GPT4free安装部署教程 - 白嫖GPT
前言
为啥之前一直没有更新GPT相关的内容,因为个人觉得如果每次都需要使用付费使用API的话,那这个工具还是很难在个人手上被运用起来,多测试几次关键字和清洗数据,API的费用对个人来说都太高昂了
直到GPT4free出现
公众号后台回复 1002 ,获取GPT试用网址

部署使用
直接开始部署吧,别像其他文章一样介绍半天没一点东西
项目地址:https://github.com/xtekky/gpt4free
下载到本地
git clone https://github.com/xtekky/gpt4free.git
虚拟环境安装包,我本地的python环境是3.8
pip3 install -r requirements.txt

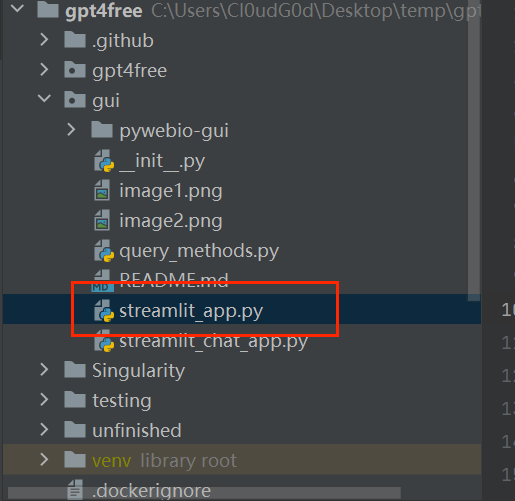
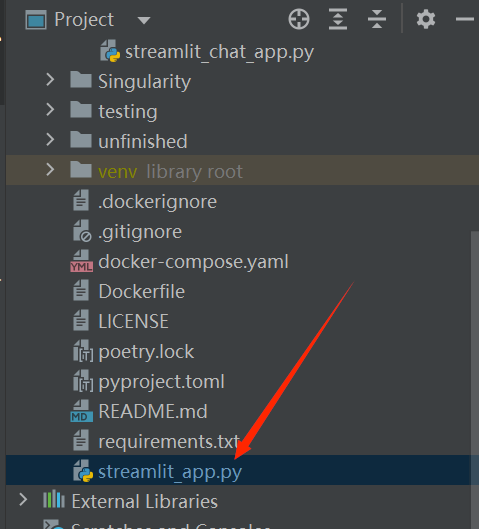
使用GUI界面,将gui文件夹下的streamlit_app.py移动到项目根目录

移动后

项目根目录下运行
streamlit run streamlit_app.py
或者
python3 -m streamlit run streamlit_app.py
这里我使用的是前者

