bootstrap动态添加Tab标签页
好久没有写博客了(主要是懒),工作中用到一个动态添加Tab的功能,众所周知,bootstrap没有动态添加Tab的功能,网上又没找到什么好用的,那咱就自己写呗?(因为懒,所以只写了添加的方法.(๑><๑)۶)
github地址:https://github.com/renruiquan/bootstrap-dynamic-tabs
不废话了,我就直接上代码了。
bootstrap-dynamic-tabs.js源码如下:
$.fn.addTabs = function (options) {
//判断是否已存在指定ID的tab
if ($("#" + options.id).length > 0) {
throw "当前ID的Tab已存在.";
}
//构建li元素
var li = $("<li />", {
"id": options.id + "-li",
});
//构建a元素
var a = $("<a />", {
"href": "#" + options.id,
"text": options.title,
"click": function () {
$(this).tab("show");
}
});
//合并li和a元素
li.append(a);
var ul = $(this);
//合并ul和li元素
ul.append(li);
//添加完成显示当前li
$(li).tab("show");
//构建div内容元素
var div = $("<div />", {
"id": options.id,
"class": "tab-pane fade in active",
});
//兼容纯文本和html片段
typeof options.content == "string" ? div.append(options.content) : div.html(options.content);
var container = $(".tab-content");
container.append(div);
//添加完成后显示div
$(div).siblings().removeClass("active");
}
调用的代码和html的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap-动态添加Tab</title>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="bootstrap-theme.min.css">
<link rel="stylesheet" type="text/css" href="ace.min.css">
</head> <body style="background-color:white;">
<div class="container">
<div class="row hr-16">
<div class="col-lg-12">
<button class="btn btn-success">添加Tab</button>
</div>
</div>
<div class="row hr-16">
<div class="col-sm-12">
<!-- #section:elements.tab -->
<div class="tabbable">
<ul class="nav nav-tabs" id="myTab">
<li class="active">
