解构HE2E中的Kubernetes技术应用
摘要:我们从Kubernetes技术应用的角度解构华为云DevCloud HE2E DevOps实践。
本文分享自华为云社区《解构HE2E中的Kubernetes技术应用》,作者: 敏捷小智 。
在《解构HE2E中的容器技术应用》一文当中,为大家分析了HE2E项目的代码仓库、编译构建、部署等各环节中对于容器技术的应用。今天,我们将从Kubernetes技术应用的角度解构华为云DevCloudHE2E DevOps实践。
什么是Kubernetes?
Kubernetes (也称K8S)是用于自动部署,扩展和管理容器化应用程序的开源系统。
K8S与CCE
在上一篇文章中,大家已经了解了HE2E项目中通过Docker实现容器化部署,在该实践中通过此方式部署至ECS弹性云服务器中,并称之为ECS部署。在该实践中,提供了另外一套部署方式,将应用部署至CCE集群当中,即CCE部署,使用的工具即K8S。
总之,根据部署目标的不同,HE2E实践中分别介绍了ECS部署与CCE部署。根据部署采用的技术工具不同,也可以将这两种方式称为Docker部署与K8S部署。
为什么选择K8S
在正式的生产环境中,企业和团队往往会需要将应用部署至多个服务器主机,而CCE集群和K8S则共同为应用的部署、运行及管理提供了保障。相较而言,HE2E实践中介绍的ECS部署方式更倾向于开发、测试等环境下的单机部署。
K8S的代码配置
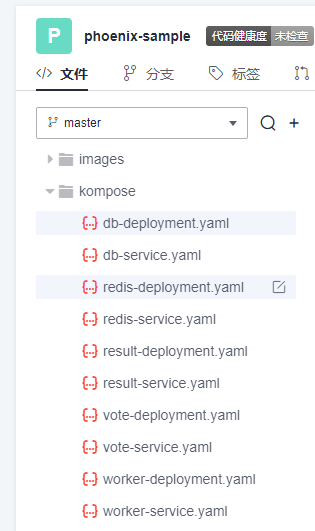
回到项目本身,代码仓库中的./kompose/文件夹下有多个yaml文件。可以看出,每个服务都有两个配置文件(*-deployment.yaml与*-service.yaml)共同进行配置。

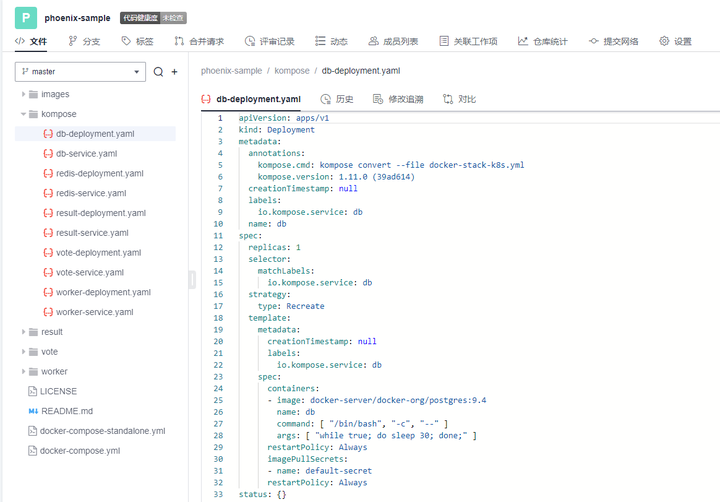
此处以db-deployment.yaml为例,对yaml配置仅作简短的介绍,帮助大家理解配置内容。随着集群版本和产品能力的更迭,也有很多配置信息将发生变化。所以在实践当中,需要调整 yaml 文件配置 。

• apiVersion:此处值为apps/v1,这个版本号需要根据安装的K8S版本和资源类型进行变化。目前实践中对应v1.19版本的K8S集群。
• kind:此处创建的是Deployment,根据实际情况,此处资源类型可以是Pod、Job、Ingress、Service等。如:在*-service.yaml文件中,创建的资源类型则是Service。
• metadata:包含Deployment的一些meta信息。其中,annotations的含义是注解。
• spec:你所期望的该对象的状态。包括replicas、selector、containers等Kubernetes需要的参数。其中,containers定义了该deployment使用的镜像:docker-server/docker-org/postgres:9.4。在上篇文章中提到过,这里的docker-server、docker-org都会在构建任务中替换为实际镜像对应的镜像地址和组织。strategy、restartPolicy等字段共同构成了容器失败时重启的策略。

