GitHub入门与实践 读书笔记二:Git的导入
1.诞生背景
Linux的创始人Linus Torvalds 在2005年开发了Git的原型程序,后随着众多开发者的共同努力,现在他已经被大量的程序员采用。
2.什么是版本管理
版本管理:管理软件在开发过程中,添加或修改或删除源码的历史记录。
版本管理分为集中型和分散型

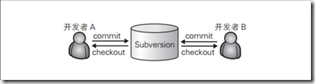
集中型:以Subversion为代表。仓库集中存放到服务器,只有一个仓库。
优点:所有数据集中存放在服务器当中,便于管理。缺点:一旦不能联网,将无法获取最新源码,如果服务器故障,数据将会消失。

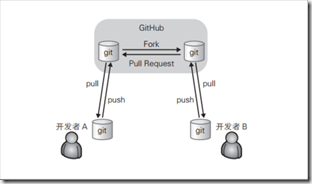
分散型:以Git为代表。把需要的仓库复制到本地,开发时连接本地的仓库(可随意修改),不需要连远程的仓库。
优点:方便使用,随时随地可以开发。缺点:配置操作复杂。
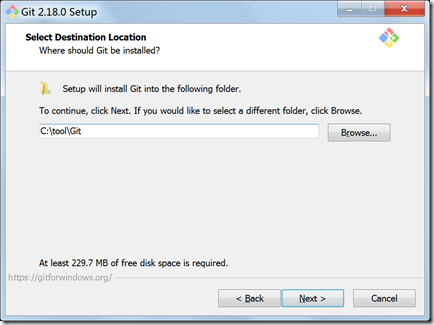
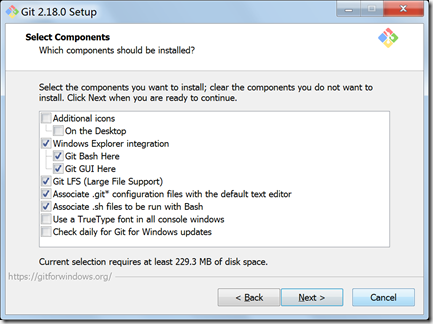
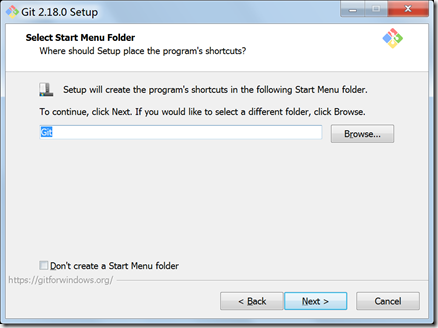
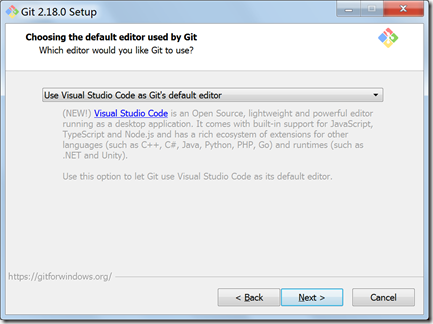
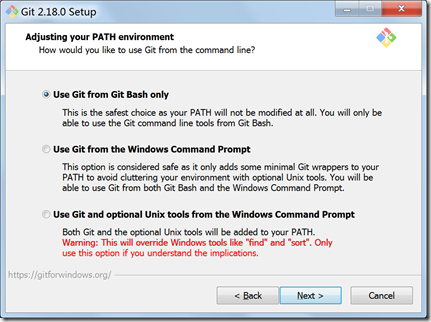
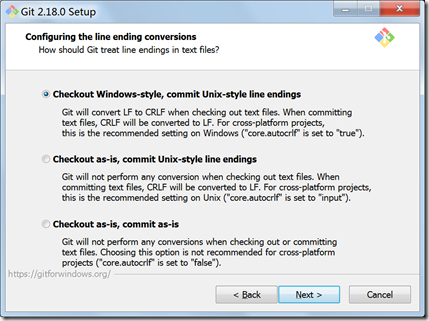
3.安装
windows环境(记录安装过程)






4.初始设置
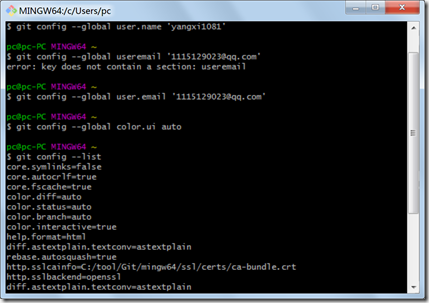
设置自己的git信息:输入
git config --global user.name "Firstname Lastname" (此处name可修改也不是用于登录github的登录名)
git config --global user.email "your_email@youremail.com"
设置自己的git信息即完成安装和设置,可以输入git config --list查看自己的git信息。

