CSS3 transform变形(3D转换)
一.三维坐标
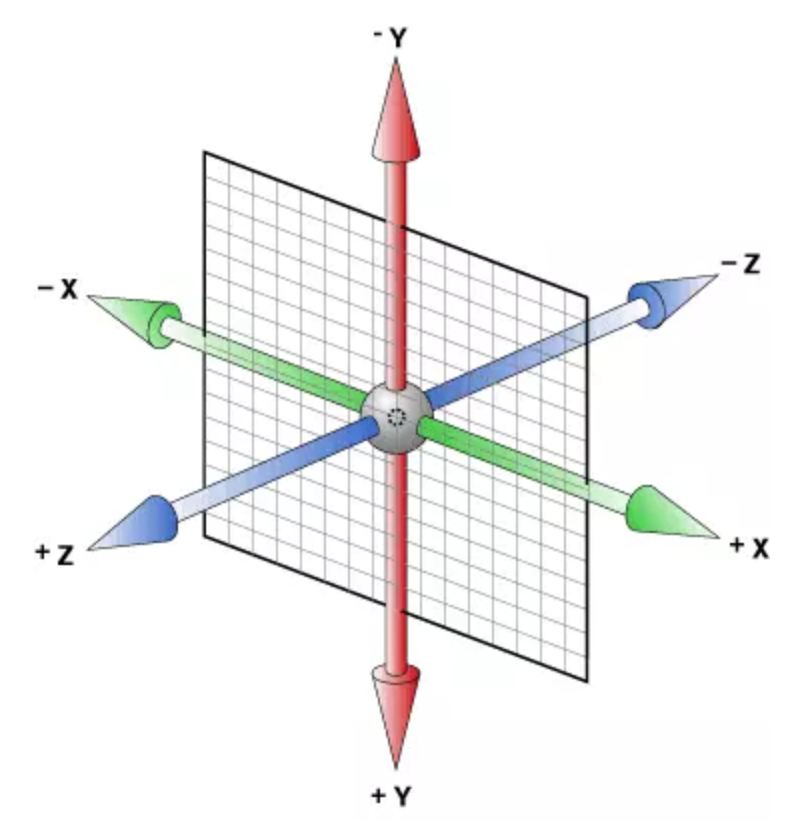
空间中三维坐标如下图所示:
向上为-Y,向下为+Y,向左为-X,向右为+X,向前为+Z,向后为-Z。

二.perspective(n)为 3D 转换元素定义透视视图
perspective的中文意思是:透视,视角。
没有透视定义,不成3D。
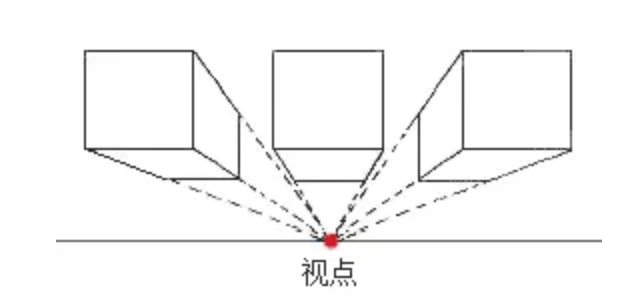
下图为透视的一张图:

CSS3中3D transform的透视点是在浏览器的前方!
需要设置该元素或该元素父辈元素的perspective大小。
perspective(n)定义视点离屏幕的距离。
三.translate3d(x,y,z),translateX(x),translateY(y),translateZ(z)定义3D平移转换
1.translate3d(x,y,z)定义3D平移,x,y,z分别为移动的位移。
如下代码中,设置父元素的perspective( )为1000px,x,y,x值分别设置为100px,100px,100px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
.father{
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
perspective: 1000px;
}
div
{
width:120px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
-webkit-transform:translate3d(100px,100px,100px); /* Safari and Chrome */
-moz-transform:translate3d(100px,100px,100px); /* Firefox */
transform:translate3d(100px,100px,100px);
}
</style>
</head>
<body>
<div class="father">
<div>ORIGINAL</div>
<div id="div2">TRANSFORMED</div>
</div>
</body>
</html>
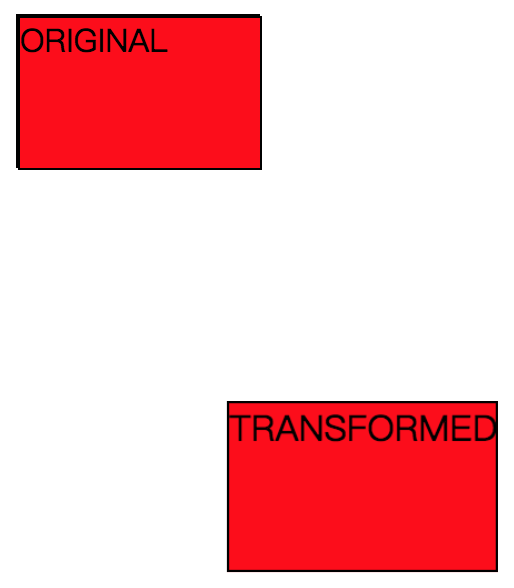
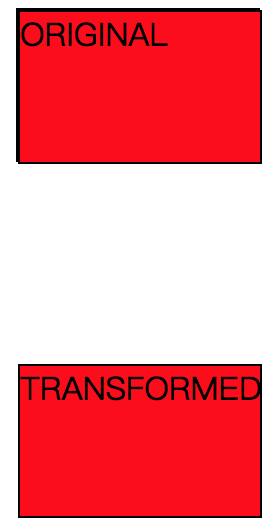
效果如下图所示:

