Canvas:绘制失败的问题
beginPath
绘制路径必须添加 beginPath()。它标志着一个画笔在画布中哪个地方开始画起。没有它,新起的画笔位置必定与上一次画笔结束的位置相连。
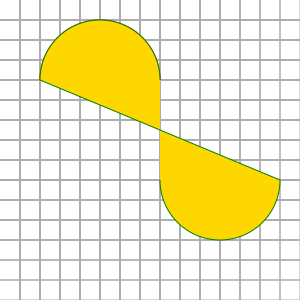
// 第一个半圆
ctx.arc(60, 80, 50, 0, Math.PI, true);
ctx.fillStyle = 'gold';
ctx.fill();
ctx.strokeStyle = 'red';
ctx.stroke();
// 第二个半圆
ctx.arc(240, 200, 50, 0, Math.PI, false);
ctx.fillStyle = 'gold';
ctx.fill();
ctx.strokeStyle = 'green';
ctx.stroke();
可以看到半圆的两个端点与另一个半圆的两个端点互连起来了,如果不用 beginPath(),画布就无法确定画笔新的起始点在哪里,默认就连起来绘制路径。就好像是我们写连笔字一样,笔画与笔画之间相连不断。

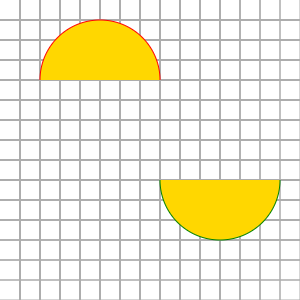
当我们在每一个新的画笔开始前写上 beginPath() 函数后,最终效果如下图:

closePath
一般情况下,beginPath() 和 closePath() 是搭配使用的,就是说,画笔从开始绘制路径结束之后,画笔回到起始点。就像是我们用完一件物品之后,要把它换回到原来的地方一样。
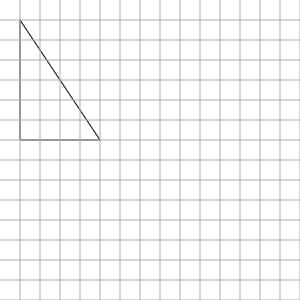
利用 closePath(),我们可以用绘制一个三角形:
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.lineTo(100, 140);
ctx.lineTo(20, 140);
ctx.closePath(); // 画笔置于起始位置,(20, 20)
ctx.stroke();
其实也可以不用 closePath() 把画笔置于起始位置,可以用 ctx.lineTo(20, 20); 继续把路径延续下去。也就是说,closePath() 在路径中可以被省略。

stroke
stroke() 函数也是绘制路径的关键,图形的绘制由它来完成,在此之前我们要确定好路径的起始坐标以及结束坐标即可。
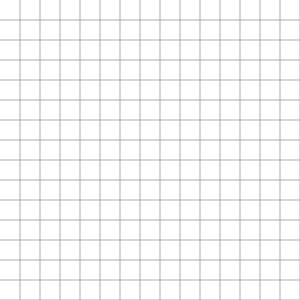
ctx.beginPath();
ctx.arc(150, 150, 100, 0, Math.PI * 2, true);
因为没有调用 stroke() 函数完成路径的绘制,所以画布中什么图形都没有出现:

补全这个关键的函数之后,画布出现了圆形:

