js原生函数
arguments:代表所有的形参的集合;
可以通过arguments:
cosole.log(arguments);打印所有参数
console.log(arguments[i]);可以通过访问下标的方式来访问数组;
console.log(arguments.length);访问参数长度;
参数可以是任何数据类型;
可以是一个函数;也可以是一个对象;
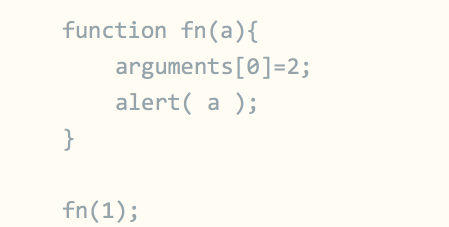
 在这里我们arguments[0] = a; 说明arguments是在堆内的数组;如何我们有多个参数且参数还是对象,那么我们选择要访问的具体对象中的参数 我们可以通过arguments的[ ][ ];就是一个多维数组的访问方法去访问他具体内容。
在这里我们arguments[0] = a; 说明arguments是在堆内的数组;如何我们有多个参数且参数还是对象,那么我们选择要访问的具体对象中的参数 我们可以通过arguments的[ ][ ];就是一个多维数组的访问方法去访问他具体内容。
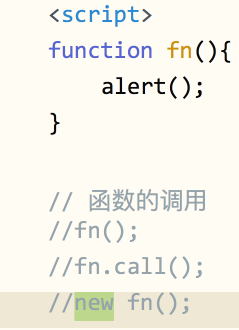
 函数的调用方法。其中new fn();这个是构造函数 constructor的方法; 当我们用这个方法去调用函数的时候,会把我们所写的函数认为是一个constructor;
函数的调用方法。其中new fn();这个是构造函数 constructor的方法; 当我们用这个方法去调用函数的时候,会把我们所写的函数认为是一个constructor;
函数作用域和声明提前
JavaScript的函数作用是指在函数内声明的所有变量在函数体内始终是有定义的,也就是说变量在声明之前已经可用,所有这特性称为声明提前(hoisting),即JavaScript函数里的所有声明(只是声明,但不涉及赋值)都被提前到函数体的顶部,而变量赋值操作留在原来的位置。
当前函数:
var fn = function(){
console.log();
}
function fn(){
console.log();
}
fn(); //要是开发这么写我觉得你会被你给同事打死;理解不难看着麻烦。正常想着console.log(2);
实际上在解析时:
var fn
function fn(){
console.log();
}
fn = function(){
console.log();
}
fn(); //浏览器正确解析姿势;所以会console.log(1);
注意:函数声明是函数提升到上面去了,而不是掉下来;
fn();
var fn = function(){
console.log();
}
function fn(){
console.log();
} //这里console.log(2);因为函数声明的原因 升上去了;
var fn = function(){
console.log();
}
function fn(){
console.log();
}
fn(); //这里console.log(1);
fn();
var fn = function(){
console.log();
}
function fn(){
console.log();
}
fn(); // 这里console.log()会打印出 2 1;
js原生函数的更多相关文章
- js原生函数一些封装
这是一些js原生封装的函数,主要是为了兼容IE浏览器,如下 获取css样式 function getStyle(ele, prop) { if(window.getComputedStyle) { r ...
- js原生函数bind
/*在javascript中,函数总是在一个特殊的上下文执行(称为执行上下文),如果你将一个对象的函数赋值给另外一个变量的话,这个函数的执行上下文就变为这个变量的上下文了.下面的一个例子能很好的说明这 ...
- 兼容主流浏览器的js原生函数封装
1.获取和修改垂直滚动条的滚动距离 //获取滚动条滚动距离function getScrollTop(){ var fromTop=document.documentElement.scrollTop ...
- JS原生Date类型方法的一些冷知识
ps:由于Date()是js原生函数,不同浏览器的解析器对其实现方式并不同,所以返回值也会有所区别.本文测试未特别申明浏览器的情况下,均是指win7 x64+chrome 44.0.2403.155 ...
- js原生的url操作函数,及使用方法。(附:下边还有jquery对url里的中文解码函数)
js原生的url操作函数,完善的. /*****************************/ /* 动态修改url */ /*****************************/ var ...
- 类型和原生函数及类型转换(二:终结js类型判断)
typeof instanceof isArray() Object.prototype.toString.call() DOM对象与DOM集合对象的类型判断 一.typeof typeof是一个一元 ...
- 《You dont know JS》原生函数
原生函数 原生函数,即JavaScript的内建函数(built-in function).常用的原生函数有String().Number().Boolean().Array().Object().F ...
- js原生之函数
1.函数作为参数传给其他函数: data.sort(function(a,b){return a-b}) //关于数组的sort函数,其回调函数返回负值,a在b之前 //正值,b在a ...
- JS的原生函数
常用的原生函数有: String() Number() Boolean() Array() Object() Function() RegExp() Date() Error() Symbol() 1 ...
随机推荐
- Excel中IF函数的嵌套用法(多条件)
Excel中IF函数的嵌套用法(多条件) Excel中IF函数的嵌套用法(多条件) 函数格式:if(logical_test,value_if_true,value_if_false).其中: ...
- (6)sudo命令详解(每周一个linux命令系列)
首先说句抱歉,最近事情比较复杂,停更了一阵子.我又回来啦 多用户管理 我们常用的windows个人系统虽然可以设置多用户,但是实际上是不可以多用户同时登陆的(这个我实验过,我以前用windows服务器 ...
- ROS教程4 ROS自定义srv类型及使用
创建srv文件 在上一节单独为自定义的消息和服务的包 test_msgs 里面 创建 srv文件夹 进入创建 testsrv.srv 文件 ,内容为: (srv文件和msg文件类似,唯一不同的是它包含 ...
- mybatis 枚举的支持
文章转自 https://www.cnblogs.com/jeffen/p/6380724.html 在spring-boot中可以通过yml全局配置枚举执行器
- leetcode701. Insert into a Binary Search Tree
https://www.cnblogs.com/grandyang/p/9914546.html 类似于二分查找的方法,用迭代的方法去做 注意:无论是进入左子树还是右子树,左右子树都变成了新的数,所以 ...
- OCP 12c题库出现大量新题,062新题-第21题
choose three Which three statements are true about Oracle checkpoint processing? A) Incremental chec ...
- ubuntu RPLIDAR A2的使用
RPLIDAR是由RoboPeak Team,SlamTec公司开发的低成本2D LIDAR解决方案.它可以扫描6度半径内的360°环境. RPLIDAR的输出非常适合构建地图,做slam或构建3D模 ...
- 2-(基础入门篇)Air202下载开发入门(给Air202下载第一个程序)
http://www.cnblogs.com/yangfengwu/p/8887933.html 资料链接 链接:https://pan.baidu.com/s/1-SRfsKGQ7rZVvFmp1O ...
- 【iOS】build diff: /../Podfile.lock: No such file or directory
Github 上下载的开源项目,在 Xcode 打开运行后报了错,如图所示: 解决方法: 在工程设置中的 Build Phases 下删除 Check Pods Manifest.lock 及 Cop ...
- React 等框架使用 index 做 key 的问题
React 等框架使用 index 做 key 的问题 假如有两个树,一个是之前,一个是更变之后,我们抽象成两种可能性. 插入内容在最后 插入内容在最前 关于插在中间,原理一样,就不阐述. 使用 ul ...
