ECharts JS应用:图表页面实现
因为要统计数据进行图表展示,所以就简单学习了 ECharts JS 的应用。它是一个纯Javascript图库,它依赖于一个轻量级的Canvas库 ZRender,并提供直观、生动、交互式和高度可定制的数据可视化图表。
其官网地址为:http://echarts.baidu.com
教程文档地址:http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
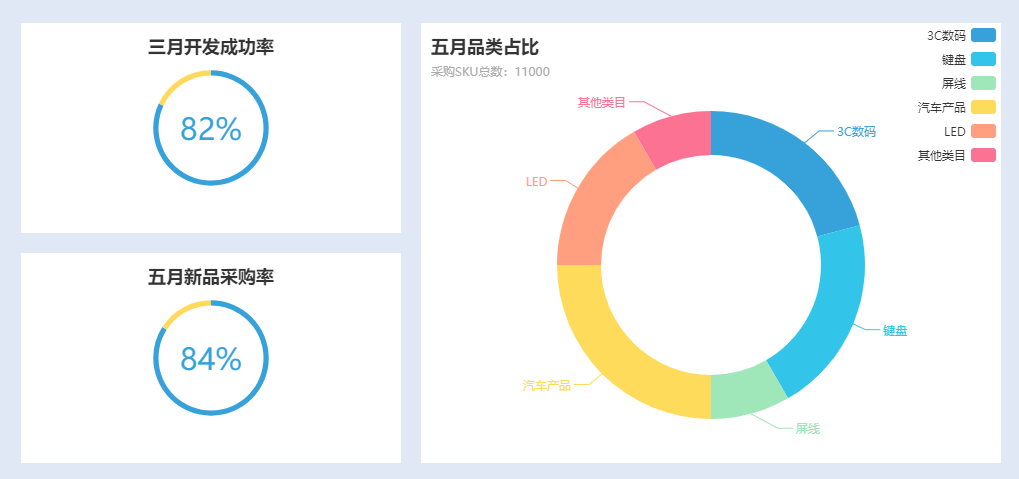
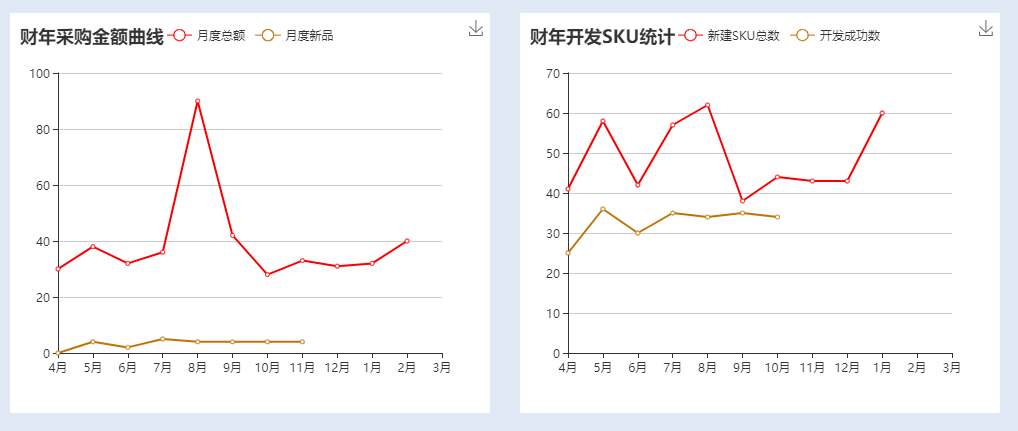
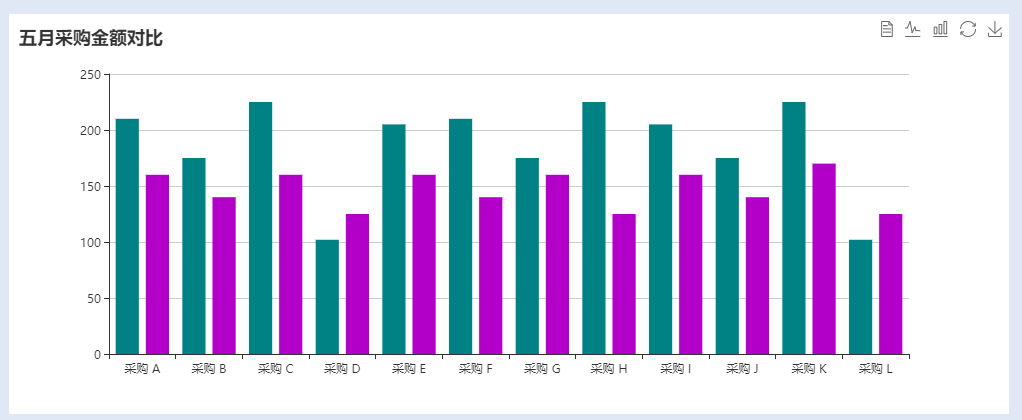
应用 ECharts JS,我制作了饼状图、线形图和柱状图,局部效果图如下:



HTML 源码:https://github.com/YeXiaoChao/yexiaochao.github.io/blob/master/show/pur_personal_stats.html
JS 源码:https://github.com/YeXiaoChao/yexiaochao.github.io/blob/master/show/js/pur_personal_stats.js
运行效果:http://yexiaochao.github.io/show/pur_personal_stats.html
ECharts JS应用:图表页面实现的更多相关文章
- echarts.js多图表数据展示使用小结
echarts api文档: http://echarts.baidu.com/echarts2/doc/doc.html echarts demo示例: http://echarts.baidu.c ...