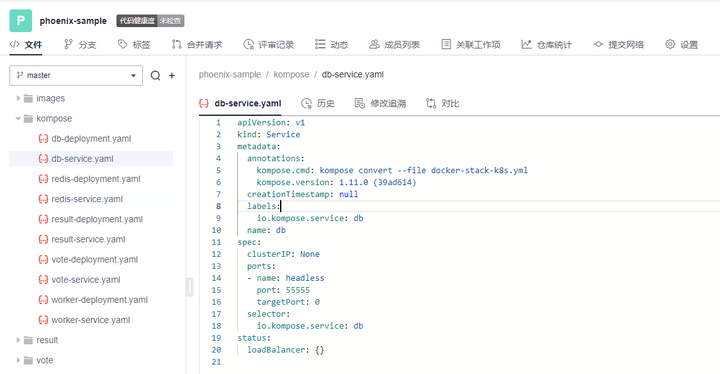
在*-service.yaml当中,主体内容与*-deployment.yaml相差也不算大,主要差异集中于spec这部分。*-service.yaml对应的spec主要是定义了集群内访问的方式,使各个服务之间可以互相访问。
可以看出,*-deployment.yaml 与*-service.yaml共同定义了一个服务*。*-deployment.yaml主要定义了该服务的镜像源,或者说工作负载是什么。而*-service.yaml则定义了该服务访问方式。
K8S的部署配置
在编译构建环节,主体还是制作镜像上传到SWR镜像仓库,与上篇文章的没有区别。相关的配置文件也通过构建任务上传到软件发布库了,所以这里就不赘述了。
镜像、配置和集群资源都准备妥当以后,就是使用K8S部署的环节了。
代理机配置
我们在HE2E实践中采用的是代理机的部署方式,将集群中的一个节点作为代理机进行授信、部署。所以在实践中我们从集群下载Kubectl配置文件并配置到节点主机当中(见《配置 Kubectl 》)。通过配置Kubectl的操作,我们就可以在节点主机上执行命令进而影响整个CCE集群。
CCE部署任务
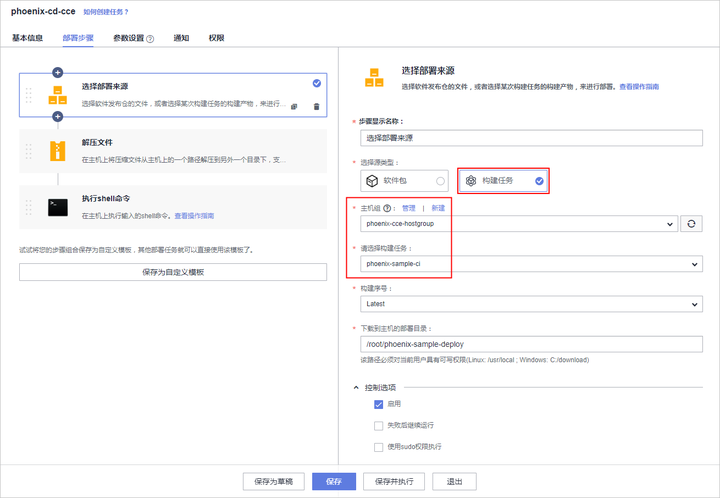
HE2E实践中,phoenix-cd-cce是我们所需执行的部署任务。该任务将配置文件传输到目标主机,即代理机、集群节点。

而后,通过执行shell命令启动Kubenetes。
kubectl delete secret regcred
kubectl create secret docker-registry regcred --docker-server=${docker-server} --docker-username=${docker-username} --docker-password=${docker-password} --docker-email=***@***.cn
kubectl delete -f /root/phoenix-sample-deploy/kompose/
kubectl apply -f /root/phoenix-sample-deploy/kompose/
• 这里先是删除原有的secret,这一步主要是为了防止由于使用临时登录命令变化而导致secret错误引发的任务执行失败。
• 接着,创建新的secret。包含docker-server、docker-username、docker-password等信息。
• 按配置文件(/root/phoenix-sample-deploy/kompose/)删除资源。
• 按配置文件(/root/phoenix-sample-deploy/kompose/)对资源进行配置。
成功执行该部署任务后,可以在CCE集群中看到五个工作负载已经处于“运行中”的状态。

