学会Git玩转GitHub全
我这个笔记是利用HTML5来写的,所以我现附上代码以及并上照片:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p align="center">国内最流行的PHP开发框架(thinkphp): https://github.com/top-think/thinkphp</p>
https://github.com/top-think/thinkphp</p>
<p align="center">全球最流行的PHP框架(laravel): https://github.com/laravel/laravel</p>
https://github.com/laravel/laravel</p>
<p align="center">PHP编码规范(FIG-PHP): https://www.gitbook.com/book/jigei/php-fig-standards/details</p>
https://www.gitbook.com/book/jigei/php-fig-standards/details</p>
<ol type="1">
<li>使用GitHub</li>
<ol type="1">
<li>目的</li>
<ol type="a">
<li>借助GitHub托管项目代码</li>
</ol>
<li>基本概念</li>
<ol type="a">
<li>仓库(Repository)</li>
<ol type="i">
<li>仓库的意思,即你的项目,你想在GitHub上开源一个项目,那就必须要新建一个Repository,如果你开源的项目多了,你就拥有了多个Repository</li>
</ol>
<li>收藏(star)</li>
<ol type="i">
<li>仓库主页star按钮,意思为收藏项目的人数,在GITHub上如果你有一个项目获得100个star就很难得了,方便下次查看</li>
</ol>
<li>复制克隆项目(Fork)脚下留心:该fork的项目是独立存在的</li>
<ol type="i">
<li>这个不好翻译,如果实在要翻译我把它翻译成分叉,什么意思呢?你开源了一个项目,别人想在你这个项目的基础上做些改进(打开项目主页点击右上角的fork按钮即可),然后他的GitHub项目上就多了一个项目,只不过这个项目是基于你的项目的基础(本质上是在原有项目的基础上新建了一个分支),他就可以随心所欲的去改进,但是不会丝毫影响原有项目的代码和结构</li>