2.translateX(x),定义平移转换,只用X轴的值。
如下代码中,设置translateX( )值为100px。
div#div2
{
-webkit-transform:translateX(100px); /* Safari and Chrome */
-moz-transform:translateX(100px); /* Firefox */
transform:translateX(100px);
}
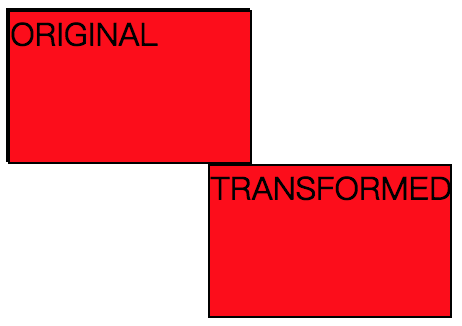
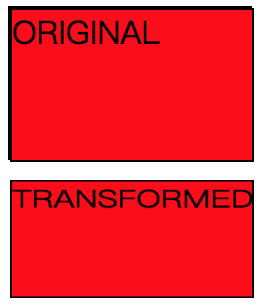
效果如下图所示:

3.translateY(y),定义平移转换,只用Y轴的值。
如下代码中,设置translateY( )值为100px。
div#div2
{
-webkit-transform:translateY(100px); /* Safari and Chrome */
-moz-transform:translateY(100px); /* Firefox */
transform:translateY(100px);
}
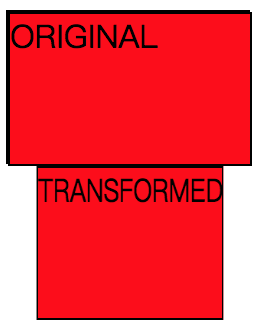
效果如下图所示:

4.translateZ(z)定义平移转换,只用Z轴的值。
定义translateZ( ),必须要先定义perspective值,否则没有效果。
translateZ( )的功能就是让元素在自己的眼前或近或远。
设置的translateZ( )值越小,则子元素越小(因为元素远去,我们眼睛看到的就会变小),translateZ( )值越大,该元素也会越来越大。
translateZ( )值接近于perspective值时,该元素的大小就会撑满整个屏幕。
如下代码中,设置父元素的perspective( )为1000px,translateZ( )值为120px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
.father{
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
perspective: 1000px;
}
div
{
width:120px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
-webkit-transform:translateZ(120px); /* Safari and Chrome */
-moz-transform:translateZ(120px); /* Firefox */
transform:translateZ(120px);
}
</style>
</head>
<body>
<div class="father">
<div>ORIGINAL</div>
<div id="div2">TRANSFORMED</div>
</div>
</body>
</html>
效果如下图所示:

四.rotate3d(x,y,z,angle),rotateX(angle),rotateY(angle),rotateZ(angle)定义3D旋转
1.rotate3d(x,y,z,angle)定义3D旋转。
x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
angle:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值表示元素顺时针旋转,为负值表示元素逆时针旋转。
如下代码中,设置x,y,z均为1,angle为30deg。
div#div2
{
-webkit-transform:rotate3d(1,1,1,30deg); /* Safari and Chrome */
-moz-transform:rotate3d(1,1,1,30deg); /* Firefox */
transform:rotate3d(1,1,1,30deg);
}
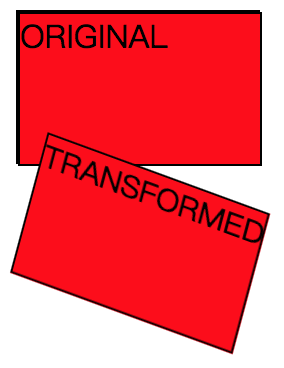
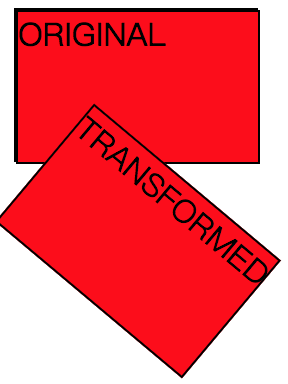
效果如下图所示:

2. rotateX(angle),定义沿着X轴的3D旋转
rotateX(angle)表示以X轴为旋转轴旋转。
rotateX(angle)函数功能等同于rotate3d(1,0,0,angle)。
如下代码中,设置angle为40deg。
div#div2
{
-webkit-transform:rotateX(40deg); /* Safari and Chrome */
-moz-transform:rotateX(40deg); /* Firefox */
transform:rotateX(40deg);
}
效果如下图所示:

3. rotateY(angle),定义沿着Y轴的3D 旋转
rotateY(angle)表示以Y轴为旋转轴旋转。
rotateY(angle)函数功能等同于rotate3d(0,1,0,angle)。
如下代码中,设置angle为40deg。
div#div2
{
-webkit-transform:rotateY(40deg); /* Safari and Chrome */
-moz-transform:rotateY(40deg); /* Firefox */
transform:rotateY(40deg);
}
效果如下图所示:

4. rotateZ(angle),定义沿着Z轴的3D旋转
rotateZ(angle)表示以Z轴为旋转轴旋转。
rotateZ(angle)函数功能等同于rotate3d(0,0,1,angle)。
如下代码中,设置angle为40deg。
div#div2
{
-webkit-transform:rotateZ(40deg); /* Safari and Chrome */
-moz-transform:rotateZ(40deg); /* Firefox */
transform:rotateZ(40deg);
}
效果如下图所示:

五.scale3d(x,y,z),scaleX(x),scaleY(y),scaleZ(z)定义3D缩放转换
1.scale3d(x,y,z)通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。
默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。
当scale3d()中x和y值同时为1,即scale3d(1,1,z),其效果等同于scaleZ(z)。
如下代码中,设置x值为2,y值为2,z值为1。
div#div2
{
-webkit-transform:scale3d(2,2,1); /* Safari and Chrome */
-moz-transform:scale3d(2,2,1); /* Firefox */
transform:scale3d(2,2,1);
}
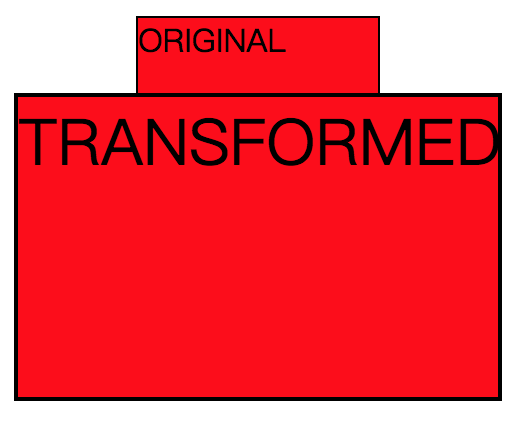
效果如下图所示:

2.scaleX(x)通过设置X轴的值来定义缩放转换。
scaleX(x)使元素的宽变成原来的x倍。
如下代码中,设置scaleX( )值为2。
div#div2
{
-webkit-transform:scaleX(2); /* Safari and Chrome */
-moz-transform:scaleX(2); /* Firefox */
transform:scaleX(2);
}
效果如下图所示:

3.scaleY(y)通过设置Y轴的值来定义缩放转换。
scaleY(y)使元素的高变成原来的y倍。
如下代码中,设置scaleY( )值为2。
div#div2
{
-webkit-transform:scaleY(2); /* Safari and Chrome */
-moz-transform:scaleY(2); /* Firefox */
transform:scaleY(2);
}
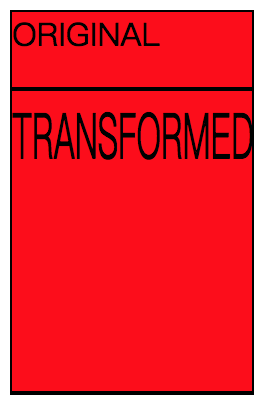
效果如下图所示:

4.scaleZ(z)通过设置Z轴的值来定义缩放转换。
scaleZ( )和scale3d( )函数单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果。
CSS3 transform变形(3D转换)的更多相关文章
- CSS3 Transform变形(2D转换)
Transform:对元素进行变形:Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画.但只有两个关键贞.开始,结束.Animation:对元素某个属性 ...
- CSS3 Transform变形理解与应用
CSS3 Transform变形理解与应用 Transform:对元素进行变形:Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画.但只有两个关键贞.开 ...
- CSS3 transform变形(2D转换)
transform 属性应用于2D 或 3D 转换.该属性允许我们对元素进行平移.旋转.缩放或倾斜. 一.translate(x,y).translateX(n).translateY(n)定义2D平 ...
- CSS3中2D/3D转换、过渡、动画
转换.过渡.动画 2D 转换 1.translate() 方法 通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数: 实例 d ...
- CSS3 2D、3D转换
2D转换方法:transform().rotate().scale().skew().matrix() 3D转换方法:rotateX().rotateY() 1.示例代码 <!DOCTYPE h ...
- css3 transform 变形属性详解
本文主要介绍了css3 属性transform的相关内容,针对CSS3变形.CSS3转换.CSS3旋转.CSS3缩放.扭曲和矩阵做了详细的讲解.希望对你有所帮助. 这个很简单,就跟border-rad ...
- css3 transform(变形)笔记
Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix. 一.旋转 ...
- css3 transform 变形
在css3中,用transform可以实现文字或图像的旋转.缩放.倾斜和移动,并且该元素下的所有子元素,随着父元素一样转.缩放.倾斜和移动. transform属性 transform的属性包括:ro ...
- CSS3 3D转换——rotateX(),rotateY(),rotateZ()
CSS3 允许使用 3D 转换来对元素进行格式化. ㈠浏览器支持 Internet Explorer 10 和 Firefox 支持 3D 转换. Chrome 和 Safari 需要前缀 -webk ...
随机推荐
- docker原理与上帝进程
做个笔记, 先水一会. 虚拟机指的是: 在软件的层面上通过模拟硬件进行的输入输出. docker原理:docker就是一个linux系统的进程, 它通过 Linux 的 namespaces 对不同的 ...
- 剑指offer(56)删除链表中重复的节点
一直忘记更新了,把剑指offer更新完吧.... 题目描述 在一个排序的链表中,存在重复的结点,请删除该链表中重复的结点,重复的结点不保留,返回链表头指针. 例如,链表1->2->3-&g ...
- CSS布局学习(三) - Normal Flow 正常布局流(官网直译)
默认情况下,元素是如何布局? 首先,取得元素的内容,加上内边距(padding),边框(border),外边距(margin)放在一个盒子中 - 这就是我们之前看到的盒子模型 默认情况下,块级元素的内 ...
- 模块——Getopt::Long接收客户命令行参数和Smart::Comments输出获得的命令行参数内容
我们在linux常常用到一个程序需要加入参数,现在了解一下 perl 中的有关控制参数的模块 Getopt::Long ,比直接使用 @ARGV 的数组强大多了.我想大家知道在 Linux 中有的参 ...
- Tampermonkey脚本属性
新建脚本属性: // ==UserScript== // @name New Userscript 脚本名 // @namespace http://tampermonkey.net/ 脚本主页 // ...
- pycharm鸡火
由于github被封杀,大虾把它挪到了gitee下面 /pengzhile/jetbrains-agent 主要是一个jar包,放在D:\Program Files\JetBrains\PyCharm ...
- double 类型转化为Integer
(1)把double先转化成int类型 Double reseve3=Double.parseDouble(bddet[0].getReserve3()); int b=reseve3.intValu ...
- android -------- MVP+DataBinding 的使用
今天来说说MVP+DataBinding 的使用 以一个登录案例来讲解 布局:(ConstraintLayout 作为根布局) <layout> <data> <vari ...
- python安装requests
下面是requests的安装步骤: 1.如果系统已经装了Python,把D:\python3.6.5\Scripts添加到系统的环境变量PATH后面 2.cmd下cd到这个目录下D:\Python3. ...
- 基于 HTML5 的工业组态高炉炼铁 3D 大屏可视化
前言 在大数据盛行的现在,大屏数据可视化也已经成为了一个热门的话题.大屏可视化可以运用在众多领域中,比如工业互联网.医疗.交通.工业控制等等.将各项重要指标数据以图表.各种图形等形式表现在一个页面上, ...