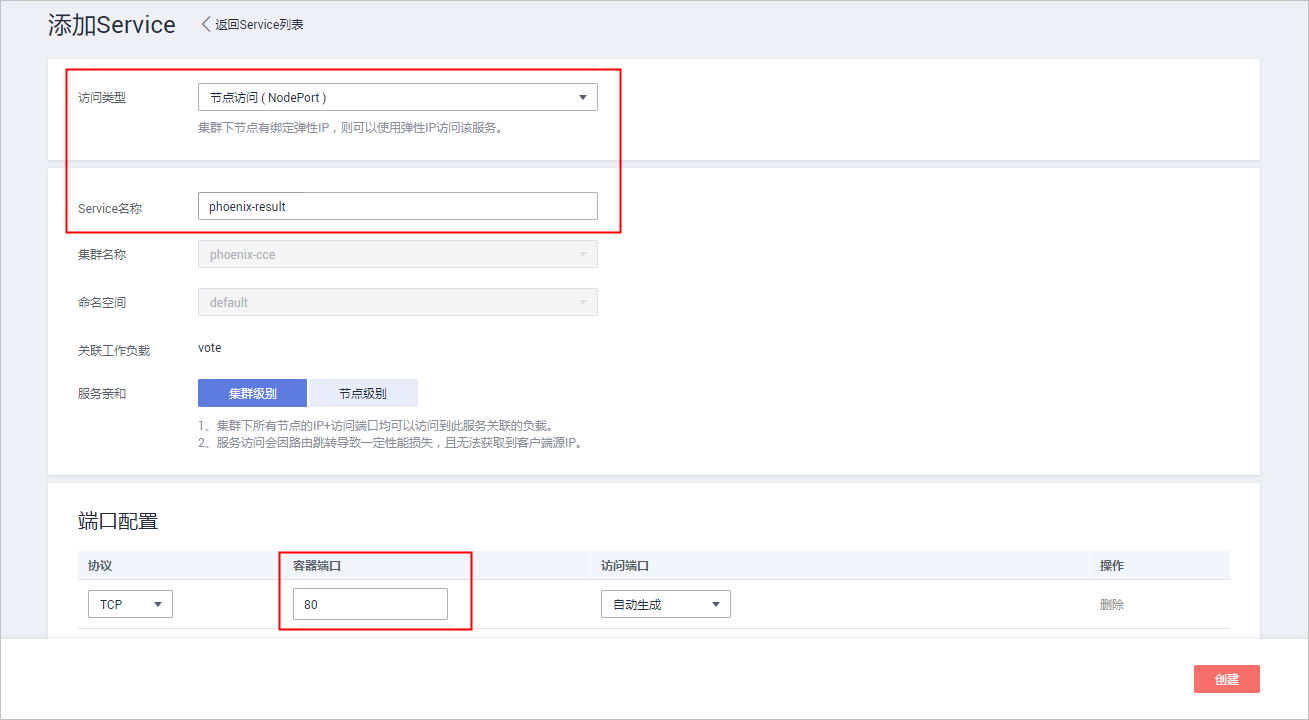
不过目前还需要设置“节点访问”才能正常访问。所以在后续实践中对工作负载vote和result手动添加访问方式。

