[UE4]Border
Border: 边界; 边; 镶边; 包边;

Border也是一个容器,只能包含一个子元素。
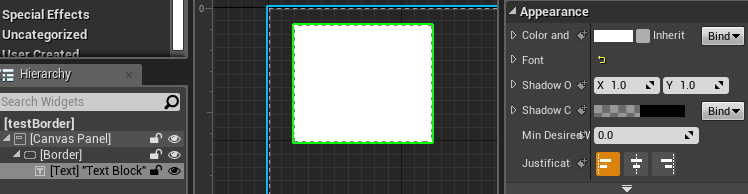
一、添加一个名为testBorder的UserWidget,添加一个Border到默认成Canvas Panel容器,添加一个TextBlock到Border容器,没有看到TextBlock文字,是因为Border背景是白色、TextBlock的文字颜色也是白色。

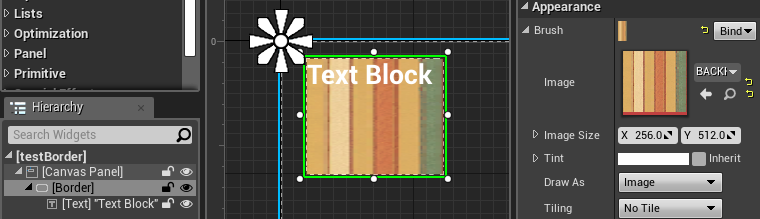
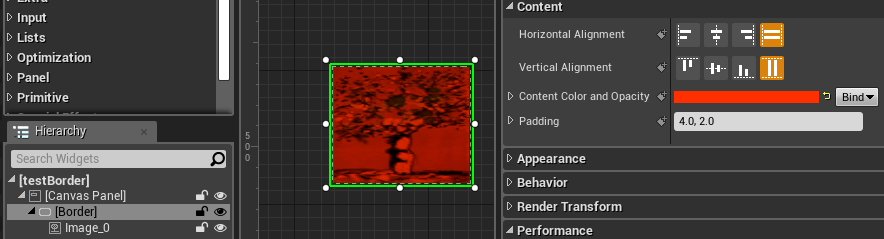
二、Border可以设置背景图片,也可以是颜色。

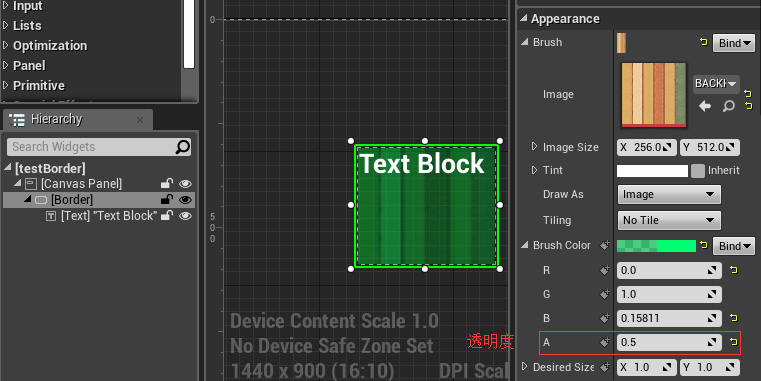
三、背景颜色和背景图片可以同时设置,最终的效果是保留图片纹理+图片颜色*背景颜色(“颜色*颜色”就是叠加颜色)。
如果背景颜色为白色,则保留背景图片原本的颜色。也可以设置Brush Color的透明度,这样背景图片也会变得透明了。
UE4中的所有颜色都可以设置透明度。

四、与其它容器不同的是,Border容器可以在Border本身属性中设置子控件的颜色(不局限与文本控件,子控件也可以是图片等所有UI控件)和透明度,最终的效果是保留图片纹理+图片颜色*Border.Content.Color。
如果Border.Content.Color为白色,则呈现子控件本来的颜色。
如果Border的子控件BlockText设置了字体颜色,最终颜色也会跟Border.Content.Color叠加。

