OpenLayers点聚合
1. 引言
当页面加载的数据量过大时,拖拽、缩放时往往会产生卡顿
然而,页面实现的内容是有限的,人眼可见范围也是有限的,过于微小的部分是可以不予显示的
聚合是解决这种问题的一个办法,当数据比较多,单个又太小时,将多个数据合并为一个显示
OpenLayers提供了聚合的API,参考:
OpenLayers提供了聚合的示例,参考:
本文基于OpenLayers的Cluster API,实现点聚合效果
2. 环境准备
OpenLayers版本为最新版6.15.1,CDN引入:
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/build/ol.js"></script>
数据来源自OpenLayers的聚合示例种的数据,地址为:
3. 点聚合
构建一个基础页面,加载底图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/build/ol.js"></script>
<style>
html,
body {
height: 100%;
}
body {
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [],
view: new ol.View({
center: [16.35, 48.20],
zoom: 12,
projection: 'EPSG:4326'
})
})
map.addLayer(new ol.layer.WebGLTile({
source: new ol.source.OSM()
}));
</script>
</body>
</html>
加载JSON数据,创建聚合数据源:
const source = new ol.source.Vector({
url: 'https://openlayers.org/en/latest/examples/data/geojson/photovoltaic.json',
format: new ol.format.GeoJSON()
})
const clusterSource = new ol.source.Cluster({
source: source,
})
const vectorLayer = new ol.layer.Vector({
source: clusterSource,
})
map.addLayer(vectorLayer);
参考官方API文档:
默认的聚合范围为20
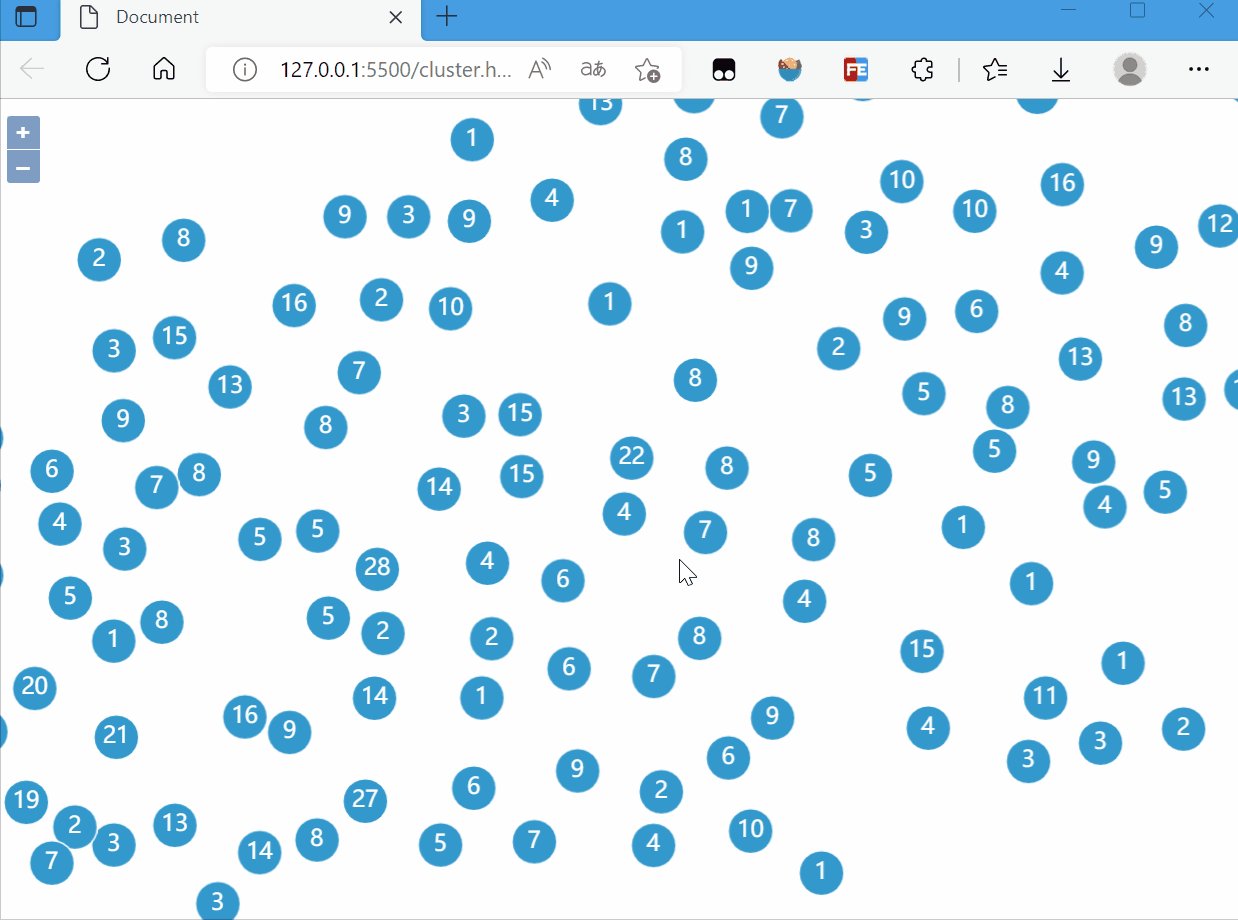
实现的效果:

添加聚合样式:
const vectorLayer = new ol.layer.Vector({
source: clusterSource,
// 聚合样式
style: function (feature) {
// 点的个数
const size = feature.get('features').length
return new ol.style.Style({
image: new ol.style.Circle({ // 圆形
radius: 15, // 半径
stroke: new ol.style.Stroke({ // 边框
color: '#fff'
}),
fill: new ol.style.Fill({ // 填充
color: '#3399CC'
})
}),
text: new ol.style.Text({ // 文字样式
