潭州课堂25班:Ph201805201 django框架 第九课 模型补充 博客小案例 (课堂笔记)
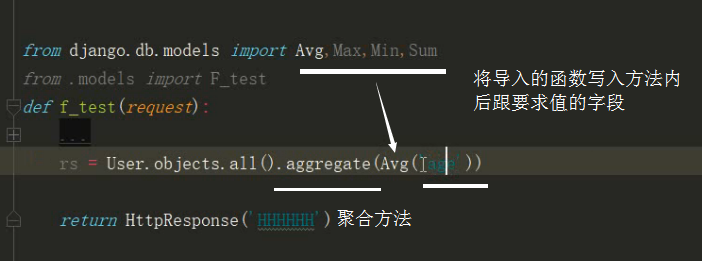
聚合查询:


分组查询: annotate() 方法

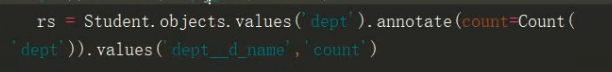
例:查询某学院学生人数,(一对多查询)
以字典的形式输出
annotate(统计 ‘关联学生字段 出现的次,).字典形式(键,值)

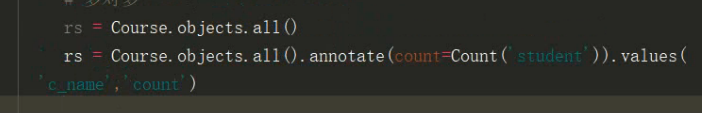
例:查询每项课程有多少学生 (多对多查询)
先拿到所有课程信息表,
annotate(统计 ‘dept’ 出现的次,).字典形式(键,值)

F 查询:
Q 查询:

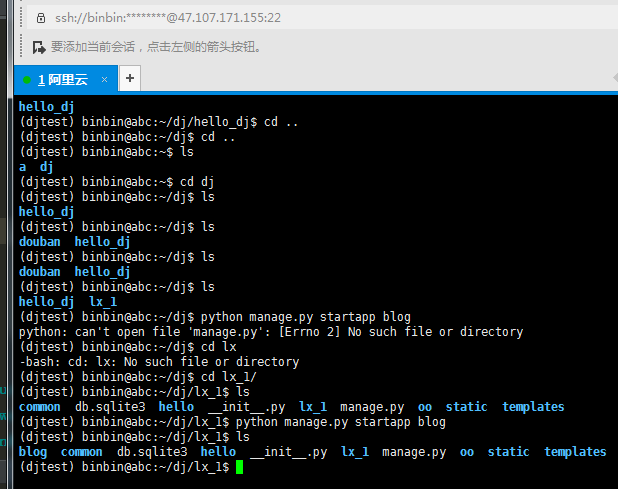
连接到阿里云服务器,上传项目,在该项目中创建新的 APP,

创建好后在本地更新下载下,
在配置文件中注册 APP

分配 URL

更新下
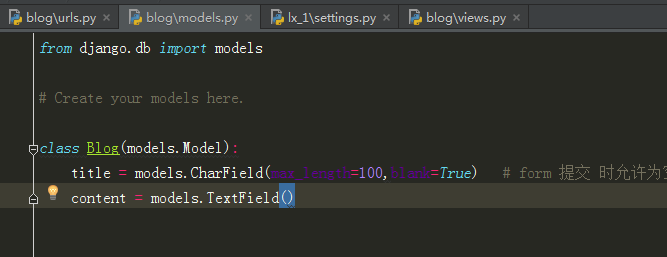
建表

生成执行文件

提交到数据库

编辑函数


- from django.shortcuts import render,redirect,reverse
- from django.http import HttpResponse
- from .models import *
- # Create your views here.
- # 主页面
- def index(request):
- return render(request,'blog/index.html')
- # 添加页面
- def add (request):
- # 第一次进来是 GET 请求,点提交时是 PST 请求
- if request.method == 'GET':
- return render(request,'blog/add.html')
- elif request.method == 'POST':
- # 从前台传来的数据
- title = request.POST.get('title')
- content = request.POST.get('content')
- # 保存到数据库
- blog = Blog(title=title,content=content)
- blog.save()
- # 重定向
- return redirect(reverse('add'))
- # 文章列表
- def list(request):
- # 查数据
- blog_list = Blog.objects.all()
- # 传到前台
- return render(request,'blog/list.html',context={'blog_list':blog_list})
- # 文章详情页面
- def detail(request,blog_id):
- blog = Blog.objects.get(id=blog_id)
- return render(request,'blog/detail.html',context={'blog':blog})
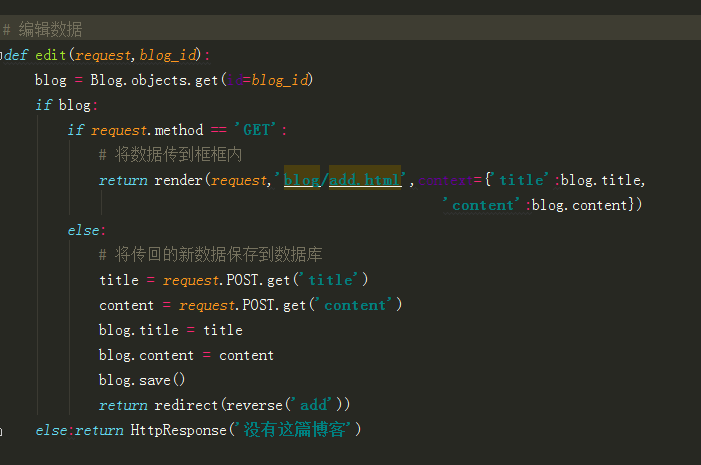
- # 编辑数据
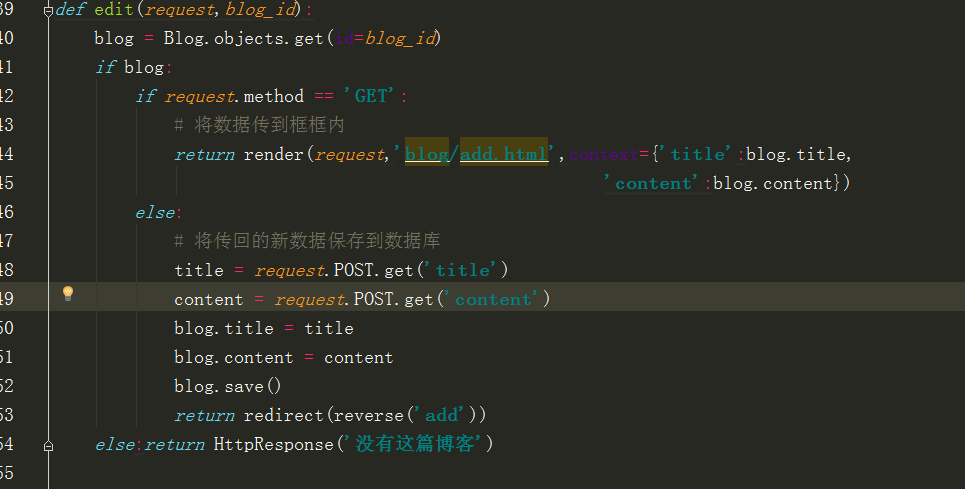
- def edit(request,blog_id):
- blog = Blog.objects.get(id=blog_id)
- if blog:
- if request.method == 'GET':
- # 将数据传到框框内
- return render(request,'blog/add.html',context={'title':blog.title,
- 'content':blog.content})
- else:
- # 将传回的新数据保存到数据库
- title = request.POST.get('title')
- content = request.POST.get('content')
- blog.title = title
- blog.content = content
- blog.save()
- return redirect(reverse('add'))
- else:return HttpResponse('没有这篇博客')
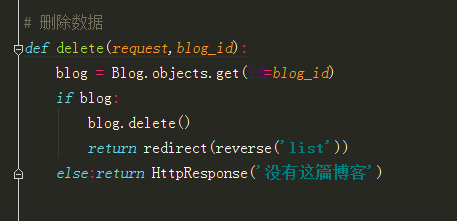
- # 删除数据
- def delete(request,blog_id):
- blog = Blog.objects.get(id=blog_id)
- if blog:
- blog.delete()
- return redirect(reverse('list'))
- else:return HttpResponse('没有这篇博客')
视图函数:

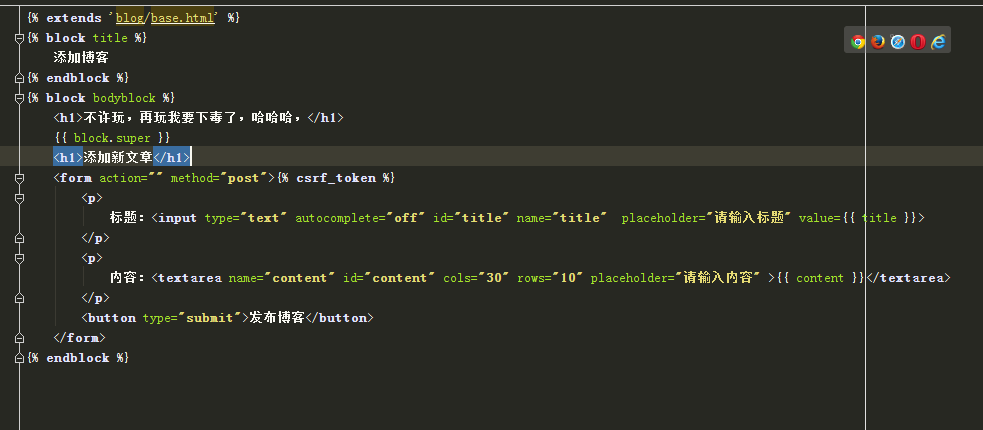
html :

视图:

html

视图:

html

视图:


