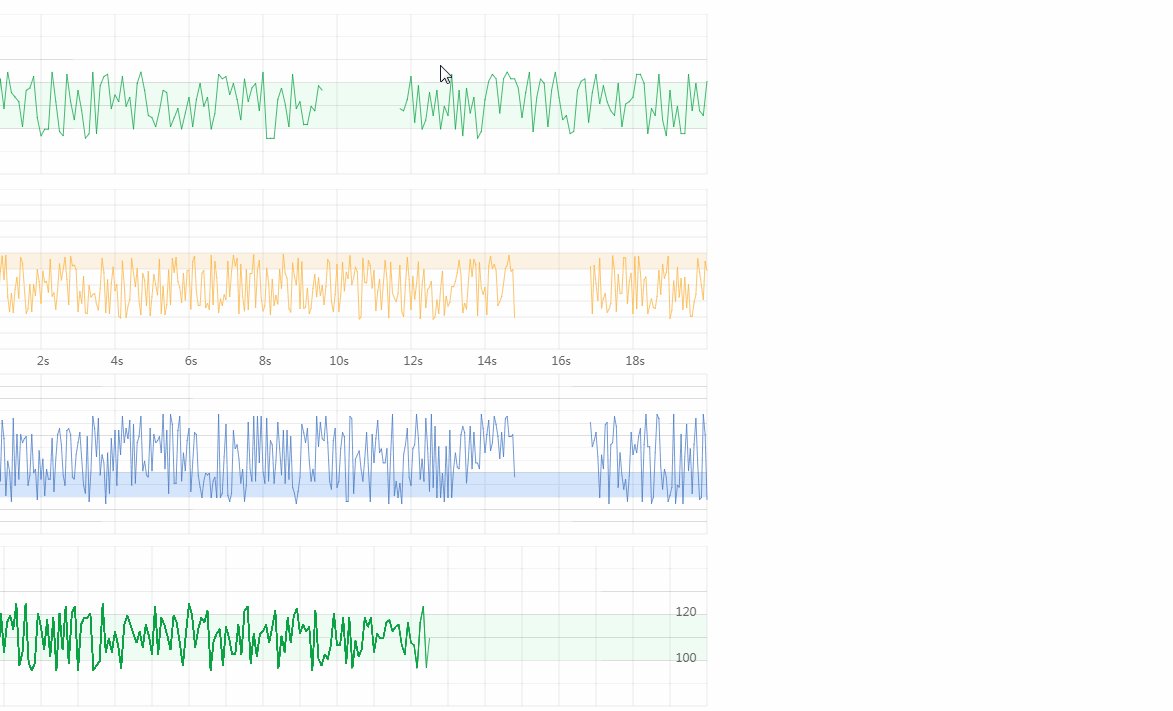
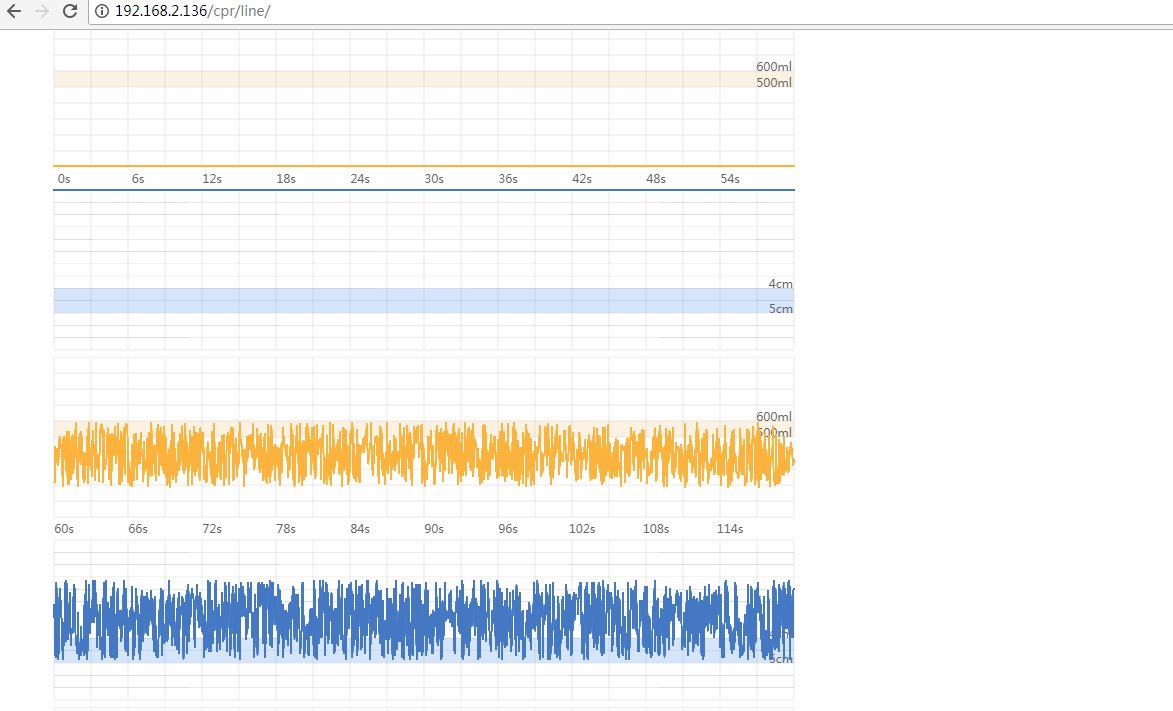
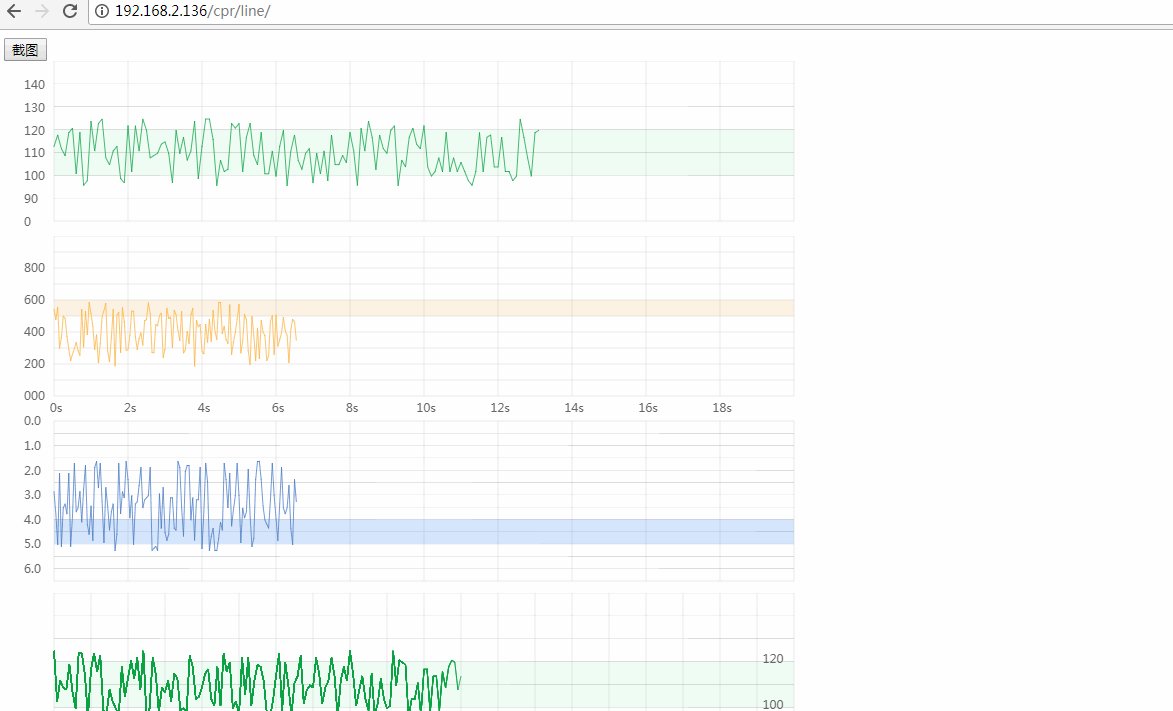
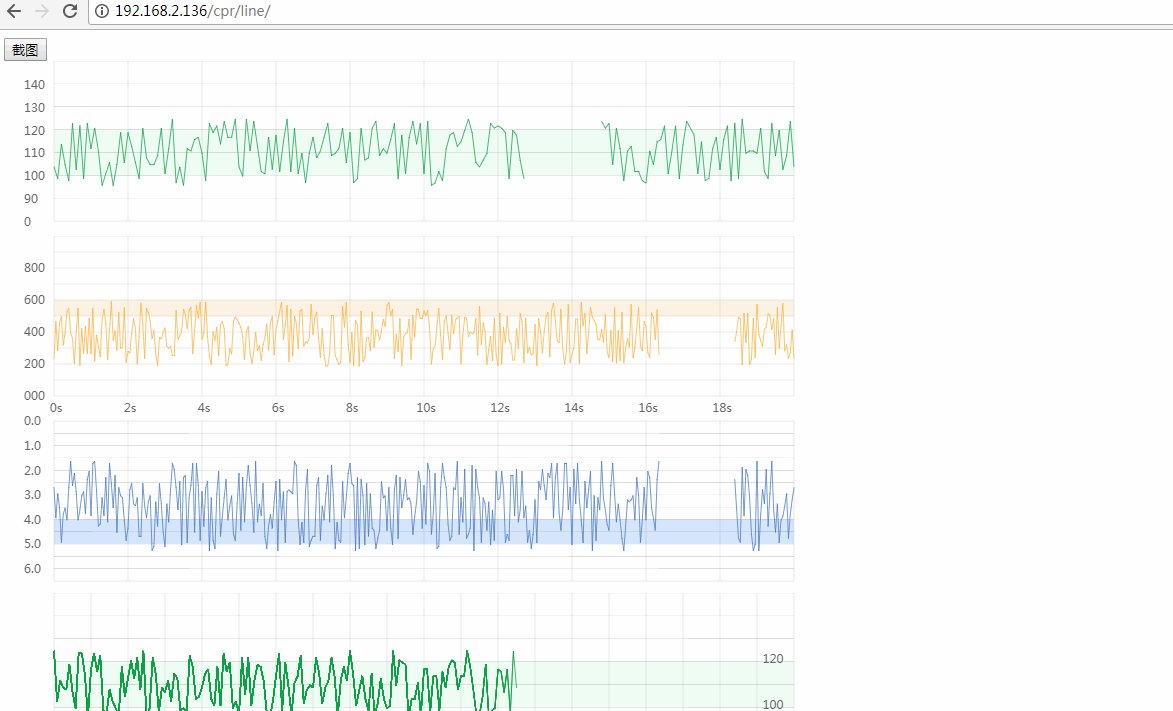
