黄聪:AngularJS最理想开发工具WebStorm
AngularJS最理想开发工具WebStorm
AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/angularjs-webstorm-ide/

前言
俗语讲:“工欲善其事,必先利其器”,为了玩转AngularJS,顺手的工具要选好。在上一篇文章中,通过yeoman我们构建了一个AngularJS的工程,通过vi编辑器和命令行操作,我们几乎可以完成整个的项目开发。但是,随着代码量和文件数的增加,文件和目录越来越难把握,代码文件各种难懂,缩进不一致,controller和directive被多少个地方所引用,。。。
我们需要一个IDE,来帮助我们更好的看懂项目,管理代码。WebStorm是目前我认为AngularJS开发最理想工具。
目录
- WebStorm介绍
- 导入Javascript工程
- 安装AngularJS插件
- WebStorm使用
1. WebStorm介绍
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
下载:http://www.jetbrains.com/webstorm/index.html
WebStorm可能最大的缺点就是需要付费,对于个人开发者49刀。不过,WebStorm还推出了几种免费的liences。
- Classroom License:申请课堂演示
- Open Source Project License:申请做为开源项目的贡献者
- MVP License: 申请微软的专家
可以通过购买页面找到信息:http://www.jetbrains.com/webstorm/buy/index.jsp
当然我是不会告诉大家,在google里可以找到过去版本的liences的,只是中国的程序员真是太苦逼了。
2. 导入Javascript工程
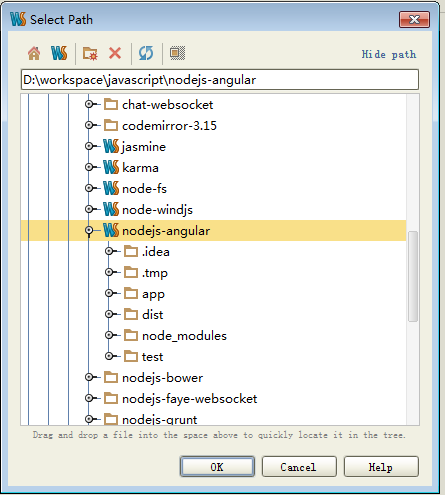
打开WebStorm后,我们可以通过操作:
"file"==>"open Directory..."==>"select Directory" ==> "ok"来选择我们已经构建好的工程。

WebStrom对Html5, javascript, css,json… 大部分的代码都支持非常好。

3. 安装AngularJS插件
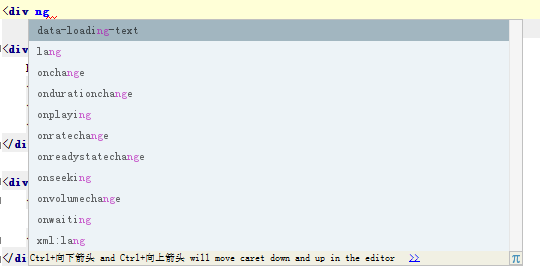
不过,默认的WebStrom并不认识,AngularJS的指令,当我尝试写代码ng-controller时,编辑器没有出现对应该的提示。
<div ng
对于特别熟悉的AngularJS的人来说,并不是那么重要。但是,如果有语法提示不是会更好吗?
安装AngularJS插件,两种办法:
- 在IDE中,自动下载自动安装
- 手动下载,手动安装
1). 在IDE中,自动下载自动安装
我们需要以下的操作:
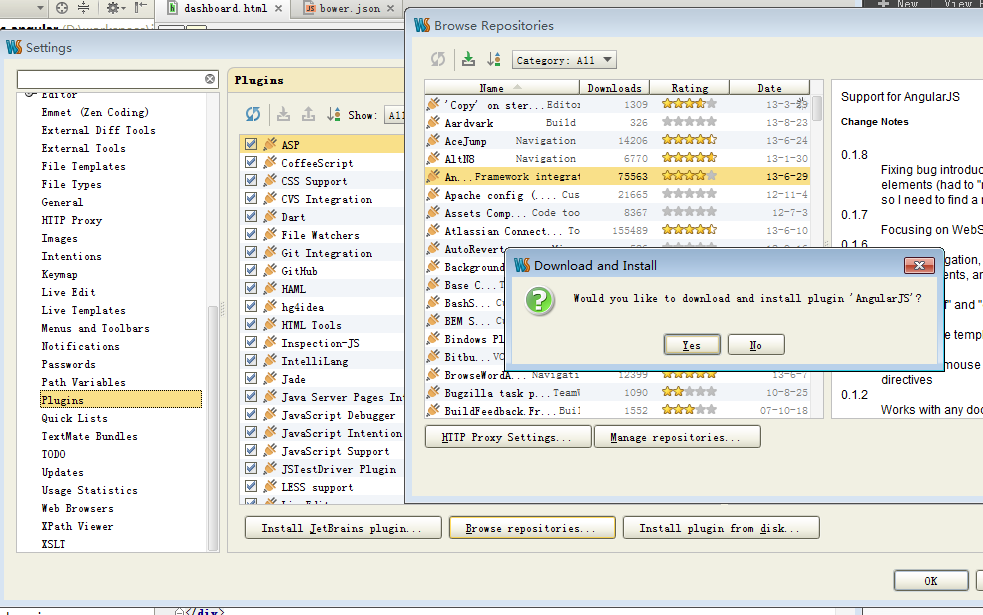
1. File->Settings->Plugins
2. 点击 “Browse Repositories”
3. 选中 “AngularJS” 双击
4. 选择 “Yes”
5. 重启WebStorm

