day71 菜单的排序 点击被选中
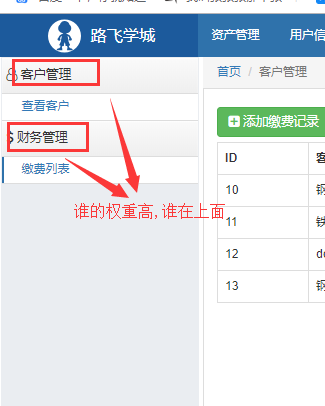
菜单的排序:(给菜单设置权重,权重高的让他显示在上面)

from django import template
from django.conf import settings
from collections import OrderedDict
import re register = template.Library() @register.inclusion_tag('menu.html')
def menu(request):
menu_dict = request.session[settings.MENU_SESSION_KEY] order_dict=OrderedDict()
ret=sorted(menu_dict,key=lambda x:menu_dict[x]['weight'],reverse=True) for i in ret:
order_dict[i] = menu_dict[i] for r in order_dict.values():
r['class']='hide'
for i in r['children']:
if re.match(r'^{}$'.format(i['url']),request.path_info):
i['class'] = 'active'
r['class']= '' return {'menu_list': order_dict.values()}
menu.html文件
<div class="multi-menu">
{% for menu in menu_list %}
<div class="item">
<div class="title"><i class="fa {{ menu.icon }}"></i> {{ menu.title }}</div>
<div class="body">
{% for child in menu.children %}
<a href="{{ child.url }}""> {{ child.title }} </a>
{% endfor %}
</div>
</div>
{% endfor %}
</div>
menu.html标签
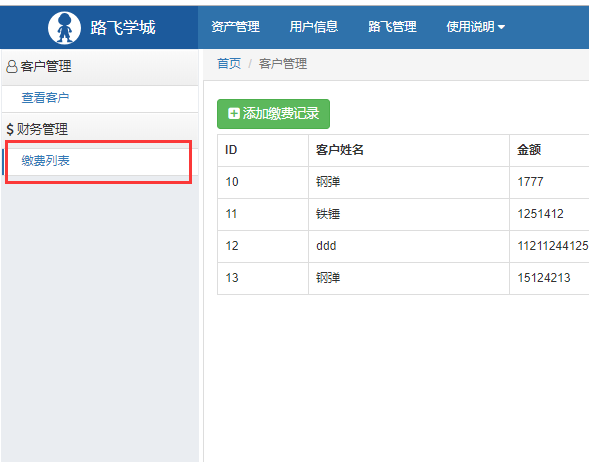
点击后被选中

自定义标签.rbac.py中 :
from django import template
from django.conf import settings
from collections import OrderedDict
import re register = template.Library() @register.inclusion_tag('menu.html')
def menu(request):
menu_dict = request.session[settings.MENU_SESSION_KEY] order_dict=OrderedDict()
ret=sorted(menu_dict,key=lambda x:menu_dict[x]['weight'],reverse=True) for i in ret:
order_dict[i] = menu_dict[i] for r in order_dict.values(): for i in r['children']:
if re.match(r'^{}$'.format(i['url']),request.path_info):
i['class'] = 'active' return {'menu_list': order_dict.values()}
menu.html文件
{#<div class="static-menu">#}
{#{% for menu in menu_list %}#}
{# <a href="{{ menu.url }}" class="{{ menu.class }}">#}
{# <span class="icon-wrap"><i class="fa {{ menu.icon }}"></i></span> {{ menu.title }}</a>#}
{#{% endfor %}#}
{#</div>#}
<div class="multi-menu">
{% for menu in menu_list %}
<div class="item">
<div class="title"><i class="fa {{ menu.icon }}"></i> {{ menu.title }}</div>
<div class="body">
{% for child in menu.children %}
<a href="{{ child.url }}" class="{{ child.class }}"> {{ child.title }} </a>
{% endfor %}
</div>
</div>
{% endfor %}
</div>
day71 菜单的排序 点击被选中的更多相关文章
- android selector 背景选择器的使用, button (未点击,点击,选中保持状态)效果实现
android selector 背景选择器的使用, button (未点击,点击,选中保持状态)效果实现 首先看到selector的属性: android:state_focus ...