潭州课堂25班:Ph201805201 django框架 第九课 模型补充 博客小案例 (课堂笔记)的更多相关文章
- Django 09 博客小案例
Django 09 博客小案例 urls.py from django.urls import path from . import views urlpatterns = [ path('index ...
- Django——9 博客小案例的实现
Django 博客小案例的实现 主要实现博客的增删改查功能 主页index.html --> 展示添加博客和博客列表的文字,实现页面跳转 添加页add.html --> 输入文章标 ...
- 个人博客小案例(纯Django搭建)
在看这篇文章的时候,必须有django基础,如果没有点击访问 一.环境配置 新建项目并做配置项目创建,创建APP并注册 创建模板并配置相应的路径,点击下载模板,配置方法点击访问 创建静态文件并配置,点 ...
- 潭州课堂25班:Ph201805201 django框架 第二课 url,,include,kwargs,name的使用 (课堂笔记)
url 路由配置 这里的 name 由用户输入,得到参数 /<>/是获取用户输入值 这里的 name 默认接收的是 str 如果要接收 int 时: 当输入参数非数字时提示错误 最常用是 ...
- 潭州课堂25班:Ph201805201 django框架 第一课 环境搭建 (课堂笔记)
在虚拟机中创建虚拟环 mkvirtualenv -p /usr/bin/python3 djtest mkvirtualenv 是创建命令, -p /usr/bin/python3 是指定在 pyt ...
- 潭州课堂25班:Ph201805201 django 项目 第九课 图片验证码前台实现,判断用户是否注册功能实现 (课堂笔记)
u胎代码实现 : 针对每一个 app 写个 js 脚本, 先给 users 的 app 应用创建个 js:在指定目录下的 js 文件夹下,创建 users 文件夹,下创建 suth.js ,图片验证 ...
- 使用Phalcon框架开发一个简易的博客系统
使用Phalcon PHP框架开发一个简易的博客系统(类似于CMS) 最近在做Phalcon(Phalcon在英文中指的是鸟类中飞得最快的那一个物种,由于是高性能框架,借用了这个词)相关的项目,由于刚 ...
- 2017-2018-1 20155305 《信息安全系统设计基础》第四周学习总结(课堂提交作业未来得及提交码云链接myod补充博客)
2017-2018-1 20155305 <信息安全系统设计基础>第四周学习总结(课堂提交作业未来得及提交码云链接myod补充博客) 课堂提交题目要求 编写MyOD.java 用java ...
- Hexo博客框架10分钟搭建个人博客
首先是先给大家打个招呼 最近看网上看到了很多的的关于搭建博客的视频,我自己也学着自己搭建了一个博客"我自己的博客链接"(欢迎大家来我的博客跟我深入交♂流),今天我把搭建的过程记录下 ...
随机推荐
- jQuery常见的几个文档处理方式
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- java 基础知识点必备
1.为什么集合类没有实现Cloneable和Serializable接口? 克隆(cloning)或者是序列化(serialization)的语义和含义是跟具体的实现相关的.因此,应该由集合类的具体实 ...
- ES优化总结
ES优化总结(特别是在bulk大量数据到ES的时候) https://blog.csdn.net/chenxun_2010/article/details/78602795 将 ELASTICSEAR ...
- openresty用naxsi防xss、SQL注入
下载naxsi wget https://github.com/nbs-system/naxsi/archive/untagged-afabfc163946baa8036f.tar.gz tar zx ...
- Java实现Redis消息队列
这里我使用Redis的发布.订阅功能实现简单的消息队列,基本的命令有publish.subscribe等. 在Jedis中,有对应的java方法,但是只能发布字符串消息.为了传输对象,需要将对象进行序 ...
- 通过awk获取netstat命令中的进程号
需要如下: 获取进程号
- 浅谈Rsync+Inotify实时同步
Rsync是Unix/Linux旗下的一款应用软件,利用它可以是多台服务器数据保持同步一致性,第一次同步时rsync会复制全部内容,但在下次只传输修改过的文件 Rsync在传输数据的过程中可以实行压缩 ...
- Codeforces 425E Sereja and Sets dp
Sereja and Sets 我们先考虑对于一堆线段我们怎么求最大的不相交的线段数量. 我们先按 r 排序, 然后能选就选. 所以我们能想到我们用$dp[ i ][ j ]$表示已经选了 i 个线段 ...
- python--闭包、装饰器
1.闭包 ①.python中一切皆对象,函数中嵌套函数肯定也是合理的,这种函数也叫作内嵌函数(内部函数) ②.内嵌函数只能被外部函数调用,被外部函数以外的区域被调用,就会出错!!! ③.若内部函数中引 ...
- PHP算法排序之快速排序、冒泡排序、选择排序、插入排序性能对比
<?php //冒泡排序 //原理:从倒数第一个数开始,相邻的两个数比较,后面比前面的小,则交换位置,一直到比较第一个数之后则最小的会排在第一位,以此类推 function bubble_sor ...