我在使用这个方法的时候失败了
2). 手动下载,手动安装
我们在jetbrains的插入库中,找到AngularJS:http://plugins.jetbrains.com/plugin/6971
下载angularjs-plugin.zip,然后解压到D:\toolkit\WebStorm 6.0.1\plugins\目录
~ D:\toolkit\WebStorm 6.0.1\plugins\angularjs-plugin重启WebStorm
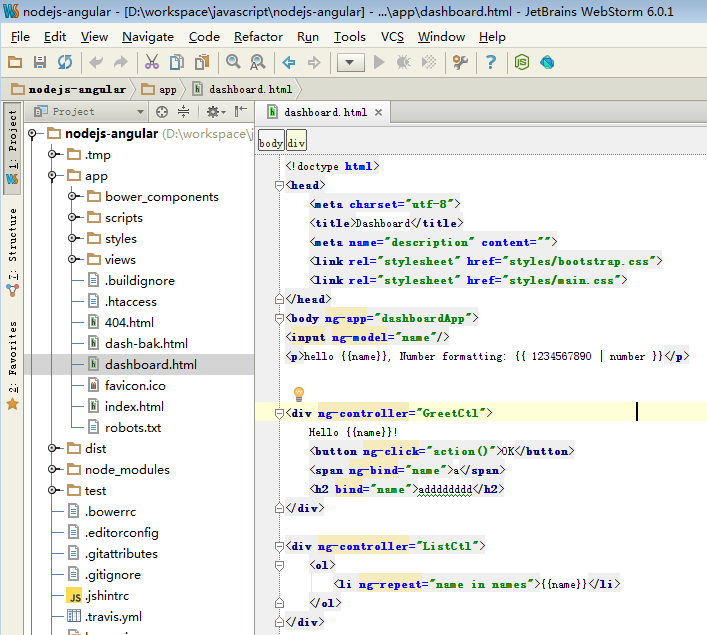
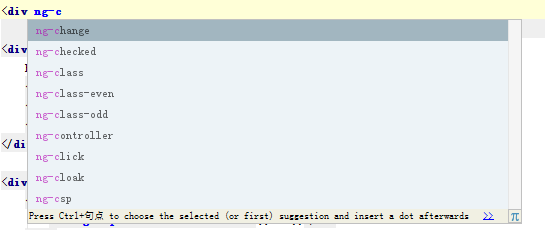
再次输入代码:
<div ng-c
语法的提示,太帅气了!!
我查了一下插件的开发者的代码,支持全部的angularJS指令语法:
ng-app,ng-bind,ng-bind-html-unsafe,ng-bind-template,ng-class,ng-class-even,ng-class-odd,
ng-cloak,ng-controller,ng-form,ng-hide,ng-include,ng-init,ng-non-bindable,ng-pluralize,
ng-repeat,ng-show,ng-submit,ng-style,ng-switch,ng-switch-when,ng-switch-default,ng-options,
ng-view,ng-transclude,ng-model,ng-list,ng-change,ng-value,ng-required,required
4. WebStorm使用
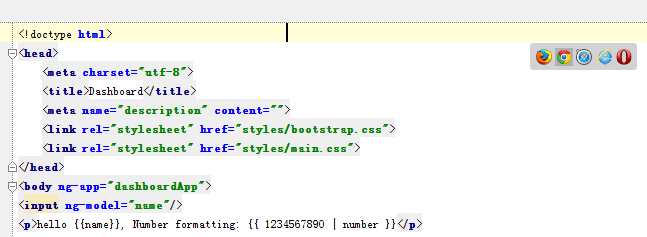
1). 对于HTML的页面:WebStorm会在右上角出现浏览器的图标方便我们打开测试

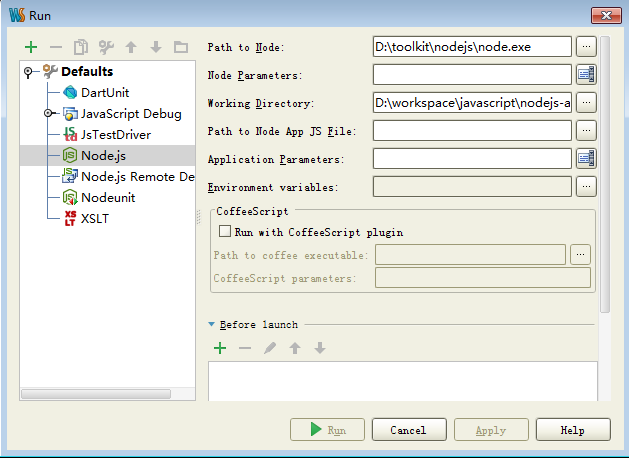
2). 对Javascript脚本:WebStorm会方便的配置NodeJS启动, UnitTest启动 等等

