vue.js--遇到的一些错误
1.
<sapn> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
提示信息是说我的sapn组件没有注册,才发现我的标签写错了 span;
2.

出现这个原因通过props传递了两层子组件内或者子组件直接修操作父组件的数据,都会出现这个错误。
子组件要是想操作父组件数据
方法1:通过computed,然后操作完成后,通过$emit方法把操作完成后的数据提交给父组件; computed property
方法2:使用子组件的data,建立一个变量并赋值; use a data
code:
1:
props:['data1'],
data(){
return {
data2:this.data1
}
}
2:
props:['data1'],
computed:{
data2:{
return this.data1
}
}
3. - tag <span> has no matching end tag.
说明标签没有匹配对。
4.我使用了babel-plugin-import ,加载ui框架,我在.babelrc文件配置中的plugins添加了配置信息,
plugins:[
[
"import":{
"libraryName": "vant",
"style": true
}
]
]

然后我就直接运用里面的里面的组件
比如:
import { Button } from 'vant';
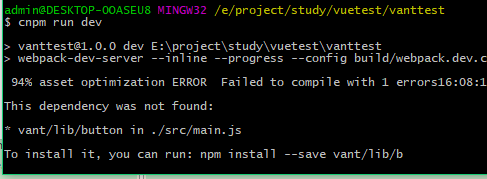
直接输入了命令 npm run dev
解决办法:
cnpm install
因为引入的组件中没有lib文件夹,lib文件夹下也没有button等相关的组件
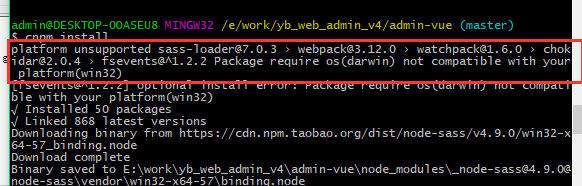
5 .
我在项目中npm install 出现了某个依赖安装不上。
.
解决方法:cnpm i sass-loader -S
然后再cnpm install
就可以了。
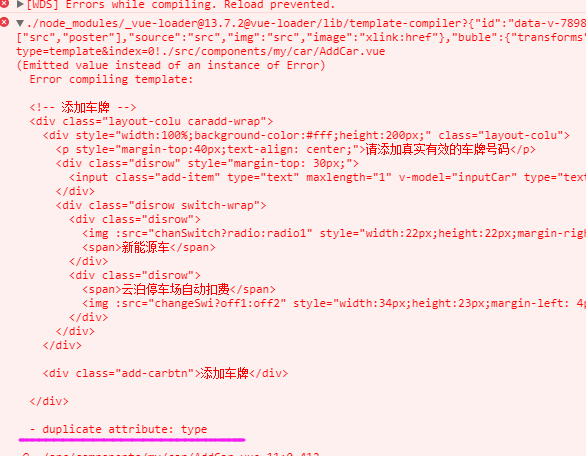
6.- duplicate attribute: type 重复属性 (重复属性type)

<input class="add-item" type="text" maxlength="1" v-model="inputCar" />
vue.js--遇到的一些错误的更多相关文章
- vue.js出现cannot get /错误
config中的index.js 原来是 assetsPublicPath: './', 改为 assetsPublicPath: '/',
- Vue.js 使用 Swiper.js 在 iOS 11 时出现错误
前言 在H5项目中,需要用到翻页效果,通过 Swiper 来实现,安装 Swiper npm i swiper -S 但是实际使用中,发现低版本 iOS < 11 会出现下面这个错误: Synt ...
- vue.js 打包时出现空白页和路径错误
vue-cli输入命令:npm run build 即可打包vue.js的项目 打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目 我们直接运行打包后的文件夹中的index.ht ...
- Vue.js@2.6.10更新内置错误处机制,Fundebug同步支持相应错误监控
摘要: Fundebug 的 JavaScript 错误监控插件同步支持 Vue.js 异步错误监控. Vue.js 从诞生至今已经 5 年,尤大在今年 2 月份发布了重大更新,即Vue 2.6.更新 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
- Vue.js——vue-resource全攻略
概述 上一篇我们介绍了如何将$.ajax和Vue.js结合在一起使用,并实现了一个简单的跨域CURD示例.Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的D ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是local的.在实际的应用中,几乎90%的数据是来源于服务端的,前端和服务端之间的数据交互一般是通过ajax ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
随机推荐
- Linux 默认线程栈大小 调优
Linux 线程栈介绍 栈,就是那些由编译器在需要的时候分配,在不需要的时候自动清除的变量的存储区.里面的变量通常是局部变量.函数参数等:和堆相比,栈通常很小. Linux 查询线程栈 1.查看默认的 ...
- HTTP长连接、短连接究竟是什么?
1. HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议. IP协议主要解决网络路由和寻址 ...
- 整型 布尔值 字符串 for循环
1.整型 2.布尔值 3.字符串 4.for循环 1.整型:.python中有长整型, Python3中只有整型 2.布尔值: bool:Ture 真 False 假 数字和布尔值可进行转 ...
- SSM登录跳转到登录页,登录页不能加载js和样式
SSM登录跳转到登录页,登录页不能加载js和样式选用jsppage添加根路径. <% String rootPath = request.getContextPath(); %> < ...
- 用bytomswap进行“跨链”资产转换
bytom是专注资产领域的公有区块链平台,最近开发者社区基于比原做了一款资产转换平台.我们可以在上面通过自己现有的资产在比原上发行资产.然后达到资产转换的目的. 一. 以太币资产转换成比原上的资产 首 ...
- idea maven列表有问题的
idea maven列表有问题的,覆盖 C:\Users\用户名\.IntelliJIdea2017.2\system\Maven\Indices路径大致在这里 文件为 Indices.rar ...
- 启动xampp出错,Port 80 in use by "Unable to open process" with PID 4!
启动xampp出错,Port 80 in use by "Unable to open process" with PID 4! 环境:windows10 80端口被PID为4的应 ...
- linux iso 下载地址
Centos 5.3 下载地址: http://www.karan.org/mock/5.3/CentOS-5.3-i386-bin-1to6.torrent http://www.karan.or ...
- Web版记账本开发记录(六)
经过今天的学习和实践,终于把这个web版的记账系统给做出来了, 虽然是很简单的一个系统,但是自己花费的时间也着实不少. 今天将大部分功能都实现了,接下来就是完善和美化, 接下来会对不足的地方进行改善, ...
- HTML:foreach
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
