Unity3D使用EasyMovieTexture插件播放视频
Unity3D对于视频的播放兼容个人感觉很差劲,之前写过一篇使用Unity3D自己自带的一些功能去播放视频,链接如下:
http://www.cnblogs.com/xiaoyulong/p/8627016.html
今天我们使用EasyMovieTexture插件播放视频播放视频。个人觉得EasyMovieTexture插件还是比较好用的,里面封装了很多API,使用起来很方便。有一个不好的地方就是很多方法只有在视频播放时才有效果,就是觉得这个有点坑。

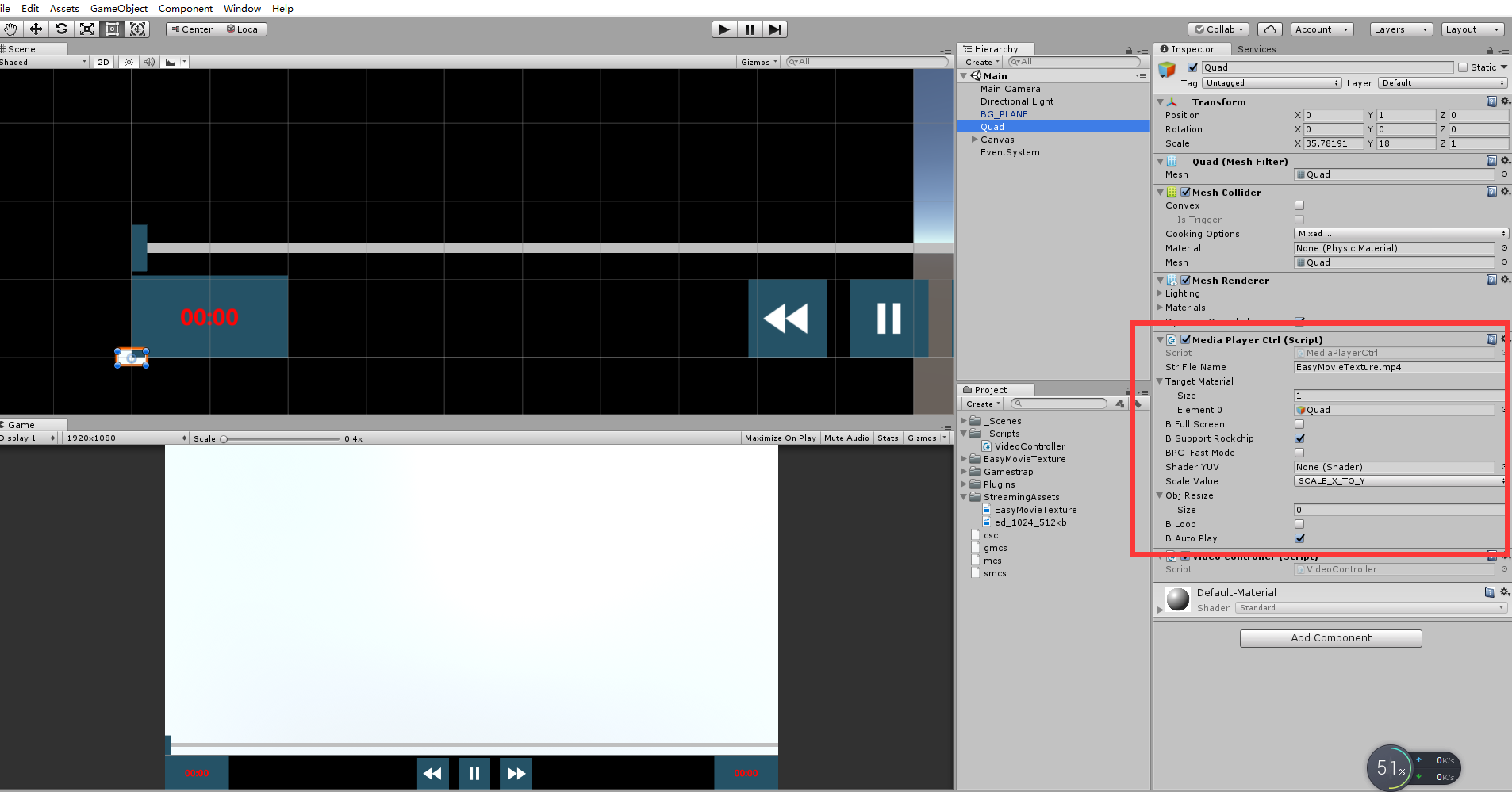
如上图,新建一个物体,挂上 MediaPlayerCtrl 脚本就基本上能完成视频的播放了。关于MediaPlayerCtrl脚本的详细介绍可以看这个链接https://wenku.baidu.com/view/4cea74a918e8b8f67c1cfad6195f312b3169ebfe.html,我这里说几个简单的
StrFileName:输入传统文件名表示在StreamingAssets文件夹中。我们也是可以输入路径的。
Target Material:连接GameObject更新视频贴图。说白了就是你想在哪个物体上显示画面,就把哪个物体拖进去。
B Loop:是否循环播放。
B Auto Play:是否激活时自动播放。
下面是我封装了一些常用的方法,应该能满足一个简单视频播放器的开发了,很简单,代码如下:
- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- public class VideoController : MonoBehaviour
- {
- private MediaPlayerCtrl _mediaPlayer;
- private bool _isPlaying;//视频是否正在播放
- private float _totalTime;//视频总时长
- private float _currentTime;//视频当前播放时长
- private void Start()
- {
- Init();
- }
- private void Init()
- {
- _mediaPlayer = this.GetComponent<MediaPlayerCtrl>();
- }
- /// <summary>
- /// 视频是否正在播放
- /// </summary>
- public bool isPlaying
- {
- get
- {
- if (_mediaPlayer.GetCurrentState() == MediaPlayerCtrl.MEDIAPLAYER_STATE.PLAYING)
- {
- _isPlaying = true;
- }
- else
- {
- _isPlaying = false;
- }
- return _isPlaying;
- }
- }
- /// <summary>
- /// 视频总时长
- /// </summary>
- public float totalTime
- {
- get
- {
- if (isPlaying)
- {
- return _mediaPlayer.GetDuration() / ;
- }
- return -;
- }
- }
- /// <summary>
- /// 视频当前播放时长
- /// </summary>