GitHub入门与实践 读书笔记二:Git的导入的更多相关文章
- GitHub入门与实践 读书笔记一:欢迎来到GitHubde世界
1.什么是GitHub GitHubshi为开发者提供Git仓库的托管服务.除此之外,还为开发者提供能帮助提高代码效率和品质的功能. GitHub和Git的区别? Git是源码仓库而GitHub是在网 ...
- GitHub入门与实践 读书笔记三:(1)GitHub账户注册教程
第一步:进入GitHub官网,官网地址:https://github.com/ 第二步:点击Sign up for GitHub 1.昵称一栏:每次在你输入昵称之后,都会检查是否已经被注册.如果被注册 ...
- 《Github入门与实践》读书笔记 蟲咋先生的追求之旅(上)
<Github入门与实践>作者: [日] 大塚弘记 译者:支鹏浩/刘斌 简介 本书从Git的基本知识和操作方法入手,详细介绍了GitHub的各种功能,GitHub与其他工具或服务的协作 ...
- Git 笔记二-Git安装与初始配置
git 笔记二-Git安装与初始配置 Git的安装 由于我日常生活和工作基本上都是在Windows上,因此此处只说windows上的安装.Windows上的安装和其他程序一样,只需要到http://g ...
- 《CMake实践》笔记二:INSTALL/CMAKE_INSTALL_PREFIX
<CMake实践>笔记一:PROJECT/MESSAGE/ADD_EXECUTABLE <CMake实践>笔记二:INSTALL/CMAKE_INSTALL_PREFIX &l ...
- 《CMake实践》笔记二:INSTALL/CMAKE_INSTALL_PREFIX【转】
本文转载自:http://www.cnblogs.com/52php/p/5681751.html 四.更好一点的Hello World 没有最好,只有更好 从本小节开始,后面所有的构建我们都将采用 ...
- Unity Shader入门精要读书笔记(二)UnityShader概述
第三章<UnityShader概述>的读书笔记: 1.Unity Shader模板提供了几种选择: 标准光照模型(新添加的基于物理的渲染方法) 不含光照的基本的顶点.片元着色器 屏幕后处理 ...
- ES6读书笔记(二)
前言 前段时间整理了ES6的读书笔记:<ES6读书笔记(一)>,现在为第二篇,本篇内容包括: 一.数组扩展 二.对象扩展 三.函数扩展 四.Set和Map数据结构 五.Reflect 本文 ...
- Unity Shader入门精要读书笔记(一)序章
本系列的博文是笔者读<Unity Shader入门精要>的读书笔记,这本书的章节框架是: 第一章:着手准备. 第二章:GPU流水线. 第三章:Shader基本语法. 第四章:Shader数 ...
随机推荐
- Quartz Scheduler misfireThreshold属性的意义与触发器超时后的处理策略
Quartz misfireThreshold属性的意义与触发器超时后的处理策略. 在配置quartz.properties有这么一个属性就是misfireThreshold,用来指定调度引擎设置触发 ...
- kafka消费者实时消费数据存入hdfs java scalca 代码
hadoop-client依赖很乱 调试很多次cdh版本好多jar没有 用hadoop2.7.3可以 自定义输出流的池子进行流管理 public void writeLog2HDFS(String p ...
- cron笔记
以前以为添加计划任务就是crontab -e来添加,知道今天偶然发现了/etc/cron.d目录,才发现事情没有那么简单.. crontab -e命令编辑的文件是保存在/var/spool/cron/ ...
- maven开发项目中遇到的问题
java.util.concurrent.ExecutionException: org.apache.catalina.LifecycleException: Failed to start com ...
- git分散式版本管理系统,从安装到基本使用
首先,当然是安装git了,不用寻思,官网下载即可 https://git-scm.com/downloads 第二是设置账户,鼠标右键,选择git bush,在命令窗口中进行设置 git config ...
- 在res文件下新建文件夹
今天遇到了在res下新建文件夹的问题,无论是是Android studio中直接建还是在下载Android studio的物理地址中直接新建一个文件夹,在树结构中始终没有见到新建的文件,原来需要把An ...
- Static需谨慎
Static Cling Sticking Your Code To Things Unnecessarily Static Cling is a code smell used to describ ...
- Visual Studio 2017 配置导出/导入/重置
1.打开VS,按下面的快捷键呼出命令窗口 Ctrl+Alt+A 2.导入/导出/重置命令 Tools.ImportandExportSettings [/export:filename | /impo ...
- Nginx教程---03.Nginx日志切割
Nginx的定时任务与自动切割 明确: 如果这个网站的访问量比较大,那么一天下来 nginx日志可能会特别的大,所以当出现这种情况呢,如果 把每天的日志都存在同一个日志文件里,会使你的日志文件大到让你 ...
- ssm+redis整合之redis连接池注入
package com.tp.soft.redis; import javax.annotation.Resource; import org.springframework.beans.factor ...