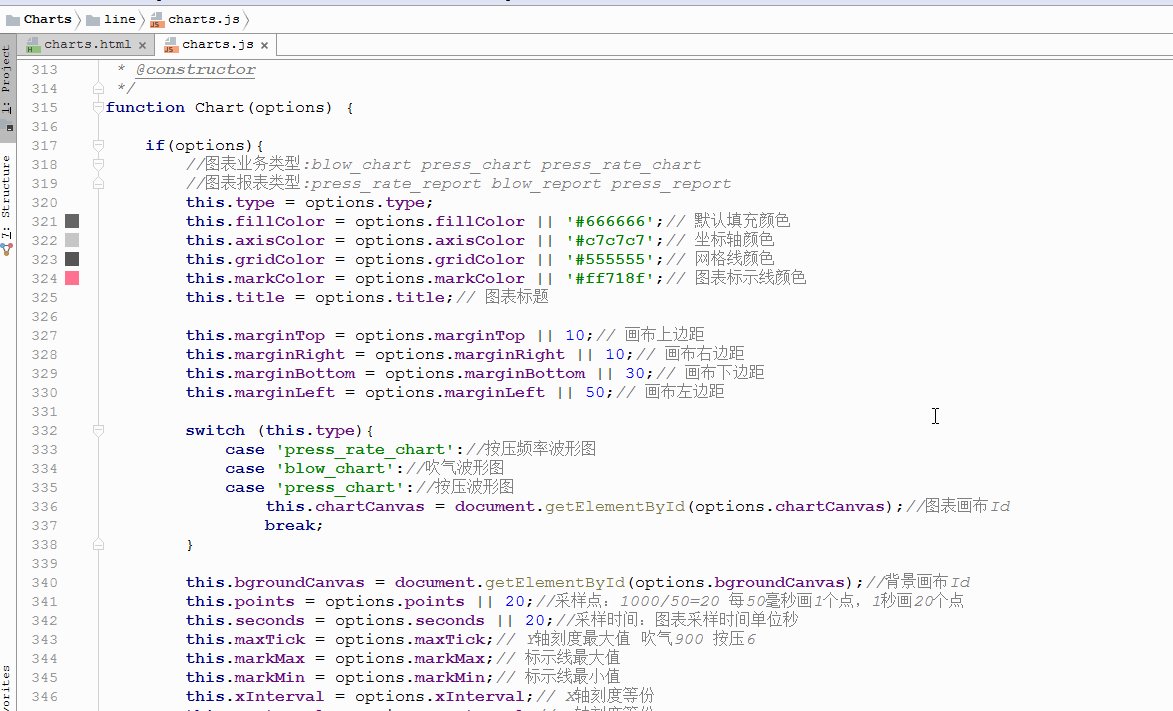
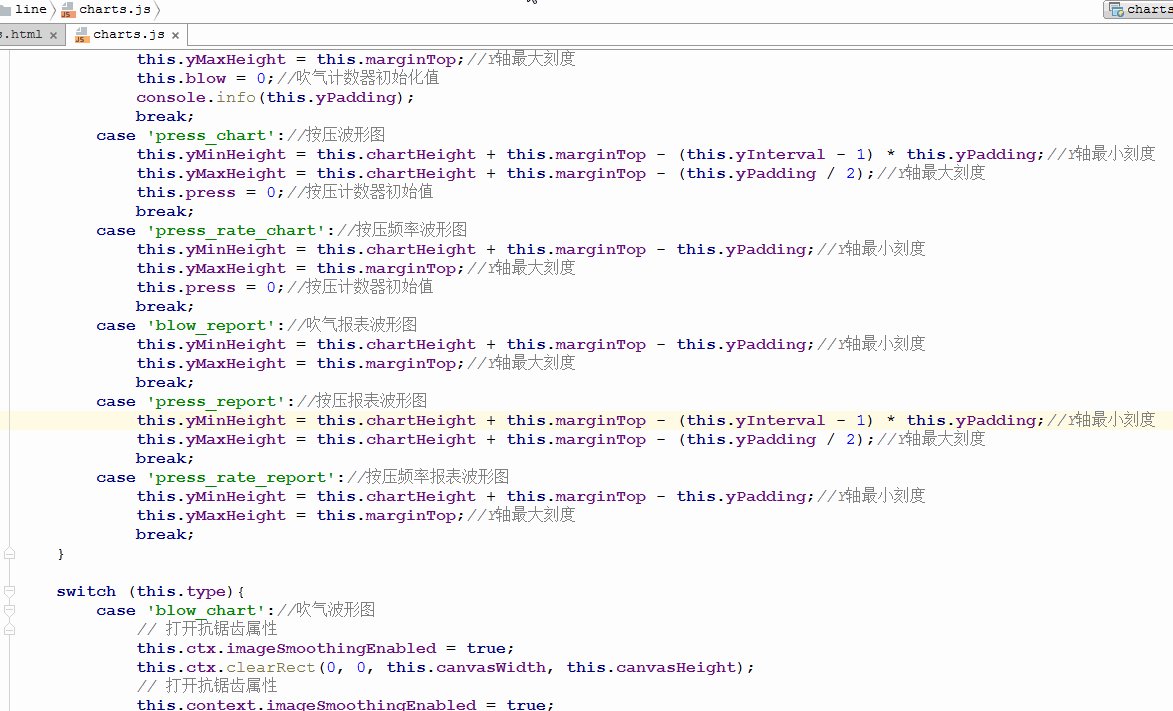
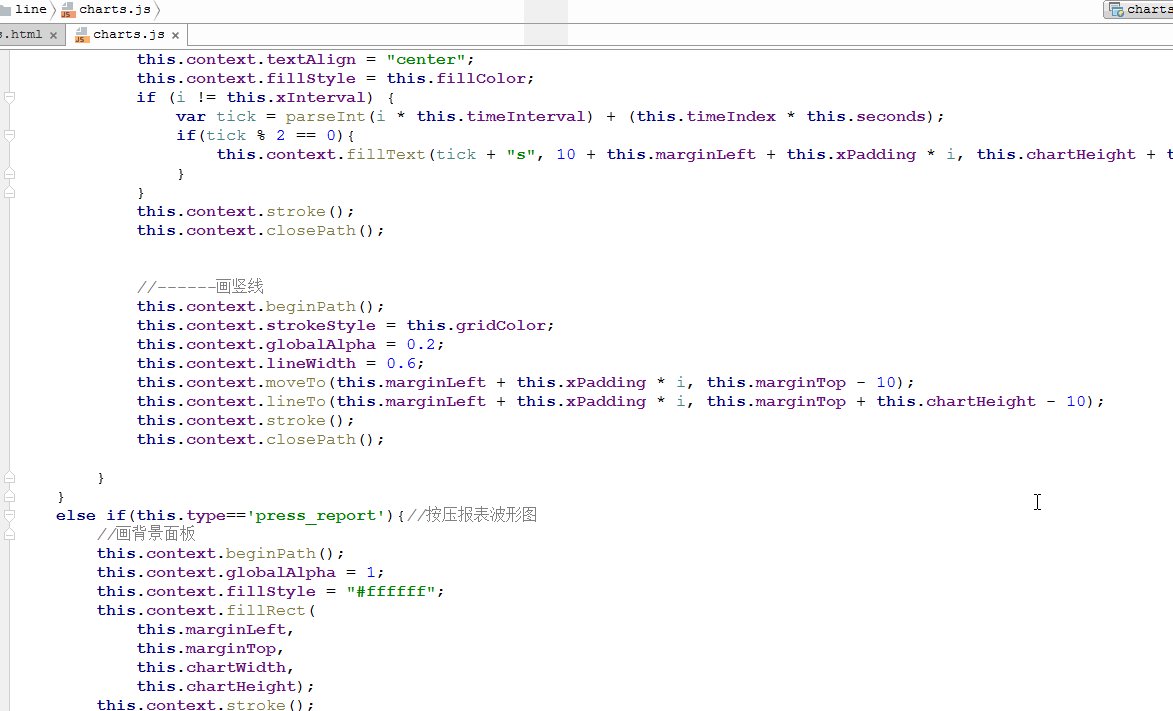
