ECharts注释
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px;margin-top: 100px;"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
}); // 使用
require(
[
'echarts',
'echarts/chart/line', // 使用柱状图就加载bar模块,按需加载
'echarts/chart/bar'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main')); var option = {
title : {
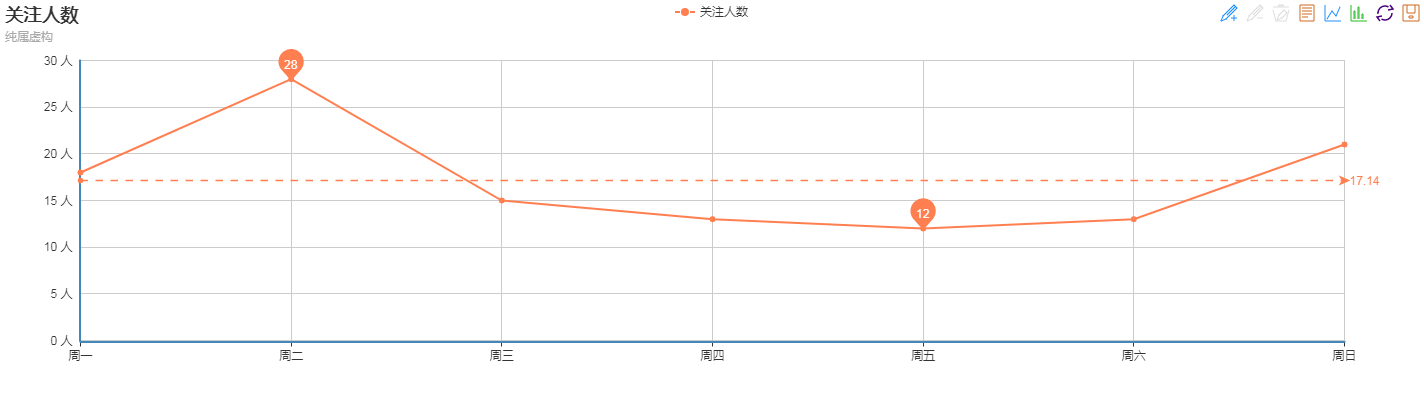
text: '关注人数',
subtext: '纯属虚构'
},
tooltip : {
axisPointer:{type:'none'},
trigger: 'axis' //提示信息
},
legend: {
data:['关注人数'] //图例
},
toolbox: {
show : true, //工具箱显示
feature : {
mark : {show:true}, //辅助线开关
dataView : {show: true, readOnly: false},//刷新数据
magicType : {show: true, type: ['line', 'bar']},//切换图
restore : {show: true}, //还原
saveAsImage : {show: true} //保存图片
}
},
calculable : true,//拖拽重新计算特性
xAxis : [
{
type : 'category', //类目型
boundaryGap : false, //两端空白取消
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} 人'
}
}
],
series : [
{
name:'关注人数',
type:'line',
data:[18, 28, 15, 13, 12, 13, 21],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
}
]
}; // 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>

ECharts注释的更多相关文章
- Echarts数据可视化series-scatter散点图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-radar雷达图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-pie饼图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-map地图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-line线图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-heatmap热力图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-graph关系图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-effectscatter特效散点图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化radar雷达坐标系,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
随机推荐
- leetcode-Given a binary tree, find its minimum depth
第一题 Given a binary tree, find its minimum depth.The minimum depth is the number of nodes along the s ...
- ELK之安装searchguard后默认管理员用户admin修改
安装完elasticsearch之后会有一个默认的用户admin密码也为admin,该用户无法删除无法编辑修改密码,用于生产时安全性较差,需要修改默认密码或者删除该admin用户 使用工具生产加密密码 ...
- 怎么将APE转MP3,APE转MP3的方法
怎样实现APE转MP3的问题呢?很多时候我们从网上所下载的音乐格式,可能并不是我们所需要的音乐格式.如APE音乐格式,那么当我们下载了自己并不需要的APE音乐格式我们应该如何将其转换为自己需要的MP3 ...
- 《Maven实战》文字版[PDF]
从亚马逊买的电子书,导出来的,需要的下吧. 下面是截图: 除了代码部分有一点点不清楚之外,其他还是蛮清楚的. 下载地址: http://download.csdn.net/download/apple ...
- InnoDB中锁的算法(2)
Ⅰ.上节回顾 session1: (root@localhost) [test]> select * from l; +---+------+------+------+ | a | b | c ...
- findStr
目录 规则 目录结构 src/main.cpp src/findstr.cpp include/findstr.h ft/TestCase.cpp ft/makefile ftbuild.sh mai ...
- git的简单玩法
本篇笔记参考廖雪峰的git教程,为方便查看将命令部分提取并记录下来. 无意对原作的版权侵犯,如需要学习请到廖雪峰网站学习git 创建git仓库 # mkdir learngit && ...
- 【Java】NO.83.Tool.1.GlassFish.1.001-【GlassFish 5 安装使用】-
1.0.0 Summary Tittle:[Java]NO.83.Tool.1.GlassFish.1.001-[GlassFish 5 安装使用]- Style:EBook Series:Java ...
- IIS相关
使用aspnet_regiis.exe重新注册.NET Framework 重新安装IIS以后,需要用aspnet_regiis.exe来注册.NET Framework, 如下: C:\WINDOW ...
- cocos2dx JS layuot纯代码实现背景颜色渐变
// view._partyBtnClassify.setBackGroundColorType(ccui.Layout.BG_COLOR_GRADIENT);// view._partyBtnCla ...