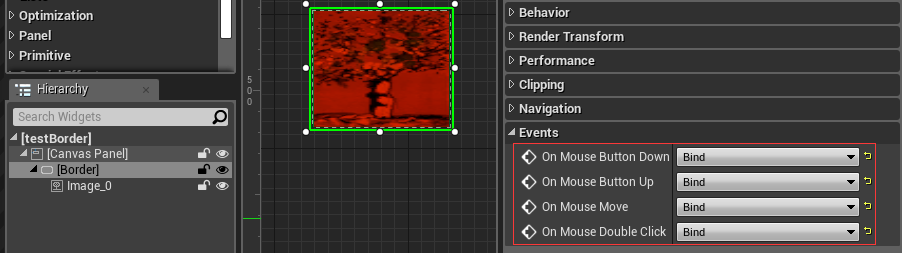
五、Border控件还有一个比较特殊的地方就是可以相应鼠标的各种事件。

[UE4]Border的更多相关文章
- UE4高级功能--初探超大无缝地图的实现LevelStream
转自:http://blog.csdn.net/u011707076/article/details/44903223 LevelStream 实现超大无缝地图--官方文档学习 The Level S ...
- UE4.25 Slate源码解读
概述 Slate系统是UE的一套UI解决方案,UMG系统也是依赖Slate系统实现的. 问题: Slate系统是如何组织的? 控件树的父子关系是如何绑定的? Slate系统是如何渲染的? slate渲 ...
- 理解CSS边框border
前面的话 边框是CSS盒模型属性中默默无闻的一个普通属性,CSS3的到来,但得边框属性重新焕发了光彩.本文将详细介绍CSS边框 基础样式 边框是一条以空格分隔的集合样式,包括边框粗细(边框宽度 ...
- UE4新手引导之下载和安装虚幻4游戏引擎
1) 进入虚幻4的官方主页(https://www.unrealengine.com/) 这里你可以获得关于虚幻4的最新资讯,包括版本更新.博客更新.新闻和商城等.自2015年起,该引擎已经提供免费下 ...
- UE4新手引导入门教程
请大家去这个地址下载:file:///D:/UE4%20Doc/虚幻4新手引导入门教程.pdf
- css样式之border
border用法详解: 1.border-width 属性设置边框的宽度 可能的值:像素 2.border-style 属性设置边框的样式 可能的值:solid(直线),dashed(虚线),dott ...
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- css3学习--border
http://blog.sina.com.cn/s/blog_61671b520101gelr.html border-radius border-radius: 50px 20px;上下都是50px ...
- border:none 和border:0区别差异
border:none与border:0的区别体现为两点:一是理论上的性能差异,二是浏览器兼容性的差异. 性能差异: [border:0;]把border设为“0”像素效果等于border-width ...
随机推荐
- [uva P1601] The Morning after Halloween
[uva P1601] The Morning after Halloween 题目链接 非常经典的一道题目,lrj的书上也有(貌似是紫书?). 其实这题看起来就比较麻烦.. 首先要保证小鬼不能相遇, ...
- node 安装 vue-cli 创建vue项目
$ npm install -g vue-cli $ vue init webpack-simple my-project $ cd my-project $ npm install $ npm ru ...
- webstorm crack
webstorm 2018.2注册码如下:{"licenseId":"ThisCrackLicenseId","licenseeName": ...
- Win10下安装zio
0x00 报错:capstone.dll缺失,就算用pip安装也不行. 推荐:kali下安装pwn,pwntools,zio
- Nginx的使用(二)Nginx配置wordpress
安装php:https://windows.php.net/download/,php默认启动命令:php-cgi.exe -b 127.0.0.1:9000 安装wordpress:https:// ...
- call、apply、bind,你有多了解?
call.apply.bind 1.相同也不同 我们先从浅显的部分开始讲, 这三个方法都可以改变this的指向,都可以进行传参,第一个参数都是修改this的指向 call() 和 apply() 改变 ...
- SpringMVC 搭建遇到的坑
1. Caused by: org.xml.sax.SAXParseException; lineNumber: 8; columnNumber: 60; cvc-complex-type.2.4.c ...
- Python语言:下载上证股票数据程序
from urllib.request import urlretrieve f = open('SHA.csv', 'r')for line in f: data = line.split(',') ...
- CSS 文字概念小记
1.水平居中: 更多的是指宽度的居中,margin: 0 auto; 2.垂直居中: 是指高度的居中 PS:这个两个慨念我老是搞混,今天记录一下,防止下次又忘了
- Linux分区知识及企业场景分区76
文件系统就相当于装修一样.这个硬盘拿过来了,分完区了,没有格式化. 没有格式化就相当于没有装修.[分区]不是必须的. 如果没有文件系统就不能放数据,文件系统可以理解为一个软件, 它的实现形式是软件,这 ...