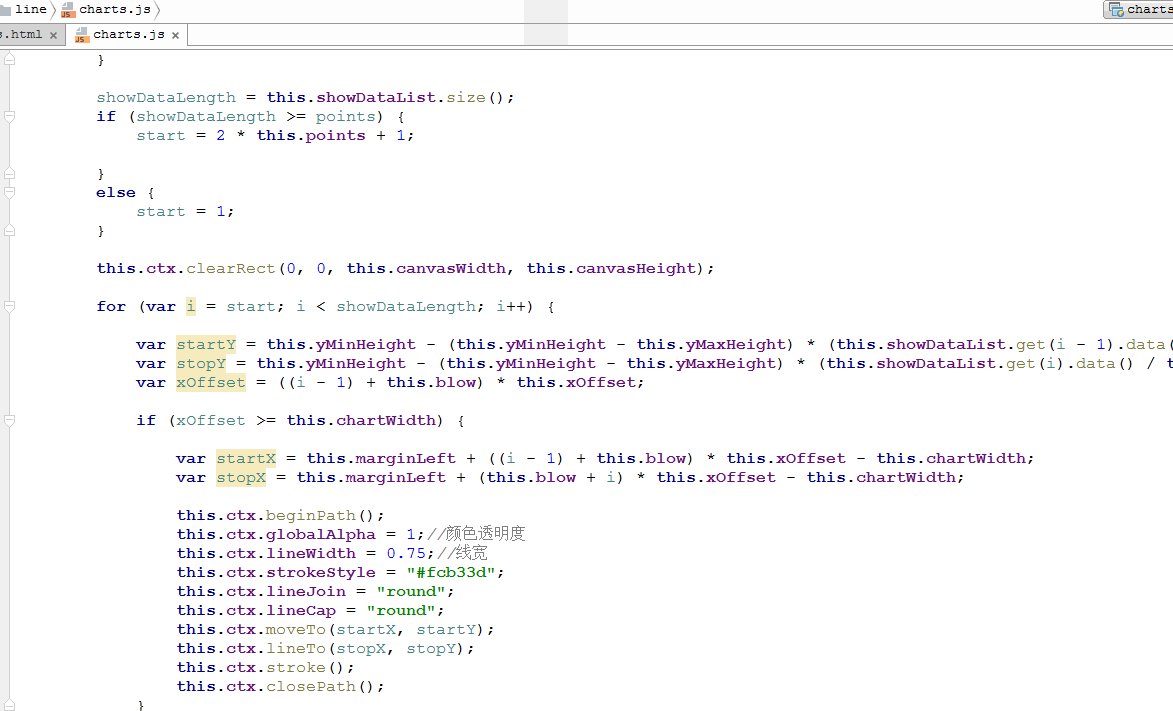
html5使用canvas动态画医学设备毫秒级数据波形图


html5使用canvas动态画医学设备毫秒级数据波形图的更多相关文章
- 第五讲:使用html5中的canvas动态画出物理学上平抛运动
<html> <head> <title>平抛运动</title> <script src="../js/jscex.jscexRequ ...
- Html5用Canvas制作画图板
需求: 绘制多边形 可填充颜色 可设置文字 可移动,可删除 鼠标按住后,抬起之前线段应该尾随鼠标当前位置 可与后台方便的进行数据交互,保存到后台,或将数据从后台取到前台显示对应的图形 思考: 第一想到 ...
- 【html5】HTML5中canvas怎样画虚线
在canvas API中,我们发现仅仅提供了画实线的方法实现,并没有虚线的相关方法,那么怎样实现画虚线呢? 现实中,虚线是由一小段小段的实线线段组成,那么仅仅要我们通过画出等长度的线段就能够组成我们想 ...
- canvas 动态画线
<!--实现鼠标按下的时候,移动进行绘制,鼠标抬起结束绘图,用到的事件有mousedown mousemove mouseup用的的canvas api 有 beginPath moveTo l ...
