoryBean<Object> { private bo ...
- Spark mllib多层分类感知器在情感分析中的实际应用
import org.apache.spark.ml.Pipeline import org.apache.spark.ml.classification.MultilayerPerceptronCl ...
