基于Vue element-ui实现支持多级纵向动态表头的仿表格布局
[本文出自天外归云的博客园]
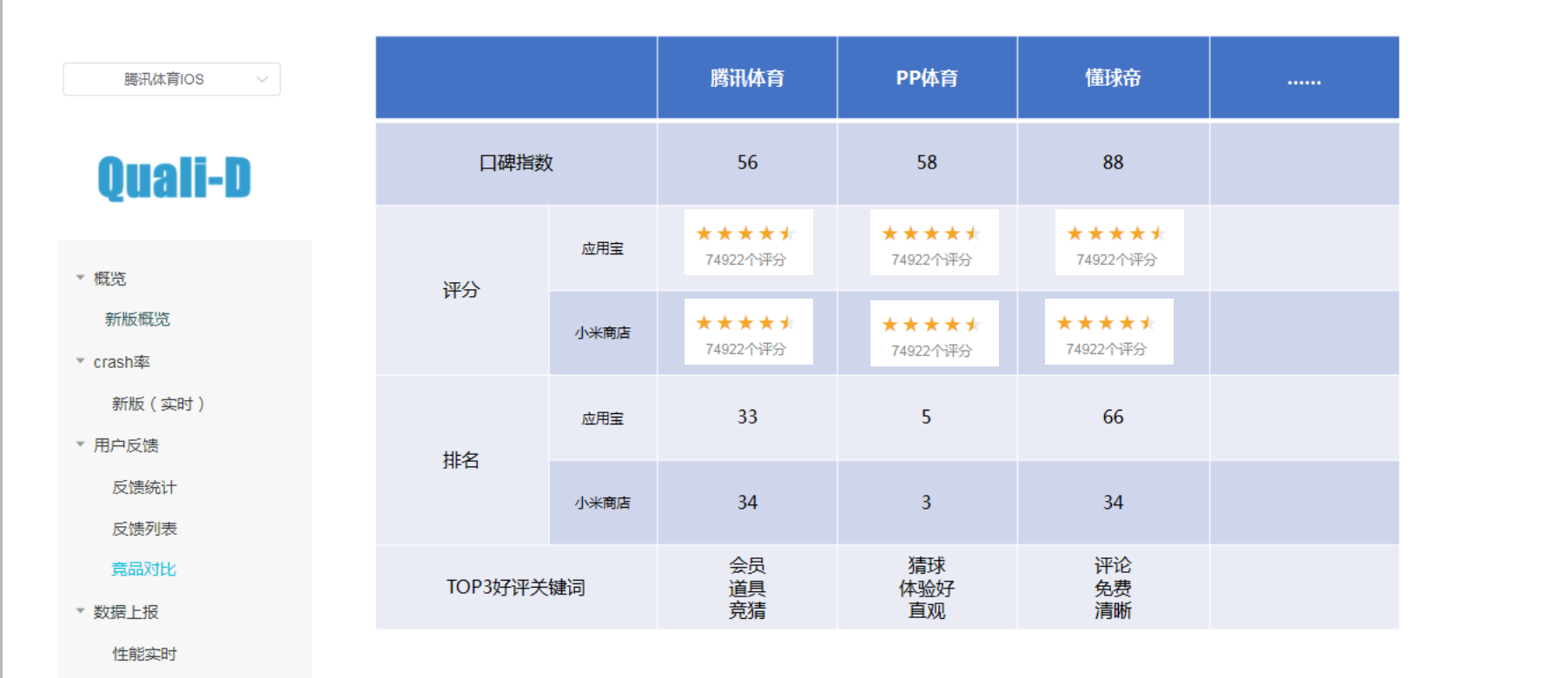
需求图示如下,多级纵向动态表头表格:

我的思路是用element-ui的layout实现,做出一个仿造表格,能够支持动态的、多级的、纵向的表头:
<template>
<div>
<!--按设备系统统计-->
<div style="text-align:left">
<h1>{{tableName}}</h1>
</div>
<!--纵向表格设计-->
<el-row>
<!--纵向表头设计-->
<el-col :span="6">
<el-row>
<div :style="projectDivStyle">
<p>项目名</p>
</div>
</el-row>
<el-row v-if="ifAndroid">
<el-col :span="12">
<div :style="wordOfMouthAndroidDivStyle">
<p>Android口碑指数</p>
</div>
</el-col>
<el-col :span="12">
<el-row v-for="(chl, i) in tableData.ratingChls"
:key="i">
<div :style="ratingSubDivStyle">
<p>{{chl}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row v-else>
<div :style="wordOfMouthIOSDivStyle">
<p>AppStore口碑指数</p>
</div>
</el-row>
<el-row>
<el-col :span="12">
<div :style="ratingDivStyle">
<p>评分</p>
</div>
</el-col>
<el-col :span="12">
<el-row v-for="(chl, i) in tableData.ratingChls"
:key="i">
<div :style="ratingSubDivStyle">
<p>{{chl}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<div :style="rankDivStyle">
<p>排名</p>
</div>
</el-col>
<el-col :span="12">
<el-row v-for="(chl,i) in tableData.rankChls"
:key="i">
<div :style="rankSubDivStyle">
<p>{{chl}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row>
<div :style="topModuleDivStyle">
<p>TOP3好评关键词</p>
</div>
</el-row>
<el-row>
<div :style="topModuleDivStyle">
<p>TOP3差评关键词</p>
</div>
</el-row>
</el-col>
<!--纵列数据遍历-->
<el-col :span="colSpan"
v-for="(col,i) in tableData.cols"
:key="i">
<!--项目名数据-->
<el-row>
<div :style="projectDivStyle">
<p>{{col.name}}</p>
</div>
</el-row>
<!--口碑数据 区分Android和iOS视图显示逻辑-->
<el-row v-if="ifAndroid">
<el-col :span="24">
<el-row v-for="(each, i) in col.wordOfMouth"
:key="i">
<div :style="ratingSubDivStyle">
<p>
{{each}}
</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row v-else>
<div :style="wordOfMouthIOSDivStyle">
<p>{{col.wordOfMouth[0]}}</p>
</div>
</el-row>
<!--评分数据-->
<el-row>
<el-col :span="24">
<el-row v-for="(each, i) in col.ratingInfo"
:key="i">
<div :style="ratingSubDivStyle">
<p>
{{each.info}}
</p>
<el-rate :value='Number(each.rating)'
disabled
show-score
text-color="#ff9900"
score-template="{value}">
</el-rate>
</div>
</el-row>
</el-col>
</el-row>
<!--排名数据-->
<el-row>
<el-col :span="24">
<el-row v-for="(each,i) in col.rankInfo"
:key="i">
<div :style="rankSubDivStyle">
<p>{{each.rank}} {{each.info}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row>
<div :style="topModuleDivStyle">