直接回车跳过吧,不输入Email了
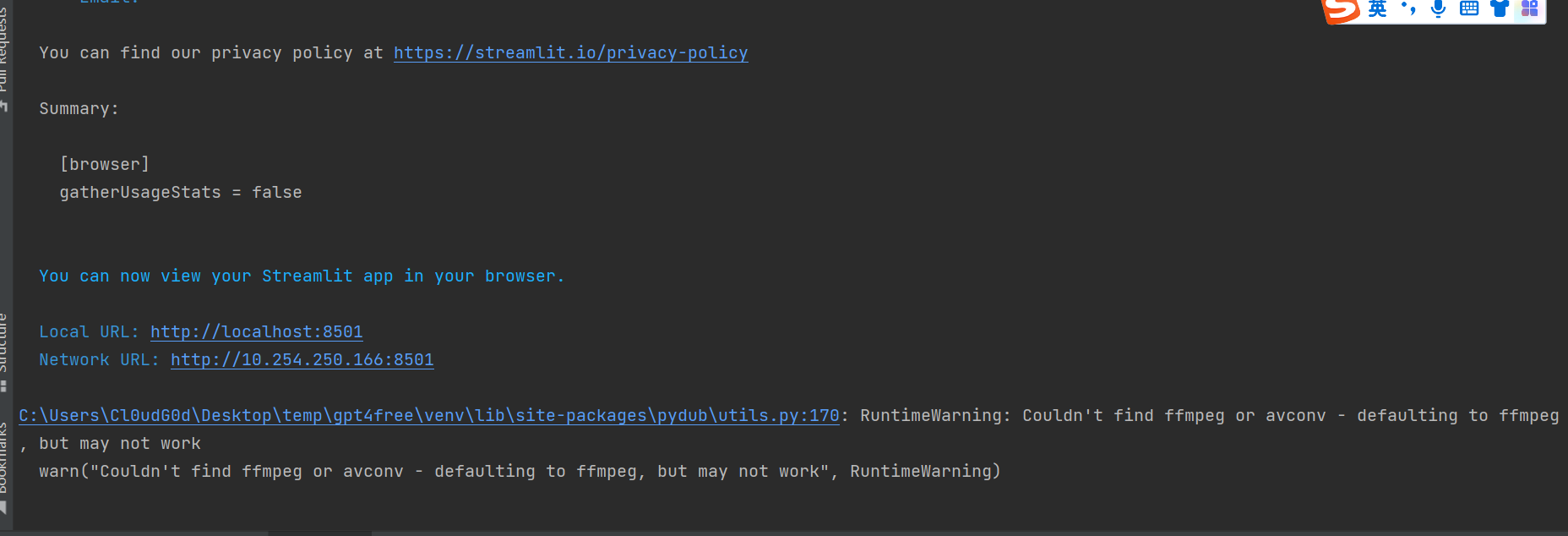
然后控制台变成了这样

