javascript基础知识学习
javascript中几种基础函数的介绍
1.typeof
注意:
① typeof 是操作符,不是函数;
② typeof 操作符 接收一个参数,用来判断参数数据类型,存在六种返回值类型,非别是:undefined、number、string、boolean、object 、function;
举例:
var message; console.log( typeof message); //undefined console.log( typeof (message)); //undefined
运行结果:

③ typeof(null) 返回值是object
举例说明:
var car = null;
console.log( typeof car); //object
运行结果:

解析:
null值表示一个空对象的指针。
2. boolean()
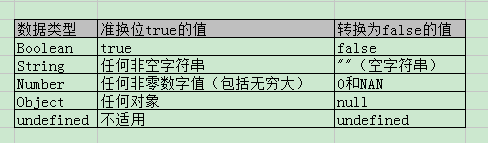
该函数接收一个女任何类型参数,并返回一个boolean类型值,用来判断是否是boolean类型;
接收不同类型参数,返回值规则如下:

举例说明:
var message = "Hello World!";
if(message){
console.log("value is true !");
}
运行结果:

解析:
message是一个字符串类型数据,if()判断语句需要接收boolean类型数据,所以隐式调用了boolean()函数。而boolean()函数,在接收一个非空字符串时,返回值是true,所以运行结果如上。
3 isNaN()
NaN,即非数值,是一个特殊的数值,这个数值用于表示一个本来要返回数值的操作数,未返回数值的情况。
isNaN(),接收一个参数,判断接收的参数是否“不是数值”,接收一个参数后,会尝试将参数转换为数值。
注意:
isNaN(),也适用于对象,基于对象调用isNaN()函数是,会调用函数对象的valueOf()方法,然后确定方法返回值是否可以转换为数值,如果不能,则基于这个返回值在调用toString()方法,再测试返回值。
javascript基础知识学习的更多相关文章
- javascript 基础知识学习1
JavaScript 是脚本语言.浏览器会在读取代码时,逐行地执行脚本代码.而对于传统编程来说,会在执行前对所有代码进行编译.基础知识:1).JavaScript 对大小写敏感.JavaScript ...
- Javascript 基础知识学习--javascript中的参数传递都是按值传递的
ECMAScript中所有函数的参数传递都是按值传递的,无论参数是值类型还是引用类型的.过去我跟大多数人一样觉得跟传值类型相关. 自己写了一个测试的例子,确实如此 function add(a) { ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- Javascript基础知识总结一
Javascript基础知识总结一 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- JavaScript 基础知识 - BOM篇
前言 本篇文章是JavaScript基础知识的BOM篇,如果前面的<JavaScript基础知识-DOM篇>看完了,现在就可以学习BOM了. 注意: 所有的案例都在这里链接: 提取密码密码 ...
- AXAJ基础知识学习
AXAJ基础知识学习 博客首页 Ajax简介 ajxa全称是Asynchronous Javascript And XML ,就是异步的JS 和XML 通过Ajax可以再浏览器中向服务器发送异步请求, ...
- Vue2基础知识学习
Vue2基础知识学习 01.初识 new Vue({ el: '#root', //用于指定当前Vue实例为哪个容器服务,值通常为css选择器符 data () { return { } } }); ...
- GCC基础知识学习
GCC基础知识学习 一.GCC编译选项解析 常用编译选项 命令格式:gcc [选项] [文件名] -E:仅执行编译预处理: -S:将C代码转换为汇编代码: -c:仅执行编译操作,不进行连接操作: -o ...
随机推荐
- nginx并发模型与traffic_server并发模型简单比较
ginx并发模型: nginx 的进程模型采用的是prefork方式,预先分配的worker子进程数量由配置文件指定,默认为1,不超过1024.master主进程创建监听套接口,fork子进程以后,由 ...
- 【vue】项目编译报错 Error: No PostCSS Config found in...
问题描述: 项目在本地运行不报错,上传到 GitHub 之后,再 clone 到本地,执行: npm install 安装完成之后再执行: npm run dev 这时报错 Error: No Pos ...
- yesno孤立词识别kaldi脚本
path.sh主要设定路径等 export KALDI_ROOT=`pwd`/../../.. [ -f $KALDI_ROOT/tools/env.sh ] && . $KALDI_ ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- linux下应用程序性能剖分神器gprofiler-tools-安装和使用
最近在摆弄算法的的优化,需要剖分一下算法的瓶颈,就找了一些代码剖分工具,其中 gprofileer-tools是很不错的工具,gperftools时google开源的一款C++性能分析分析工具,git ...
- django 中文入门文档
django中文入门文档:阅读地址
- [EXP]Memu Play 6.0.7 - Privilege Escalation
# Exploit Title: Memu Play - Privilege Escalation (PoC) # Date: // # Author: Alejandra Sánchez # Ven ...
- 接口自动化思路_JAVA
写在开头: 技术渣做接口自动化,大神们请轻喷!多提提优化方案和问题点. 以前做接口测试一直通过postman 和 soapUI来做,Postman 是Chrome的一个插件Case多了不好管理,同时执 ...
- Android中内容提供者ContentProvider的详解
1.什么是ContentProvider 首先,ContentProvider(内容提供者)是android中的四大组件之一,但是在一般的开发中,可能使用的比较少. ContentProvider为不 ...
- 使用mybatis中的自定义TypeHandler处理PostgreSQL中的Json类型字段
业务扩展字段在PostgreSQL数据库中经常会使用json格式的数据来存储,然而mybatis默认是没有实现json类型字段对应的TypeHandler,所以一般我们需要自定义mybatis的Typ ...