- jquery点击图片选中特效
jquery点击图片选中特效 点击在线预览效果
- 点击盒子选中里面的单选框,并给盒子添加相应样式,美化单选框、复选框样式css用法,响应式滴
pc效果图: 移动端效果图: 代码直接上: <!DOCTYPE html> <html> <head> <meta http-equiv="Cont ...
- Taro button点击切换选中状态
1.引入组件 2.state中设置选中状态 // button按钮的默认选中,0代表选中 state = { currentIndex: 0 } 3.设置class的样式,点击更改选中 selectN ...
- radio点击一下选中,再点击恢复未选状态
radio点击一下选中,再点击恢复未选状态 实现方式1: <input type="radio" id="cat" name="ca ...
- Selenium操作示例——鼠标悬停显示二级菜单,再点击二级菜单或下拉列表
这两天在玩python中selenium,遇到一个问题,就是鼠标移动到页面中某按钮或菜单,自动弹出二级菜单或下拉菜单,再自动点击其中的二级菜单或下拉列表. 首先,手工操作:打开母校的主页 http:/ ...
- 【WPF】右键菜单ContextMenu可点击区域太小的问题
问题描述 正常使用右键菜单ContextMenu时,如果菜单项是不变的,可以直接在XAML中写死,如下是给一个Button按钮添加了右键菜单功能. <Button Content="T ...
- unity3d点击屏幕选中物体
原文 http://blog.csdn.net/mycwq/article/details/19906335 前些天接触unity3d,想实现点击屏幕选中物体的功能.后来研究了下,实现原理就是检测从 ...
- juey点击tr选中里面的radio
//点击一行选中银行卡 $("tr").bind("click",function(){ $("input:radio").attr(&qu ...
随机推荐
- 第一章 JQuery概述
1.JQuery的作用:访问和操作DOM元素控制页面样式对页面事件进行处理扩展新的JQuery插件与Ajax技术完美结合注:JQuery能完成的效果js都能完成,但是JQuery的开发效率更高,代码更 ...
- unittest改写传参方法
Python主要讲究简洁简单使用,所以它不像junit一样支持参数化测试,需要改装一下也可以传参.直接上代码实例 import unittest class ParametrizedTestCase( ...
- Linux C++ IDEs
个人推荐CLion, Visual Studio, Netbeans, Eclipse CDT排名部分先后,纯属个人偏好. 还有一点需要说明的是,笔者只用这几个工具写代码,也就是用他们提供的代码提示, ...
- P2053 [SCOI2007]修车(费用流)
P2053 [SCOI2007]修车 顾客平均等待的最小时间$=$等待总时间$/n$ 考虑只有1个技术人员时,$n$辆车等待总时间 $A_1+(A_1+A_2)+(A_1+A_2+A_3)+...+\ ...
- Redis 分布式缓存 Java 框架
为什么要在 Java 分布式应用程序中使用缓存? 在提高应用程序速度和性能上,每一毫秒都很重要.根据谷歌的一项研究,假如一个网站在3秒钟或更短时间内没有加载成功,会有 53% 的手机用户会离开. 缓存 ...
- Git的初次使用
一.配置本地Git库 1.下载安装好Git,并配置自己的信息. git config --global user.name"yourname"配置你的名称 git config - ...
- HDU4745--区间DP+回文串
这题的题意为,给你一个环状的字符串,有两只兔子分别从某任意的石头上开始跳跃.一只顺时针跳.一只逆时针跳.两只兔子每一次落脚处石头的质量都相同.兔子要一步一步的跳,且不能跳到之前跳到过的地方.总的来说, ...
- Java(1)JDK安装
1.安装JDK开发环境 下载网站:http://www.oracle.com/ 开始安装JDK: 修改安装目录如下: 确定之后,单击"下一步". 注:当提示安装JRE时,可以选择不 ...
- 【科普】GSM伪基站 劫持 诈骗?用4G网就安全?想强制用4G?最详细的科普教程在此!
最近在一些主流论坛(豆瓣.贴吧.虎扑.天涯)都出现了讨论GSM诈骗的新闻,很多受害者受骗. 1.什么是GSM劫持? 平时你的手机是连接到了运营商的基站,才能收到电话短信.伪基站就是有人也买了运营商的基 ...
- Java Deque 队列 栈
垃圾JDK啊 Deque这个接口,既承担着FIFO的任务,即队列,也承担着LIFO的任务,即栈 目前jdk里面实现了这个接口的类有两个,一个是ArrayDeque,另一个是LinkedList 但是由 ...