</ol>
</ol>
<li>发起请求(Pull request)</li>
<ol type="a">
<li>发起请求,这个就是基于fork的,如果别人在你的基础上做了改进,后来觉得改进的很不错,应该要把这些改进让更多的人受益,于是想把自己的改进合并到原有的项目中去,这个时候他可以发起一个Pull Requests(简称PR),原有项目创建人,也就是你,可以收到这个请求,这个时候你会仔细的review他的代码,并且测试觉得OK了,就会接受他的PR,这个时候他做的改进的项,目就会拥有了</li>
</ol>
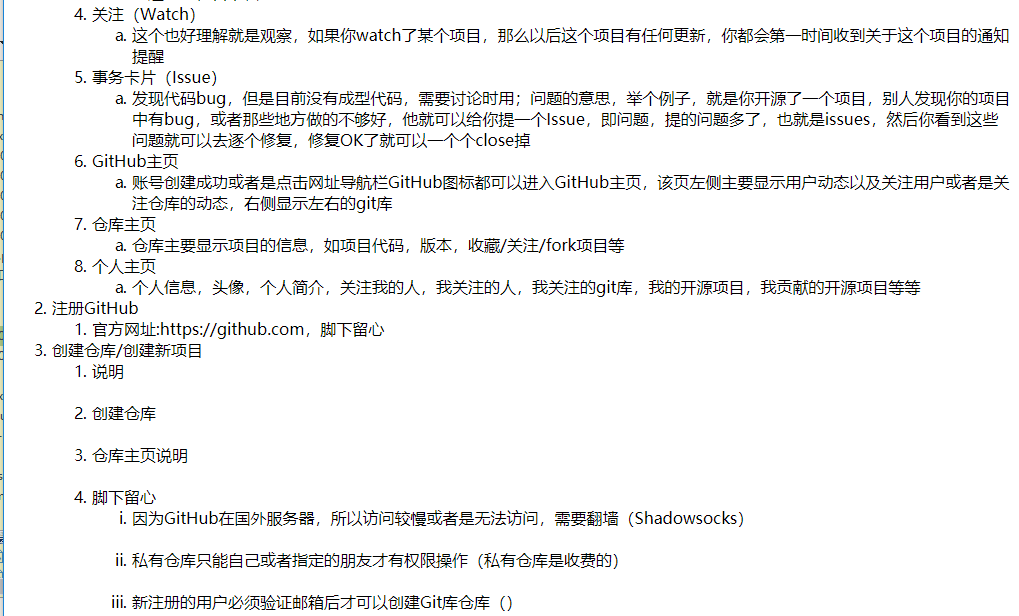
<li>关注(Watch)</li>
<ol type="a">
<li>这个也好理解就是观察,如果你watch了某个项目,那么以后这个项目有任何更新,你都会第一时间收到关于这个项目的通知提醒</li>
</ol>
<li>事务卡片(Issue)</li>
<ol type="a">
<li>发现代码bug,但是目前没有成型代码,需要讨论时用;问题的意思,举个例子,就是你开源了一个项目,别人发现你的项目中有bug,或者那些地方做的不够好,他就可以给你提一个Issue,即问题,提的问题多了,也就是issues,然后你看到这些问题就可以去逐个修复,修复OK了就可以一个个close掉</li>
</ol>
<li>GitHub主页</li>
<ol type="a">
<li>账号创建成功或者是点击网址导航栏GitHub图标都可以进入GitHub主页,该页左侧主要显示用户动态以及关注用户或者是关注仓库的动态,右侧显示左右的git库</li>
</ol>
<li>仓库主页</li>
<ol type="a">
<li>仓库主要显示项目的信息,如项目代码,版本,收藏/关注/fork项目等</li>
</ol>
<li>个人主页</li>
<ol type="a">
<li>个人信息,头像,个人简介,关注我的人,我关注的人,我关注的git库,我的开源项目,我贡献的开源项目等等</li>
</ol>
</ol>
<li>注册GitHub</li>
<ol type="1">
