使用json改写网站
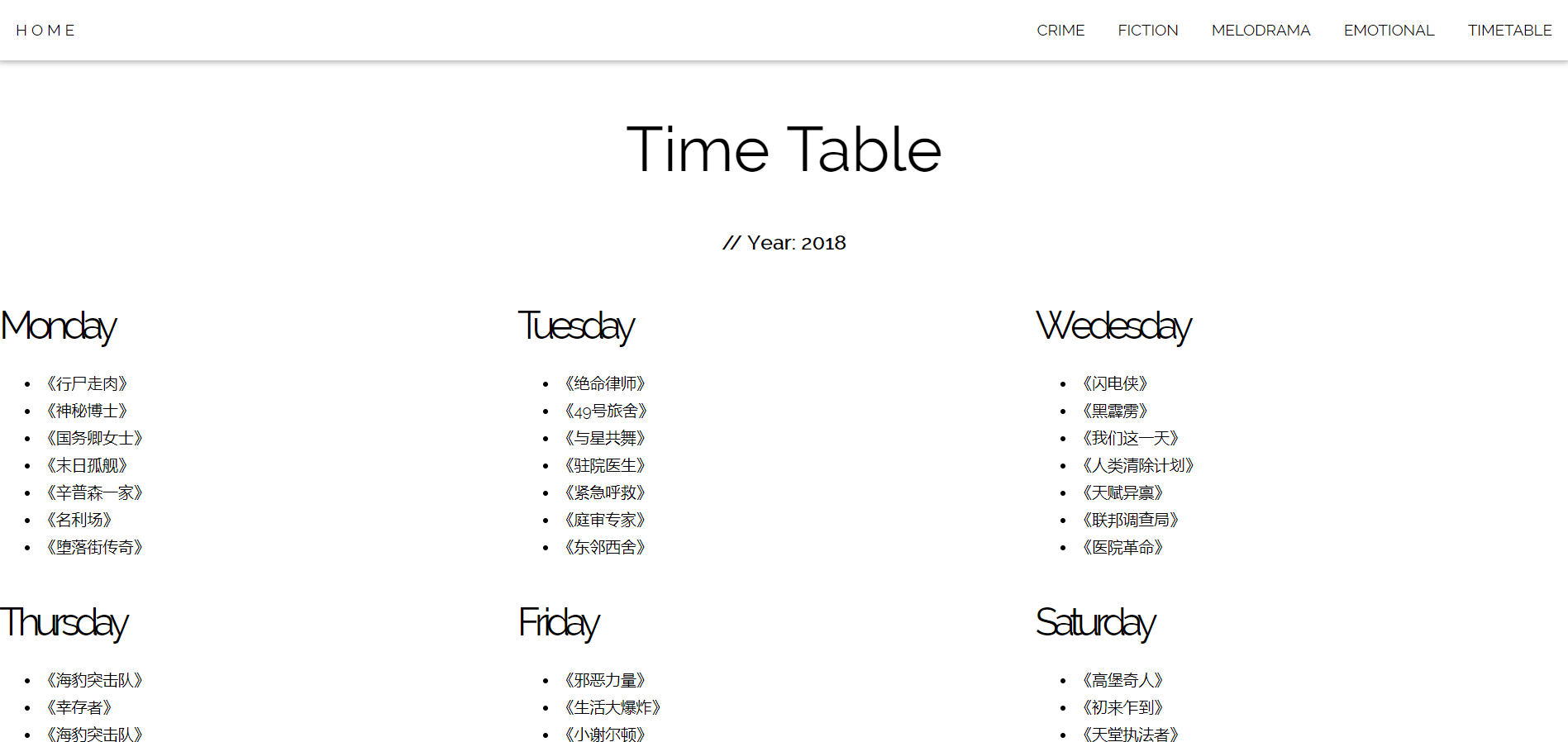
效果图

json文件
https://raw.githubusercontent.com/sherryloslrs/timetable/master/timetable.json
- {
- "TimeTable " : "Time Table",
- "formed" : 2018,
- "active" : true,
- "members" : [
- {
- "week" : "Monday",
- "shows" : [
- "《行尸走肉》",
- "《神秘博士》",
- "《国务卿女士》",
- "《末日孤舰》",
- "《辛普森一家》",
- "《名利场》",
- "《堕落街传奇》"
- ]
- },
- {
- "week" : "Tuesday",
- "shows" : [
- "《绝命律师》",
- "《49号旅舍》",
- "《与星共舞》",
- "《驻院医生》",
- "《紧急呼救》",
- "《庭审专家》",
- "《东邻西舍》"
- ]
- },
- {
- "week" : "Wedesday",
- "shows" : [
- "《闪电侠》",
- "《黑霹雳》",
- "《我们这一天》",
- "《人类清除计划》",
- "《天赋异禀》",
- "《联邦调查局》",
- "《医院革命》"
- ]
- },
- {
- "week" : "Thursday",
- "shows" : [
- "《海豹突击队》",
- "《幸存者》",
- "《海豹突击队》",
- "《芝加哥烈焰》",
- "《嘻哈帝国》",
- "《南方公园》",
- "《美恐8:启示录》"
- ]
- },
- {
- "week" : "Friday",
- "shows" : [
- "《邪恶力量》",
- "《生活大爆炸》",
- "《小谢尔顿》",
- "《反恐特警组》",
- "《实习医生格蕾》",
- "《法律与秩序》",
- "《一元背后》"
- ]
- },
- {
- "week" : "Saturday",
- "shows" : [
- "《高堡奇人》",
- "《初来乍到》",
- "《天堂执法者》",
- "《纽约屁民》",
- "《无言有爱》",
- "《地狱厨房》",
- "《凡妮莎海辛》"
- ]
- }
- ]
- }
js文件
- var header = document.querySelector('header');
- var section = document.querySelector('section');
- var requestURL = 'https://raw.githubusercontent.com/sherryloslrs/timetable/master/timetable.json';
- var request = new XMLHttpRequest();
- request.open('GET', requestURL);
- request.responseType = 'json';
- request.send();
- request.onload = function() {
- var timetable = request.response;
- populateHeader(timetable);
- showTable(timetable);
- }
- function populateHeader(jsonObj) {
- var myH1 = document.createElement('h1');
- myH1.textContent = "Time Table";
- header.appendChild(myH1);
- var myPara = document.createElement('p');
- myPara.textContent = ' // Year: ' + jsonObj['formed'];
- header.appendChild(myPara);
- }
- function showTable(jsonObj) {
- var dramas = jsonObj['members'];
- for(var i = 0; i < dramas.length; i++) {
- var myArticle = document.createElement('article');
- var myH2 = document.createElement('h2');
- var myList = document.createElement('ul');
- myH2.textContent = dramas[i].week;
- var theShows = dramas[i].shows;
- for(var j = 0; j < theShows.length; j++) {
- var listItem = document.createElement('li');
- listItem.textContent = theShows[j];
- myList.appendChild(listItem);
- }
- myArticle.appendChild(myH2);
- myArticle.appendChild(myList);
- section.appendChild(myArticle);
- }
- }
html文件
- <!DOCTYPE html>
- <html>
- <head>
- <title>播放时间表</title>
