转载:margin外边距合并问题以及解决方式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style type="text/css">
- .div{
- /* overflow: hidden/auto;*//*利用该属性或者通过给父级元素设置border可以避免出现父级元素的margin合并的情况,当没有设置这两个属性之一时,该div的margin-top值会取div1的margin-top和其自身margin-top的最大值*/
- /* border:1px solid red;*/
- margin:0 auto;
- margin-top:10px;
- width:300px;
- background: #aaa;
- }
- .div1{
- width:200px;
- height:200px;
- background: red;
- margin:20px 0px;
- }
- .div2{
- width:200px;
- background: green;
- margin: 10px 0px;
- height:200px;
- }
- </style>
- </head>
- <body>
- <div class="div">
- <div class="div1"></div>
- <div class="div2"></div>
- </div>
- </body>
- </html>
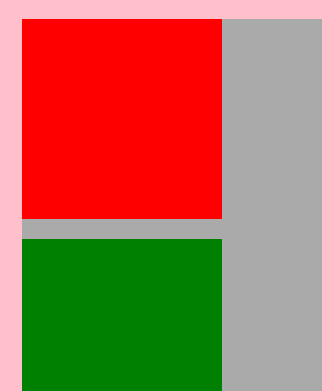
一、在div里面有子元素div1时,div在没有设置overflow:hidden或者是border属性时,div的margin-top的值为div/div1中的margin-top的最大值。上面的结果如图:

注意:div1在div中的margin-top值为0px;
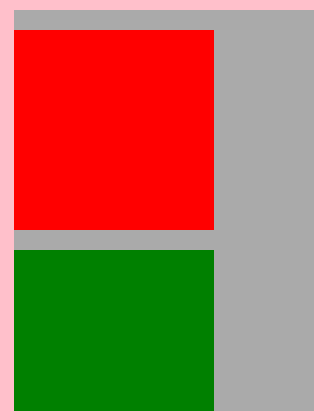
二、当父级div设置了上述属性中的一个时(如overflow:hidden/auto),结果如下图所示:

div的margin-top值为其自身设置的值10px,同时div1的margin-top值也是正常的20px
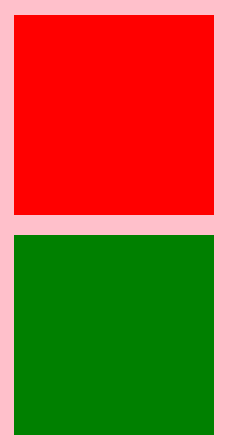
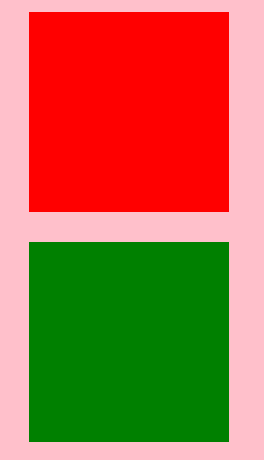
三、当元素是兄弟元素时,在不设置float和position:absolute时margin-bottom和margin-top会自动的合并为两者中的最大值。如上面的div1和div2两者之间的margin距离为20px;当两者同时设置了float:Left时,两者之间的margin值是30px,如图所示:
设置float前: 设置float后


转载:margin外边距合并问题以及解决方式的更多相关文章
- margin外边距合并问题以及解决方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于margin外边距合并的问题
一 .兄弟元素margin外边距合并演示 当两个垂直方向相邻的兄弟元素都为常规流块盒,他们之间垂直方向的外边距不是两者之和,而是取两者中的最大值.这种现象被称为相邻的兄弟元素垂直方向外边距合并. ...
- 为什么margin-top不是作用于父元素【margin外边距合并问题】
coding时发现margin-top居然没作用于本元素上,而是作用到了父元素上. 原来是margin外边距合并导致的.以下是网上搬运来的知识: margin外边距合并详解:外边距合并现象在网页布局中 ...
- margin 外边距合并问题
一.兄弟元素的外边距合并 效果图如下:(二者之间的间距为100px,不是150px) 二.嵌套元素的外边距合并 对于两个嵌套关系的元素,如果父元素中没有内容或者内容在子元素的后面并且没有上内边距及边框 ...
- CSS Margin外边距合并
应该知道这点东西的!!! 可是偏偏记不住! 外边距合并会发生在以下两种情况下: 1 垂直出现的两个拥有外边距的块级元素. div1 { margin-bottom: 20px; } div2 { ma ...
- 关于collapsed margin(外边距合并)
这是前面写postion定位时写到最后面的例子的时候发现的一个问题,于是专门写一篇随笔来解释记录一下,毕竟两个知识点同时写在一篇文章里面有点混乱的感觉.. 上篇随笔position定位遇到的问题在这里 ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- CSS 垂直外边距合并:规范、延伸、原理、解决办法
<CSS 权威指南>第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详 ...
- CSS min-height不能解决垂直外边距合并问题
垂直外边距合并有一种情况是嵌套元素的垂直外边距合并,当父级元素没有设定外边距时,在顶部或者底部边缘的子元素的垂直外边距就会和父级的合并,导致父级也有了“隐形”的垂直外边距. 当父级元素的min-hei ...
随机推荐
- linux命令之kill篇
作业四:查询firewall进程,然后杀死 [root@localhost 桌面]# ps -aux |grep firewall root 772 0.0 2.0 327912 2 ...
- Ubunut操作系统下nDPI的部署及简单使用
[系统:Ubuntu16.04LTS ] [ nDPI版本:2.5.0] [ 内核:4.15.0-39-generic] 前期准备工作--依赖安装 所需依赖包(前两个ubuntu16已有不需安装) g ...
- openstack之Neutron网络模式vlan,gre,vxlan详解
第一:neutron openvswitch + vlan虚拟网络 一:基础知识 vlan基础知识 1.vlan介绍 1.1:首先说下lan,LAN 表示 Local Area Network,本地局 ...
- PowerBI发布到网页
如果网页当中需要嵌入PowerBI的报表,可以在PowerBI当中生成链接,然后网页或者博客当中插入这一段html代码. 以下是PowerBI生产网页链接的示例,并且在博客的最后也插入了PowerBI ...
- C#:前台线程后台线程
1.线程分类 线程由程序员创建,可是创建的方式不同,总体来说有两种,一种是个人构造,也就是使用thread类new线程对象创建,这一类线程是大部分程序员知道的,也叫专用线程;还有一种是由CLR创建,这 ...
- Spring Boot @Autowired 没法自动注入的问题
Application 启动类: @SpringBootApplication @EnableConfigurationProperties @ComponentScan(basePackages = ...
- PHP性能分析——xhprof(window 安装xhporf)
1 下载xhprof的php扩展 因为官方的xhprof不支持php7,所以采用tideways版本的xhprof 下载地址:windows版tideways_xhprof 将windows版的dll ...
- 【Kibana】自定义contextPath
#https://www.elastic.co/guide/en/kibana/5.0/_configuring_kibana_on_docker.html#https://discuss.elast ...
- WPF中,输入完密码回车提交 ,回车触发按钮点击事件
类似与winform中窗体的AcceptButton属性,在wpf中,需要将按钮的IsDefault设置为true就行.
- [Python设计模式] 第27章 正则表达式——解释器模式
github地址:https://github.com/cheesezh/python_design_patterns 解释器模式 解释器模式,给定一个语言,定一个它的文法的一种表示,并定一个一个解释 ...