- echarts.js 做图表的插件
<scripttype="text/javascript"src="{uiurl()}echarts/echarts.js"></script ...
- echarts.js(图表插件)2.0版会导致 ZeroClipboard.js(复制插件)失效,3.0版未知。
解决方法:ZeroClipboard.js先于echarts.js加载.
- eCharts_基于eCharts开发的一个多图表页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 图表工具--- ECharts.js学习(一) 简单入门
ECharts.js学习(一) 在项目开发的时候,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库.具体有哪几种可以看: 前端开发者常用的9个JavaScript图表库 EChar ...
- echarts.js中的图表大小自适应
echarts的图表,如果父级容器的height/width属性设置为百分比的形式,那么echarts就会warning,且不能正常的生成图表.所以div容器的高度宽度必须指定为px,这设计不知道是为 ...
- 用echarts.js制作中国地图,点击对应的省市链接到指定页面
这里使用的是ECharts 2,因为用EChart 3制作的地图上的省市文字标识会有重叠,推测是引入的地图文件china.js,绘制文字的坐标方面的问题,所以,这里还是使用老版本. ECharts 2 ...
- 纯css、js 的H5页面对接echarts
做项目时,会遇到一些零碎的技术点.记录下来以防忘记 需求:做可视化界面,但是需要兼容ie8,需要用纯css.js 的H5页面对接echarts,下面为效果图(带定时器循环显示tooltip). 实现方 ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
随机推荐
- 2018牛客网暑假ACM多校训练赛(第四场)A Ternary String 数论
原文链接https://www.cnblogs.com/zhouzhendong/p/NowCoder-2018-Summer-Round4-A.html 题目传送门 - https://www.no ...
- BZOJ1975 [Sdoi2010]魔法猪学院 k短路
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - BZOJ1975 题意概括 给出一个无向图,让你走不同的路径,从1到n,路径长度之和不超过E,求最大路径条数. ...
- easyui 信息提示
/*消息提示begin*/jQuery.Info = function (msg) { $.messager.alert("温馨提示", msg, "info" ...
- P1074 靶形数独 dfs回溯法
题目描述 小城和小华都是热爱数学的好学生,最近,他们不约而同地迷上了数独游戏,好胜的他们想用数独来一比高低.但普通的数独对他们来说都过于简单了,于是他们向 Z 博士请教,Z 博士拿出了他最近发明的“靶 ...
- 转载:搭建完整的arm-linux-gcc等交叉编译环境(感谢CSDN博主的分享)
安装环境 Linux版本:Ubuntu 12.04 内核版本:Linux 3.5.0 交叉编译器版本:arm-linux-gcc-4.4.3 这个版本的交叉编译器 安装前的絮叨 首先简单介绍 ...
- Idea中在代码顶部添加自定义作者和时间
一.在工具栏找到File=>settings=>Editor=>File and Code Templates 二.选择右边的File Header,在编辑框中添加自定义信息,例如: ...
- DDoS攻击与防御(2)
2.攻击系统资源终端设备在与服务器进行通信时,经常需要创建会话连接,在此过程中通常会使用TCP和SSL等协议.会话连接一旦被占满,新进入的会话请求就必须等待前面的会话完成.消耗系统资源的DDoS攻击的 ...
- NN:利用深度学习之神经网络实现手写数字识别(数据集50000张图片)—Jason niu
import mnist_loader import network training_data, validation_data, test_data = mnist_loader.load_dat ...
- 高效使用hibernate-validator校验框架
一.前言 高效.合理的使用hibernate-validator校验框架可以提高程序的可读性,以及减少不必要的代码逻辑.接下来会介绍一下常用一些使用方式. 二.常用注解说明 限制 说明 @Null 限 ...
- 大数据小白系列——HDFS(4)
这里是大数据小白系列,这是本系列的第四篇,来看一个真实世界Hadoop集群的规模,以及我们为什么需要Hadoop Federation. 首先,我们先要来个直观的印象,这是你以为的Hadoop集群: ...