<p v-for="(_module,i) in modules(col.topGoodModule)"
:key="i">
{{_module}}
</p>
</div>
</el-row>
<el-row>
<div :style="topModuleDivStyle">
<p v-for="(_module,i) in modules(col.topBadModule)"
:key="i">
{{_module}}
</p>
</div>
</el-row>
</el-col>
</el-row>
</div>
</template>
<style scoped>
/*
通过布局el-row来完成表格边界样式替代式设计
*/
.el-row {
margin-bottom: 0px; /*去除el-row之间的间距*/
border: 1px solid #e6e6e6;
margin: -1px -1px -1px -1px; /*解决相邻边框重叠问题就靠这行代码*/
&:last-child {
margin-bottom: 0px;
}
}
.bg-purple {
}
.bg-purple-light {
background: #121927;
}
.grid-content {
border: 0px solid rgb(0, 0, 0);
min-height: 50px;
}
.grid-content-sub {
border: 0px solid rgb(0, 0, 0);
padding: 20px;
}
.grid-content-large {
border: 0px solid rgb(0, 0, 0);
padding: 70px;
height: 60px;
}
.grid-content-large-sub {
border: 0px solid rgb(0, 0, 0);
padding: 20px;
height: 57.5px;
}
</style>
<script>
import { getFeedbackCompetitorData } from '@/api/feedbacks'
import { EventBus } from '@/bus.js'
export default {
data () {
return {
myProjectId: this.$route.query.feedbackProject,
largeDivHeight: 120,
smallDivHeight: 80,
miniDivHeight: 50,
ratingSubDivHeight: 80,
rankSubDivHeight: 80,
tableName: '',
tableData: [],
shadowCss: 'border-radius: 15px;box-shadow: 5px 5px 2px #888888',
borderStyle: ''
}
},
methods: {
getFbCompetitorData () {
getFeedbackCompetitorData(this.myProjectId).then(fbCpInfo => {
this.tableName = fbCpInfo.competitorTable.tableName
this.tableData = fbCpInfo.competitorTable.tableData
})
},
modules (someArray) {
var newArray = []
for (var i = 0; i < someArray.length; i++) {
var count = someArray[i]['cou']
var word = someArray[i]['word']
newArray.push(word + ':' + count)
}
return newArray
}
},
computed: {
ifAndroid: function () {
if (this.tableData.wordOfMouthChls[0] === 'AppStore') {
return false
} else {
return true
}
},
colSpan: function () {
var count = this.tableData.cols.length
if (count > 5) {
return 18 / count
} else if (count < 4) {
return 6
}
},
commonDivStyle: function () {
var height = this.smallDivHeight
return `padding: 20px;height: ${height}px`
},
projectDivStyle: function () {
var height = this.miniDivHeight
return `background: #E8F8F5;padding: 20px;height: ${height}px`
},
wordOfMouthAndroidDivStyle: function () {
var height = this.miniDivHeight
return `margin-top:50%;padding: 20px;height: ${height}px`
},
wordOfMouthIOSDivStyle: function () {
var height = this.miniDivHeight
return `padding: 20px;height: ${height}px`
},
topModuleDivStyle: function () {
var height = this.largeDivHeight