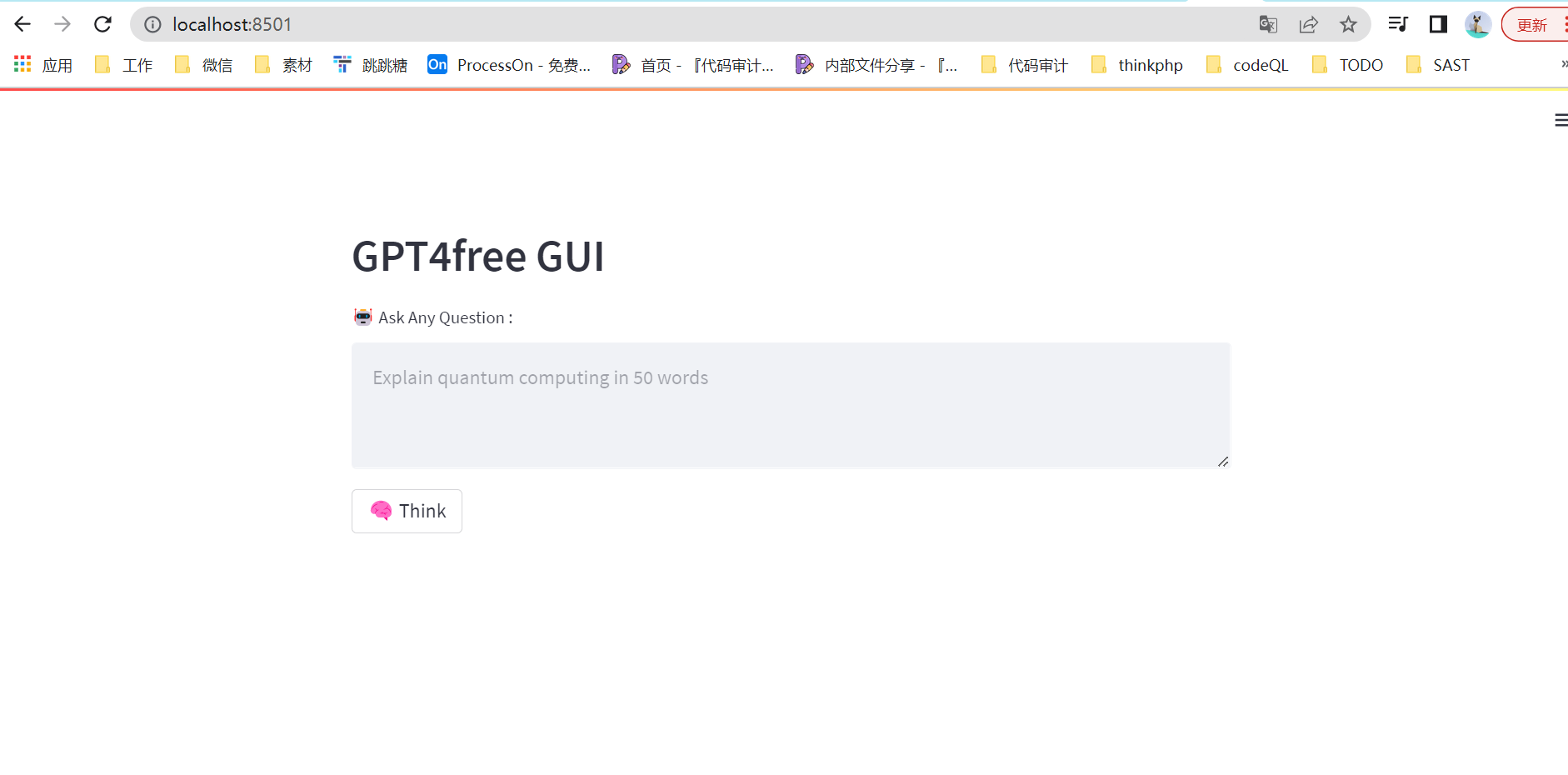
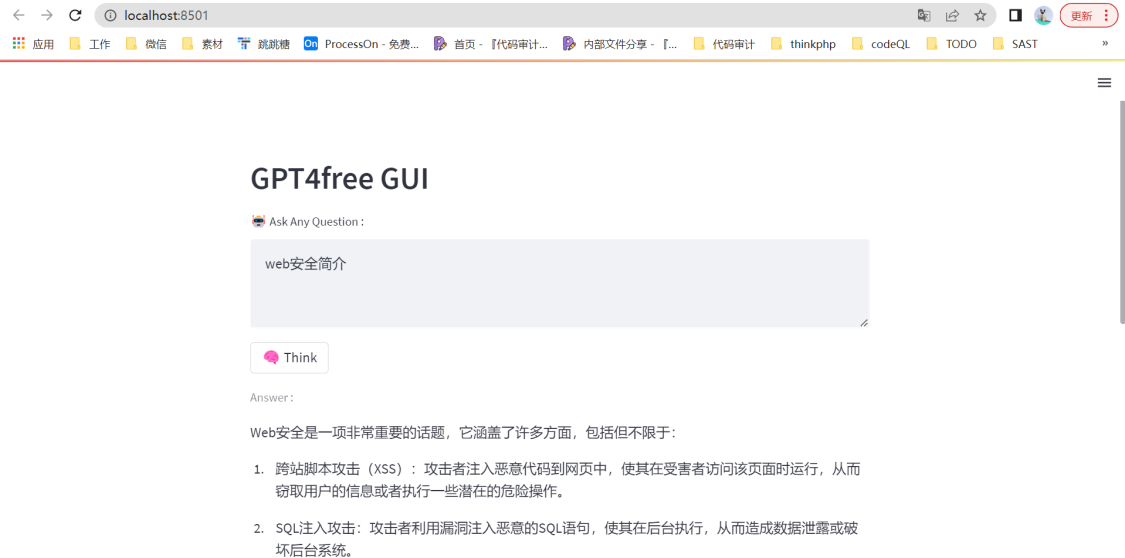
本地浏览器起了一个web服务,蒽...一股子GPT风格