<a data-toggle="tab" href="#home">
Home
</a>
</li> <li>
<a data-toggle="tab" href="#messages">
Messages
</a>
</li>
</ul> <div class="tab-content">
<div id="home" class="tab-pane fade in active">
<p>Raw denim you probably haven't heard of them jean shorts Austin.</p>
</div> <div id="messages" class="tab-pane fade">
<p>Food truck fixie locavore, accusamus mcsweeney's marfa nulla single-origin coffee squid.</p>
</div>
</div>
</div> <!-- /section:elements.tab -->
</div>
</div>
</div>
</body>
</html> <script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap-dynamic-tabs.js"></script> <script type="text/javascript"> $(function () {
var tabs = $("ul.nav-tabs"); $("button").on("click", function () {
var count = $(".nav-tabs li").length; $.get("template.html", function (data) {
tabs.addTabs({
"id": "abc" + count,
"title": "新建工单-" + count,
"content": "<p><h1>新建工单-" + count + "的内容</h1></p>" + data
});
});
});
}); </script>
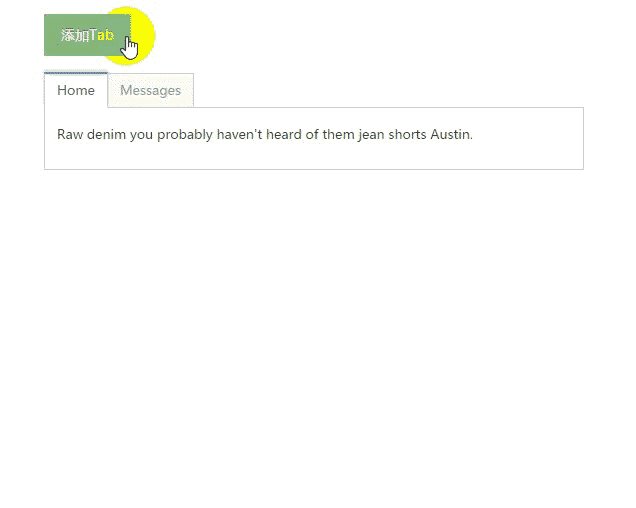
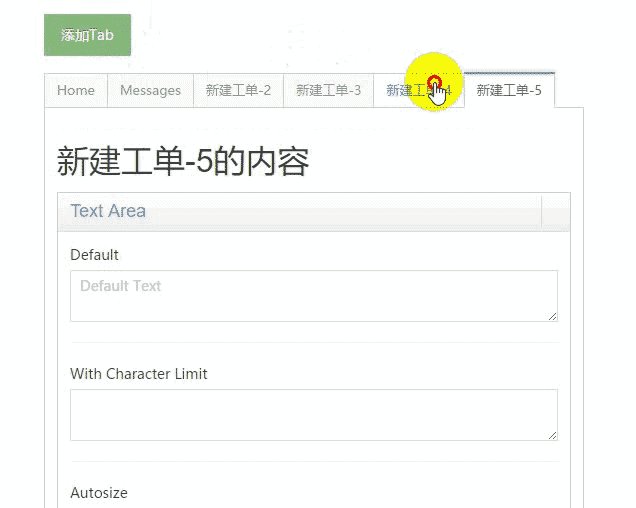
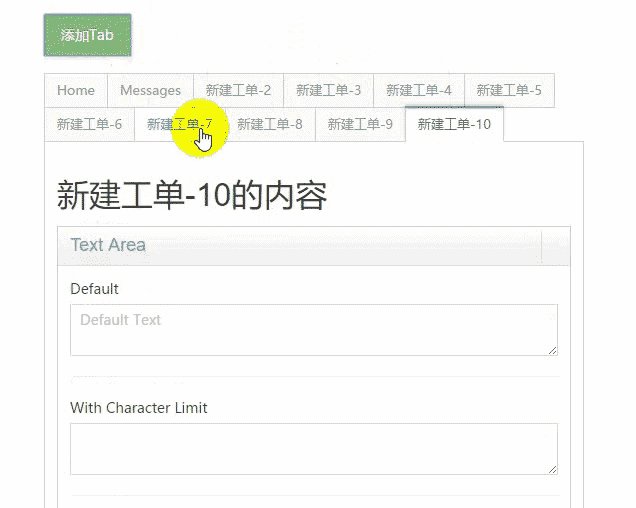
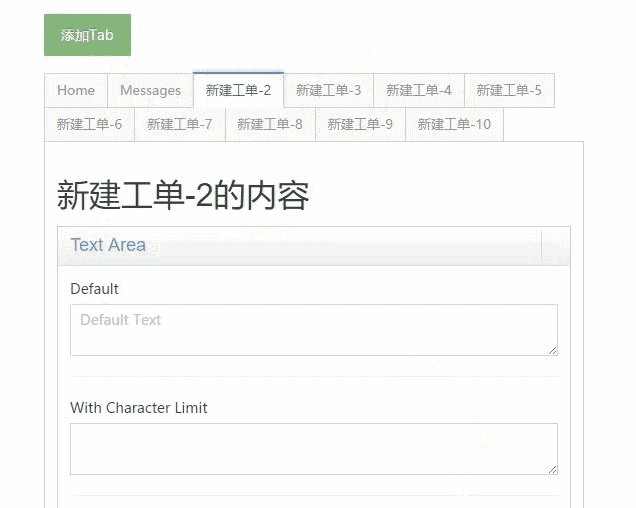
这里我用了ace-admin的样式,最后运行的截图如下:

那啥……忘了说了,要用IIS等Web容器跑,因为我这里用了ajax请求,动态加载远程的html文件了,如果你不想用的话,就把红色的代码删掉吧~
bootstrap动态添加Tab标签页的更多相关文章
- 在Bootstrap开发中解决Tab标签页切换图表显示问题
在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其 ...
- Bootstrap插件——(Tab)标签页
项目中用到了Bootstrap的(Tab)标签页插件,记录如下: 代码如下: <div class="tabbable"> <ul class="nav ...
- jquery插件之tab标签页或滑动门
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的tab标签页或滑动门特效,在此插件中默认使用的是鼠标滑过 ...