return `padding: 20px;height: ${height}px`
},
ratingDivStyle: function () {
var height = this.ratingSubDivHeight
// 区分Android和iOS样式
if (this.ifAndroid) {
var margin = 'margin-top:50%'
}
return `${margin};padding: 20px;height: ${height}px`
},
ratingSubDivStyle: function () {
var height = this.ratingSubDivHeight
return `padding: 20px;height: ${height}px`
},
rankDivStyle: function () {
var height = this.rankSubDivHeight
return `margin-top:30%;padding: 20px;height: ${height}px`
},
rankSubDivStyle: function () {
var height = this.rankSubDivHeight
return `padding: 20px;height: ${height}px`
}
},
created () {
let _this = this
EventBus.$on('projectId', projectId => {
_this.myProjectId = projectId
})
},
mounted () {
this.getFbCompetitorData()
},
watch: {
myProjectId: {
immediate: false,
handler: function (val) {
this.getFbCompetitorData()
}
}
}
}
</script>
实现图如下:

基于Vue element-ui实现支持多级纵向动态表头的仿表格布局的更多相关文章
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- Vue + Element UI 实现权限管理系统(动态加载菜单)
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- 基于Vue的Ui框架
基于Vue的Ui框架 饿了么公司基于vue开的的vue的Ui组件库 Element Ui 基于vue pc端的UI框架 http://element.eleme.io/ MintUi 基于vue 移动 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
随机推荐
- SpringBoot应用War包形式部署到外部Tomcat
这一篇文章介绍SpringBoot应用修改默认打jar形式部署为打war包形式,部署到外部Tomcat. SpringBoot应用默认打包成为可执行jar模式让我们感觉到部署的便捷,接下来给大家介绍一 ...
- SpringCloud学习目录
Spring Cloud直接建立在Spring Boot的企业Java创新方法上,它通过实现经过验证的模式来简化分布式.微服务风格的体系结构,从而为您的微服务带来弹性.可靠性和协调. 以上来自spri ...
- MySQL安装目录修改
- XamarinEssentials教程移除键值首选项的键值
XamarinEssentials教程移除键值首选项的键值 如果开发者不再使用首选项中的某一项时,可以将该项移除掉.此时可以使用Preferences类的Remove()方法,该方法可以将存在于首选项 ...
- XamarinAndroid组件教程RecylerView适配器使用动画
XamarinAndroid组件教程RecylerView适配器使用动画 为RecylerView使用RecylerViewAnimators组件中提供的适配器动画,需要使用RecyclerView类 ...
- BZOJ.1115.[POI2009]石子游戏Kam(阶梯博弈)
BZOJ 洛谷 \(Description\) 有\(n\)堆石子.除了第一堆外,每堆石子个数都不少于前一堆的石子个数.两人轮流操作,每次可以从一堆石子中拿掉任意多的石子,但要保证操作后仍然满足初始时 ...
- AGC 027B.Garbage Collector(贪心)
题目链接 \(Description\) 坐标轴正半轴上有\(n\)个垃圾,位置分别是\(x_i\).在原点处有一个垃圾桶.一个机器人要从原点出发,将所有垃圾带到垃圾桶(原点)处. 机器人可以在坐标轴 ...
- 潭州课堂25班:Ph201805201 django 项目 第二十五课 文章多级评论前后台实现 (课堂笔记)
添加新闻评论功能 1.分析 业务处理流程: 判断前端传的新闻id是否为空,是否为整数.是否不存在 判断评论的内容是否为空 判断是否有父评论,父评论的id是否与新闻id匹配 判断用户是否登录 保存新闻评 ...
- BZOJ3022 : [Balkan2012]The Best Teams
将选手和询问按照年龄排序,即可去掉年龄的限制. 将所有选手按水平排序后维护线段树,显然最优解一定是从大到小贪心选择. 线段树上每个节点维护: $g[0/1]:r+1$不选/选的时候,$l$选不选. $ ...
- Sniffer初识
Sniffer,中文可以翻译为嗅探器,是一种基于被动侦听原理的网络分析方式.使用这种技术方式,可以监视网络的状态.数据流动情况以及网络上传输的信息.当信息以明文的形式在网络上传输时,便可以使用网络监听 ...