<li>官方网址: https://github.com,脚下留心</li>
https://github.com,脚下留心</li>
</ol>
<li>创建仓库/创建新项目</li>
<ol type="1">
<li>说明</li>
<br />
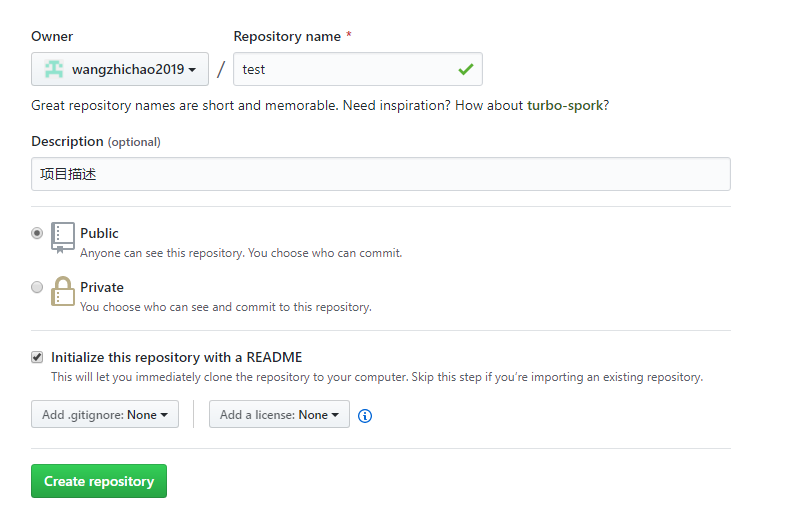
<li>创建仓库</li>
<br />
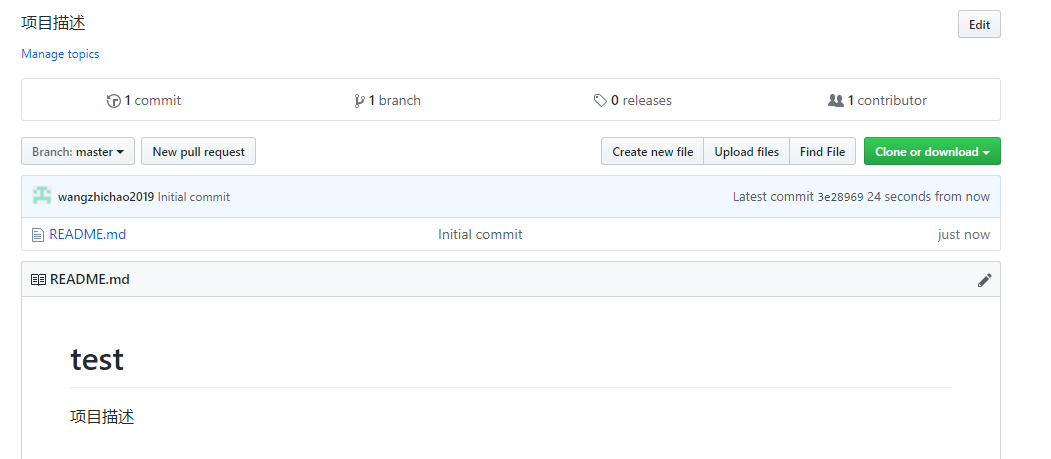
<li>仓库主页说明</li>
<br />
<li>脚下留心</li>
<ol type="i">
<li>因为GitHub在国外服务器,所以访问较慢或者是无法访问,需要FQ(Shadowsocks)</li>
<br />
<li>私有仓库只能自己或者指定的朋友才有权限操作(私有仓库是收费的)</li>
<br />
<li>新注册的用户必须验证邮箱后才可以创建Git库仓库()</li>
</ol>
</ol>
</ol>
</body>
</html>


不好意思,才发现这些在HTML5编译后是可以进行copy的。
这里要说明的是:如果小可爱们还没用过Git或者是还没听过这个东西,你们可以访问Git官网:https://github.com进行注册(可以参照脚本之家的教程进行注册),接着下载好Git

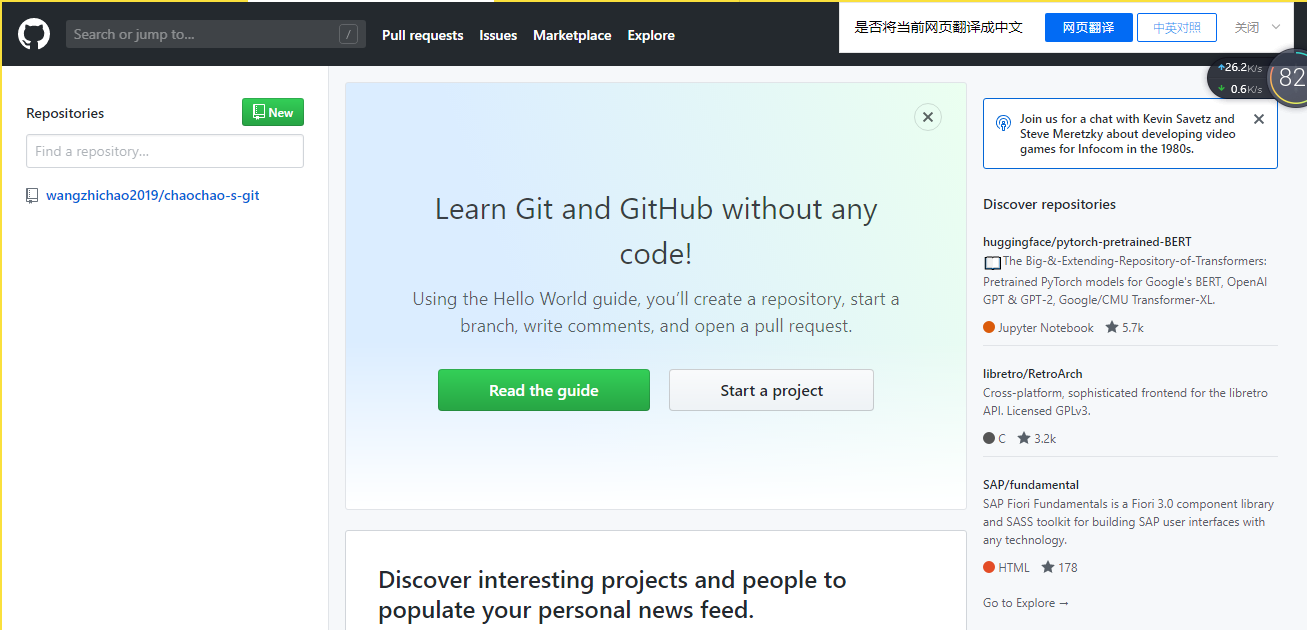
创建好后应该是这个界面(注意注册的时候:密码,邮箱要认真的写,需要邮箱进行验证)

接着出现的界面就是:
然后具体的操作见bilibili庄七的视频,实在是太详细了,以至于我都两倍速了还嫌慢(所以就懒得记笔记了,原谅我QAQ)
学会Git玩转GitHub全的更多相关文章
- 学会Git玩转GitHub(第一篇) 入门详解 - 精简归纳
学会Git玩转GitHub(第一篇) 入门详解 - 精简归纳 JERRY_Z. ~ 2020 / 9 / 25 转载请注明出处!️ 目录 学会Git玩转GitHub(第一篇) 入门详解 - 精简归纳 ...
- 学会Git玩转GitHub(第二篇) 入门详解 - 精简归纳
学会Git玩转GitHub(第二篇) 入门详解 - 精简归纳 JERRY_Z. ~ 2020 / 10 / 25 转载请注明出处!️ 目录 学会Git玩转GitHub(第二篇) 入门详解 - 精简归纳 ...