输入内容之后显示错误

错误内容为:
An error occurred: failed to do request: Get "https://you.com/api/streamingSearch?q=%E4%BD%A0%E5%A5%BD&page=1&count=10&safeSearch=Moderate&onShoppingPage=False&mkt=&responseFilter=WebPages%2CTranslations%2CTimeZone%2CComputation%2CRelatedSearches&domain=youchat&queryTraceId=4f2daac3-2b4f-4257-abf7-21484fc313d7&chat=%5B%5D": dial tcp 108.160.169.178:443: connectex: A connection attempt failed because the connected party did not properly respond after a period of time, or established connection failed because connected host has failed to respond.. Please make sure you are using a valid cloudflare clearance token and user agent.
这个问题在ISSUE里面反复被提到,解决方案在
https://github.com/xtekky/gpt4free/issues/437
也就是添加代理,比如这里我是用的是V2,可以看到本地代理为

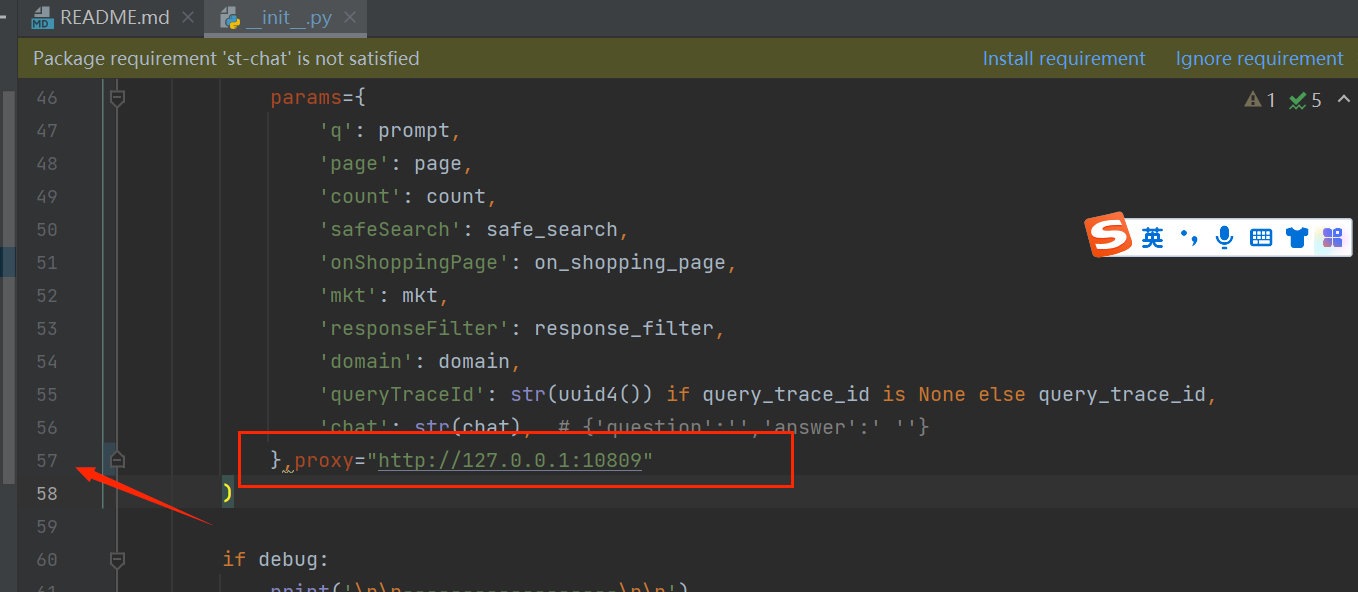
修改项目文件 gpt4free/you/__init__.py
57行添加proxy,注意这里的代理是上面V2的http地址

