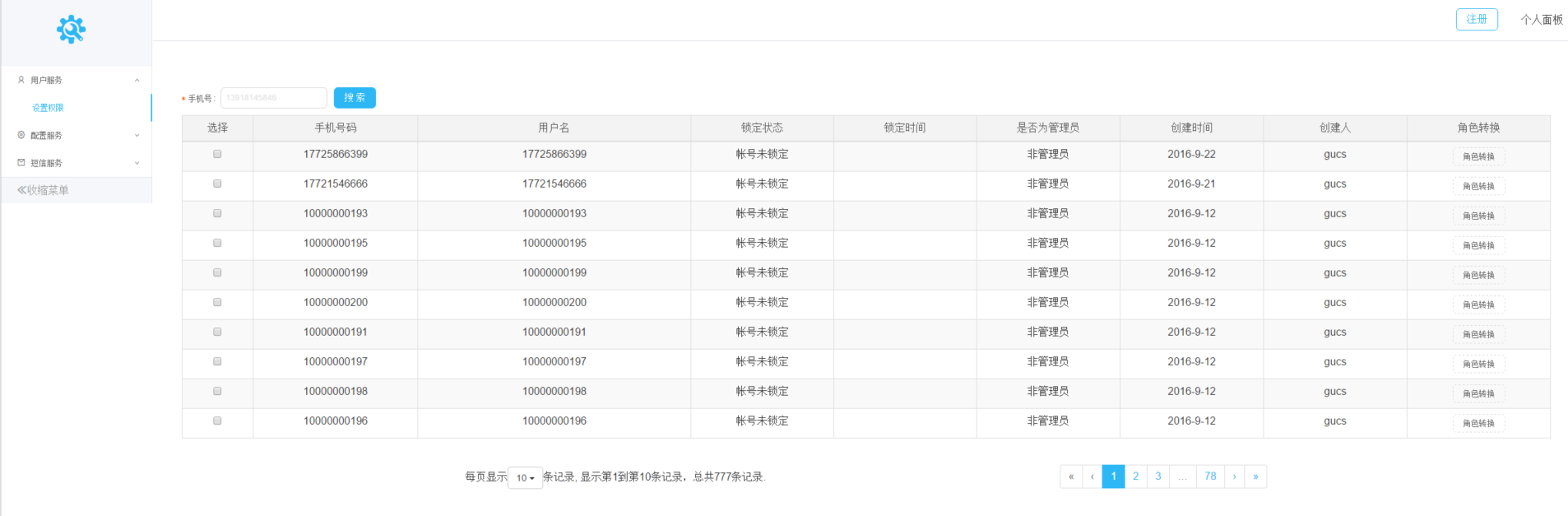
使用antd UI 制作菜单

antd 主页地址:https://ant.design/docs/react/introduce
在使用过程中,不能照搬antd的组件代码,因为有些并不合适。首先,菜单并没有做跳转功能,仅仅是菜单,需要在它的基础方法中添加我们的业务代码。
/*菜单组件,所有的方法都要bind this*/
import React,{Component} from 'react';
import {render} from 'react-dom';
import {Link,browserHistory} from 'react-router';
import Menu from 'antd/lib/menu';
import Icon from 'antd/lib/icon';
const SubMenu = Menu.SubMenu;
const MenuItemGroup = Menu.ItemGroup;
import {user_search_path,
application_search_path,navigation_search,advertising_search} from 'config';
export default class Sidebar extends Component{
constructor(props){
super(props);
this.state = {
current: '1',
openKeys: []
}
}
handleClick(e) {
/*这里要做判断,判断是点击哪个菜单,就跳转到相应的菜单内容,使用router进行跳转*/
if(e.key == "1"){
browserHistory.push(user_search_path);
}else if(e.key == '2'){
browserHistory.push(application_search_path);
}else if(e.key == '3'){
browserHistory.push(navigation_search);
}else if(e.key == '4'){
browserHistory.push(advertising_search);
}
this.setState({
current: e.key,
openKeys: e.keyPath.slice(1)
});
}
onToggle(info) {
console.log('onToggle', info);
this.setState({
openKeys: info.open ? info.keyPath : info.keyPath.slice(1)
});
}
getKeyPath(key) {
const map = {
sub1: ['sub1'],
sub2: ['sub2'],
sub3: ['sub2', 'sub3'],
sub4: ['sub4'],
};
return map[key] || [];
}
render(){
return(
<div>
<Menu
mode="inline"
openKeys={this.state.openKeys}
selectedKeys={[this.state.current]}
style={{ width: 230 }}
onOpen = {this.onToggle.bind(this)} /*打开菜单*/
onClose = {this.onToggle.bind(this)} /*关闭菜单*/
onClick={this.handleClick.bind(this)} /*触发菜单*/
>
<SubMenu key="sub1" title={<span><Icon type="user" /><span>用户服务</span></span>}>
<Menu.Item key="1">设置权限</Menu.Item>
</SubMenu>
<SubMenu key="sub2" title={<span><Icon type="setting" /><span>配置服务</span></span>}>
<Menu.Item key="2">app版本查询</Menu.Item>
<SubMenu key="sub3" title="app配置版本查询">
<Menu.Item key="3">导航配置查询</Menu.Item>
<Menu.Item key="4">广告配置查询</Menu.Item>
</SubMenu>
<Menu.Item key="5">app changeLog</Menu.Item>
</SubMenu>