Canvas:绘制失败的问题的更多相关文章
- 微信小程序之生成图片分享 二维码分享 canvas绘制
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ 如果解决不了,可以在文末进群交流. 添加画布 首先,在小程序里进行绘图操作需要用到<canvas>组件,步骤大致分为以 ...
- 小程序利用canvas 绘制图案 (生成海报, 生成有特色的头像)
小程序利用canvas 绘制图案 (生成海报, 生成有特色的头像) 微信小程序生成特色头像,海报等是比较常见的.下面我来介绍下实现该类小程序的过程. 首先选择前端来通过 canvas 绘制.这样比较节 ...
- HTML5学习总结——canvas绘制象棋(canvas绘图)
一.HTML5学习总结——canvas绘制象棋 1.第一次:canvas绘制象棋(笨方法)示例代码: <!DOCTYPE html> <html> <head> & ...
- 用canvas绘制折线图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 封装 用canvas绘制直线的函数--面向对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- canvas绘制经典折线图(一)
最终效果图如下: 实现步骤如下:注-引用了jQuery HTML代码 <!doctype html> <html lang="en"> <head&g ...
- Canvas绘制图形
1.Canvas绘制一个蓝色的矩形 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- [canvas]利用canvas绘制自适应的折线图
前段时间学习了用canvas绘制折现图,且当画布变换大小,折现图会随之变化,现附上代码 <!DOCTYPE html> <html lang="en"> & ...
- 使用Canvas绘制背景图
原文 http://www.imququ.com/post/use-canvas-as-background-image.html 最近iCloud Web的Beta版换了UI,整体风格变得和iOS ...
随机推荐
- 【Shell案例】【awk和循环、NR、格式打印、全局变量、$0、通配符】12、打印每一行出现的数字个数
写一个 bash脚本以统计一个文本文件 nowcoder.txt中每一行出现的1,2,3,4,5数字个数并且要计算一下整个文档中一共出现了几个1,2,3,4,5数字数字总数. 示例: 假设 nowco ...
- 【Day04】Spring Cloud 升华篇:容器化技术docker和kurbernetes
一.介绍 1.要考虑的问题 微服务数量有很多 中间件的部署-nacos-server sentinel-server 如何部署多个服务和中间件? 2.存在问题---机器上直接解压使用 资源利用率的问题 ...
- 网络编程 - OSI七层协议详解
目录 网络编程基础 软件开发架构 网络编程简介 OSI七层协议简介 OSI协议之物理连接层 OSI协议之数据链路层 网络相关专业名词 OSI之网络层 OSI协议之传输层 传输层之TCP协议/UDP协议 ...
- uni-app 动态修改主题色
老是碰到初版制作完成没多久,就整一出说什么要更改整个项目的色彩体系.真的是宝宝心里苦啊! 起初都是通过uni项目自带的uni.scss中定义,在替换页面上对应的css.以便于达到一次性修改整体布局的样 ...
- ATM购物车
ATM项目实现思路: ATM架构设计 三层架构 core目录下的src.py(浏览器) (展示层) interface目录下的多个py文件(框架) (核心逻辑层) db目录下db_handler.py ...
- 搭建漏洞环境及实战——搭建SQL注入平台
Sqli-lab是一款学习SQL注入的开源平台,共有75种不同类型的注入,复制源码然后将其粘贴到网站的目录中,进入MySQL管理中的PHPMyAdmin,打开http://127.0.0.1/phpM ...
- (admin.E108) The value of 'list_display[0]' refers to 'productname', which is not a callable, an attribute of 'ProductAdmin', or an attribute or method on 'product.Product'.
models.py # 创建产品表 class Product(models.Model): productName = models.CharField('产品名称', max_length=64) ...
- jsvmp_wencai
网站 aHR0cDovL3d3dy5pd2VuY2FpLmNvbS91bmlmaWVkd2FwL2hvbWUvaW5kZXg= 直接搜索关键词 下面是要抓取的数据 逆向位置(一个即可) hook到he ...
- 侦察工具——Httrack
前言 web渗透学习笔记,实验环境为Metasploitable靶机上的DVWA.此随笔介绍Web渗透侦察工具Httrack Httrack 简介 Httrack能够克隆拷贝目标网站上的所有可访问.可 ...
- java后端整合极光消息推送
目录 1.简介 2.极光Demo 2.1.进入极光官网--应用管理 2.2.快速集成一个Android/iOS的SDK 2.3.java服务端代码 3.参考资料 1.简介 简单来说,就是androi ...