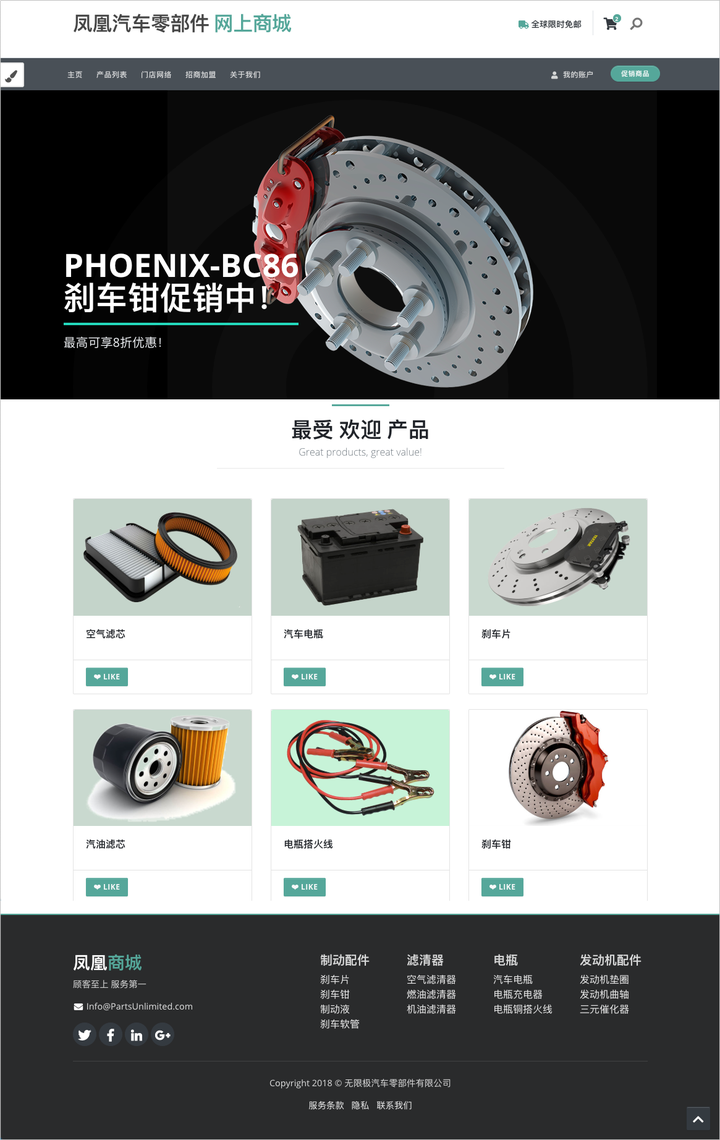
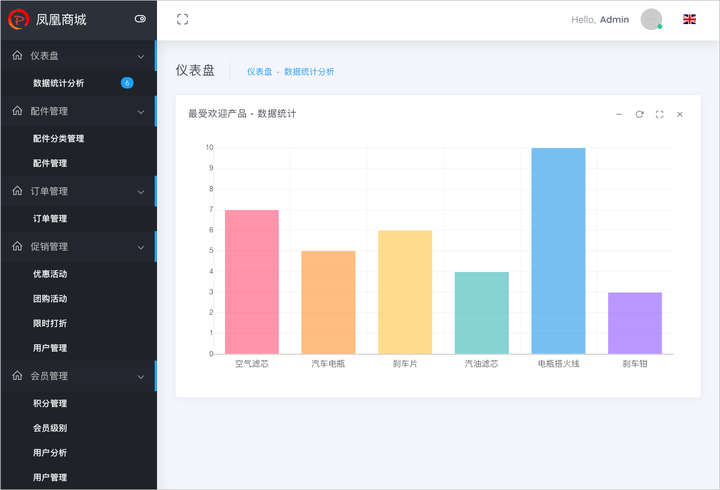
节点访问设置完毕后,即可访问项目的用户端与管理端了。


K8S的模板部署方式
理论上,讲到现在,HE2E实践中的K8S部署就已经讲完了。但是,笔者猜到,肯定有很多人不喜欢这种通过代理机部署集群的方式。不过没关系,下面我就来介绍DevCloud当中的Kubernetes模板部署。
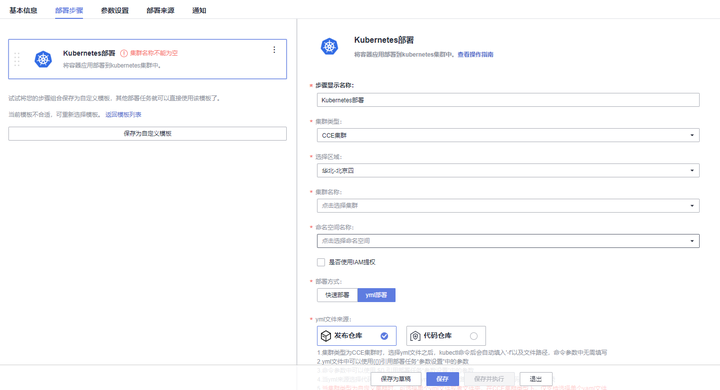
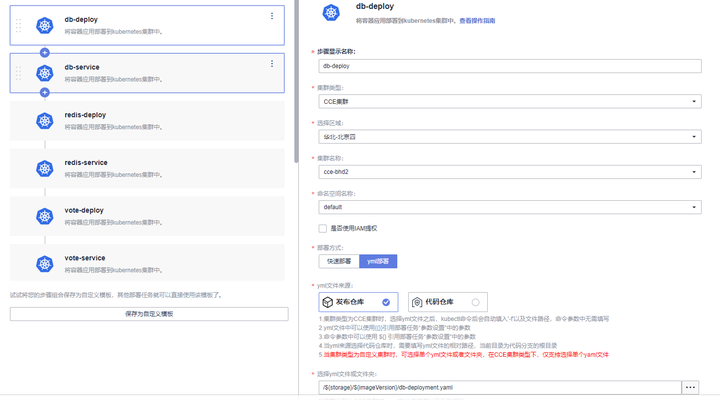
新建模板时,现在可以选择模板:Kubernetes部署。