IDE的功能很强大,熟悉后会极大地提升我们的开发效率的,特别是对于大规模的多人项目。
黄聪:AngularJS最理想开发工具WebStorm的更多相关文章
- AngularJS最理想开发工具WebStorm
http://blog.fens.me/angularjs-webstorm-ide/ Angularjs插件下载地址:http://plugins.jetbrains.com/plugin/6971 ...
- 黄聪:《跟黄聪学WordPress主题开发》
又一个作品完成!<跟黄聪学Wordpress主题开发>,国内最好的Wordpress主题模版开发视频教程!! 目录预览: WordPress官方源文件层式结构讲解 WordPress数据库 ...
- JS开发工具WebStorm使用快捷键
快捷键可以提高开发效率,最好用的就是这些! 代码编辑 Ctrl + d 复制整行 Ctrl + '-/+' 模块折叠 Ctrl + [ ] 括号匹配 Ctrl + F12 结构展示 Shif ...
- 黄聪:chrome扩展开发《AJAX请求》
chrome在一次更新之后,出于安全考虑,完全的禁止了content_script从https向http发起ajax请求,即使正常情况下也会在console里给出提示.这对于WEB来讲是好事,但对于扩 ...
- 黄聪:将自己开发的插件发布到WordPress官方插件站(转)
原文作者:我爱水煮鱼 把你的插件发布到 WordPress 官方插件目录是让更多人用到插件的好方法,这样可以让你的插件不仅仅给我们中国人民使用,而且还可以让你的插件给全世界人民使用,想想全世界人民都在 ...
- 黄聪:《跟黄聪学WordPress插件开发》
续<跟黄聪学WordPress主题开发>之后,又一个作品完成!<跟黄聪学Wordpress插件开发>,国内最好的Wordpress插件开发视频教程!! 目录预览: WordPr ...
- 前端开发利器webStorm
这里推荐一个前端开发工具webStorm.用了大概快半年了,发现所有其他工具无出其右的.目前最新版本已经到4.0.2,半年前还是2.X 相比aptana.dreamweaver.sublime和vim ...
- 黄聪:wordpress教程
又一个作品完成!<跟黄聪学Wordpress主题开发>,国内最好的Wordpress主题模版开发视频教程!! 目录预览: WordPress官方源文件层式结构讲解 WordPress数据库 ...
- 20个angularjs开发工具
AngularJS是那些渴望以动态方式来设计web app的web开发人员最偏爱的框架之一.如果你是一个希望启动AngularJS项目的开发人员,那么你可能需要帮助来挑选出趁手的工具…… 在Value ...
随机推荐
- web前端常见面试题汇总
一.理论知识 1.1.讲讲输入完网址按下回车,到看到网页这个过程中发生了什么 a. 域名解析 b. 发起TCP的3次握手 c. 建立TCP连接后发起http请求 d. 服务器端响应http请求,浏览器 ...
- CentOS6上ftp服务器搭建实战
1.安装程序包 [root@node1 ~]$ yum install -y vsftpd[root@node1 ~]$ yum install -y lftp # 安装测试软件 2.启动vsftpd ...
- 『PyTorch × TensorFlow』第十七弹_ResNet快速实现
『TensorFlow』读书笔记_ResNet_V2 对比之前的复杂版本,这次的torch实现其实简单了不少,不过这和上面的代码实现逻辑过于复杂也有关系. 一.PyTorch实现 # Author : ...
- Session&Cookie(Introduction、Application)
一Session 1概念: (1)session是会话,是同一连接者所有页面公有的内置对象 (2)session是一段时间,从session创建开始,到session销毁结束,默认时间为30分钟( ...
- vscode wechat settings.json
// { // "window.zoomLevel": 0, // "editor.fontSize": 16, // "files.associat ...
- 学生信息管理系统(C语言)
#include <stdio.h> #include <stdlib.h> #include <string.h> typedef struct student ...
- 枚举Enum 的常用方法
一.枚举介绍 通常定义常量方法和枚举定义常量方法区别 public class State { public static final int ON = 1; public static final ...
- Win10系列:C#应用控件基础13
Image控件 开发Windows应用商店应用时,除了在界面中显示文字信息以外,还可以加入图片来配合说明及增加美观度.使用Image控件能够实现显示图片的功能,开发者可以根据需求使图片按照不同的方式显 ...
- Mysql服务配置优化
mysql服务器优化包含 硬件优化.操作系统配置优化(cpu调度.网络.内存.虚拟内存.磁盘io).Mysql服务配置优化(最大连接数.表缓存等.存储引擎).表结构优化.索引优化 总共5个方面. 本片 ...
- char与char的区别
char与varchar的区别 : char (13)长度固定, 如'www.qq.net' 存储需要空间 12个字符: varchar(13) 可变长 如'www.qq.net' 需要存储空间 9字 ...