- <meta charset="utf-8">
- <link rel="stylesheet" type="text/css" href="1.css">
- <link rel="stylesheet" type="text/css" href="w3.css">
- <link rel="stylesheet" type="text/css" href="style.css">
- </head>
- <style>
- body,h1,h2,h3,h4,h5,h6 {font-family: "Raleway", sans-serif}
- body, html {
- height: 100%;
- line-height: 1.8;
- }
- /* Full height image header */
- .bgimg-1 {
- background-position: center;
- background-size: cover;
- background-image: url("images/main1.png");
- min-height: 100%;
- }
- .w3-bar .w3-button {
- padding: 16px;
- }
- </style>
- <body>
- <div class="w3-top">
- <div class="w3-bar w3-white w3-card" id="myNavbar">
- <a href="index.html" class="w3-bar-item w3-button w3-wide">HOME</a>
- <!-- Right-sided navbar links -->
- <div class="w3-right w3-hide-small">
- <a href="crime.html" class="w3-bar-item w3-button">CRIME</a>
- <a href="fiction.html" class="w3-bar-item w3-button"> FICTION</a>
- <a href="melodrama.html" class="w3-bar-item w3-button"> MELODRAMA</a>
- <a href="emotional.html" class="w3-bar-item w3-button">EMOTIONAL</a>
- <a href="timetable.html" class="w3-bar-item w3-button">TIMETABLE</a>
- </div>
- <!-- Hide right-floated links on small screens and replace them with a menu icon -->
- <a href="javascript:void(0)" class="w3-bar-item w3-button w3-right w3-hide-large w3-hide-medium" onclick="w3_open()">
- <i class="fa fa-bars"></i>
- </a>
- </div>
- </div>
- <!-- Sidebar on small screens when clicking the menu icon -->
- <nav class="w3-sidebar w3-bar-block w3-black w3-card w3-animate-left w3-hide-medium w3-hide-large" style="display:none" id="mySidebar">
- <a href="javascript:void(0)" onclick="w3_close()" class="w3-bar-item w3-button w3-large w3-padding-16">Close ×</a>
- <a href="crime.html" onclick="w3_close()" class="w3-bar-item w3-button">CRIME</a>
- <a href="fiction.html" onclick="w3_close()" class="w3-bar-item w3-button">FICTION</a>
- <a href="melodrama.html" onclick="w3_close()" class="w3-bar-item w3-button">MELODRAMA</a>
- <a href="emotional.html" onclick="w3_close()" class="w3-bar-item w3-button">EMOTIONAL</a>
- <a href="timetable.html" onclick="w3_close()" class="w3-bar-item w3-button">TIMETABLE</a>
- </nav>
- <header>
- </header>
- <section>
- </section>
- <script src="timetable.js">
- </script>
- </body>
- </html>
使用json改写网站的更多相关文章
- 推荐一款在线编辑JSON的网站
推荐一款在线编辑JSON的网站 https://github.com/DavidDurman/FlexiJsonEditor 开源地址:https://github.com/DavidDurman/F ...
