ABP微服务系列学习-对接前端界面
前面我们把后端的微服务架子基本搭建完成并成功启动了,现在我们可以对接前端界面了。
这里我们直接用ABP模板里面的Angular的前端界面。
创建应用程序模板
使用ABPCli创建一个应用程序模板,前端选择Angular,选择参数--separate-identity-server,分离身份认证和API。其他参数随意,因为我们只需要Angular的前端。
abp new FunShow -u angular --separate-identity-server
创建完后目录会有两个文件夹
把Angualr目录赋值到我们微服务项目的APP目录下。
修改Angular配置
打开Angular的src/environments目录下的environment.ts文件。
修改oAuth配置和API配置,改成我们微服务框架的认证服务器地址和网关地址。以及修改scope,授权需要访问的服务资源。
import { Environment } from '@abp/ng.core';
const baseUrl = 'http://localhost:4200';
export const environment = {
production: false,
application: {
baseUrl,
name: 'FunShow',
logoUrl: '',
},
oAuthConfig: {
issuer: 'https://localhost:44322/',
redirectUri: baseUrl,
clientId: 'FunShow_Angular',
responseType: 'code',
scope: 'offline_access AccountService IdentityService AdministrationService LoggingService',
requireHttps: true,
},
apis: {
default: {
url: 'https://localhost:44325',
rootNamespace: 'FunShow',
},
},
} as Environment;
启动项目
启动后端项目,执行run-tye.ps1文件一件启动微服务。
启动angular项目,执行angular目录下的start.ps1文件。
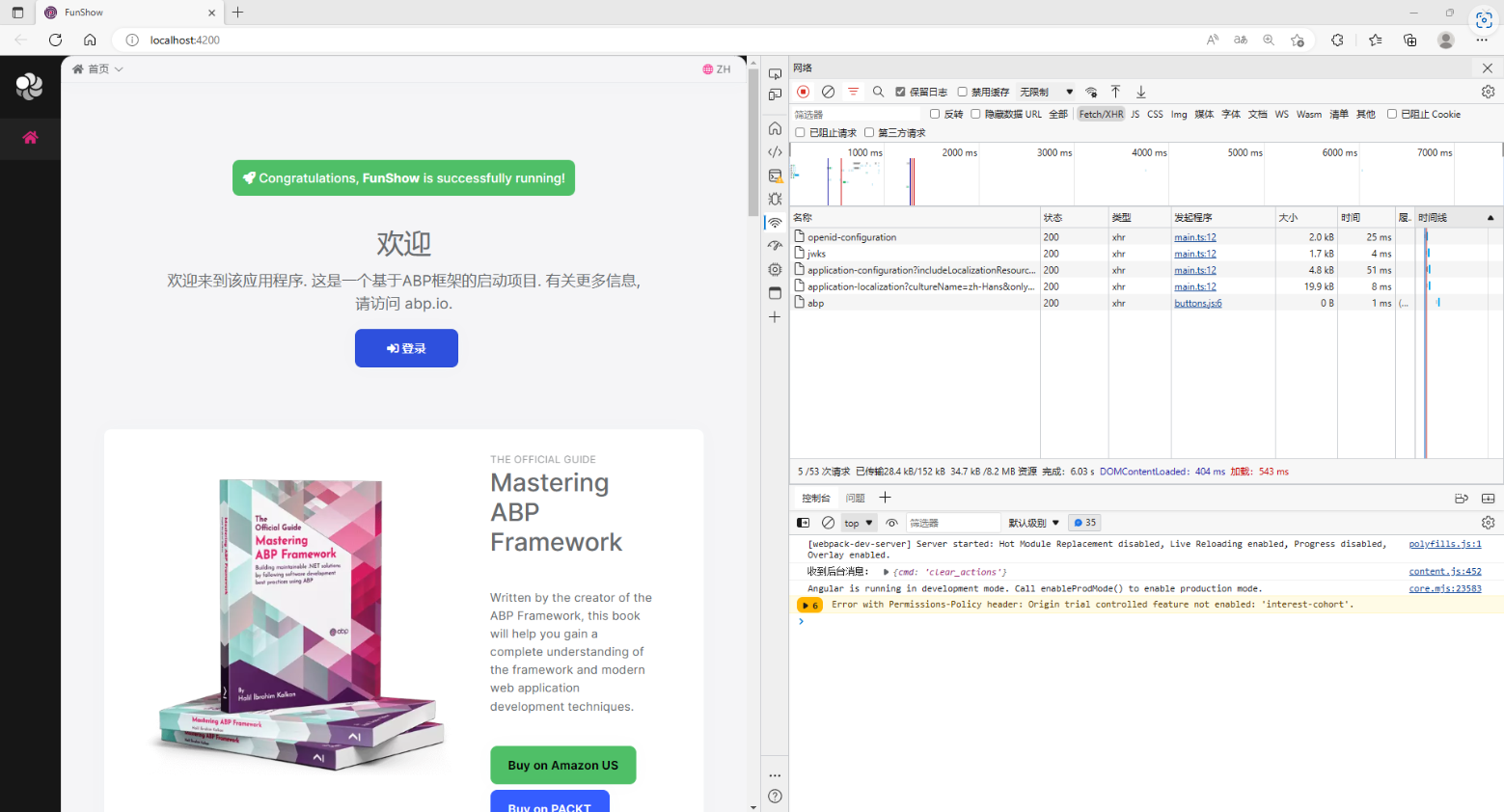
可以看到访问认证服务和API的接口都正常访问。
点击登录会跳转到认证服务进行登录。