- html5 js canvas中画星星的函数
function drawStar(cxt, x, y, outerR, innerR, rot) { cxt.beginPath(); ; i < ; i++) { cxt.lineTo(Ma ...
- HTML5之Canvas画圆形
HTML5之Canvas画圆形 1.设计源码 <!DOCTYPE html> <head> <meta charset="utf-8" /> & ...
- HTML5之Canvas画正方形
HTML5之Canvas画正方形 1.设计源码 <!DOCTYPE html> <head> <meta charset="utf-8" /> ...
- HTML5之Canvas时钟(网页效果--每日一更)
今天,带来的是使用HTML5中Canvas标签实现的动态时钟效果. 话不多说,先看效果:亲,请点击这里 众所周知,Canvas标签是HTML5中的灵魂,HTML5 Canvas是屏幕上的一个由Java ...
- HTML5新增Canvas标签及对应属性、API详解(基础一)
知识说明: HTML5新增的canvas标签,通过创建画布,在画布上创建任何想要的形状,下面将canvas的API以及属性做一个整理,并且附上时钟的示例,便于后期复习学习!Fighting! 一.标签 ...
随机推荐
- P1040 加分二叉树 区间dp
题目描述 设一个nn个节点的二叉树tree的中序遍历为(1,2,3,…,n1,2,3,…,n),其中数字1,2,3,…,n1,2,3,…,n为节点编号.每个节点都有一个分数(均为正整数),记第ii个节 ...
- 007 numpy数组文件的存取
不知道这个有没有用,都整理了一番. 一:数组以二进制格式进行存储 1.说明 np.save与np.load是读写磁盘数组数据的两个重要函数. 默认情况下,数组以压缩的原始二进制格式保存在扩展名为npy ...
- SQL注入——SQL Injection
本文部分内容转自:https://www.cnblogs.com/rush/archive/2011/12/31/2309203.html http://www.diybl.com/course/7_ ...
- 牛客练习赛 26 C题 城市规划【贪心】
<题目链接> 题目描述 小a的国家里有n个城市,其中第i和第i - 1个城市之间有无向道路连接,特殊的,第1个城市仅与第2个城市相连为了减轻道路维护负担,城市规划局局长MXT给出了m个要求 ...
- Redis基础、应用、第三方支持组件总结
这段时间一直在研究学习Redis的相关知识,现在大概做下总结吧首先,Redis的基础方面,不说配置,就单单说下Redis数据类型:Redis 五大数据类型有String 类型,Hash 类型,List ...
- Meet Hadoop
全书目前刚看到3.2,博客进度会慢一些,很多问题和例子需要操作一遍才能弄清楚. Why Hadoop 解决的问题 Hadoop的优势 小黄象Hadoop? 学习路线 简单总结 Why Hadoop 解 ...
- XamarinAndroid组件教程RecylerView适配器使用动画
XamarinAndroid组件教程RecylerView适配器使用动画 为RecylerView使用RecylerViewAnimators组件中提供的适配器动画,需要使用RecyclerView类 ...
- [Python]Python入坑小项目推荐- Flask example minitwit
知乎上看到的Python练手项目推荐,链接见:https://www.zhihu.com/question/29372574,不知道是我自己懒得看还是理解力不行,这些项目真的是...太大了呀~~~~ ...
- BZOJ.4559.[JLOI2016]成绩比较(DP/容斥 拉格朗日插值)
BZOJ 洛谷 为什么已经9点了...我写了多久... 求方案数,考虑DP... \(f[i][j]\)表示到第\(i\)门课,还有\(j\)人会被碾压的方案数. 那么\[f[i][j]=\sum_{ ...
- BZOJ.4052.[Cerc2013]Magical GCD(思路)
BZOJ \(Description\) 给定\(n\)个数的序列\(a_i\).求所有连续子序列中,序列长度 × 该序列中所有数的gcd 的最大值. \(n\leq10^5,\ a_i\leq10^ ...