- public float currentTime
- {
- get
- {
- if (isPlaying)
- {
- return _mediaPlayer.GetSeekPosition() / ;
- }
- return -;
- }
- }
- /// <summary>
- /// 视频是否循环播放
- /// </summary>
- public bool isLoop
- {
- get
- {
- return _mediaPlayer.m_bLoop;
- }
- set
- {
- _mediaPlayer.m_bLoop = value;
- }
- }
- /// <summary>
- /// 读取视频
- /// </summary>
- /// <param name="_path">视频路径</param>
- public void LoadMovie(string _path)
- {
- _mediaPlayer.Load(_path);
- }
- /// <summary>
- /// 视频播放
- /// </summary>
- public void MoviePlay()
- {
- _mediaPlayer.Play();
- }
- /// <summary>
- /// 视频暂停
- /// </summary>
- public void MoviePause()
- {
- _mediaPlayer.Pause();
- }
- /// <summary>
- /// 视频停止播放。
- /// 停止与暂停的区别是:停止后,视频会从头开始播放,而暂停是接着暂停的位置播放。
- /// </summary>
- public void MovieStop()
- {
- _mediaPlayer.Stop();
- }
- /// <summary>
- /// 视频重播
- /// </summary>
- public void MovieReplay()
- {
- _mediaPlayer.Stop();
- _mediaPlayer.Play();
- }
- /// <summary>
- /// 设置视频播放速度。
- /// 这个方法可以用来做快进功能,但是无法做快退功能
- /// </summary>
- /// <param name="_i"></param>
- public void SetMovieSpeed(int _i)
- {
- _mediaPlayer.SetSpeed(_i);
- }
- /// <summary>
- /// 视频跳到指定时间播放
- /// </summary>
- /// <param name="time"></param>
- public void MovieToTime(float time)
- {
- _mediaPlayer.SeekTo((int)(time * ));
- }
- }
关于视频的播放进度条的显示,已经通过拉动进度条调整视频播放进度,这些功能我们做一些简单的计算就能实现,很简单,这里就不上代码了。
Unity3D使用EasyMovieTexture插件播放视频的更多相关文章
- ckplayer插件播放视频
官网:超酷网页视频 本篇介绍:插件播放视频, 添加插件(额外的功能), 视频格式之间的转换 PC端一般都是利用插件(Flash)来播放视频,可以支持很多格式.网上很多说这个插件的,这里只是做个记录 ...
