分布式版本控制系统Git的安装与使用(作业2)
(本次作业要求来自:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103)
分布式版本控制系统Git的安装与使用
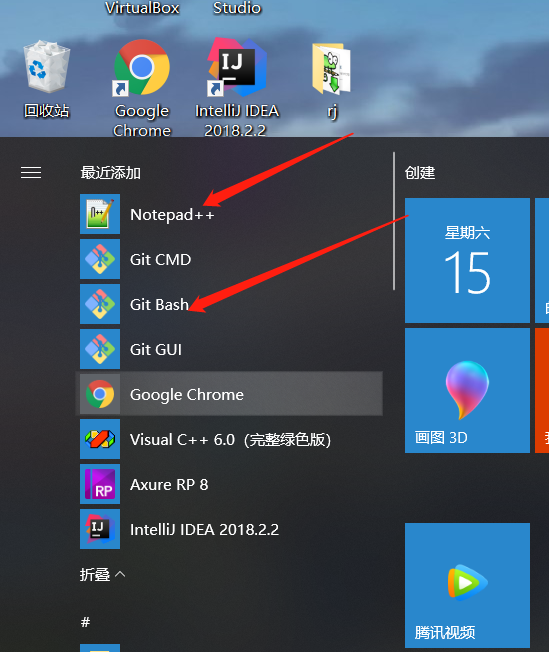
一、安装Git bash软件和安装notepad++(安装时修改自己安装的路径,git bash最后一个步骤需要都勾选即可)

