[UE4]Size Box
一、Size Box用来指定一个特定的尺寸
二、Size Box只能放一个子控件
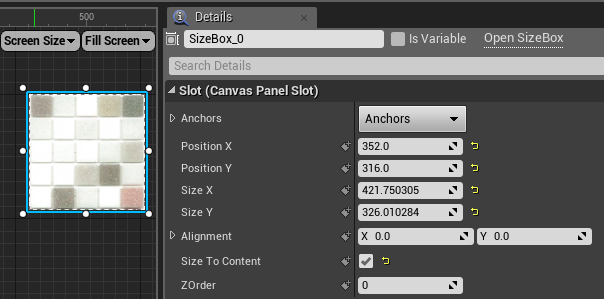
三、Size Box一般作为Canvas Panel的子控件,并勾选Size To Content选项,而不作为根节点。

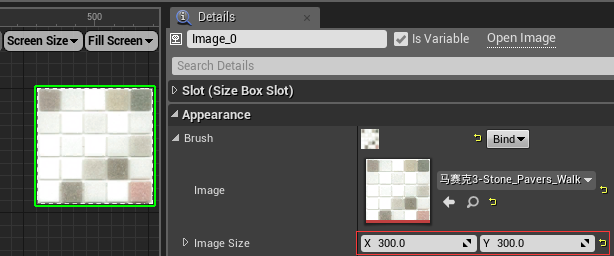
四、如图例子所示(下同),Image_0.X=300,Image_0.Y=300。

不设置Size Box.Child Layout属性,勾选Size To Content选项。SizeBox的实际尺寸就是Image_0的尺寸:300*300;

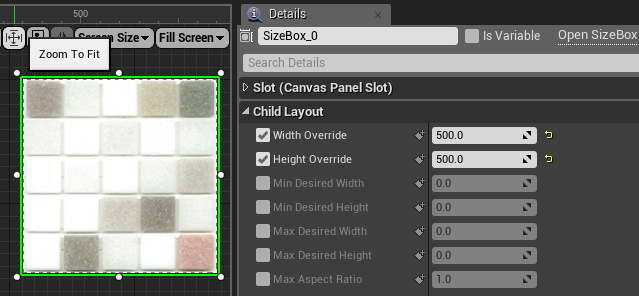
五、设置Size Box.Width Override=500,Size Box.Height Override=500,Width Override和Height Override的值就是Size Box的尺寸,也就是Size Box的尺寸是500*500

六、Size Box.Min Desired Width:最小宽度。Size Box.Min Desired Height:最小高度。与子控件Image_0的尺寸做比较。Size Box.Min Desired Width=400,Size Box.Min Desired Height=400,Image_0(尺寸:300*300),则Size Box=400*400

七、Size Box.Max Desired Width:最大宽度。Size Box.Max Desired Height:最大高度。与子控件Image_0的尺寸做比较
八、Max Aspect Rato:Size Box的X/Y比例,也就是长宽比。

[UE4]Size Box的更多相关文章
- [UE4]Vertical Box结合Horizontal Box创建出类似微信的经典手机界面
头部标题,中部为自动填充,底部为一个Horizontal Box,其中的“通讯录”文字比较宽,需要设置Size.Fill=1.5
- [UE4]Horizontal Box
HorizontalBox是让子控件水平排列. 属性图如下 Padding 留白.当子控件定义好位置与大小之后,再按padding的值,偏移,这个属性会影响子控件在布局里的位置.一般用于间隔 上下左右 ...
- [UE4]Spin Box,数字输入,可拖动
一.Spin Box在Input组下 二.Spin Box的文字样式可以在Spin Box.Display中修改 三.Spin Box事件 1.On Value Changed:值改变时触发 2.On ...
- [UE4]Text Box
Text Box:文本输入控件. 一.新建一个名为testTextBox的UserWidget,添加一个名为“EditableTextBox_0”的TextBox到默认容器Canvas Panel 二 ...
- [UE4]Retainer Box
把子元素的内容渲染到一个Render Target上去,然后放把它放置到到屏幕上去. Retainer Box的作用: 1.控制UI更新频率 2.把渲染后的UI当成Texture,放入材质中,加工后, ...
- [UE4]Invalidation Box
Invalidation Box:使条目无效的容器.使容器内的条目不再更新,如果确定某一个UI不需要更新的话,就可以把这个UI放到Invalidation Box中. 一.Invalidation B ...
- [UE4]Scale Box:缩放容器
一.Scale Box只能有一个子控件,再拖放一控件进去是不行的. 二.Scale Box缩放保持长宽比例 三. Scale Box.Strectching.Strectch:拉伸设置. Scale ...
- [UE4]Scroll Box带滚动条的容器
一.黑边,当可以往下滚动的时候,下边会出现黑边.当可以往上滚动的时候,上边也会出现黑边. Scroll Box.Style.Style:也可以自定义上下左右黑边的样式: 二.Scroll Box. ...
- [UE4]Wrap Box流布局
一.Wrap Box的子控件可以根据Wrap Box的大小自动换行 1.Wrap Box.Inner Slot Padding:Wrap Box所有子控件留白,可以实现每个控件之间的间距都是相同,但是 ...
随机推荐
- Linq(一)
概述 LINQ是.NET框架的扩展,它允许我们以使用SQL查询数据库的方式来查询数据集合. 使用LINQ,你可以从数据库.程序对象集合以及XML文档中查询数据. 需要注意的是,对于比较简单的功能,与其 ...
- 八大排序算法——选择排序(动图演示 思路分析 实例代码Java 复杂度分析)
一.动图演示 二.思路分析 1. 第一个跟后面的所有数相比,如果小于(或小于)第一个数的时候,暂存较小数的下标,第一趟结束后,将第一个数,与暂存的那个最小数进行交换,第一个数就是最小(或最大的数) ...
- 代码统计工具-cloc
官网地址:http://cloc.sourceforge.net/ https://sourceforge.NET/projects/cloc/files/ 下载得到cloc-1.64.exe Clo ...
- Vue(八) 数字输入框组件案例
数字输入框是对普通输入框的扩展,用来快捷输入一个标准的数字,如图: 代码: <div id="app"> <input-number v-model=" ...
- springcloud学习计划
后续参考学习spring cloud https://blog.csdn.net/forezp/article/details/70148833 https://github.com/forezp/S ...
- nodejs --- formidable模块 , post 上传.
1. 只有一个文件域: var formidable = require('formidable'), http = require('http'), util = require('util'); ...
- cin与cout格式化输出
cin 中“<<”流 输入运算符 ----------------------------------------------------------------------------- ...
- linux ar命令参数及用法详解--linux建立、修改或抽取备存文件命
功能说明:建立或修改备存文件,或是从备存文件中抽取文件. 语 法:ar[-dmpqrtx][cfosSuvV][a<成员文件>][b<成员文件>][i<成员文件>] ...
- linux 创建sudo账号.md
内容来源自网络 方案一 root登录 ssh root@server_ip_address 新增用户 adduser username 设置密码 passwd username 输入两次密码 修改帐户 ...
- js 关于定时器的知识点。
Js的同步和异步 同步:代码从上到下执行. 异步:每个模块执行自己的,同时执行. js本身就是同步的,但是需要记住四个地方是异步. Js的异步 1.定时器 2.ajax 3事件的绑定 4. ...
