vue-devtools 的安装和使用
vue-devtools的安装与使用
一.在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools
二.解压到本地的某盘
三.用你的npm中进入该文件夹下
四.依次输:
1:npm install
2:npm run build (这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,如下图)

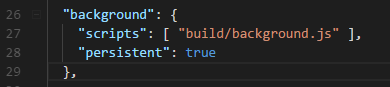
五:修改shells>chrome文件夹下的mainifest.json 中的persistant为true

六:我们找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的shells>chorme文件夹直接拖到页面中,完成安装。
(注意:如果我们没有执行第四部的npm run build,在这里会报错:无法加载背景脚本"build/background.js")
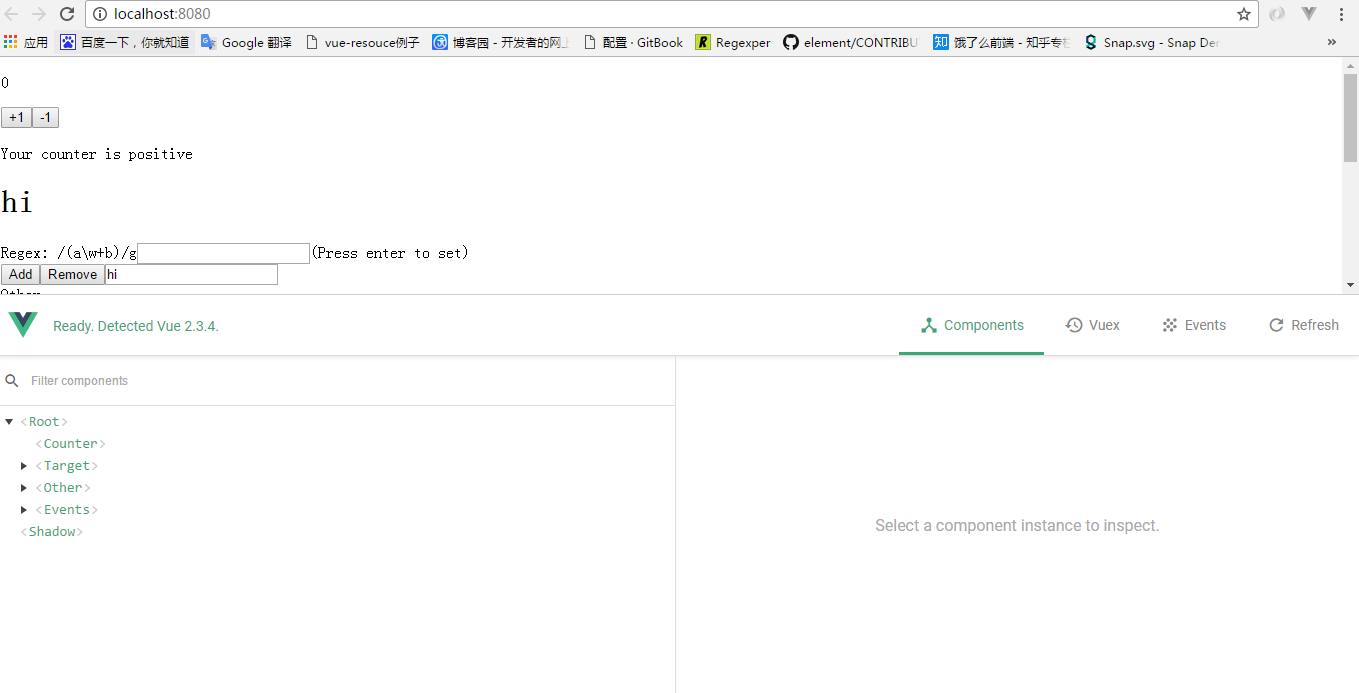
七:在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8080可以看到插件已经安装并运行了。

八:我们在打开本地的其他项目时,就不需要在vue-devtools文件夹下执行npm run dev了,因为这个插件已经安装在浏览器中。接下来就愉快的调试你的vue项目吧。
vue-devtools 的安装和使用的更多相关文章
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- vuejs之Vue Devtools
Vue Devtools大法好 这是一篇小白friendly教程 Vue Devtools是一款谷歌浏览器插件,专门为调试vue而设计.假设你做了一个vue应用,当你在调试的过程中,打开的控制台是这样 ...
- 使用vue Devtools
第一步: 在谷歌应用商店中查找 vue Devtools 并安装.安装之后,即使我们打开了vue项目发现vue标识是灰色的,说明并没有成功启动vue. 第二步: 默认安装的情况下,找到C:\Users ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
- vue调试工具vue-devtools安装及使用
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: ...
随机推荐
- OPENSTACK在RHEL7安装;admin创建虚拟机模板供demo使用
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/u010026901/article/details/30965601 首先RHEL7安装.导入镜像, ...
- centos7下安装docker(13.1docker存储--data volume)
我们现在知道docker 有两种存储方式:storage driver和data volume stroage driver这种存储方式主要是存储那些无状态的数据,是镜像层和容器层组成的,而data ...
- 转://三分钟读懂Oracle数据库容灾架之DataGuard
目前市场上针对Oracle数据库常见的容灾产品大致可以分为两大类. Oracle 公司自己的容灾产品 非Oracle公司的容灾产品 Oracle公司目前的容灾产品有我们常见的DataGuard和属于中 ...
- WannaCry勒索软件还在继续传播和感染中
导读 WannaCry的大规模感染受益于影子经纪人泄露的永恒蓝色漏洞,尽管微软发布了安全更新,但许多用户还没有安装它.自最初爆发以来已经过去了18个月,但到目前为止仍有数十万用户感染了WannaCry ...
- undefined == false 么
今天碰到个问题,我需要去判断 undefined == false 会返回什么,想当然的以为会返回true,但是结果却返回的是false,这我就有点晕了,不是说undefined.null.0.NaN ...
- 【Codeforces 1120A】Diana and Liana
Codeforces 1120 A 题意:给\(n\)个数\(a_1..a_n\),要从其中删去小于等于\(n-m\times k\)个数,使得将这个数组分成\(k\)个一段的序列时有至少一段满足以下 ...
- http协议进阶(六)代理
web代理服务器是网络的中间实体,位于客户端和服务器之间,扮演“中间人”的角色,作用是在各端点之间来回传送报文. 其原理是:客户端向代理服务器发送请求报文,代理服务器正确的处理请求和连接,然后返回响应 ...
- linux内存管理源码分析 - 页框分配器
本文为原创,转载请注明:http://www.cnblogs.com/tolimit/ 最近在学习内核模块的框架,这里做个总结,知识太多了. 分段和分页 先看一幅图 也就是我们实际中编码时遇到的内存地 ...
- SSM+BootStrap增删改查,以及头像上传
先看界面 点击编辑之后 具体代码请往下看 一.jsp界面 <%@ page language="java" contentType="text/html; char ...
- React-引入图片的方法
方法一: import imgURL from '../../images/logo.png'; <img src={imgURL} alt="1"/> 方法二: &l ...