font: '15px sans-serif',
text: size.toString(),
fill: new ol.style.Fill({
color: '#fff'
})
})
})
}
})
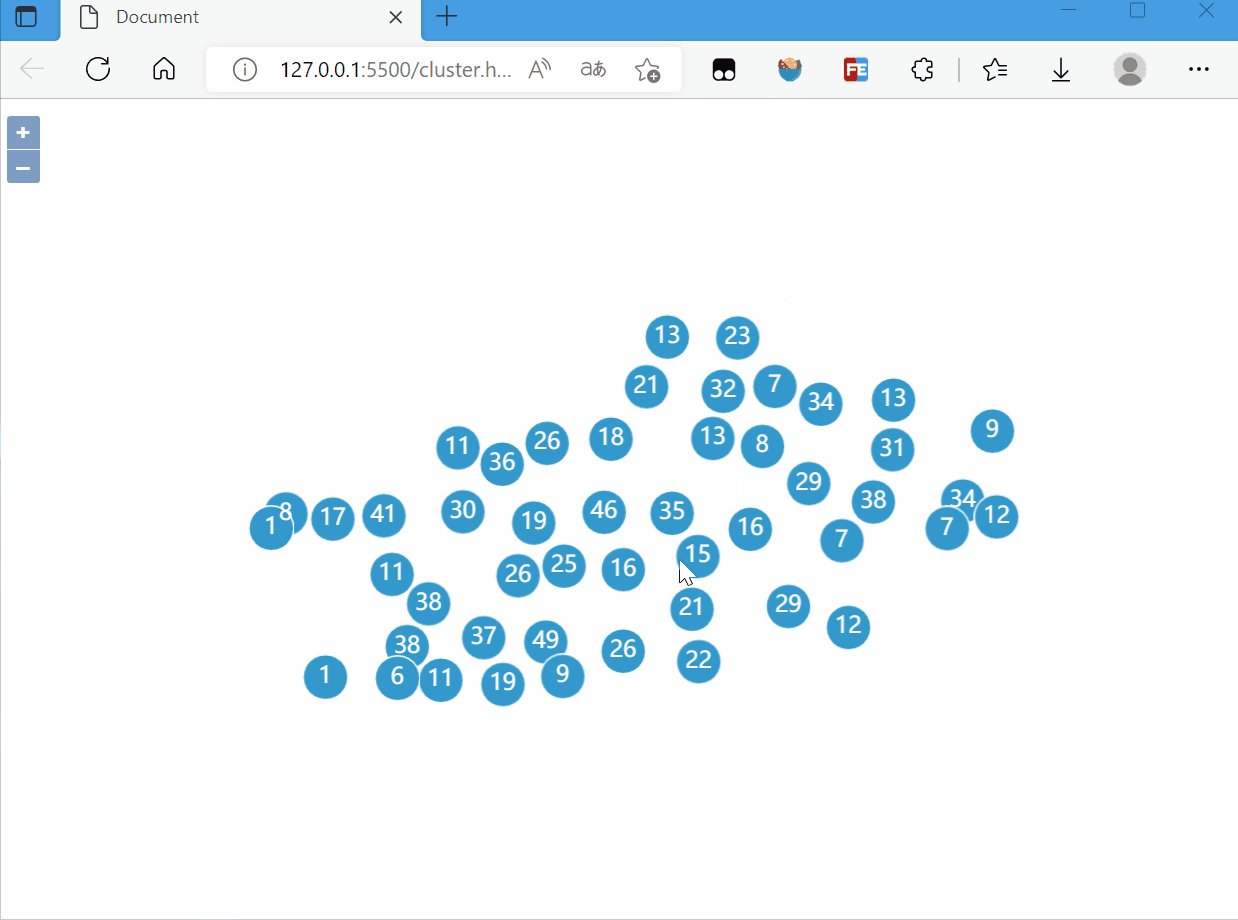
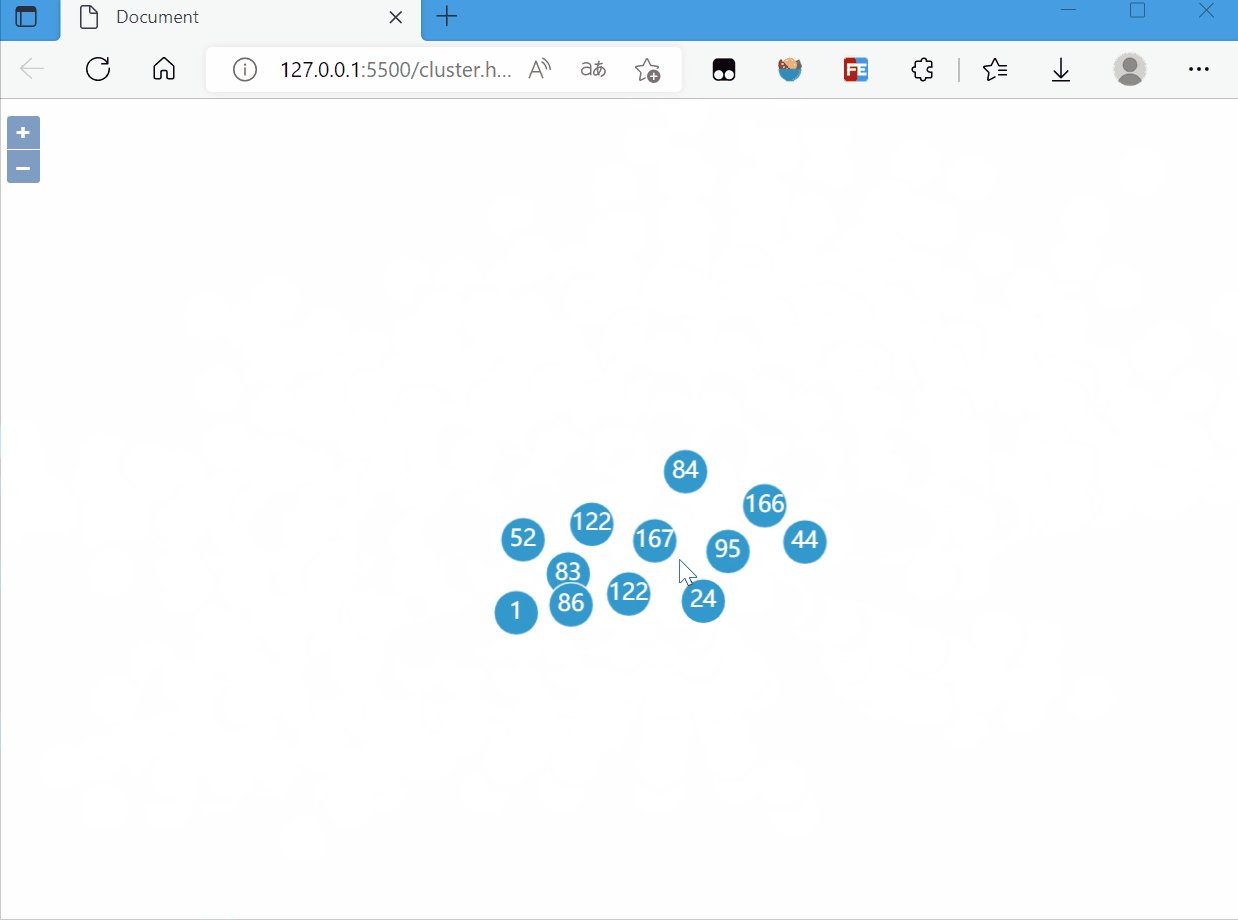
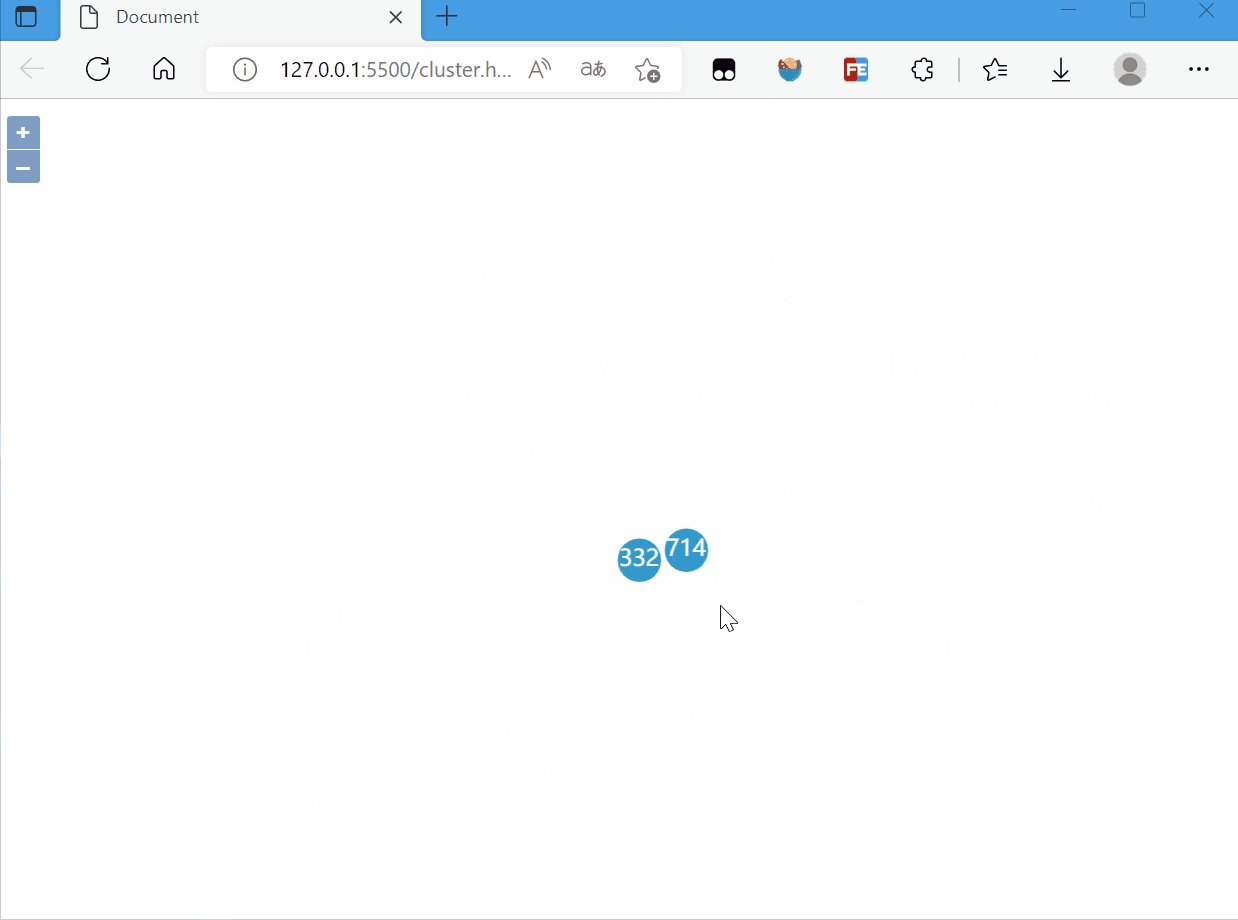
实现效果:

4. 完整代码
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/build/ol.js"></script>
<style>
html,
body {
height: 100%;
}
body {
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [],
view: new ol.View({
center: [16.35, 48.20],
zoom: 12,
projection: 'EPSG:4326'
})
})
// map.addLayer(new ol.layer.WebGLTile({
// source: new ol.source.OSM()
// }));
const source = new ol.source.Vector({
url: 'https://openlayers.org/en/latest/examples/data/geojson/photovoltaic.json',
format: new ol.format.GeoJSON()
})
const clusterSource = new ol.source.Cluster({