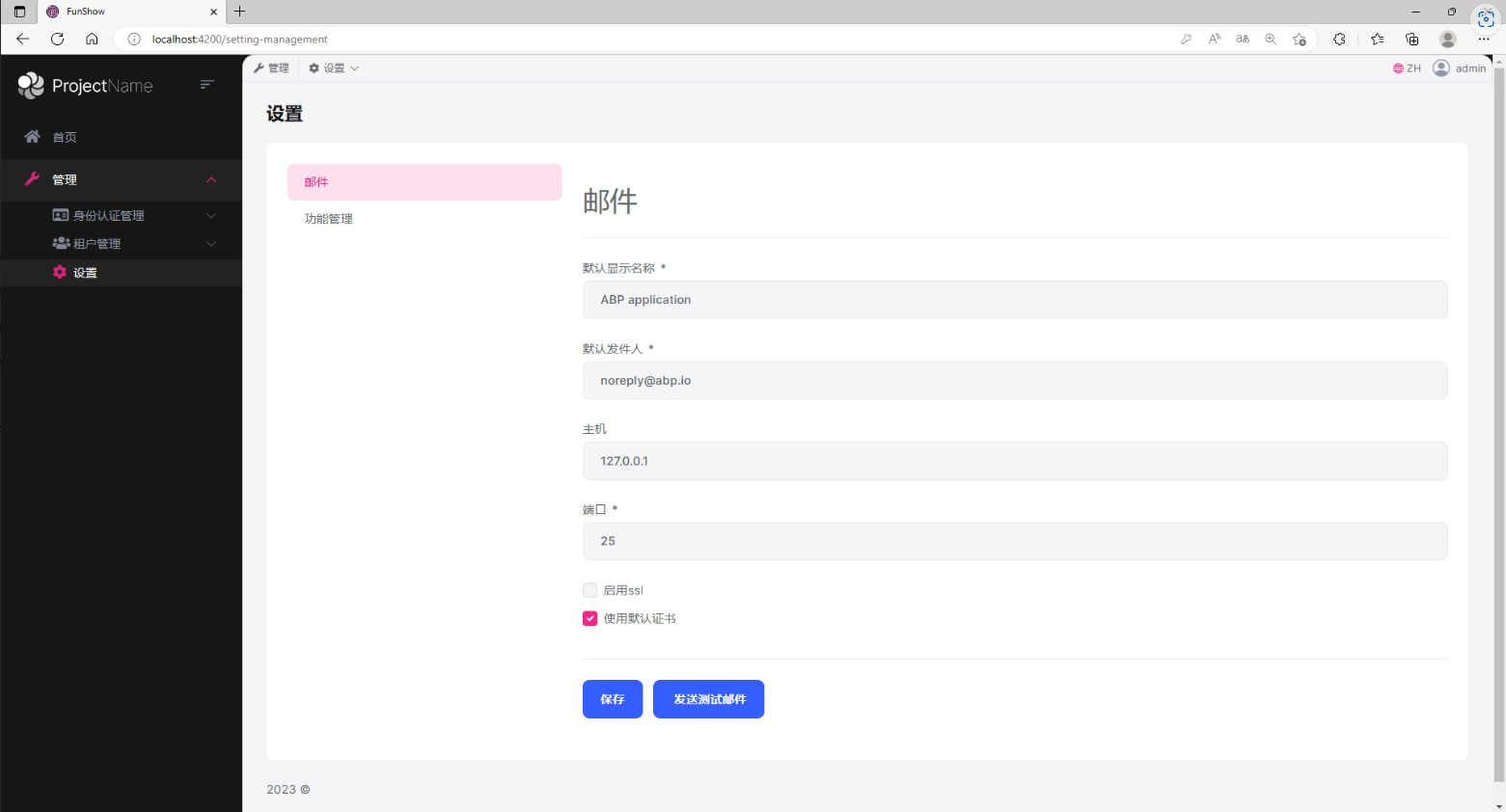
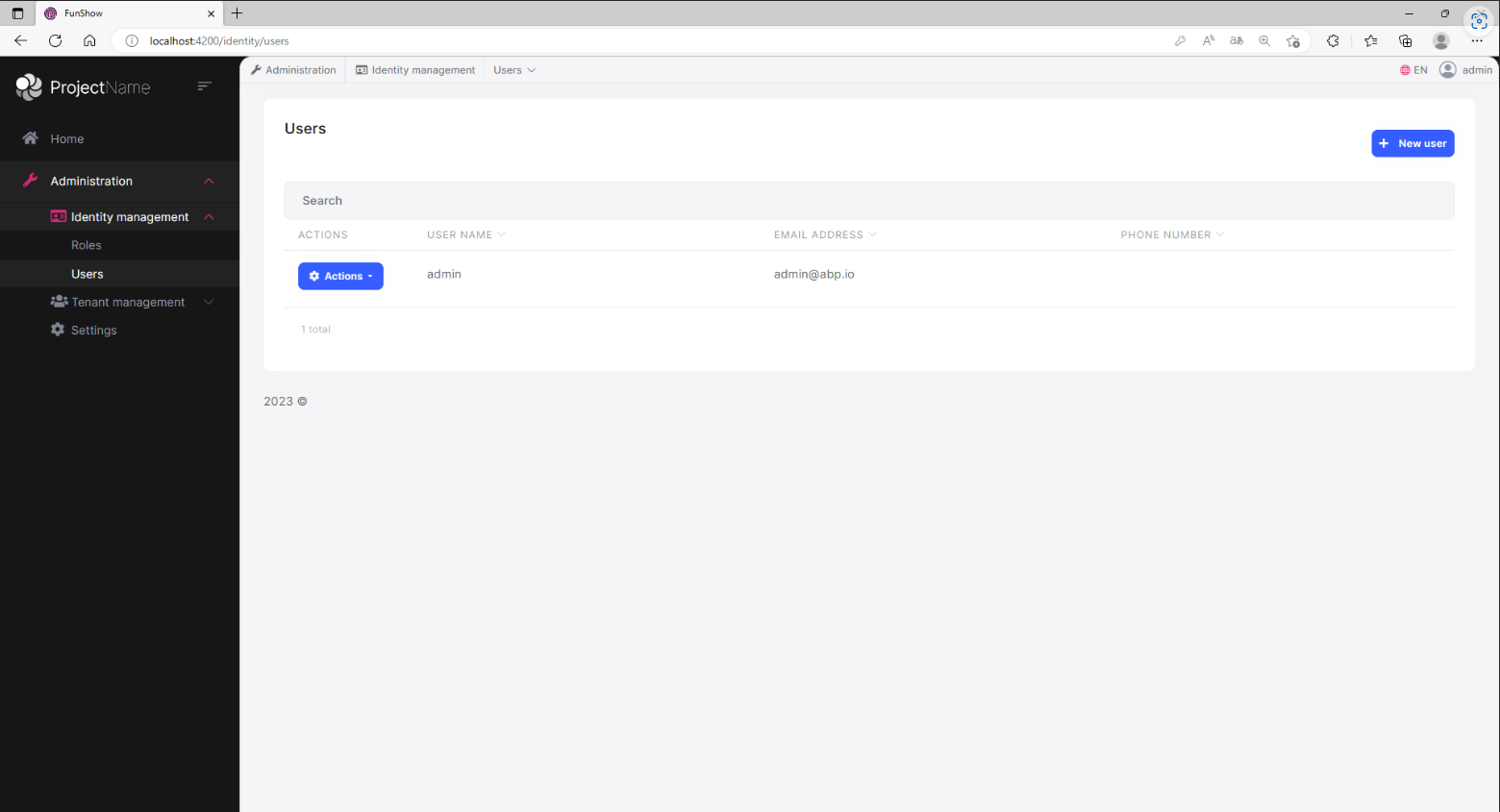
登陆后查看功能,正常显示。

切换多语言也是正常的。
到这我们前端对接也完成了,后面就可以愉快的开发自己功能了。
ABP微服务系列学习-对接前端界面的更多相关文章
- 使用vigil 监控微服务系统包含可视化界面
1. 安装 a. rust cargo cargo install vigil-server b. docker docker pull valeriansaliou/vigil:v1.3.0 2. ...
- 使用代码生成工具快速生成基于ABP框架的Vue+Element的前端界面
世界上唯一不变的东西就是变化,我们通过总结变化的规律,以规律来应付变化,一切事情处理起来事半功倍.我们在开发后端服务代码,前端界面代码的时候,界面都是依照一定的规律进行变化的,我们通过抽取数据库信息, ...
- ABP VNext框架基础知识介绍(2)--微服务的网关
ABP VNext框架如果不考虑在微服务上的应用,也就是开发单体应用解决方案,虽然也是模块化开发,但其集成使用的难度会降低一个层级,不过ABP VNext和ABP框架一样,基础内容都会设计很多内容,如 ...