- 学会Git玩转GitHub(第三篇) 入门详解 - 精简归纳
学会Git玩转GitHub(第三篇) 入门详解 - 精简归纳 JERRY_Z. ~ 2020 / 10 / 25 转载请注明出处!️ 目录 学会Git玩转GitHub(第三篇) 入门详解 - 精简归纳 ...
- 学会Git玩转Github
1. 了解Git和Github 1.1 什么是Git Git是一个免费.开源的版本控制软件 1.2 什么是版本控制系统 版本控制是一种记录一个或若干个文件内容变化,以便将来查阅特定版本修订情况得系统. ...
- 学会git玩转github,结尾有惊喜!有惊喜!有惊喜!
一.什么是Github Github是全球最大的社交编程及代码托管网站(https://github.com/). Github可以托管各种git库,并提供一个web界面(用户名.github.io/ ...
- 学会Git玩转Github笔记(二)——Git使用
一.Git基本工作流程 Git工作区域 向仓库中添加文件流程 二. Git初始化及仓库创建和操作 基本信息设置 . 设置用户名 git config --global user.name 'itcas ...
- 学会Git玩转Github笔记(一)——Github基本概念 & 仓库管理
一.github基本概念 使用目的:借助GitHub托管项目代码 1.仓库(Respository) 2.收藏(Star) 3.复制克隆项目(Fork) :分叉—你开源了一个项目,别人想在你这个项目基 ...
- 1小时学会Git玩转GitHub
版权声明:原创不易,本文禁止抄袭.转载,侵权必究! 本次教程建议一边阅读一边用电脑实操 目录 一.了解Git和Github 1.1 什么是Git 1.2 什么是版本控制系统 1.3 什么是Github ...
- 学会Git玩转Github笔记(三)—— Github Pages 搭建个人网站
https://help.github.com/categories/github-pages-basics/ 一.个人站点 访问 https://用户名.github.io 搭建步骤 1) 创建个人 ...
随机推荐
- Spring Boot 数据库连接池 Druid
简介 数据库连接是一种关键的有限的昂贵的资源,这一点在多用户的网页应用程序中体现得尤为突出.对数据库连接的管理能显著影响到整个应用程序的伸缩性和健壮性,影响到程序的性能指标.数据库连接池正是针对这个问 ...
- Learning-Python【33】:并发编程之多进程
一.multiprocessing 模块介绍 Python 中的多线程无法利用多核优势,如果想要充分地使用多核 CPU 的资源(os.cpu_count()查看),在 Python 中大部分情况需要使 ...
- Jmeter 分布式(Jmeter5.1版本)
一.修改负载机配置 vi /home/programs/apps/apache-jmeter-5.1/bin/jmeter.properties A.(先保证1099端口没有被占用,这里假设此端口未被 ...
- CSS之user-select——设置标签中的文字是否可被复制
详细介绍请参考 http://www.css88.com/book/css/properties/user-interface/user-select.htm CSS样式 user-select:no ...
- (19)ThreadPoolExecutor线程池
# 线程池 # 实例化线程池 ThreadPoolExcutor (推荐cpu_count*(n+1)) # 异步提交任务 submit / map # 阻塞直到任务完成 shutdown # 获取子 ...
- 文献导读 | A Pan-Cancer Analysis of Enhancer Expression in Nearly 9000 Patient Samples
Chen, H., Li, C., Peng, X., Zhou, Z., Weinstein, J.N., Liang, H. and Cancer Genome Atlas Research Ne ...
- Police Stations CodeForces - 796D (bfs)
大意: 给定树, 有k个黑点, 初始满足条件:所有点到最近黑点距离不超过d, 求最多删除多少条边后, 使得原图仍满足条件. 所有黑点开始bfs, 贪心删边. #include <iostream ...
- js的event事件对象汇总
JavaScript事件对象是浏览器默认传入的,但是对于浏览器的兼容问题,我们需要对事件对象进行兼容.但是jQuery已经帮我们解决了所有兼容性的问题,并且给我们添加了很多有用的方法.已经是比较历史的 ...
- python functiontools模块中的 wraps
直接上代码看效果: # 定义一个最简单的装饰器 def user_login_data(f): def wrapper(*args, **kwargs): return f(*args, **kwar ...
- STL 小白学习(2) string
#include <iostream> using namespace std; #include <string> //初始化操作 void test01() { //初始化 ...