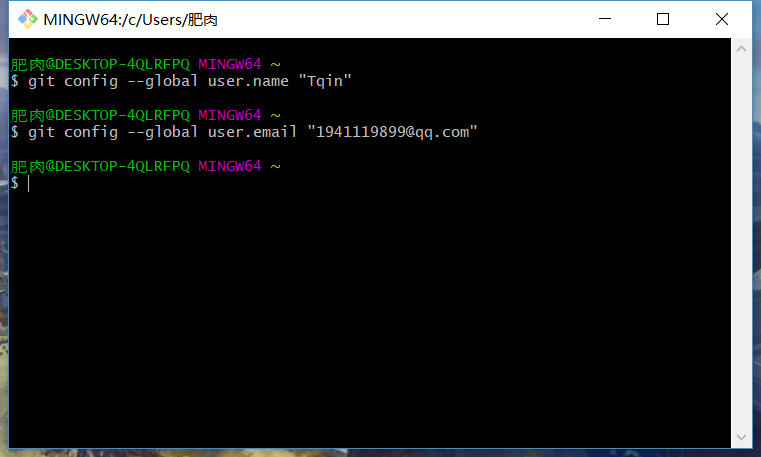
二、Git bash使用,修改用户名和邮箱地址

三、查看用户名和邮箱

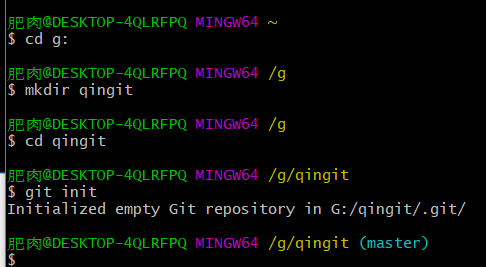
四、创建目录qingit并设置为仓库目录

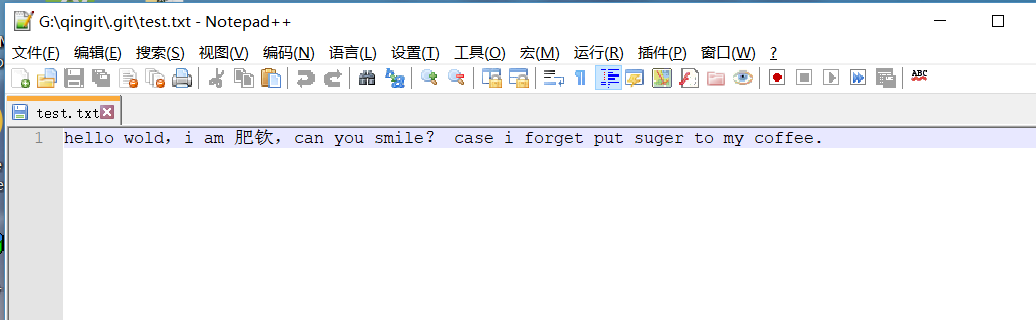
五、Notepad++创建一个文件

六、检查文件状态

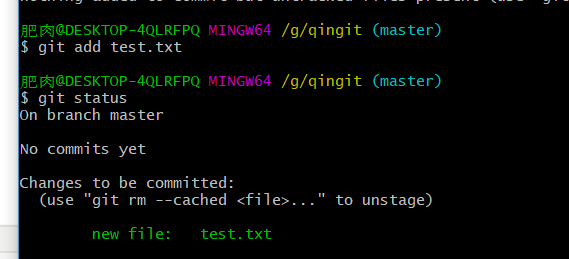
七、把文件添加到仓库并检查文件状态

八、把文件提交到仓库并检查文件状态
 九、 用Notepad++分别创建第二个、第三个文件
九、 用Notepad++分别创建第二个、第三个文件

十、把两个文件添加提交到仓库

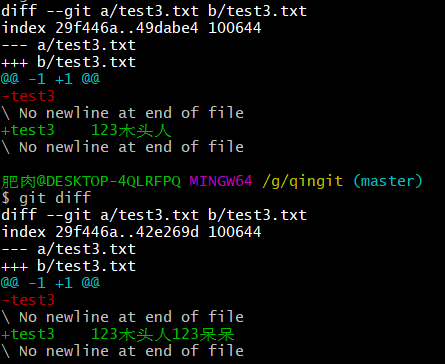
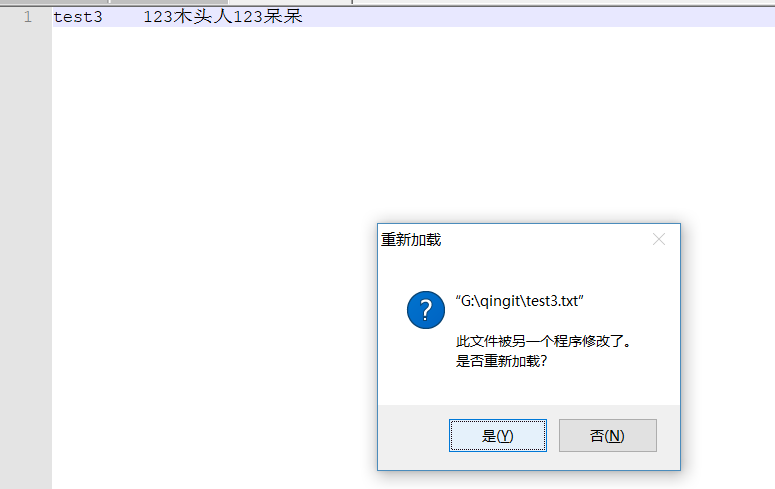
十一、修改第三个文件内容并查看