- Unity3D中播放视频的方法
播放视频其实和贴图非常相像,因为播放视频用到的 MovieTexture 属于贴图 Texture 的子类.Unity3D 支持的视频格式有很多,但是还是建议使用 ogv 格式的视频,使用其他格式依然 ...
- web网页中使用vlc插件播放相机rtsp流视频
可参考: 使用vlc播放器做rtsp服务器 使用vlc播放器播放rtsp视频 使用vlc进行二次开发做自己的播放器 vlc功能还是很强大的,有很多的现成的二次开发接口,不需配置太多即可轻松做客户端播放 ...
- [Unity3D][Vuforia][IOS]vuforia在unity3d中添加自己的动态模型,识别自己的图片,添加GUI,播放视频
使用环境 unity3D 5 pro vuforia 4 ios 8.1(6.1) xcode 6.1(6.2) 1.新建unity3d工程,添加vuforia 4.0的工程包 Hierarchy中 ...
- Unity3D 怎样在安卓手机上播放视频
曾经仅仅会在电脑上通过Unity3D播放视频,研究了下发现通过Unity3D在手机上播放视频也很easy.现介绍例如以下. void OnGUI() { if (GUI.But ...
- EasyNVR网页H5无插件播放摄像机视频功能二次开发之直播通道接口保活示例代码
背景需求 随着雪亮工程.明厨亮灶.手机看店.智慧幼儿园监控等行业开始将传统的安防摄像头进行互联网.微信直播,我们知道摄像头直播的春天了.将安防摄像头或NVR上的视频流转成互联网直播常用的RTMP.HT ...
- EasyNVR网页Chrome无插件播放摄像机视频功能二次开发之云台控制接口示例代码
随着多媒体技术和网络通信技术的迅速发展,视频监控技术在电力系统.电信行业.工业监控.工地.城市交通.水利系统.社区安防等领域得到越来越广泛的应用.摄像头直播视频监控通过网络直接连接,可达到的世界任何角 ...
- 播放视频插件swfobject.js与Video Html5
播放视频的方法: 方法一. 使用HTML5播放 <video src="./files/Clip_480_5sec_6mbps_h264.mp4" width="1 ...
- Unity3D播放视频
http://blog.csdn.net/awnuxcvbn/article/details/17618919 点击这里下载视频转换器,该转换器会把其他格式转化为ogv格式,直接被unity识别,不需 ...
随机推荐
- 谷歌浏览器内核Cef js代码整理(二) 滚动条
1.隐藏滚动条 document.documentElement.style.overflow = 'hidden';隐藏竖向滚动条:document.documentElement.style.ov ...
- iOS开发中didSelectRowAtIndexPath tap事件响应延迟
为UITableViewCell添加tapped事件,代码如下: class VideoViewController: UIViewController , UITableViewDataSource ...
- 面试回顾——kafka
关于消息队列的使用场景:https://www.cnblogs.com/linjiqin/p/5720865.html kafka: Topic Kafka将消息种子(Feed)分门别类 每一类的消息 ...
- RMI(远程方法调用)入门
这两篇可以入门 http://www.cnblogs.com/ninahan0419/archive/2009/06/25/javarmi.html http://www.cnblogs.com/wx ...
- 简单快捷使用Git
1.简介和安装Git是世界上目前最先进的分布式版本控制系统.安装:https://git-for-windows.github.io下载.设置姓名和email:git config --global ...
- WinForm c#操作Excel
1)Excel 的 Range 对象 在可以对 Microsoft Office Excel 2003 中的任何范围执行操作前,必须将其表示为 Range 对象并使用此 Range 的方法和属性.Ra ...
- 关于页面缩放时css错乱的处理方法---之一
这几天遇到一个问题,就是在做网页的时候,页面缩放时,布局就乱了,原来的样子不会跟随缩放的放大或者缩小进行改变,直接导致的后果,就是页面很难看,无法使用 之前虽然写了代码,但是一直没有注意到缩放后页面的 ...
- SVN中英文菜单对照
TortoiseSVN英文版菜单中文翻译01.SVN Checkout(SVN取出) 点击SVN Checkout,弹出检出提示框,在URL of repository输入框中输入服务器仓库地址,在C ...
- Python中*和**的作用(课堂小结)
以前自学没注意过参数的传导中*和**的用法,这次趁着上课了解了一下,顺便写个随笔记一下. 1.打包用法 在参数传导中*args是不定长参数,传入的参数是不限制个数的,比如 def bdc(*args) ...
- aptana怎么显示空格 tab和回车等