- 互联网保险O2O平台微服务架构设计(转)
非常感谢http://www.cnblogs.com/skyblog/p/5044486.html 关于架构,笔者认为并不是越复杂越好,而是相反,简单就是硬道理也提现在这里.这也是微服务能够流行的原因 ...
- (转)互联网保险O2O平台微服务架构设计
关于架构,笔者认为并不是越复杂越好,而是相反,简单就是硬道理也提现在这里.这也是微服务能够流行的原因,看看市场上曾经出现的服务架构:EJB.SCA.Dubbo等等,都比微服务先进,都比微服务功 ...
- (转)微服务架构 互联网保险O2O平台微服务架构设计
http://www.cnblogs.com/Leo_wl/p/5049722.html 微服务架构 互联网保险O2O平台微服务架构设计 关于架构,笔者认为并不是越复杂越好,而是相反,简单就是硬道理也 ...
- 高并发高可、O2O、微服务架构用学习网站
高并发高可.O2O.微服务架构用学习网站 https://www.itkc8.com 非常感谢http://www.cnblogs.com/skyblog/p/5044486.html 关于架构,笔者 ...
- 几种常见的微服务架构方案简述——ZeroC IceGrid、Spring Cloud、基于消息队列
微服务架构是当前很热门的一个概念,它不是凭空产生的,是技术发展的必然结果.虽然微服务架构没有公认的技术标准和规范草案,但业界已经有一些很有影响力的开源微服务架构平台,架构师可以根据公司的技术实力并结合 ...
- 几种常见的微服务架构方案——ZeroC IceGrid、Spring Cloud、基于消息队列、Docker Swarm
微服务架构是当前很热门的一个概念,它不是凭空产生的,是技术发展的必然结果.虽然微服务架构没有公认的技术标准和规范草案,但业界已经有一些很有影响力的开源微服务架构平台,架构师可以根据公司的技术实力并结合 ...
- .NET Core微服务之基于Ocelot实现API网关服务
Tip: 此篇已加入.NET Core微服务基础系列文章索引 一.啥是API网关? API 网关一般放到微服务的最前端,并且要让API 网关变成由应用所发起的每个请求的入口.这样就可以明显的简化客户端 ...
随机推荐
- js逆向之补环境常用代码
//第一种 补环境的方法 let test1 = { name:"小红" }; test = new Proxy(test1,{ get(target,key){ console. ...
- Spring IOC源码(二):IOC容器之 刷新前的准备
1.源码解析 prepareRefresh()容器刷新refresh()的第一个方法,是容器刷新前的准备工作. 1 // 容器启动的开始时间 毫秒级 2 private long startupDat ...
- [图像处理] YUV图像处理入门5
12 yuv420转换为rgb(opencv mat) yuv格式具有亮度信息和色彩信息分离的特点,但大多数图像处理操作都是基于RGB格式,而且自己造轮子工作量太大.因此通常都会将yuv转换为rgb, ...
- [OpenCV实战]7 使用YOLOv3和OpenCV进行基于深度学习的目标检测
目录 1 YOLO介绍 1.1 YOLOv3原理 1.2 为什么要将OpenCV用于YOLO? 1.3 在Darknet和OpenCV上对YOLOv3进行速度测试 2 使用YOLOv3进行对象检测(C ...
- pycharm编辑器下载与使用
pycharm编辑器下载与使用 一.pycharm编辑器 1.pycharm编辑器 PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具.比如调 ...
- JSTL概述和JSTL常用标签if
JSTL概述 1.概念:JavaServlet Pages Tag Library(JSP标准标签库) 是由Apache组织提供的开源的免费的jsp标签 <标签> 2.作用:用于简化和替换 ...
- Java入门与进阶 P-3.5+P-3.6
计数循环 这个循环需要执行多少次? 循环停下来的时候,有没有输出到最后的0 ? 循环结束后count的值是多少 算数平方 让用户输入一系列的正整数,最后输入-1标识输入结束,然后程序计算出这些数字的平 ...
- Task记录2.ContinueWith 延续任务,等待上一个任务执行完毕
Task.Run(() => {for (int i = 0; i < 20; i++) { Console.WriteLine(i); } } }).ContinueWith(NewTa ...
- 生成式AI对业务流程有哪些影响?企业如何应用生成式AI?一文看懂
集成与融合类ChatGPT工具与技术,以生成式AI变革业务流程 ChatGPT背后的生成式AI,聊聊生成式AI如何改变业务流程 ChatGPT月活用户过亿,生成式AI对组织的业务流程有哪些影响? 生成 ...
- python爬虫学习——列表
namelist = [] #定义一个空的列表 namelist1 = ["小张","小红","小李"] print(namelist1[0 ...