进入模板以后,可以选择集群类型、区域、命名空间、部署方式等信息。

由于本项目通过10个yaml文件共同配置,所以需要添加相同的“Kubernetes部署”步骤共计10个,每个步骤都对应一个yaml文件。

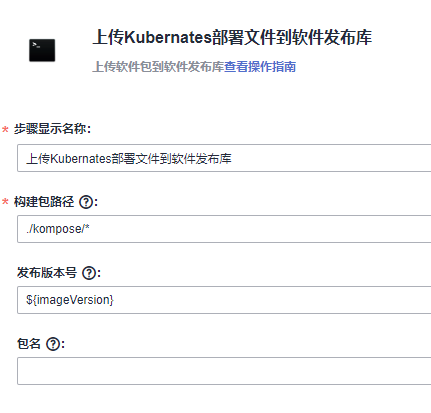
而由于我们在代码仓库中的配置并非我们最终部署时所需的配置(经过编译构建修改docker-server等参数),所以我们需要每个步骤都设置软件发布库中对应的yaml文件。此时,我们会发现,我们原本的构建任务是将所有yaml文件进行了打包压缩后才上传的,没有办法直接选中。所以,我们可以再次创建一个构建任务或者在原有构建任务上进行修改,以使软件发布库中存放有所有的yaml文件。
构建任务上传步骤的配置参考:(上传所有yaml文件而非打包后上传)

