elment ui 图片上传遇到的一些问题
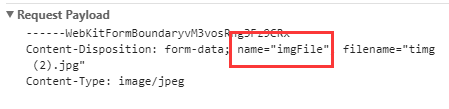
图片上传返回200,message显示请上传图片

注意上图中的name字段要和服务器接受的name相同,这里我们是imgfile,默认name不是这个,所以要在el-upload组件上设置name属性。
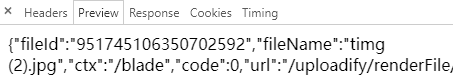
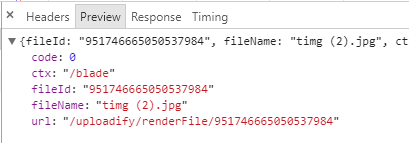
返回数据不是json格式


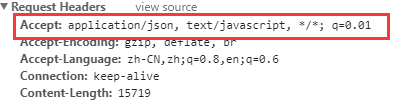
如图,默认Accept是
*/*,返回的是字符串。
设置el-upload组件headers属性,修改请求头Accept属性:
uploadImgHeader: { // 设置接收到json格式的返回值
'Accept': 'application/json, text/javascript, /; q=0.01'
}
>返回数据就是json格式了。

elment ui 图片上传遇到的一些问题的更多相关文章
- element ui图片上传方法
<!--商品图片--> <template v-slot:product_cover> <el-upload list-type="picture-card&q ...
- 06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- TinyMCE的使用(包括汉化及本地图片上传功能)
TinyMCE我就不多介绍了,这是下载地址:https://www.tinymce.com/download/ 下载下来是英文版,要汉化也很简单.首先去网上随便下载个汉化包,然后把汉化包解压后的lan ...
- MVC4中基于bootstrap和HTML5的图片上传Jquery自定义控件
场景:mvc4中上传图片,批量上传,上传前浏览,操作.图片进度条. 解决:自定义jquery控件 没有解决:非图片上传时,会有浏览样式的问题; 解决方案; 1.样式 – bootstrap 的css和 ...
- 分离与继承的思想实现图片上传后的预览功能:ImageUploadView
本文要介绍的是网页中常见的图片上传后直接在页面生成小图预览的实现思路,考虑到该功能有一定的适用性,于是把相关的逻辑封装成了一个ImageUploadView组件,实际使用效果可查看下一段的git效果图 ...
- ueditor使用canvas在图片上传前进行压缩
之前就看到H5使用canvas就可以在前端使用JS压缩图片,这次接到任务要把这个功能嵌入到ueditor里面去,以节省流量,减轻服务器压力. H5使用canvas进行压缩的代码有很多,核心原理就是创建 ...
- html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器
以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上 ...
- ruby on rails爬坑(三):图片上传及显示
一,问题及思路 最近在用rails + react + mysql基本框架写一个cms + client的项目,里面涉及到了图片的上传及显示,下面简单说说思路,至于这个项目的配置部署,应该会在寒假结束 ...
- 使用iframe实现图片上传预览效果
原理:将图片上传的页面放在iframe中,这样就可以在iframe中将图片提交到服务器而不需要页面刷新,提交成功后用脚本实现主页面显示上传的图片. Default.aspx: <%@ Page ...
随机推荐
- redis性能监控(一): Redis Info 命令 - 获取 Redis 服务器的各种信息和统计数值
https://blog.csdn.net/wmx3ng/article/details/82772891 https://blog.csdn.net/lxpbs8851/article/detail ...
- thinkphp调用微信jssdk开发
一:准备文件,并将文件置于网站根目录下 access_token.json {"access_token":"","expire_time" ...
- C# 之 6.0 新特性
VS2015内置的C#版本为6.0,学习了一下C#6.0的新特性. 特性1:自动属性初始化 (Initializers for auto-properties) 以前我们是这么写的 public st ...
- Python学习(十二) —— 面向对象
一.初识面向对象 面向过程的核心是过程,流水线思维,过程即解决问题的步骤,面向过程的设计就好比精心设计好一条流水线,考虑周全什么时候处理什么东西. 优点:极大地降低了写程序的复杂度,只需要顺着要执行的 ...
- busybox linux-2.6.2 编译安装中碰到的若干问题
Q1 /busybox-1.18.4/scripts/gcc-version.sh: line 11: arm-linux-gcc: command not found 1.问题:/home/ub ...
- Jenkins不能及时更新svn到最新代码
在Jenkins配置项目url项目名后添加@HEAD即可.
- 爬虫3 requests基础之下载图片用content(二进制内容)
res = requests.get('http://soso3.gtimg.cn/sosopic/0/11129365531347748413/640') # print(res.content) ...
- ImportError: No module named 'pysqlite2'
在使用 Python 3 进行 Flask 学习时,运行服务时,出现: ImportError: No module named 'pysqlite2' 一. 现象 && 原因 出现如 ...
- css3 webkit-box的用法
webkit-box 1.之前要实现横列的web布局,通常就是float或者display:inline-block; 但是都不能做到真正的流体布局.至少width要自己去算百分比.2.flexibl ...
- pdf文件去掉广告,水印,背景和删除密码方法收藏
对于学习资料中,pdf文件中的出现的频繁的广告内容真的让人看了很烦,怎么删除呢,后来发现有一款工具foxitphantom可以直接删除,具体操作是,先用该软件打开,然后选择Edit->Heade ...