十二、显示从最近到最远的提交日记

十三、回退版本


十四、查看第三个文件的内容

十五、创建SSH Key

十六、GitHub上填写公钥信息

十七、把本地仓库的内容推送到GitHub仓库

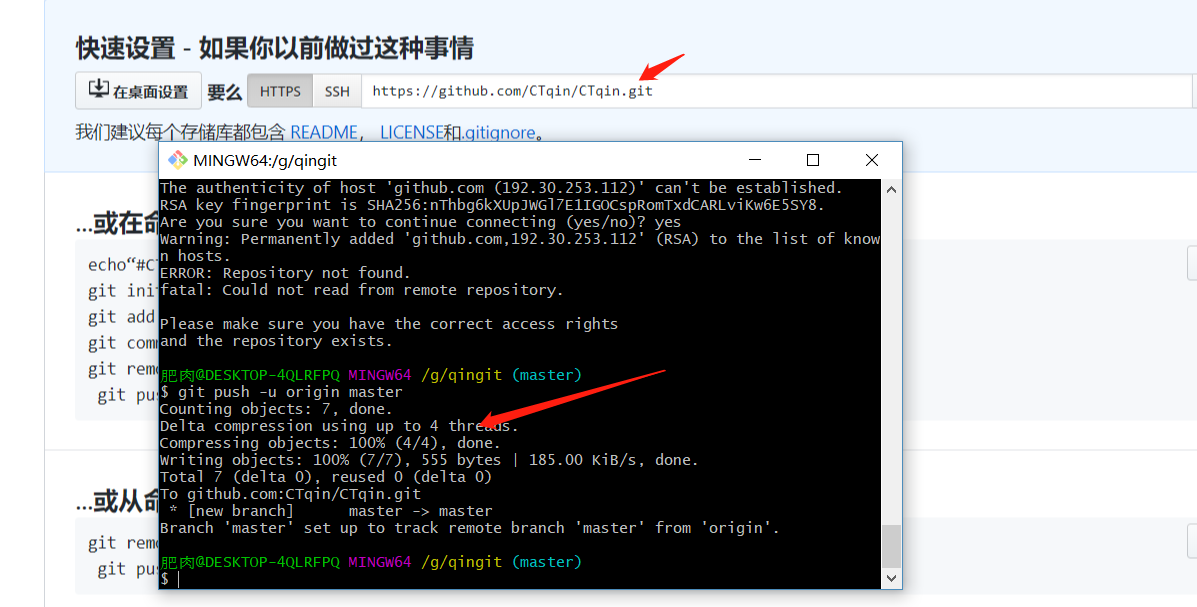
十八、把本地仓库的所有内容推送到远程仓库上

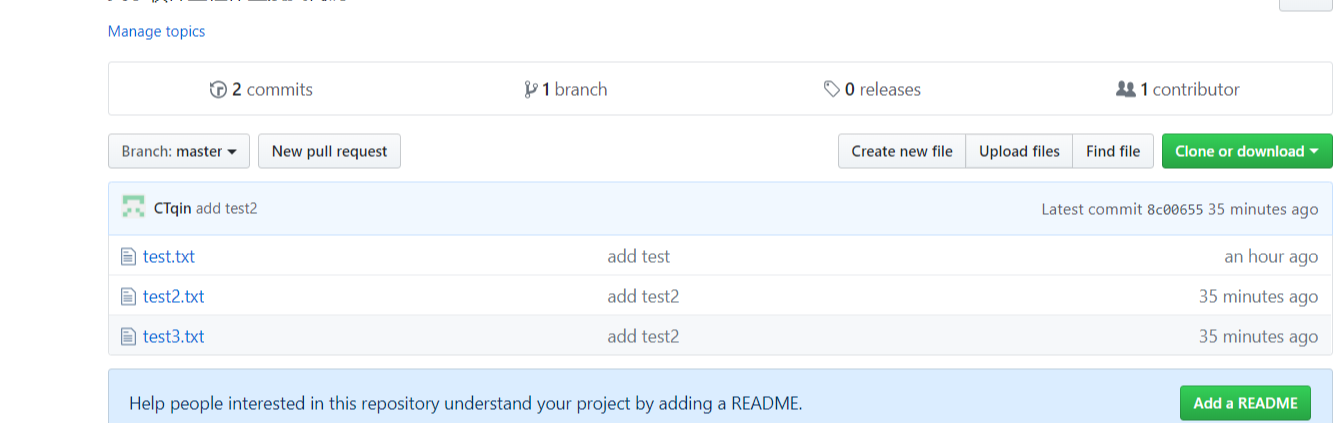
十九、查看上传的文件
我的GitHub远程仓库地址是:https://github.com/CTqin/CTqin
分布式版本控制系统Git的安装与使用(作业2)的更多相关文章
- 分布式版本控制系统Git的安装与使用
分布式版本控制系统Git的安装与使用 作业要求来源:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103 我的远端仓库地址是:htt ...
- 分布式版本控制系统 Git 的安装与使用
作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 远端库地址:https://github.com/CJL29 ...
- 【软件工程】分布式版本控制系统Git的安装与使用
作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 远端库地址:https://github.com/Richa ...
- 分布式版本控制系统Git的安装及使用
Git的安装分为客户端安装和服务端安装,鉴于我平时码代码在windows环境下,因此本文客户端安装直接在windows环境,服务端安装在linux环境下(centos). Git客户端安装 客户端下载 ...
- 第二次作业-分布式版本控制系统Git的安装与使用
本次作业要求来自:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103 我的github远程仓库的地址:https://github ...
- 随笔 | 分布式版本控制系统Git的安装与使用
作业要求来自https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 GitHub远程仓库的地址https://github.com/W ...
- 【软件工程Ⅱ】作业二 |分布式版本控制系统Git的安装与使用
本次作业的要去来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 远程库地址:https://github.com/Mol ...
- 作业2:分布式版本控制系统Git的安装与使用
1.下载安装配置用户名和邮箱. 2. 创建工作目录并通过git init命令把这个目录变成Git可以管理的仓库. 3. 在工作目录下准备文本文件,建议下载Notepad++代替记事本. 4. 组合用g ...
- 作业二:分布式版本控制系统Git的安装与使用