然后重新启动 streamlit run streamlit_app.py,就能够正常使用了

关于这个项目

这个项目的原理是有一些集成了 GPT 的网站,比如微软的必应、You.com 等等,制作这个项目的 CS 学生 Xtekky 通过脚本来查询这些给 OpenAI 支付了大量费用,才用上的 GPT 模型的这些网站的API(因为它们的API没有进行防护),然后把这些接口集成到了这个项目里
具体来说,GPT 4 Free 脚本会先访问 https://you.com/api/streamingSearch,并传送各种参数过去,然后获取返回的 JSON 并对其进行格式化。
此外,GPT 4 Free 仓库还有从 Quora、Forefront 和 TheB 等其他网站获取数据的脚本,任何开发者都可以基于这些脚本制作自己的聊天机器人。
对此,Xtekky 表示:「大家可以通过只打开这些网站的标签页来实现同样的效果。我可以在我的浏览器上打开 Phind、You 等网站的标签页并发起大量请求。我的仓库只是以更简单的方式实现了这一点。」
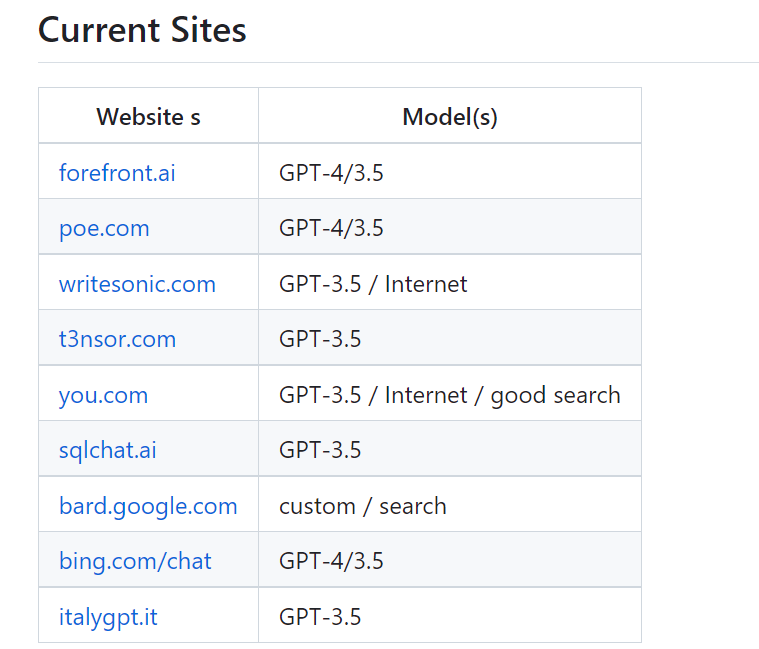
现在的接口API网站有

当然现在OpenAI已经找上了该学生,并且警告其需要在五天内撤下该项目(他们是不是不知道Github有fork功能,另外只要API不修复,有python开发能力的人都能够让这个项目梅开二度 :)
END
建了一个微信的安全交流群,欢迎添加我微信备注进群,一起来聊天吹水哇,以及一个会发布安全相关内容的公众号,欢迎关注