source: source,
distance: 40,
})
const vectorLayer = new ol.layer.Vector({
source: clusterSource,
// 聚合样式
style: function (feature) {
// 点的个数
const size = feature.get('features').length
return new ol.style.Style({
image: new ol.style.Circle({ // 圆形
radius: 15, // 半径
stroke: new ol.style.Stroke({ // 边框
color: '#fff'
}),
fill: new ol.style.Fill({ // 填充
color: '#3399CC'
})
}),
text: new ol.style.Text({ // 文字样式
font: '15px sans-serif',
text: size.toString(),
fill: new ol.style.Fill({
color: '#fff'
})
})
})
}
})
map.addLayer(vectorLayer);
</script>
</body>
</html>
5. 参考资料
[1]Dynamic clusters (openlayers.org)
[2]OpenLayers v6.15.1 API - Class: Cluster
[3]openlayers学习——9、openlayers聚合效果Cluster_WangConvey的博客-CSDN博客_openlayers 聚合
[4]vue+OpenLayers项目实践(三):Cluster设置集群 - 掘金 (juejin.cn)
OpenLayers点聚合的更多相关文章
- [原创.数据可视化系列之一]使用openlayers 3 显示聚合数据
在地图上显示点数据是最常用的地图展示功能之一,但是如果很多点在地图上显示,或造成密密麻麻的一片,无法正常看清楚,这个时候,一般有两种解决方案,一种是根据数据重要程度进行标注,重要的显示大一些,不重要的 ...
- openlayers 聚合效果
//cyd var cydclusterSource = new ol.source.Cluster({ distance: 40, source: new ol.source.Vector({ fe ...
- postgreSQL使用sql归一化数据表的某列,以及出现“字段 ‘xxx’ 必须出现在 GROUP BY 子句中或者在聚合函数中”错误的可能原因之一
前言: 归一化(区别于标准化)一般是指,把数据变换到(0,1)之间的小数.主要是为了方便数据处理,或者把有量纲表达式变成无量纲表达式,便于不同单位或量级的指标能够进行比较和加权. 不过还是有很多人使用 ...
- OpenLayers入门(一)
OpenLayers简介 OpenLayers(https://openlayers.org/)是一个用来帮助开发Web地图应用的高性能的.功能丰富的JavaScript类库,可以满足几乎所有的地图开 ...
- 【翻译】MongoDB指南/聚合——聚合管道
[原文地址]https://docs.mongodb.com/manual/ 聚合 聚合操作处理数据记录并返回计算后的结果.聚合操作将多个文档分组,并能对已分组的数据执行一系列操作而返回单一结果.Mo ...