- moco搭建json api网站用于接口测试
java -jar moco-runner-1.0.0-standalone.jar http -p 12306 -c config/conf.json 配置文件 [ { "request& ...
- json 使用 (下)
使用JSON JSON也就是JavaScript Object Notation,是一个描述数据的轻量级语法.JSON的优雅是因为它是JavaScript语言的一个子集.接下来你将看到它为什么如此重要 ...
- JSON入门学习
JSON是一种与开发语言无关的轻量级的数据格式(JavaScript Object Notation) 优点:易于阅读和编写,易于程序解析和生产 JSON数据格式中没有日期及时间的数据格式的.一般直接 ...
- 我的第一个 JSP (SSH) 个人网站【开源】
唠叨两句背景 相当长时间没上来发帖了,最近几个月除了完成产品经理一个又一个重复又重复的app开发任务之外,最大的工作莫过于充分利用上笔主的业余时间,系统性地跟李刚同志学习JavaEE的SSH框架开发技 ...
- Android开源库--Gson谷歌官方json解析库
官方文档地址:http://google-gson.googlecode.com/svn/trunk/gson/docs/javadocs/index.html 官方网站:http://code.go ...
- xml 和 json 的区别
JSON(Javascript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析和生成.它基于Javascript Programming Langu ...
- ASP.NET Web Api返回对象类型为JSON还是XML
在Umbraco平台上开发过程中,我用WebApi返回JSON result给前端 前端使用React调用这个web api来获取JSON result 我写的web api方法是返回JSON 类型的 ...
- 获取json格式字符串的简单方法
有的时候需要找一些Json格式的字符串,可以打开任意一个网页进入到调试模式,然后看network相关的访问信息,就可以获取到. 比如: 在记笔记的时候,点击保存后,会发出一些请求,然后有相应的相应,任 ...
随机推荐
- ECMAScript6 入门教程 初学记录let命令 块级作用域
一.基本语法-let命令 (1)ES6新增了let命令,用来声明变量.所声明的变量,只在let命令所在的代码块内有效. 循环的计数器,就很合适使用let命令.计数器i只在for循环体内有效,在循环体外 ...
- MySQL中SQL语句2
上一片介绍了一些基本的SQL的增删改查,这一片会介绍一些进阶的SQL语句使用. MySQL中的视图 视图是什么?当我们总是查询几张表的某个字段时,可以创建一张虚拟表,把这几个字段写入这个虚拟的表,这样 ...
- Python Mysql 交互
Mysql 安装Python模块 Linux: yum install MySQL-python Windos: http://files.cnblogs.com/files/wupeiqi/py ...
- JNI与底层调用
交叉编译 在一个平台下,编译出另一个平台能够执行的二进制的代码 平台:windows,mac os,linux 处理器:x86,arm,mips 交叉编译的原理 源代码->编译->链接-& ...
- 剑指offer(60)把二叉树打印成多行
题目描述 从上到下按层打印二叉树,同一层结点从左至右输出.每一层输出一行. 题目分析 从上到下打印二叉树我们知道用队列可以实现,但是如果多行打印怎么做呢? 我们需要分割,在行与行之间进行分割.如何分割 ...
- 【Python游戏编程03--pygame事件与设备轮询】
一.pygame事件 1.pygame事件可以处理游戏中的各种事情,完整的事件列表如下: QUIT,ACTIVEEVENT,KEYDOWN,KEYDOWN,MOUSEMOTION,MOUSEBUTTO ...
- [LspTrace]ReadAccConfig returns false! QT
当qt运行出现以下信息时 [LspTrace]ReadAccConfig returns false! [LspTrace]FindMatchingProvider: inInfo is one of ...
- linux下如何源码编译安装vim
1. 获取源码 git clone https://github.com/vim/vim.git ~/vim cd ~/vim 2. 配置 ./configure --prefix=/home/jel ...
- 分布式系列 - dubbo服务telnet命令
dubbo服务发布之后,我们可以利用telnet命令进行调试.管理.Dubbo2.0.5以上版本服务提供端口支持telnet命令,下面我以通过实例抛砖引玉一下: 1.连接服务 测试对应IP和端口下的d ...
- Windows7下安装redmine-3.4.6
Redmine 是一个开源的.基于Web的项目管理和缺陷跟踪工具.Redmine建立在Ruby on Rails(一个用于开发数据库驱动的网络应用程序的完整框架,基于计算机软件语言Ruby,给程序开发 ...