<SubMenu key="sub4" title={<span><Icon type="mail" /><span>短信服务</span></span>}>
</SubMenu>
</Menu>
</div>
);
}
}
第二步,通过页面加载组件Parent.js,固定菜单与菜单内容的位置
import React,{Component} from 'react';
import {render} from 'react-dom';
import Icon from 'antd/lib/icon';
import jiChu from '../../../build/images/jichu.png';
import HeaderRight from '../login/HeaderRight.js';
import SearchUser from '../login/SearchUser.js';
import Sidebar from '../sidebar/Sidebar.js';
import style from '../../../build/css/login.css';
export default class Parent extends Component{
constructor(props){
super(props);
}
render(){
const headerUserPanel = (<HeaderRight {...this.props} />);
const search = (<SearchUser {...this.props} />);
const sidebars = (<Sidebar {...this.props} />); /*菜单组件*/
return(
<div className="main-view">
<div className="main-sidebar">
<div className="sidebar-wrapper">
<div className="sidebar">
<div className="logo">
<img src={jiChu} className="logoPic" />
</div>
<div className="sidebar-nav">
{sidebars}
</div>
<div className="sidebar-footer">
<span><Icon type="double-left" /><span>收缩菜单</span></span>
</div>
</div>
</div>
</div>
<div className="main-wrapper">
<div className="main-nav-bar">
<div className="navbar">
{headerUserPanel}
</div>
<div className="main-body">
<div className="main-content">
{this.props.children} /*菜单组件对应内容*/
</div>
</div>
</div>
</div>
</div>
);
}
}
最后一步,在路由中通过path将页面与路径关联,这样我们在菜单组件中的跳转就是通过这一步控制
import React from 'react';
import {render} from 'react-dom';
import { Router , Redirect, Route , IndexRoute , browserHistory } from 'react-router';
import { Provider } from 'react-redux' const store = configureStore();
render((
<Provider store={store}>
<Router history={browserHistory}>
<Route path={user_service_path} component={Parent}> <Route path={user_sidebar_bath} component={Sidebar}></Route> <Route path={application_search_path} component={AdvertisementTablePannelContainer}></Route> </Provider>
), document.getElementById('root'));
完毕!
使用antd UI 制作菜单的更多相关文章
- [UI]抽屉菜单DrawerLayout分析(一)
本文转载于:http://www.cnblogs.com/avenwu/archive/2014/04/16/3669367.html 侧拉菜单作为常见的导航交互控件,最开始在没有没有android官 ...