GPT4free安装部署教程 - 白嫖GPT的更多相关文章
- NideShop项目的安装部署教程
本文档为微信小程序商城NideShop项目的安装部署教程,欢迎star NideShop商城api服务:https://github.com/tumobi/nideshop NideShop微信小程序 ...
- WIX 安装部署教程(六) 为你收集的七个知识点
前段时间整理5篇WIX(Windows Installer XML)的安装教程,但还不够完善,这里继续整理了七个知识点分享给大家.WIX最新版本3.8,点击下载 WIX安装部署(一)同MSBuild自 ...
- Nginx Windows详细安装部署教程
一.Nginx简介 Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器.Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Ramble ...
- Redis安装部署教程
1)下载 redis-3.2.9.tar.gz 2)用ssh工具连接目录主机,在命令窗口输入:mkdir -p /opt/redis创建redis文件夹 3)通过WinSCP工具将redis-3.2. ...
- OpenVPN Windows 平台安装部署教程
一.环境准备: 操作系统Windows 服务器IP:192.168.88.123 VPN:192.168.89.1 客户端IP:192.168.78.3 客户端服务端单网卡,路由器做好端口映射 安装 ...
- (转载)Nginx Windows详细安装部署教程
本文转载自:https://www.cnblogs.com/taiyonghai/p/9402734.html 一.Nginx简介 Nginx (engine x) 是一个高性能的HTTP和反向代理服 ...
- Nginx详细安装部署教程
一.Nginx简介 Nginx是一个web服务器也可以用来做负载均衡及反向代理使用,目前使用最多的就是负载均衡,具体简介我就不介绍了百度一下有很多,下面直接进入安装步骤 二.Nginx安装 1.下载N ...
- Nginx Linux详细安装部署教程
一.Nginx简介 Nginx是一个web服务器也可以用来做负载均衡及反向代理使用,目前使用最多的就是负载均衡,具体简介我就不介绍了百度一下有很多,下面直接进入安装步骤 二.Nginx安装 1.下载N ...
- Nginx 详细安装部署教程
一.Nginx简介 Nginx是一个web服务器也可以用来做负载均衡及反向代理使用,目前使用最多的就是负载均衡,具体简介我就不介绍了百度一下有很多,下面直接进入安装步骤 二.Nginx安装 1.下载N ...
- Nginx详细安装部署教程(转)
一.Nginx简介 Nginx是一个web服务器也可以用来做负载均衡及反向代理使用,目前使用最多的就是负载均衡,具体简介我就不介绍了百度一下有很多,下面直接进入安装步骤 二.Nginx安装 1.下载N ...
随机推荐
- .Netcore webApi 注入socket 与客户端交互
模拟服务端 private string TcpServiceControl(string value) { // 1.按照模拟工具上看 先new一个tcp服务 Socket serverSocket ...
- [Unity移动端]gradle打包
建议先看一下这篇文章: https://linxinfa.blog.csdn.net/article/details/118553713?spm=1001.2101.3001.6650.10& ...
- 修改百分浏览器(centbrowser)、谷歌和火狐浏览器默认字体的方法
1,百分浏览器(centbrowser) 在浏览器的安装位置D:\Program Files\Cent Browser\User Data编辑文件custome.css,如果没有此文件可新建一个,内容 ...
- 表单笔记-Antd(Form)
antd表单使用笔记 import React, { useState, useEffect, useRef } from "react"; import { Form, Inpu ...
- Use `tensor.item()` in Python or `tensor.item<T>()` in C++ to convert a 0-dim tensor to a number
IndexError: invalid index of a 0-dim tensor. Use `tensor.item()` in Python or `tensor.item<T>( ...
- 文件上传靶场 upload-labs搭建 Pass 1-4
upload-labs是一个练习文件上传的靶场 我们需要先安装中间件和PHP,推荐使用小皮面板,如何安装使用见sqli-labs搭建前部分 upload-labs下载:https://gitcode. ...
- 使用python-gitlab获取本地gitlab仓库project信息的方法
代码中有注释,直接看代码 #coding:utf8 #!/usr/bin/env python #@author: 9527 import gitlab import openpyxl import ...
- 详解uniapp和vue在路由方面的不同和联系
Uniapp 和 Vue 在路由方面有相似之处,因为 Uniapp 是基于 Vue 的.Uniapp 的路由系统是通过 Vue Router 实现的,因此两者有许多相同的概念和 API. 相同点: 都 ...
- 网页静态化技术 Freemarker
网页静态化解决方案在实际运用中比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道.对于电商网站的商品详细页(几百万的商品,同样的页面模板格局)来说,每个商品又有大量的信息,这样的情况同样也适 ...
- 武装你的WEBAPI-ODATA聚合查询
本文属于OData系列 目录 武装你的WEBAPI-OData入门 武装你的WEBAPI-OData便捷查询 武装你的WEBAPI-OData分页查询 武装你的WEBAPI-OData资源更新Delt ...