- 如何一行jquery代码写出tab标签页(链式操作)
啦啦!今天又学了一招,js写几十行的tab标签页jquery写一行就行啦,用到了链式操作!以下是代码: <!DOCTYPE html> <html lang="en&quo ...
- Bootstrap V3使用Tab标签
Bootstrap V3使用Tab标签 >>>>>>>>>>>>>>>>>>>> ...
- jQuery动态添加li标签并添加属性和绑定事件
代码如下: <%@page import="java.util.ArrayList"%> <%@ page language="java" c ...
- Bootstrap历练实例:标签页内的下拉菜单
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- ThinkPHP框架下,给jq动态添加的标签添加点击事件移除标签
jq移除标签主要就是$("#要移除的id").remove();不再赘述,这里要提醒的是jq中动态添加标签后怎样添加点击事件.一般的jq添加点击事件是用这种方法$("#i ...
- Easyui 关闭jquery-easui tab标签页前触发事件
关闭jquery-easui tab标签页前触发事件 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求场景 点击父页面tab 页关闭按钮时,需要做判断,判 ...
随机推荐
- docker 与启动后的镜像进行交互
docker ps docker exec -t -i jenk /bin/bash 在启动时进行交互 docker run -i -t ubuntu:15.10 /bin/bash
- 屏幕录制软件camtasia studio 8序列号激活
注册名:TEAM MESMERiZE序列号:3MHCA-5DMCV-H89T8-V8GML-W6FB8 打开hosts文件:C:\Windows\System32\drivers\etc\hosts把 ...
- BZOJ4966 : 总统选举
线段树维护每个点的最有可能是答案的数以及它的权重. 合并两个节点的时候,将权重互相抵消,保留较大的那一个. 得到答案后,再在对应权值的Treap中查询出现次数,检查是否真正是答案. 时间复杂度$O(n ...
- 深入理解JVM(1)——JVM内存模型
Java虚拟机的内存空间分为五个部分,分别是: 程序计数器: Java虚拟机栈 本地方法栈 堆 方法区 接下来对这五部分分别进行详细的介绍 1.程序计数器: a)什么是程序计数器:程序计数器是内存中的 ...
- python之封装
封装的主要原因是保护隐私,隔离复杂度 封装分为两个层面: 第一个层面的封装(什么都不用做):创建类和对象会分别创建二者的名称精简,我们只能用类名.或者obj.的方式去访问里面的名字,这本身就是一种分装 ...
- APP中的图片如何长按可以下载并保存图片到相册出错处理
https://www.cnblogs.com/interdrp/p/9302164.html 接上文. 如果用户在保存图片过程中,不小心拒绝了相册的访问权限
- 搭建SpringCloud-Eureka 注册中心以及服务提供与调用 快速了解 SpringCloud-Eureka
原文地址: 搭建SpringCloud-Eureka 注册中心以及服务提供与调用 纸上得来终觉浅,绝知此事要躬行啊~果然看着很easy,自己搞起来就是各种坑~各位看官,容我慢慢道来~ 关于spr ...
- 简单几步即可判断Linux系统有无被DDOS攻击的方法
一般来说,服务器非常慢可能原因是多方面的,有可能是配置错误,脚本错误或者是一些奇诡的硬件.当然也有可能是有人对你的服务器进行 Dos (拒绝服务攻击)或者 DDOS (分布式拒绝服务攻击). Dos攻 ...
- 新版本的bettercap不好用, 如何安装和编译旧版本的bettercap
新版本的bettercap2.0以上是用go语言写的, 各种功能感觉还不太完善, 没有原来的用ruby写的好, 想着回退安装bettercap1.6旧版本 系统环境: kali 2017.2 下载源码 ...
- sql注入工具:sqlmap命令
sqlmap是一款专业的sql注入工具, 让你告别人工注入, 程序高效自动注入 前提是你有找到注入点 , 工具的官方网站:http://sqlmap.org/ kali系统默认安装sqlmap, 不需 ...