- Adobe Edge Animate –使用css制作菜单
Adobe Edge Animate –使用css制作菜单 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权和原文地址. 效果图:
- [UI]抽屉菜单DrawerLayout分析(三)
在[UI]抽屉菜单DrawerLayout分析(一)和[UI]抽屉菜单DrawerLayout分析(二)中分别介绍了DrawerLayout得基本框架结构和ViewDragerHelper的作用以及手 ...
- Jquery.Treeview+Jquery UI制作Web文件预览
效果图: 前台Html: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="D ...
- React 版 V2EX 社区( react & react-router & axios & antd ui)
目录 项目简介 在线演示 截图演示 踩坑 项目简介(1/4) Github: https://github.com/bergwhite/v2ex-react 项目使用React.Reac-router ...
- Flutter实战视频-移动电商-55.购物车_底部结算栏UI制作
55.购物车_底部结算栏UI制作 主要做下面结算这一栏目 cart_bottom.dart页面 先设置下内边距 拆分成三个子元素 全选 因为有一个文本框和一个全选的text文本,所以这里也用了Row布 ...
- WPF利用radiobutton制作菜单按钮
原文:WPF利用radiobutton制作菜单按钮 版权声明:欢迎转载.转载请注明出处,谢谢 https://blog.csdn.net/wzcool273509239/article/details ...
- 学习CSS制作菜单列表,举一反三
1.普通的二三级菜单 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&qu ...
- 使用antd UI组件有感
公司使用的的react.js的版本提14.7的,JS版本使用的是ES6语法,因此在使用antd过程中,有些许不愉快的记录,分享给大家,一起学习: 如果是react 14.7版本时,使用getField ...
随机推荐
- iOS 系统根据导航栏和状态栏自动修改布局
问题 条件:1.有一个全屏大小的带导航的controller 2.隐藏导航栏,最顶上还会留出状态栏的位置,而不是全屏显示 解决方法 self.automaticallyAdjustsScrollVie ...
- 分享dubbo.xsd和idubbo.xsd的可用地址
dubbo.xsd和idubbo.xsd的官方地址不可用 http://code.alibabatech.com/schema/dubbo/dubbo.xsd似乎挂了,真是淡淡的忧伤啊,然后就各种报错 ...
- IRIS数据集的分析-数据挖掘和python入门-零门槛
所有内容都在python源码和注释里,可运行! ########################### #说明: # 撰写本文的原因是,笔者在研究博文“http://python.jobbole.co ...
- sql 判断 函数 存储过程是否存在的方法
下面为您介绍sql下用了判断各种资源是否存在的代码,需要的朋友可以参考下,希望对您学习sql的函数及数据库能够有所帮助.库是否存在if exists(select * from master..sys ...
- Linux LVM学习总结——删除物理卷
本篇介绍LVM管理中的命令vgreduce, pvremove.其实前面几篇中以及有所涉及. vgreduce:通过删除LVM卷组中的物理卷来减少卷组容量.注意:不能删除LVM卷组中剩余的最后一个物理 ...
- SQL SERVER中关于OR会导致索引扫描或全表扫描的浅析
在SQL SERVER的查询语句中使用OR是否会导致不走索引查找(Index Seek)或索引失效(堆表走全表扫描 (Table Scan).聚集索引表走聚集索引扫描(Clustered Index ...
- Linux命令学习总结:dos2unix - unix2dos
命令简介: dos2unix是将Windows格式文件转换为Unix.Linux格式的实用命令.Windows格式文件的换行符为\r\n ,而Unix&Linux文件的换行符为\n. dos2 ...
- 在CentOS中安装NodeJS
1. 更改软件源 备份默认的软件源文件“CentOS-Base.repo” mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-B ...
- SOA架构设计经验分享—架构、职责、数据一致性
阅读目录: 1.背景介绍 2.SOA的架构层次 2.1.应用服务(原子服务) 2.2.组合服务 2.3.业务服务(编排服务) 3.SOA化的重构 3.1.保留服务空间,为了将来服务的组合 4.运用DD ...
- js获取URL地址栏中的参数
function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)( ...