作业要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 1.下载安装配置用户名和邮箱. (1)下载安装Github配置 ...
随机推荐
- css设置文字不能选中状态
高版本浏览器的处理方式 -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-u ...
- [HAOI2017]供给侧改革
题目 这道题我们其实就是利用了一棵后缀树 由于字符串是随机的,所以这个后缀树的树高是\(log\)的,基于树高的算法是能过的 我们考虑后缀树上的两个节点的\(lca\)就是这两个节点所代表的后缀的\( ...
- 帝国CMS 列表模板页面 list.var 内容截取
每天学习一点点 编程PDF电子书免费下载: http://www.shitanlife.com/code list.var 中没有好的办法,只能用程序代码来实现.将整个HTML以一个变量来拼接.如下: ...
- LINUX配置过程记录
http://blog.csdn.net/Houchaoqun_XMU/article/details/78869052 64 sudo apt-get update 0 打开终端的快捷键是Ctrl+ ...
- 433 模块 ARDUINO测试
实验硬件 发射端 Arduino + 433超外差发射机 高,低电平和悬空三种模式切换 由简单的官方库修改 /* This is a minimal sketch without using ...
- leetcode 124. Binary Tree Maximum Path Sum 、543. Diameter of Binary Tree(直径)
124. Binary Tree Maximum Path Sum https://www.cnblogs.com/grandyang/p/4280120.html 如果你要计算加上当前节点的最大pa ...
- Electron 发生错误 "Cannot find module app"的解决方案
运行一个electron小demo出现的一个错误信息:Cannot find module app 原代码如下所示: var app = require('app'); var BrowserWind ...
- WebSocket原理与实践(一)---基本原理
WebSocket原理与实践(一)---基本原理 一:为什么要使用WebSocket?1. 了解现有的HTTP的架构模式:Http是客户端/服务器模式中请求-响应所用的协议,在这种模式中,客户端(一般 ...
- Android学习之触点事件的处理
知识点: 1. Android开发中的运动事件:触摸屏(TouchScreen)和滚动球(TrackBall) 2.对运动事件的处理:MotionEvent 3.触摸时必发的三个MotionEvent ...
- 学习CSS布局 - box-sizing
box-sizing 人们慢慢的意识到传统的盒子模型不直接,所以他们新增了一个叫做 box-sizing 的CSS属性. 当你设置一个元素为 box-sizing: border-box; 时,此元素 ...