- TYPESDK手游聚合SDK服务端设计思路与架构之二:服务端设计
在前一篇文中,我们对一个聚合SDK服务端所需要实现的功能作了简单的分析.通过两个主要场景的功能流程图,我们可以看到,作为多款游戏要适配多个渠道的统一请求转发中心,TYPESDK服务端主要需要实现的功能 ...
- TYPESDK手游聚合SDK服务端设计思路与架构之一:应用场景分析
TYPESDK 服务端设计思路与架构之一:应用场景分析 作为一个渠道SDK统一接入框架,TYPESDK从一开始,所面对的需求场景就是多款游戏,通过一个统一的SDK服务端,能够同时接入几十个甚至几百个各 ...
- arcgis api for js入门开发系列八聚合效果(含源代码)
上一篇实现了demo的图层控制模块,本篇新增聚合效果,截图如下(源代码见文章底部): 聚合效果实现的思路如下: 1.map.html引用聚合包,项目已经包含进来了的聚合文件夹: <script ...
- Oracle 列数据聚合方法汇总
网上流传众多列数据聚合方法,现将各方法整理汇总,以做备忘. wm_concat 该方法来自wmsys下的wm_concat函数,属于Oracle内部函数,返回值类型varchar2,最大字符数4000 ...
- 关于领域驱动设计(DDD)中聚合设计的一些思考
关于DDD的理论知识总结,可参考这篇文章. DDD社区官网上一篇关于聚合设计的几个原则的简单讨论: 文章地址:http://dddcommunity.org/library/vernon_2011/, ...
随机推荐
- TS编写发布订阅模式
interface PubSubType { events: { [key: string]: { name: string, once: boolean, cb: Function }[] } on ...
- ExcelToObject.NPOI 两行代码导出Excel报表、读取Excel数据
简介 作为一个dotnet开发者,经常面对业务系统中大量报表导入导出,经常写了一堆的重复代码.最近发现一个操作excel的神器:ExcelToObject.NPOI,两行代码就能导出一个报表,两行代码 ...
- go的grpc环境源码编译安装
go的grpc环境安装 参考grpc-go官方文档:https://grpc.io/docs/languages/go/quickstart/ 视频教程:https://www.bilibili.co ...
- Redis学习整理
目录 1.Redis基本概念 2.Redis的5种基本类型 3.Jedis整合redis操作 4.Springboot整合redis 5.Redis主从复制 5.1.概念 5.2.原理 6.开启主从复 ...
- NC14501 大吉大利,晚上吃鸡!
题目链接 题目 题目描述 最近<绝地求生:大逃杀>风靡全球,皮皮和毛毛也迷上了这款游戏,他们经常组队玩这款游戏. 在游戏中,皮皮和毛毛最喜欢做的事情就是堵桥,每每有一个好时机都能收到不少的 ...
- S2-017 CVE-2013-2248
漏洞名称 Apache Struts 多个开放重定向漏洞 (CVE-2013-2248) s2-017 利用条件 Struts 2.0.0 - Struts 2.3.15 漏洞原理 通过操作前缀为&q ...
- python之路34 MySQL 2 配置文件 字段类型
字符编码与配置文件 1.\s查看MySQL相关信息 当前用户.版本.编码.端口号 MySQL5.6及之前的版本编码需要人为统一 之后的版本已经全部默认统一 如果想要永久修改编码配置 需要操作配置文件 ...
- 简述HashSet的扩容机制以及我们在重写equals()的时候为何会重写hashcode()
简述HashSet的扩容机制以及我们在重写equals()的时候为何会重写hashcode() 摘要:在背面试知识点的时候存在这样一条著名的面试题:我们重写equals()的时候为什么要重写has ...
- MySQL 如何实现表的创建、复制、修改与删除
MySQL中如何利用代码完成表的创建.复制.修改和删除?下面总结了在创建表的时候各字段的含义以及注意哪些问题,复制和修改及删除常用的代码. 一.创建表 --创建新表,如果存在则覆盖 drop tabl ...
- 记录一个排查oom思路
一.背景 客户反馈系统白屏,同时运维反馈内存占用多.项目包括数据库等,是部署在不同docker里的 二.查linux日志是linux将mysql杀掉了 egrep -i -r 'killed proc ...