完成以上配置以后,执行Kubernetes部署模板任务,即可将服务部署至选定的CCE集群当中。此时再添加节点访问方式即可访问用户端与管理端。
当然,我们也可以将节点访问也写入yaml文件中,实现进一步的一键部署。这里就暂且留作一个小思考题,感兴趣的小伙伴可以自己尝试一下,将节点访问写入yaml当中。
结语
本篇文章一面介绍了HE2E实践中的CCE部署方式,一面又介绍了该实践中未提到的Kubernetes模板部署。两者的主要区别是“CCE部署”是通过代理机控制集群进行K8S部署;Kubernetes模板部署则是直接在集群中部署。此外,本文也对项目中关于K8S的配置进行了一定程度的解析。
希望可以帮助小伙伴们理解K8S、HE2E,祝大家在技术成长的道路上越走越远。感谢小伙伴们的阅读。如果觉得还不错,不妨点个赞再走~
此文由DevSecOps专家服务团队出品,前往 专家服务,获取更多DevSecOps工程方法、工具平台、最佳实践等干货。
解构HE2E中的Kubernetes技术应用的更多相关文章
- 妥协与取舍,解构C#中的小数运算
题外话 正文开始之前,我首先要感谢博客园提供的这个优秀的平台.通过在这个优秀的平台上和很多志同道合的朋友交流,互相帮助,我也很荣幸的获得了15年的微软MVP的奖项.也使我更加坚信了代码改变世界.感激! ...
- 解构华为云HE2E项目中的容器技术应用
摘要:本文从容器技术应用的角度解构了HE2E项目的代码仓库配置.镜像构建.及docker-compose的部署方式.希望通过本篇文章分享可以使更多的开发者了解容器技术和华为云. 本文分享自华为云社区& ...
- 【JS】325- 深度理解ES6中的解构赋值
点击上方"前端自习课"关注,学习起来~ 对象和数组时 Javascript 中最常用的两种数据结构,由于 JSON 数据格式的普及,二者已经成为 Javascript 语言中特别重 ...
- ECMAScript6学习笔记 ——let、const、变量解构赋值
let 不存在变量提升 通过let声明的变量仅在块级作用域内有效 不允许在同一个作用域内重复声明一个变量 防止值公用 var oUl = document.querySelectorAll('ul&g ...
- ES6 - Note2:解构赋值
ES6的解构赋值就是利用模式匹配从按照一定模式的数组或者对象中提取值赋值给变量. 1.数组的解构赋值 在ES6以前,变量的赋值是直接指定的,以后可以这么来写,如下所示 let [a,b,c] = [1 ...
- ES6(二)解构赋值详解
详解一下之前的解构赋值 ①解构赋值中的"..." let [a,...b]= [1]; b // [] ...代表变量b去匹配剩余的所有元素返回一个数组 ,匹配不到时返回[] // ...
- 深入浅出ES6(六):解构 Destructuring
作者 Jason Orendorff github主页 https://github.com/jorendorff 什么是解构赋值? 解构赋值允许你使用类似数组或对象字面量的语法将数组和对象的属性 ...
- ES6-个人学习笔记二--解构赋值
第二期,解构赋值如果能够熟练应用确实是个十分方便的功能,但是过分的依赖和嵌套只会让代码理解和维护起来十分困难,是个体现高逼格的表达式呢~ 1,解构赋值的基础 //定义:es6运行按照一定模式,从数组或 ...
- ES6解构赋值详解
文章转载自:http://www.zhufengpeixun.cn/article/167 解构赋值(destructuring assignment)语法是一个 Javascript 表达式,这种语 ...
随机推荐
- 在虚拟机里面安装wordpress
第一步: 安装Mariadb数据库 使用下面代码安装 1 yum install mariadb-server.x86_64 设置开机启动和启动 1 systemctl start mariadb 2 ...
- ctfhub 过滤运算符 综合过滤练习 读取源代码 远程包含 eval执行 文件包含 php://input
过滤运算符 过滤了\和&那么尝试; 成功那么将flag cat出来 127.0.0.1;cat flag_27249269530391.php 得到flag 综合过滤练习 这次过滤有点多过滤了 ...
- 常用缓存(cache)淘汰算法(LFU、LRU、ARC、FIFO、MRU)
缓存算法是指令的一个明细表,用于决定缓存系统中哪些数据应该被删去. 常见类型包括LFU.LRU.ARC.FIFO.MRU. 最不经常使用算法(LFU): 这个缓存算法使用一个计数器来记录条目被访问的频 ...
- L298N双H桥集成电路板的双H桥是什么意思?为什么要叫双H桥?L298N工作原理
H桥是一个典型的直流电机控制电路,因为它的电路形状酷似字母H,故得名与"H桥".4个三极管组成H的4条垂直腿,而电机就是H中的横杠. 控制两个三极管的导通来控制电流方向,从而实现电 ...
- Blog Ideas
Blog Ideas How-to Post Case Studies Product + Service Updates Product Reviews Content Survey Current ...
- html 不常用标签介绍
文本元素 <wbr> 如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用 <wbr> 元素来添加 Word Break Opportunity(单词换行时机).英 ...
- 进入React的世界
一. React 是什么 1. 声明式写法 2. 组件化 3. 一次学习, 随处编写 二. 为什么要学习React 1. 大厂加持 - Facebook 2. 最流行, 使用人数最多, 最被开发者喜爱 ...
- Python-初见
目录 概述 关键字 标准数据类型 Number String List Tuple Set Dictionary 删除对象 数据类型转换 推导式 运算符 迭代器与生成器 迭代器 生成器 函数 参数传递 ...
- Hyperledger Fabric无系统通道启动及通道的创建和删除
前言 在Hyperledger Fabric组织的动态添加和删除中,我们已经完成了在运行着的网络中动态添加和删除组织,但目前为止,我们启动 orderer 节点的方式都是通过系统通道的方式,这样自带系 ...
- C语言基础部分练习(http://acm.hgnu.edu.cn)
前言 最近有朋友和同学找我要c语言基础练习答案,为了方便分享,放在我的博客上了,如果对你确实有帮助,可以考虑点下赞或打赏哦(都能通过,没有专注于搞算法,所以有的地方可以优化,欢迎在评论区留言) A. ...
